Jak wybrać skuteczne i atrakcyjne ikony w swoich projektach
Ikony można uznać za jedną z uniwersalności projektowania stron internetowych; prawie każda witryna korzysta z dodania co najmniej kilku z nich. Kuszące jest więc założenie, że jeśli posypiesz garstkę tych małych zdjęć, twoje zadanie zostanie wykonane. Ale jest o wiele więcej: dobre ikony powinny mieć wrażenie, że są wizualnie zintegrowane z grupą obrazów, w których się znajdują, a także z całym projektem witryny. Muszą mieć jasność pojęciową i cel, który wykracza poza zwykłe cukierki. Każda ikona, która nie służy określonemu celowi lub nie oddaje właściwej koncepcji w swoich obrazach, należy ponownie rozważyć.
Oczywiście jest miejsce na interpretację i uogólnienie z dowolnym rodzajem obrazów, ale ikony nie są zwykłymi ilustracjami, które służą wyłącznie do rozbicia przestrzeni i zwiększenia zainteresowania: są to wizualne metafory, które mogą zainwestować znaczenie w temat na pierwszy rzut oka; i jako takie są potężnym narzędziem do poprawy komfortu użytkowania.
Jak korzystać z ikon?
Ikonografia może być śliskim tematem, ponieważ obejmuje tak wiele rodzajów zdjęć i może pełnić tak wiele ról. Ikony mogą być używane do wielu celów, ale dwie najczęściej występujące i najważniejsze to:

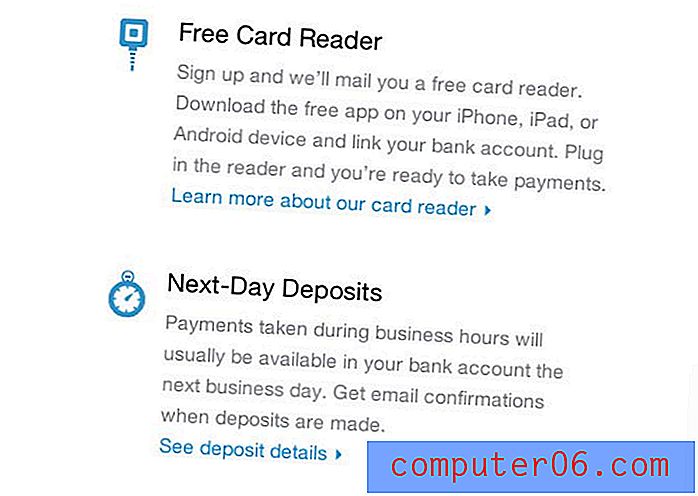
- Wizualne przerwy w treści : dzięki czemu są bardziej atrakcyjne i czytelne. Ta aplikacja jest często używana w treści strony, na listach (jak pokazano powyżej) lub w innych elementach zawierających dużo tekstu.

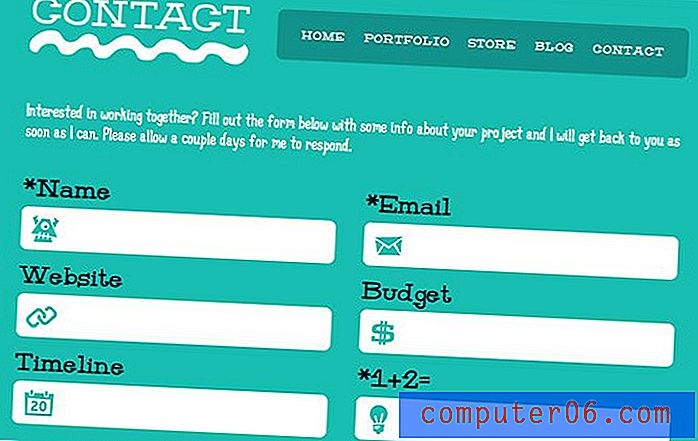
- Szybkie wizualne odniesienie do koncepcji : to użycie najczęściej pojawia się w elementach nawigacyjnych (jak pokazano powyżej), a niektóre - takie jak ikona lupy oznaczająca wyszukiwanie - są tak powszechne, że nawet nie potrzebują identyfikatora tekstowego.
Oczywiste jest, że nawet te dwie kategorie stanowią niezliczone sposoby i powody używania ikon, więc prawdopodobnie zobaczysz je w prawie każdym elemencie projektowania stron internetowych: nagłówki, stopki, paski nawigacyjne, listy; praktycznie każdą część projektu można ulepszyć, dodając dobrze wybrane ikony.
Co sprawia, że dobra ikona?

Chociaż nietrudno dostrzec, jak ikony są niezbędnym elementem niemal każdego dobrego projektu strony internetowej, czasem trudno jest je rozpoznać, gdy nie działają tak dobrze, jak powinny. Nawet źle zaprojektowany zestaw ikon jest zwykle lepszy od ściany tekstu, ale piękny zestaw znaczących ikon, takich jak te powyżej, może zrobić znacznie więcej.
Mimo że projektowanie ikon jest skomplikowanym tematem, który zmienia się w każdej nowej sytuacji, nadal istnieje kilka podstawowych zasad dotyczących skutecznego projektowania ikon we wszystkich aplikacjach: dwie kluczowe kwestie, które należy wziąć pod uwagę w każdym systemie ikon, to jak tworzyć ikony zarówno wizualnie, jak i koncepcyjnie skuteczne.
Jak sprawić, by ikony były wizualnie skuteczne?
Ikony lepiej grupują powiązane treści i zwracają uwagę na ważne informacje, jeśli mają spójne i przemyślane powiązania z innymi ikonami w zestawie i otaczającym ich projektem witryny.
Zestawy ikon powinny mieć wizualną unifikację
Grupa ikon, które nie mają wystarczającej spójności, wygląda źle, bez względu na to, jak świetne mogą być, gdy rozpatrywane są indywidualnie. Istnieje wiele sztuczek, które mogą stworzyć poczucie jedności, w tym:

