Jak zaprojektować niesamowitą ulotkę (nawet jeśli nie jesteś projektantem)
W tym artykule przeprowadzimy Cię przez proces i logikę projektowania podstawowej, ale atrakcyjnej ulotki. Przyjrzymy się, w jaki sposób możesz zaplanować swoje treści, znaleźć i wdrożyć niektóre obrazy o wysokiej jakości oraz poradzić sobie z wyrównaniem znacznej ilości treści, nie poświęcając przy tym zbyt dużej atrakcyjności wizualnej.
Abigail, czytelniczka Design Shack, przedstawiła dylemat projektu, aby zapytać o projekt ulotki. Po zapoznaniu się z naszymi wskazówkami dotyczącymi projektowania prezentacji, chciała dowiedzieć się, w jaki sposób mogłaby zastosować podobne porady do projektowania ulotek. W naszym artykule prezentacyjnym radziliśmy projektantom, aby slajdy były boleśnie proste, ale zrozumiałe, że ulotki muszą zawierać więcej informacji niż prosty nagłówek.
Odpowiemy na pytanie Abigail pełnym projektem ulotki, w którym możesz albo przeglądać ogólne porady projektowe, albo postępować zgodnie z nimi, aby uzyskać solidne doświadczenie.
Przeglądaj projekty ulotek
Nie masz Photoshopa? Nie ma problemu
Jedną ważną rzeczą do rozważenia jest to, że Abigail jest bibliotekarką, a nie projektantką. W swoim komunikacie stwierdziła, że nie ma Photoshopa ani żadnego równoważnego, tylko podstawowe oprogramowanie biurowe, takie jak Powerpoint i Word.
To zdecydowanie komplikuje sprawy. Znacznie trudniej jest uzyskać przyzwoite efekty, mieszanie itp. W aplikacjach, które tak naprawdę nie są przeznaczone do wykonywania takich sztuczek. W przeważającej części postaram się, aby ten projekt był na tyle prosty, że prawie każdy może to zrobić za pomocą oprogramowania biurowego młyna. Na pewno wskażę wszelkie sztuczki specyficzne dla Photoshopa, których użyłem.
Rozpoczęcie pracy: Zaplanuj swoje treści
Pierwszym krokiem w każdym projekcie jest uporządkowanie informacji. Co jest wymagane? Jakie są Twoje cele? Ponieważ jest to wyimaginowany projekt, użyję trochę tekstu wypełniającego, ale postaramy się zachować go w treści.
Każdy dobry ulotka koncertowa musi przynajmniej powiedzieć, gdzie i kiedy jest koncert, kto gra i ile kosztuje. Zaprojektowałem wiele prawdziwych ulotek koncertowych, wykorzystując tylko te informacje, ale aby było trochę trudniej, załóżmy, że jest też kilka akapitów kopii.
„Twoim celem powinno być uporządkowanie wszystkich niezbędnych informacji w łatwo przyswajalne kawałki”.Chociaż ulotki mogą i powinny mieć znacznie więcej informacji niż przeciętny slajd prezentacji, nie oznacza to, że powinieneś zwariować z treścią. Obowiązują tu te same podstawowe zasady: mniej znaczy więcej. Jeśli utworzysz ulotkę, która składa się głównie z dużych fragmentów tekstu, bardzo niewiele osób będzie na nią patrzeć przez ponad pół sekundy. Zobaczy tylko, że uporządkowanie i przejście do następnego etapu zajmuje dużo pracy.
Twoim celem powinno być uporządkowanie wszystkich niezbędnych informacji w łatwo przyswajalne kawałki. Wyrzuć wszystko, czego tak naprawdę nie potrzebujesz i poszukaj sposobów, aby to, czego potrzebujesz, było bardziej zwięzłe.
Gorączka punktora
Dopilnowanie, by informacje były zwięzłe, nie oznacza, że powinieneś wypełnić ulotkę pięćdziesięcioma siedmioma punktorami. Pociski są świetne i będziemy ich używać dzisiaj, ale projektanci amatorzy są dość podatni na szaleństwo z nimi. Jeśli używasz punktorów jako łatwego do odczytania i zrozumienia sposobu rozpowszechniania informacji, jesteś na dobrej drodze. Jeśli używasz ich jako kuli, ponieważ nie wiesz, jak inaczej zaprojektować ulotkę, musisz przemyśleć swoją strategię.
Znajdowanie obrazów
Nie-projektanci są naprawdę zastraszani, jeśli chodzi o dodawanie zdjęć. Wielu z nich wie, że clipart jest dość tandetny i często całkowicie przerażający, ale nie zna żadnych innych opcji. Na szczęście sieć jest krainą darmowych zasobów, jeśli wiesz, gdzie szukać.
Flickr Creative Commons to świetne miejsce na rozpoczęcie, ale dziś zamierzamy skorzystać z Stock.xchng, bezpłatnej witryny ze zdjęciami. Zazwyczaj nie jestem zbytnio podekscytowany wynikami z tej strony, ale dzisiaj miałem szczęście z kilkoma świetnymi zdjęciami, które naprawdę będą stanowić niesamowitą ulotkę koncertową (Źródło zdjęcia: Josiah Norton i Angus Wurth).


