Trend projektowy: co słychać z tymi wszystkimi małymi logo w rogu?
Czy zauważyłeś, jak małe logo wydają się być coraz bardziej popularne na stronach internetowych? Przez jakiś czas wydawało się, że głównym celem projektu było „powiększenie go”. To się zmieniło - pod względem rozmiaru i rozmieszczenia logo.
Największym obecnie trendem w projektowaniu stron internetowych jest użycie małego logo narożnego. Przełamiemy ten trend i przyjrzymy się kilku świetnym przykładom. Może znajdziesz inspirację do zmniejszenia logo w następnym projekcie. A może zdecydujesz się zachować duży i odważny!
Poznaj elementy Envato
Zidentyfikuj trend



Chociaż nie ma wyraźnej zasady, która mówi, że logo musi znajdować się w lewym górnym rogu strony internetowej, to umieszczenie jest wspólne dla czytelności i identyfikacji. Użytkownicy są przyzwyczajeni do szukania tam informacji o marce i zapewnia to dobry punkt odniesienia do nawigacji, aby pomóc użytkownikom wrócić do strony głównej, gdy utkną.
Nic więc dziwnego, że w tej części projektu najczęściej umieszczane są małe logo. Chociaż użycie małych logo nie jest ograniczone do tego miejsca docelowego, jest zgodne z przyjętymi wzorcami użytkowników. To ważne, ponieważ kiedy próbujesz czegoś innego, chcesz, aby użytkownicy zrozumieli to bez trudności. W tym przypadku zmiana polega na rozmiarze logo, zmniejszenie go do „małego” rozmiaru może sprawić, że będzie mniej dominującym wizualnym. Utrzymując go w tej samej lokalizacji, użytkownik nadal może go znaleźć i wykonać oczekiwane działania bez zastanowienia się nad tą zmianą.
To jeden z tych trendów, który łatwo zauważyć. Poszukaj bardzo małego (często mniejszego niż 300 pikseli kwadratowych przy standardowej rozdzielczości pulpitu) logo w miejscu, które przylega do górnej i lewej strony płótna.
Podział trendu
Chociaż trend jest zakorzeniony w rozmiarze i rozmieszczeniu logo, nie jest to jedyna rzecz, która wydaje się być wspólnym wątkiem. Projektanci używają również podobnych kształtów, ikonografii, typografii i kolorów.
Trend jest uzupełniany i zapożycza koncepcje z wielu innych popularnych stylów, w szczególności minimalizmu, jasnych kolorów i ikonografii. To część tego, co sprawia, że ten trend działa; niemal bezproblemowo integruje się z innymi wzorami projektowymi.
Kwadraty

Proste kwadratowe logo jest łatwe w użyciu i stanowi miły punkt zaczepienia dla marki. Wiele z tych kwadratowych logo zawiera kilka słów (logotyp) lub małe obrazy na kolorowym kwadracie.
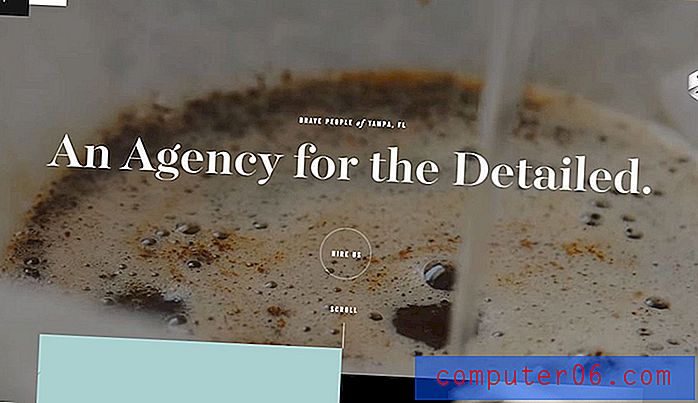
Czarny jest popularną opcją, podobnie jak w przypadku Brave People (powyżej), ale wybór kolorów może być podyktowany tłem wzoru i kolorami marki. Nie ma nic do powiedzenia, że kwadratowe logo musi mieć surowy wygląd, ale jest to dość powszechna opcja.
Kwadraty są popularne, ponieważ ich kształt nadaje się do wielokrotnego użytku w wielu miejscach, w tym w mediach społecznościowych i do konwersji jako ikona aplikacji.
Logo ikon

