3 zasady projektowania stron internetowych, które powinieneś spróbować złamać
Istnieje mnóstwo zasad projektowania, które utknęły w twojej głowie. Rzeczy sugerowane przez starszych projektantów, elementy teorii projektowania lub wnioski wyciągnięte podczas zajęć. Ale może powinieneś złamać niektóre z tych zasad?
Trendy i koncepcje projektowe zmieniają się z biegiem czasu. W szczególności postęp technologiczny zmienił niektóre zasady. Projektowanie jest procesem ewoluującym, a to, co działa dzisiaj, jutro może się zmienić. Mając to na uwadze, oto trzy zasady projektowania, które powinieneś spróbować złamać.
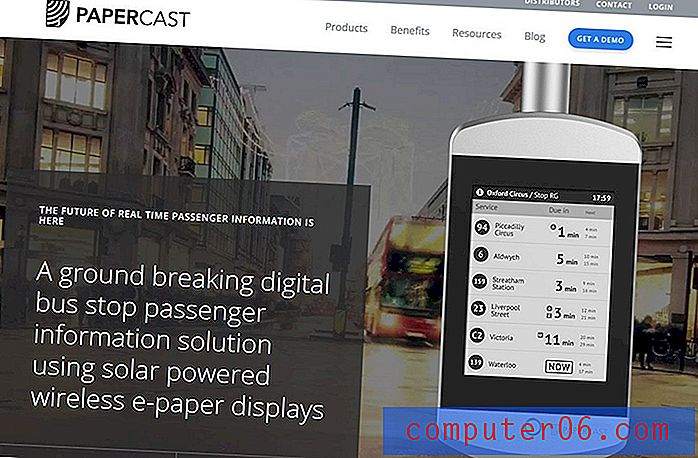
1. Użyj czcionek Sans Serif do projektowania stron internetowych


Każdy projektant stron internetowych zwykł mówić, że musisz używać czcionek bezszeryfowych online. Po prostu już tak nie jest. Złam tę zasadę!
Dobra mieszanka czytelnych krojów to nowa norma. Obejmuje to serifs, sans serifs, a nawet nowości i style skryptów. Kluczem do wyboru odpowiedniego kroju pisma (lub palety czcionek) jest wybieranie stylów liter, które są łatwe do odczytania.
Przeprowadzono również badania mające na celu potwierdzenie tego pomysłu. Jakob Nielsen z Nielsen Norman Group, który koncentruje się na doświadczeniach użytkowników, badaniach i szkoleniach, powiedział, że lepsze ekrany zmieniają krajobraz wskazówek typograficznych dotyczących projektowania stron internetowych. Oto wniosek z tego badania:
Stara wytyczna użyteczności dla typografii online była prosta: trzymaj się czcionek bezszeryfowych. Ponieważ ekrany komputerowe były zbyt kiepskie, aby poprawnie renderować szeryfowe, próba wpisania typu szeryfowego przy rozmiarach tekstu podstawowego powodowała rozmyte kształty liter.
Niestety nowa wytyczna nie jest tak jednoznaczna jak stara. Badanie czytelności nie jest jednoznaczne, czy czcionki szeryfowe są naprawdę lepsze niż sans serif.
Różnica w szybkości odczytu między serif i sans serif jest najwyraźniej niewielka. Dlatego nie ma silnych wytycznych dotyczących użyteczności na korzyść korzystania z jednego lub drugiego, więc możesz dokonać wyboru w oparciu o inne względy - takie jak branding lub nastrój komunikowany przez określony styl typograficzny.
Więc idź dalej i przełam starą zasadę bezszeryfową. Oto kilka rzeczy, na które należy zwrócić uwagę, zastanawiając się, którą czcionkę wybrać i czy jest ona bardzo czytelna, czy nie.
- Wybierz równomierne szerokości skoku w średniej lub regularnej masie. Super lekki lub cienki typ może być trudny do odczytania.
- Trzymaj się średniej wysokości x. Wynajęcie bardzo chudego i wysokiego może mieć problemy z czytelnością.
- Szukaj spójnych i odpowiednich odstępów między literami, bez nadmiernego używania ligatur i zawijasów.
- Używaj ozdobnych krojów dla małych bloków tekstu i tylko z wyraźnym zamiarem.