Krok 1: Połącz obrazy
Skonfiguruj dokument tak, aby pasował do pożądanego rozmiaru ulotki: 5 7 na 7 ″, 17 ″ na 11 ″ itp. To naprawdę nie ma znaczenia, po prostu upewnij się, że wybierasz orientację pionową.
Po skonfigurowaniu dokumentu wrzuć dwa obrazy z góry, aby zajęły całe płótno. Ustaw basistę na szczycie obrazu tłumu, pochłaniając sporą część dostępnej przestrzeni. Trudno jest poświęcić przestrzeń w zatłoczonym stylu, ale naprawdę chcemy, aby ta przyciągająca wzrok ulotka.

W tym momencie prawdopodobnie myślisz, że te obrazy są zbyt zajęte i że nie możemy wstawić żadnego tekstu, ale nie martw się, zajmiemy się tym w następnym kroku.
Krok 2: Wypełnij dół
Jak już wspomniałem, nasza ulotka w obecnym stanie nie sprzyja nakładkom tekstowym, więc zobaczmy, czy możemy trochę uprościć.
Aby upewnić się, że wszystkie kolory razem wyglądają dobrze, zawsze dobrym pomysłem jest użycie kolorów, które już pojawiają się na obrazie. Mając to na uwadze, próbkuj kolor z lewego górnego rogu obrazu basisty. Jeśli aplikacja, której używasz, nie ma narzędzia kroplomierza, musisz to zrobić.

Po naniesieniu prostokąta jednolitego koloru na zdjęcie zmniejsz jego krycie do około 84%. Większość aplikacji z grafiką pozwala zmniejszyć nieprzezroczystość obiektu, jeśli nie, wystarczy użyć jednolitego koloru.
Jak widać, daje to tło bardziej interesujące niż jednolity kolor, ale o wiele łatwiejsze do umieszczenia tekstu niż nasze oryginalne zdjęcie. Ponadto wprowadzenie kolorowej nakładki sprawia, że nasze dwa bardzo różne obrazy wyglądają naprawdę świetnie razem.
Krok 3: Dodaj nagłówek
Każda dobra ulotka potrzebuje nagłówka, więc zajmiemy się tym dalej. Pamiętaj, że nagłówek niekoniecznie musi znajdować się na górze strony. Zamierzamy umieścić nasz u dołu obrazu basisty.
Aby to zrobić, powtórzyłem ten sam podstawowy proces, co w ostatnim kroku. Narysowałem czarne pudełko wychodzące z prawej strony ulotki, a następnie zmniejszyłem krycie na tyle, aby zdjęcie zaczęło się wyświetlać. Pomaga to uczynić tekst bardziej czytelnym na tym zajętym tle.

