Konstrukcja oparta na danych: prosty podkład
Aplikacje internetowe stają się coraz bardziej rozpowszechnione w Internecie. Niektórzy mogą twierdzić, że są to po prostu bardziej skomplikowane strony internetowe. Bez względu na ich definicję; co się dzieje, gdy projektujesz duże ilości stale zmieniających się danych?
Istnieje kilka przykładów interfejsów opartych na danych i wszystkie one muszą obsługiwać wiele różnorodnych danych, które ciągle się zmieniają. Najczęściej są to obszary administracyjne i analityczne pulpity nawigacyjne. Dane mogą przybierać różne formy; wykresy, wykresy, tabele lub tekst. Każda z nich może być wyświetlana na wiele różnych sposobów, w zależności od kontekstu i znaczenia, które próbujesz przekazać za pomocą danych. Jedną rzeczą do zapamiętania jest to, że rzadko możesz być pewien długości lub ilości danych, które musisz zaspokoić; więc pomyśl, aby zacząć…
Poznaj elementy Envato
Spójność i przewidywalność
Jednym z najważniejszych aspektów projektowania interfejsów silnie opartych na danych jest ich spójność. Spójność umożliwia użytkownikom zapoznanie się z jednym obszarem interfejsu i możliwość korzystania z dowolnego innego obszaru za pomocą schematów utworzonych w poprzednim obszarze. W ten sposób uczynisz interfejs przewidywalnym; grać na istniejących modelach mentalnych i wyuczonym zachowaniu.
Aby obszary były spójne, musisz zrozumieć szerszy kontekst interfejsu i zobaczyć, jak dobrze Twoje początkowe pomysły na interfejs mogą wytrzymać kontrolę różnorodnych danych.
Na przykład: tabela może nie wymagać filtrowania lub sortowania w jednym widoku - ale co się stanie, gdy zostanie wyświetlona inna tabela w innym obszarze? Czy możesz użyć tego samego interfejsu, który właśnie utworzyłeś, jeśli druga tabela wymaga filtrowania i zawiera podświetlenia wymagające klucza lub legendy?
Spójność polega na umożliwieniu projektowi retrospektywnego dostosowania, w oparciu o rosnącą wiedzę o złożoności. Właśnie dlatego najlepiej zacząć od prototypów lo-fi i przetestować swoje pomysły przy użyciu wyjątkowych przypadków (rzeczy, które nie zdarzają się często, ale mogą popsuć projekt).
Czy wzór tabeli będzie używany w innych obszarach, które mogą mieć dodatkowe funkcje? Jeśli większość tabel wymaga sortowania, należy to uwzględnić. Celem nie jest konieczność „przykręcania” czegokolwiek do istniejącego elementu, aby nie czuł się na miejscu. Łatwiej jest usunąć przycisk z paska narzędzi niż dowiedzieć się, jak włączyć go bez paska narzędzi.
Wzory, stany i komponenty, które można ponownie wymieniać
Aby spójność stała się rzeczywistością, musisz budować mądrze. Jeśli nie projektujesz dla każdego indywidualnego widoku, możesz zamiast tego stworzyć zestaw reguł, które można zastosować do dowolnego widoku. Maluj według numerów, jeśli chcesz. Umożliwia to Twojemu klientowi lub innym projektantom szybkie składanie nowych stron lub układów przy minimalnym wysiłku.
Wzory
Wzór to mały zestaw elementów, które idą w parze. Może to być sekcja paska narzędzi lub zestaw przycisków oceny i zwykle są sposobem na uporządkowanie połączonych informacji. Etykieta i dane wejściowe byłyby również wzorem w formularzu.
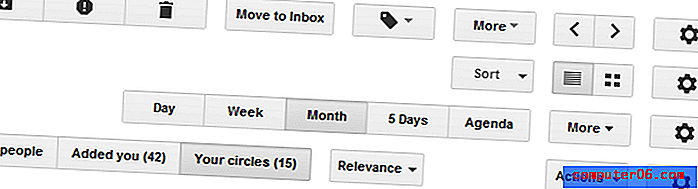
Poniżej znajdują się niektóre grupy wzorców z produktów Google:
- Sortuj listę rozwijaną
- Nawigacja w lewo i w prawo
- Wybór zakresu dat
- Pole wyboru

Wzory pochodzą z różnych produktów, ale są spójne i dlatego są przewidywalne dla użytkowników. Razem tworzą komponent paska narzędzi.