- Wybierz większy krój pisma szeryfowego lub bezszeryfowego. Wybierz litery z wyraźnymi formami literowymi, które są łatwe do odczytania na pierwszy rzut oka.
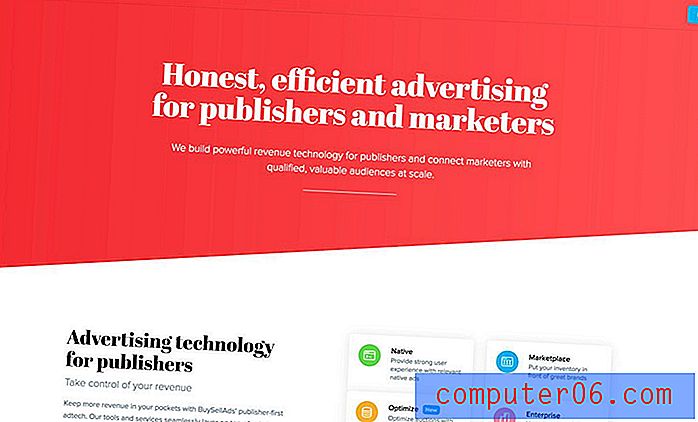
2. Unikaj pogrubienia tła


Przez chwilę wydawało się, że jedynymi akceptowalnymi kolorami tła witryny są białe i oświetlone neutralne kolory. Nie ma mowy!
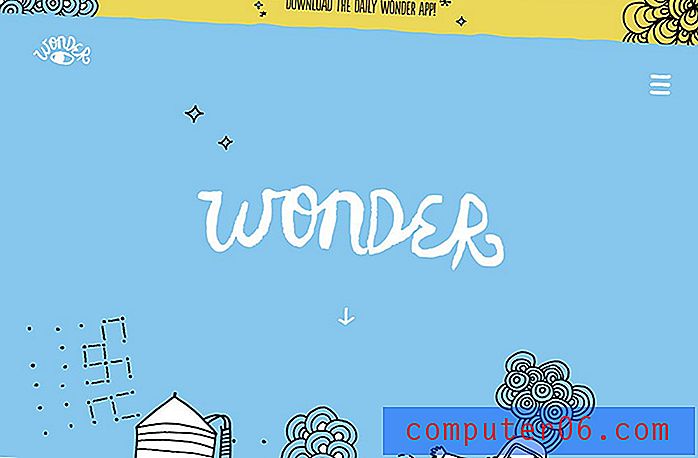
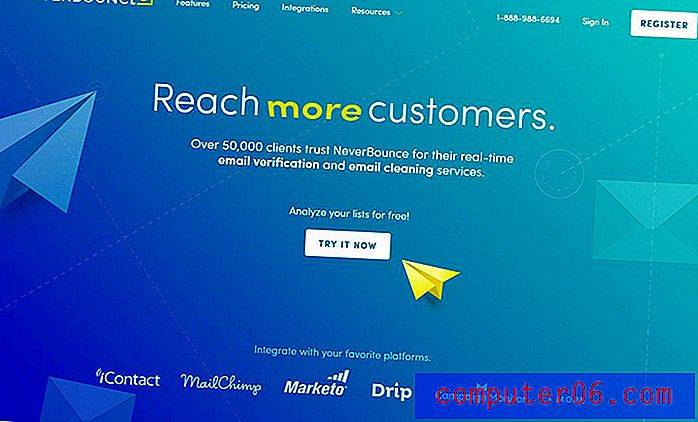
Odważne, jasne kolory tła mogą stanowić świetny element tła. Kolor może zrobić dobre pierwsze wrażenie na użytkownikach, nadać ton projektowi i jest zabawnym i interesującym sposobem na zerwanie z tymi samymi starymi wzorami projektowymi.
Więcej stron internetowych i dużych marek używa kolorów, aby stworzyć ciekawe i angażujące doświadczenie. I wydaje się, że użytkownicy to lubią.Druga część tej łamalnej zasady polega na ograniczeniu liczby kolorów w palecie kolorów. Chociaż dobrze jest mieć wyraźną paletę marek, możesz wybrać trochę więcej pizazz z indywidualnymi projektami.
Palety kolorów zastosowane w Material Design w połączeniu z bardziej odważnym wyborem kolorów otworzyły to, co uważane jest za klasyczne i tandetne. Dopuszczalny jest więcej kolorów. Więcej stron internetowych i dużych marek używa kolorów, aby stworzyć ciekawe i angażujące doświadczenie. I wydaje się, że użytkownicy to lubią.