Gdy projektujemy więcej rzeczy na małe ekrany, istnieje tendencja do upraszczania i usprawniania. To samo dotyczy tego trendu, w którym prosta ikona może służyć jako małe logo w rogu.
Sztuka polega na tym, że obraz musi być „ikoniczny” i wystarczająco prosty, aby można go było łatwo odczytać i zrozumieć w bardzo małych rozmiarach. Nie wszystkie ikony będą działać lub wydawać się odpowiednie w mniejszych rozmiarach.
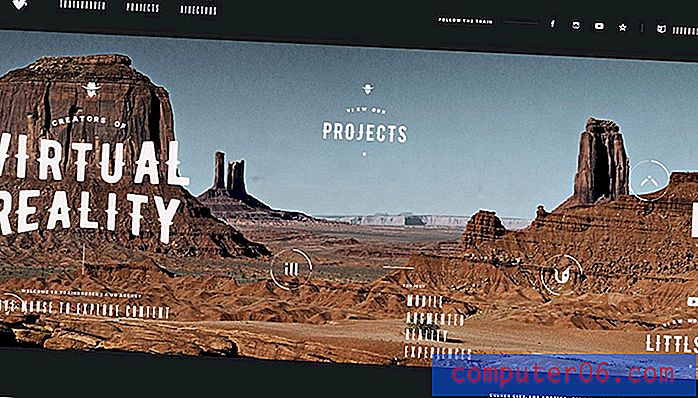
Ponieważ może to być dość trudne, większość projektantów decydujących się na tę trasę używa jednokolorowej czerni białych ikon z kilkoma prostymi liniami. Podczas gdy niektóre z tych ikon przedstawiają niektóre obrazy, takie jak Train Rabuś (powyżej), wiele innych używa geometrycznych kształtów. Dzięki ikonom z logo wiele decyzji powraca do tożsamości Twojej marki. Czy masz ikonę identyfikującą użytkowników? Czy to działa w tym kontekście?
Logotypy

Jeśli chodzi o małe logo, logotypy mogą być jedną z najlepszych alternatyw dla większości projektów stron internetowych. W przypadku marek z logotypem rozwiązanie jest już wbudowane. Logotyp został prawdopodobnie zaprojektowany z myślą o tym, że musiał działać we wszystkich rozmiarach.
Prawdziwa sztuczka z logotypami w górnym rogu projektu, aby się nie zgubić. Logotypy, które używają super cienkich stylów lub zawierają super krótkie słowa, mogą wymagać większego wysiłku niż te z dłuższymi słowami lub z grubszymi czcionkami. Umiejscowienie powinno być określane na podstawie wagi wizualnej, a nie tylko linii pikseli.
Ważne jest również, aby wziąć pod uwagę tło, w którym będzie mieszkał logotyp. Upewnij się, że logo pozostaje widoczne na stronach. Staraj się unikać tła z elementami innego typu lub wyjątkowo obciążonymi wzorami, aby uzyskać maksymalną czytelność.
Style ikon „aplikacji”

Styl ikony aplikacji działa również pięknie na stronach internetowych i zapewnia uniwersalny element projektu. Umieszczenie i wygląd są często podobne do idei kwadratowego logo, ale ikony w stylu aplikacji są często odsunięte od krawędzi płótna, mogą zawierać więcej kolorów i są często uważane za logo marki wtórnej.
Ten styl może być świetną zabawą, ale ważne jest, aby upewnić się, że twoja tożsamość nie zostanie utracona, jeśli używasz mniej powszechnego brandingu. Rozważ umieszczenie nazwy marki i głównego logo w innych miejscach, aby zachować wizualne połączenie, jakiego oczekują użytkownicy.
Strony internetowe oparte na aplikacjach często używają tego stylu, ponieważ ikoną aplikacji jest ich marka i rozpoznawalność użytkownika. Aby nieco zmienić wrażenia użytkowników, którzy uzyskują dostęp do strony internetowej, a nie aplikacji, dodaj logo animacji ruchu lub najechania kursorem do logo, aby zaskoczyć i zachwycić.
Shrink It