Stany
Wzory mogą mieć różny wygląd w zależności od określonego zestawu okoliczności. Być może wystąpił błąd, przycisk jest wyłączony lub wykres nie zawiera danych. Każdą należy rozważyć. Zasadniczo należą one do następujących kategorii (niektóre rozpoznasz z różnych pseudo selektorów CSS):
- Domyślna
- Unosić się
- Aktywny
- Skupiać
- Błąd
- Niepełnosprawny
- Pusty
składniki
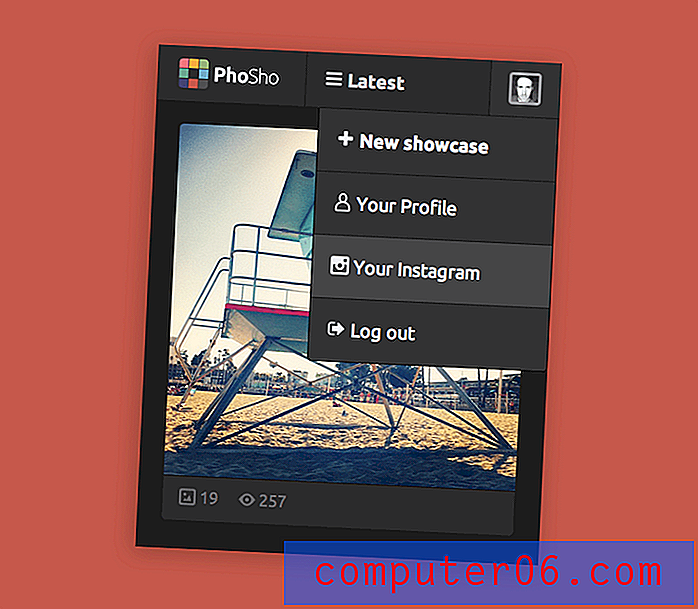
Składnik jest większy i może zawierać wiele wzorów, a nawet wiele składników. Podczas projektowania witryn silnie opartych na danych celem jest zapewnienie zestawu elastycznych komponentów składających się z wzorów wielokrotnego użytku. Poniżej znajduje się jeden dla http://phosho.co na małych ekranach:

Praca z istniejącego produktu
Jeśli pracujesz z istniejącego produktu i są ograniczone istniejącymi przepływami użytkowników (a w niektórych przypadkach układem), musisz przeprowadzić „audyt szablonu”. Wymień kilka kluczowych przepływów użytkowników i zrób zrzut ekranu dla każdego kroku.
- Na komputerze Mac wystarczy nacisnąć Command-Shift-3, aby zapisać bieżący ekran na pulpicie.
- Na komputerze możesz użyć programu o nazwie Problem Steps Recorder, aby zapisać swoje kroki w pliku .mht. Następnie możesz zapisać obrazy z tego pliku. Jest tutaj doskonały samouczek.
Po zakończeniu przepływu użytkowników; dodaj zrzuty ekranu do folderu opisującego przepływ użytkowników, np. „dodaj nowy rekord”. Następnie wydrukuj je. Wszystko. Jest coś, co można powiedzieć o zaangażowaniu każdego ekranu w przepływ użytkowników przed sobą. Możesz łatwo dostrzec podobieństwa i różnice.
Ideą audytu szablonu jest zrozumienie, ile jest szablonów, ile wzorców jest na każdym szablonie (i w jakim są stanie). Najlepszym sposobem, aby to zrobić, jest przypięcie ich do ściany w siatce i przypisanie litery do kolumn i liczby do wierszy (lub czegokolwiek, co ci odpowiada). Działa to jako odniesienie podczas zapisywania każdego komponentu.