Podczas gdy potrzebujesz prostej palety, aby przejść do standardu w celu uzyskania spójności, dodaj kilka dodatkowych (i jaśniejszych) kolorów dla konkretnych projektów. Nie musisz przeprojektowywać wszystkich materiałów marki, aby uzyskać jasne fioletowe lub zielone tła, ale możesz włączyć modne kolory do projektów na wiele sposobów.
- Zastanów się nad kolorową nakładką na zdjęcie.
- Wybierz jasny kolor nagłówka.
- Zamień to neutralne tło na coś bardziej niezapomnianego.
- Użyj jaśniejszego odcienia dla przycisków lub elementów wezwania do działania. (Nie wszystkie muszą być czerwone lub niebieskie).
- Użyj stanów najechania blokujących kolory, aby zachęcić do interakcji.
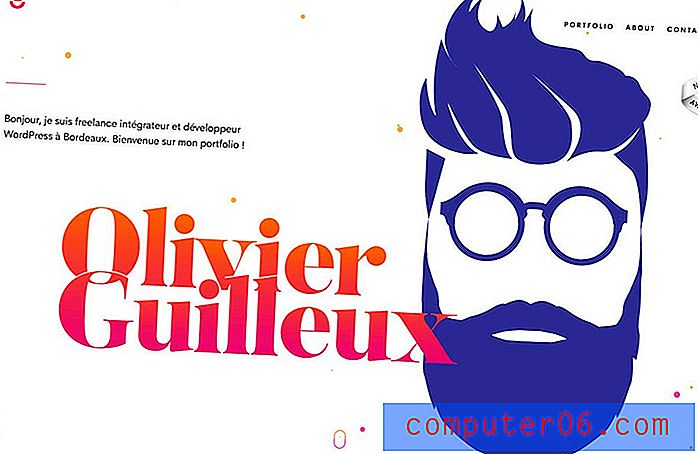
3. Utwórz równowagę symetryczną


Na początku mojej kariery projektowej zbyt wielu doświadczonych projektantów wykorzystało moc idealnie symetrycznych projektów, aby stworzyć harmonię i równowagę. Patrząc wstecz, wiele z tych koncepcji było po prostu nudnych i zbyt bezpiecznych.
Asymetria może pomóc Ci uzyskać większe zainteresowanie wizualne i równowagę bez podziału na środek. Chociaż istnieje miejsce na symetrię, tworzenie równowagi z ciężarem, przestrzenią i elementami, które się ze sobą przeciwstawiają, może być o wiele bardziej interesujące.
Aby maksymalnie wykorzystać asymetrię w projektach projektowych, weź pod uwagę następujące kwestie, aby stworzyć poczucie harmonii i wizualnego przepływu:
- Równoważ elementy i przestrzeń względem siebie. Ciężki element może wydawać się bardziej zrównoważony w połączeniu z białą przestrzenią.
- Połóż nacisk na ruch, aby oko poruszało się po projekcie zgodnie z przeznaczeniem. Pomyśl o tym, jak ludzie czytają, i zacznij od cięższych elementów i tekstu po lewej, które „przesuwają się” w prawo.
- Użyj koloru, aby utworzyć punkty centralne.
- Umieść wszystko w siatce, aby stworzyć poczucie organizacji i przepływu.
- Zwróć uwagę na wagę. Asymetryczne wzory nie powinny wydawać się „krzywe”. Użytkownik powinien z łatwością poruszać się po treści. Użyj elementów statycznych, takich jak nawigacja, aby utworzyć pojemnik na elementy asymetryczne.
Wniosek
Łamanie zasad projektowania może być ożywcze ... lub katastrofalne. Dokonaj właściwego wyboru, jaką zasadę złamać (i kiedy), myśląc o celach swojego projektu lub projektu. W jaki sposób złamanie reguły sprawi, że ten projekt będzie działał lepiej? Czy poprawia użyteczność, funkcję lub zdolność użytkownika do zrozumienia komunikatu?
Jeśli odpowiedź brzmi „tak”, twój projekt może być idealnym płótnem do złamania reguły i wypróbowania czegoś nowego i innego. Nie łamaj zasady projektowania, bo się nudzisz. (To naprawdę nie jest wystarczający powód do robienia czegokolwiek.)