Do czcionki użyłem Six Caps z Font Squirrel. Skondensowana czcionka z dużymi literami jest idealna do wyglądu, który staramy się osiągnąć.
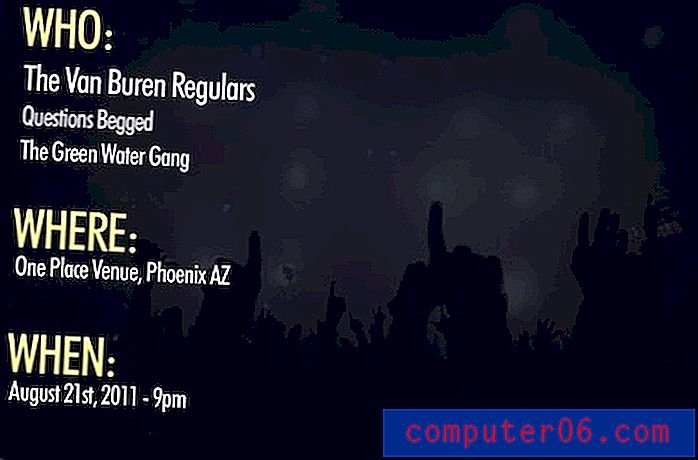
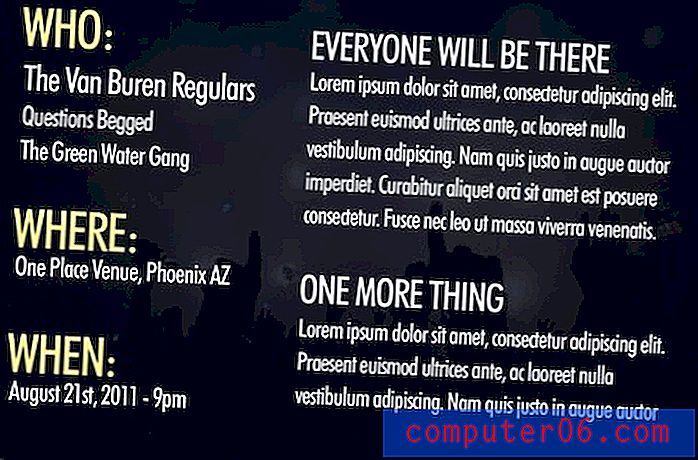
Krok 4: Kto, gdzie i kiedy
Ponieważ w naszym nagłówku omówiliśmy kwestię ceny, sprowadzamy się do trzech innych ważnych informacji: kto, gdzie i kiedy. Możemy podzielić je na trzy kule z dokładnie tymi nagłówkami.

Należy zwrócić uwagę na kilka ważnych rzeczy. Po pierwsze, nie podobała mi się czytelność czcionki Six Caps na dużej ilości tekstu, więc w tej części przełączyłem się na Futura Condensed. Ponadto zauważ, jak bardzo starannie ustrukturyzowałem hierarchię informacji. Nagłówki są największe i mają różne kolory, aby się wyróżnić. Po raz kolejny złapałem ten kolor z obrazu basisty. Podałem też pewne zróżnicowanie wielkości opasce podsufitki.
Główną zaletą jest to, że niektóre informacje, które będą ważniejsze niż inne, musisz uważać, aby zwrócić na to szczególną uwagę. Zapewnia to różnorodność wizualną pracy i ułatwia przeglądanie.
Krok 5: Dodaj akapity
Podział dolnej części na dwie główne kolumny da nam dużo miejsca na treść. Właśnie utworzyliśmy pierwszą kolumnę i pozostawiliśmy ją dość wąską, co jest dobre dla zawartości, która zawiera. To pozwala nam mieć jeszcze szerszą kolumnę dla naszych akapitów, co nie wyglądałoby dobrze, gdyby były zbyt wąskie.