Na przykład możesz mieć:
- Nagłówek tabeli (A2)
- Body Table (A2)
- Stopka stołu (A2)
- Menu boczne - zamknięte (A1)
- Menu boczne - otwarte (B1)
- Kalendarz (C3)
- Kalendarz - wyłączony (C4)
To pozwala ci wymienić wszystkie istniejące wzorce, ale także odwołać się do nich, abyś mógł szybko zobaczyć, jak one wyglądają. Sposobem na sprawdzenie, czy wymieniono wszystkie wzorce i komponenty, jest wybranie szablonu i sprawdzenie, czy można go odtworzyć z listy właśnie utworzonych wzorców i komponentów. Jeśli natrafisz na coś, czego nie ma na liście; dodaj to.
Praca od zera
Pracując od zera masz swobodę tworzenia dowolnych wzorów, które ci się podobają, ale może być również o wiele trudniejsze, ponieważ na początku nie masz nic do roboty. Jak już wspomniano; projektując komponenty wielokrotnego użytku, powinieneś zacząć lo-fi od szkiców. Nie muszą być niesamowite, ale są szybkie i pozwalają na łatwe odkrywanie różnych opcji bez angażowania się w szczegóły, co często zdarza się w programie Illustrator lub Photoshop.
- Utwórz przepływ dla zadania, które należy wykonać, i wypisz zawartość, która może znajdować się na stronie.
- Naszkicuj różne kierunki i pomysły. Im więcej tym lepiej. Następnie możesz zacząć sprawdzać, czy treść się nie pokrywa i jak można ją rozłożyć.
- Udoskonal je w modelach szkieletowych i oceń, czy istnieją obszary, które mają podobne funkcje, ale odmienne rozwiązania. Zastanów się, jak można je połączyć, aby uzyskać bardziej spójny interfejs. Jakich wzorów używasz?
- Złam to. Celowo graj w adwokata diabła i zobacz, co musisz zrobić, aby przerwać interfejs. Zdecyduj, czy najprawdopodobniej nastąpi zerwanie i czy warto się nim zająć.

Ikonografia
Ikonografia jest sposobem na zrozumienie znaczenia treści za pomocą obrazu. Są przypadki, w których tekst jest lepszy niż ikona; zwykle, gdy koncepcja jest abstrakcyjna i ma niską afordancję. Nie każda akcja wymaga ikony.
Jeśli obawiasz się, że użytkownicy nie będą w stanie zrozumieć ikony. Prawdopodobnie masz rację. Szybkim sposobem na przetestowanie go jest wyizolowanie ikony i spytanie ludzi, co według niej działa. Jeśli mają kilka zgadnięć i żadne z nich nie jest zdalnie zamknięte, być może masz problem. Ustaw ikonę w kontekście i powtórz proces. Jeśli afordancja kontekstu wzmacnia prawidłowe użycie ikony (tzn. Ludzie mogą zgadywać, co robi na podstawie jego położenia w interfejsie), to prawdopodobnie jest w porządku. Jeśli ludzie nadal nie mogą zgadnąć, zastanów się nad zmianą ikony lub dodaniem tekstu towarzyszącego lub mikrokopiowania.
Stopniowa redukcja
Istnieje interesująca koncepcja zwana stopniową redukcją, którą można zastosować w sytuacjach, w których chcesz szkolić użytkowników, że niezwykła ikona odnosi się do określonego działania. Zaczynając od ikony, której towarzyszy tekst (aby było to oczywiste przy pierwszym użyciu) i stopniowo upraszczając interfejs, im częściej jest on używany, użytkownicy zaczynają kojarzyć ikonę z działaniem, którego nie można odgadnąć, używając samej ikony.
Produkty dostarczane
Teraz, gdy stworzyłeś udoskonalone szkielety wyrażające kluczowe przepływy użytkowników, obejmujące masę wzorów i komponentów wielokrotnego użytku; co pokazujesz klientowi
Istnieje wiele ostrzeżeń, które mogą wpływać na to, co dostarczasz, na przykład jeśli sam wykonujesz HTML / CSS / JS lub czy jest to obsługiwane przez stronę trzecią. W obu przypadkach, aby zapewnić długowieczność projektu i, co ważniejsze, spójność w miarę wdrażania większej liczby funkcji, potrzebujesz jakiegoś odniesienia lub przewodnika, który każdy może przeglądać, a nawet aktualizować, który jest podstawą wszystkich przyszłych decyzji dotyczących Interfejs.