W zależności od logo wykorzystanie tego trendu może nie wymagać dodatkowej pracy ani przeprojektowania. Po prostu weź logo, zmniejsz je i umieść w górnym rogu. Brzmi całkiem łatwo, prawda?
Oto sztuczka: Twoje logo musi już zawierać wszystkie elementy czytelności w małym rozmiarze. W przypadku większości marek oznacza to, że logo musi być samodzielne w elemencie nawigacyjnym bez dużej ilości kolorów lub innych zdjęć.
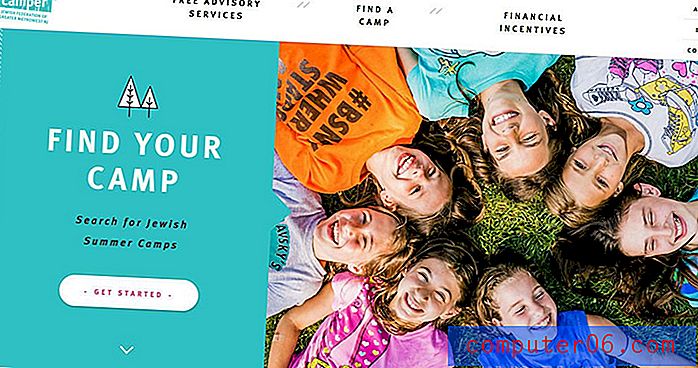
Jeden Happy Camper (powyżej) robi to raczej skutecznie. Logo jest zmniejszane do „małego rogu” i jest zawarte w białym pasku nawigacyjnym. Główny kolor logo przenosi się przez główny obszar zawartości witryny, skutecznie przyciągając wzrok od logo do wiadomości i odwrotnie.
Zabarwienie

Małe narożne logo mają zazwyczaj dużo czerni i bieli. Ale tak wcale nie musi być. Wszystko opiera się na umiejscowieniu.
Jasne, odważne kolory są nadal duże dzięki wpływom płaskiego i materiałowego wzornictwa. Te wybory kolorów mogą również działać w małej przestrzeni. Sztuczka do koloru polega na usprawnieniu innych elementów, aby uzyskać duży kontrast. Małe elementy można łatwo zgubić, jeśli w konkurencyjnej przestrzeni dzieje się zbyt wiele.
Z drugiej strony, surowy charakter czarno-białego lub czarno-białego logotypu może zapewnić właściwy kontrast, odróżniający go od ruchliwego tła. W przypadku projektów, w których logo pojawia się na obrazie lub filmie bohatera, jest to często najlepsza opcja pod względem czytelności.
Balans nawigacji logo

Małe logo może stanowić wyjątkowe wyzwanie podczas planowania nawigacji. Czy nawigacja również musi być mała? Jak stworzyć równowagę, nie przytłaczając elementów i nie wyważając równowagi?
Istnieje kilka rozwiązań.
- Utwórz równoważący element nawigacyjny, taki jak małe kwadratowe logo i uzupełniającą ikonę nawigacji hamburgera z ukrytym menu.
- Utwórz pojemnik na logo i nawigację, aby działały razem.
Obie opcje mogą działać równie dobrze. Tak długo, jak użytkownicy będą mieli łatwy dostęp do informacji, projekt będzie działał. Pomyśl o swoich użytkownikach i ich nawykach przed dokonaniem tego wyboru.
Wniosek
Tiny to nowa wielka rzecz. Mądry projektant powiedział kiedyś, że jeśli potrafisz sprawić, by coś działało w małym rozmiarze, zadziała ono wszędzie. Może to wyzwanie dla projektantów - stwórz coś, co działa pięknie na poziomie mikro.
To, co jest szczególnie miłe w maleńkich narożnych logo jako trend, to to, że można je wykorzystać. Aby skorzystać z tej koncepcji, nie musisz przeprojektowywać, a możesz dodać modną funkcję dzięki niewielkim modyfikacjom.