Zauważ, że zastosowałem te same podstawowe konwencje, co w poprzednim kroku, z pewnymi subtelnymi zmianami. Nie powtarzałem kolorowych nagłówków, aby nie umniejszać głównych punktów informacyjnych po lewej stronie. W tym samym celu nagłówki akapitów są mniejsze niż po lewej stronie.
Kończąc
Dzięki temu wszyscy jesteśmy skończeni! Nasza ulotka mówi wszystko, czego potrzebuje i jest dość atrakcyjna do uruchomienia. Układ strony działał tutaj naprawdę minimalnie, a większość estetyki zapewniały obrazy innych firm. Prawie każdy może zrobić tę ulotkę! Kliknij zdjęcie poniżej, aby wyświetlić większy podgląd.

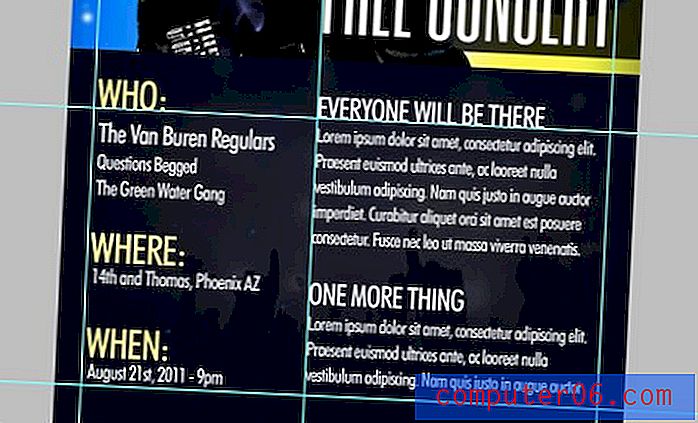
Uwagi na temat wyrównania
Upewnij się, że budując ulotkę, nie tylko przypadkowo rzucasz obiektami na stronę. W moim projekcie są pewne bardzo ścisłe i celowe dopasowania:

Zauważ, jak wszystko ładnie układa się na płaszczyźnie pionowej i poziomej. Zwróć też uwagę, jak duży jest odstęp między krawędzią strony a treścią. Zawsze zapewniaj swoim treściom dużo przestrzeni do oddychania, tak jak marginesy w dokumencie Word.
Uwagi na temat drukowania
Jeśli planujesz zaprojektować i wydrukować własne ulotki, musisz pamiętać o wielu sprawach. Po pierwsze, układ plików może wymagać uwzględnienia spadu i przycinania, jeśli pracujesz z komercyjną usługą drukowania, często udostępnia się szablony, aby to ułatwić. Jednak w przypadku tego rodzaju zadań naprawdę powinieneś mieć jakieś profesjonalne oprogramowanie graficzne, ponieważ szablony zapewnione przez drukarkę prawdopodobnie będą przeznaczone dla programów Illustrator, InDesign lub Photoshop.
Jeśli drukujesz je z drukarki biurowej, pełne spadanie będzie trudniejsze do uzyskania i może nie być możliwe w przypadku twojego modelu. W takim przypadku nie przejmuj się. Ten projekt wygląda świetnie z białą obwódką wokół krawędzi. W rzeczywistości pomaga nadać mu wygląd „ulotki”.
Wreszcie naprawdę musisz uważać na jakość otrzymywanego wydruku. Ten projekt ma biały kolor na ciemnym tle, jeśli rozmiar ulotki jest zbyt mały, szybko staje się to problematyczne, a wynik może być nieczytelny. Upewnij się, że czcionki mają przyzwoity rozmiar, a następnie uruchom wydruk testowy. Jeśli to nie działa dobrze, być może trzeba zmienić czcionki, zwiększyć rozmiar lub przemyśleć projekt, aby spód był biały z czarnym lub szarym tekstem.
Wniosek
Jeśli nie jesteś projektantem, takie projekty mogą być dość zastraszające. Jednak dzięki sztuczkom, które pokazałem ci powyżej, możesz naprawdę zdmuchnąć swoich kolegów z zespołu, współpracowników i / lub przyjaciół swoimi szalonymi umiejętnościami projektowania.
Zostaw komentarz poniżej i daj nam znać, z jakimi innymi typami projektów borykasz się i jak możemy pomóc!