Zlew kuchenny
Kitchen Sink to HTML / CSS, a czasem JS, który pokazuje wszystkie różne komponenty i wzory na jednej stronie, zapewniając, że nic się nie psuje (projektowo lub kodowo), gdy są ułożone w różnych porządkach. W najprostszej formie są to tylko natywne elementy HTML, zapewniające uwzględnienie podstaw.
- Zlew kuchenny HTML autorstwa Paula Randella
- Wzór Primer Jeremy Keith
Zestawy interfejsu użytkownika
Zestawy interfejsu użytkownika są zwykle statycznymi plikami PSD i zawierają stylizowane wersje podstawowych elementów HTML. Zazwyczaj zawierają przyciski, dane wejściowe, pola wyboru, a także suwaki i datowniki. Niektóre mogą być bardzo kompleksowe i zwykle są dostarczane, gdy proces kompilacji zostanie przeprowadzony przez stronę trzecią. Zapobiegają konieczności tworzenia makiety każdego ekranu w każdym stanie.
- Zestawy Dribbble UI
- Zestaw przezroczystego interfejsu użytkownika autorstwa Victora Erixona
- Zestaw czystego interfejsu użytkownika Matt Gentile
- Interfejs użytkownika Silky Light firmy Okidoci
Przewodnik po stylu wizualnym
Przewodniki stylu wizualnego wykraczają daleko poza wizualne odniesienia do projektu. Są one pouczające i często zawierają wytyczne dotyczące tego, kiedy i gdzie powinny być wyświetlane wzorce i komponenty oraz w jakim stanie. Są one najlepiej produkowane w kodzie i mogą być aktualizowane w miarę upływu czasu.
Kluczem do spójności i zachowania tej spójności w rozwijającym się produkcie opartym w dużej mierze na danych jest podstawa, na której opierają się wszystkie decyzje projektowe. Posiadanie „wzorcowej kopii” i zestawu łatwych do przestrzegania zasad oznacza, że każdy może zbudować (prawie) wszystko i dopasować go do istniejącego projektu.
Gdy natrafisz na coś, co nie jest uwzględnione w przewodniku po stylu, możesz stworzyć rozwiązanie swojego problemu i dodać do niego dodatkowe elementy, wzory lub całe komponenty z kilkoma instrukcjami udostępniającymi je wszystkim.
Przewodniki po stylu są ewolucyjne i nigdy się nie kończą. Ale wtedy trzeba je utrzymać. Jeśli nie, to stopniowo ludzie przestaną go używać, ponieważ staje się przestarzały i wtedy produkty zaczynają się różnić.
- Bootstrap na Twitterze
- Przewodnik po stylach Google
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Wytyczne Apple Human Interface
Pamiętaj, że ustalasz oczekiwania swoich klientów . Jeśli powiesz, że dostarczysz doskonałe wzorce pikseli, to właśnie tego się spodziewać.
Wniosek
Użytkownicy koncentrują się na zadaniach i często znajdują się na „najkrótszej drodze do ukończenia”, co oznacza, że musisz zaprojektować je tak, aby jak najlepiej wypełniły swoje zadanie przy minimalnym wysiłku. Wzorce, które można resualizować, przyspieszają ten proces, umożliwiając użytkownikom wykorzystanie tego, czego nauczyli się z jednego aspektu interfejsu i zastosowanie go w innym. Szybko wykonują nowe zadania, ponieważ są bardziej pewni swoich działań.
Słowo ostrzeżenia, aby nie dać się porwać wyglądowi interfejsu, a nie funkcji; sposób, w jaki coś wygląda, to ostatnia rzecz, na której zależy użytkownikom . Więc zanim wybierzesz się do Photoshopa, pamiętaj o tym przede wszystkim; użytkownicy dbają o to, czy coś działa . Spójność i przewidywalność mają w tym ogromną rolę do odegrania.
Dodatkowe czytanie
Artykuły
- Przewodniki po stylach autorstwa Anny Debenham
- Systemy CSS autorstwa Natalie Downe
- Zaprojektowanie hierarchii potrzeb przez Stevena Bradleya
Zasoby
- Stuknij wzór
- Puste stany
- Patternry
- Wzory interfejsu użytkownika
- PTTRNS
- Elementy Galerii Projektowej