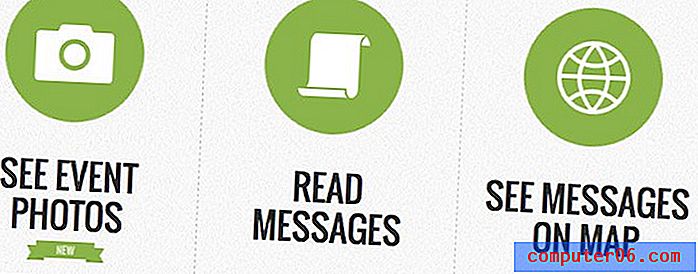
- Używanie tego samego koloru lub schematu kolorów, jak pokazano powyżej.

- Dopasowanie wszystkich ikon do tego samego kształtu, jak pokazano powyżej.

- Stylizowanie ikon z lub bez linii lub innych atrybutów obramowania, jak pokazano powyżej.

- Dodawanie efektów, takich jak gradienty, folie lub cienie, jak pokazano powyżej.

W tym celu należy zastanowić się, w jaki sposób dostosujesz styl swoich ilustracji do tematów. Na przykład możesz chcieć przedstawić ikony z efektem 3D pod kątem. Ale co, jeśli jedna z ikon z powyższego przykładu musi reprezentować kartę podarunkową? Ikona reprezentująca kartę prawie na pewno musiałaby być dwuwymiarowa, a więc zrujnowałbyś efekt, którego szukasz.
Im większy zestaw i zakres ikon, tym więcej różnorodności powinni mieć

Chociaż ikony w jednym zestawie powinny mieć ścisłą zgodność, możesz zginać, a nawet łamać reguły, jeśli chodzi o duże zestawy obrazów. Ta strona internetowa, widziana powyżej, jest doskonałym przykładem, który zajmuje się kwestią tego samego wymiaru, ponieważ postanowili objąć różne wymiary swoich ikon. Różnice nie są wstrząsające, ponieważ oba typy są rozdzielone, co czyni je pokrewnymi systemami ikon, które działają dobrze razem, nie wyglądając dokładnie tak samo.

Oprócz tych niewielkich zmian strona różni się jeszcze bardziej w przypadku innych napotkanych ikon, z których niektóre mają większe i bardziej skomplikowane kształty, a inne, które odwzorowują efekt 3D, ale w zupełnie innym stylu. Jednak wszystkie one nadal działają dobrze, ponieważ zachowują kilka wspólnych elementów i są prezentowane w instancjach, które są wystarczająco oddzielone, aby nie przytłoczyć widza.
Ikony powinny harmonizować z resztą projektu witryny
Oczywiście istnieje nieskończona liczba metod, dzięki którym ikony mogą działać z innymi elementami projektu. Ale na poziomie podstawowym dwa najskuteczniejsze sposoby osiągnięcia tego celu:

- Ikony jako kontrast w stosunku do reszty strony : To podejście jest szczególnie skuteczne, jeśli ikony są nawigacyjne, takie jak te linki w mediach społecznościowych (widoczne powyżej), ponieważ kontrast zwraca na nie dużą uwagę.

- Stylizuj ikony, aby były zintegrowane i podobne do innych elementów projektu : Jest to dobra opcja dla obrazów, które bardziej polegają na zapewnieniu wytchnienia i przejrzystości wizualnej i nie wymagają dodatkowego nacisku, jaki mogą mieć elementy nawigacyjne, jak pokazano powyżej.
Jak sprawić, by ikony były efektywne koncepcyjnie?
Ważne jest, aby ikony odgrywały odpowiednią rolę w kierowaniu uwagi i zwiększaniu estetyki projektu, ale równie ważne jest, aby były one logiczne i spójne pod względem przekazywanych pojęć.
Ikony należy łatwo zrozumieć

Z jednej strony obrazowanie może być trudne, ponieważ interpretacje nigdy nie są absolutne. Ale z drugiej strony są znacznie łatwiejsze do opanowania niż słowa, ponieważ jeśli są wystarczająco jasne, mogą przekroczyć język. Proste dyrektywy, w których obfituje projektowanie stron internetowych, są idealnym narzędziem do uniwersalnej komunikacji, jak pokazano powyżej.

Ale czasami projektanci starają się umieścić w ikonografii bardziej skomplikowane koncepcje, a efekt jest raczej mylący niż wyjaśniający, jak pokazano powyżej. W tych okolicznościach dobrze jest cofnąć się o krok i spróbować sprowadzić zawartość do jej podstawowej istoty. Jeśli nie możesz, oznacza to, że ikona nie jest właściwym rozwiązaniem dla tej zawartości. Jednym z najlepszych zasobów do znalezienia sprytnej ikonografii, która przesuwa granice komunikacji obrazkowej, jest infografika, w której często celem jest stworzenie ikony z każdej możliwej informacji.
Wraz ze wzrostem i dojrzewaniem projektowania stron internetowych rośnie również projekt ikon. Pojęcia, których kiedyś nie można było przedstawić za pomocą ikonografii, szybko ulegają standaryzacji i są dodawane do narzędzi komunikacyjnych projektanta stron internetowych. Dzięki temu dążeniu do uniwersalności można bezpiecznie przewidzieć, że ikony staną się jeszcze ważniejszą częścią projektowania niż są już. Pamiętając o tych podstawowych metodach użytkowania, będziesz w stanie zastosować je z całym kunsztem i przejrzystością potrzebną do stworzenia pięknych, funkcjonalnych i skutecznych projektów dla każdego projektu.