Tworzenie zanikających dzielników strony
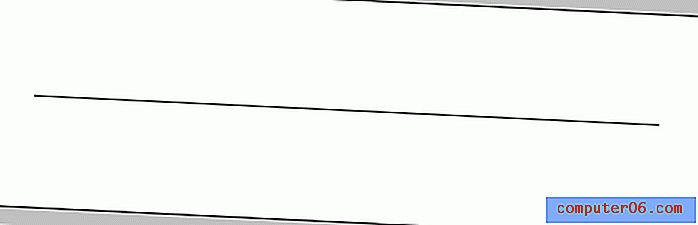
Być może widziałeś te zanikające dzielniki / separatory w różnych witrynach, które wydają się zanikać zarówno w poziomie, jak i w pionie. Oto przykład tego, co mam na myśli:
Zapewniają świetny sposób na dzielenie treści, robiąc to w subtelny i nieinwazyjny sposób. Chciałbym udostępnić prosty sposób tworzenia tych zanikających dzielników za pomocą Photoshopa.
Krok 1
Najpierw utwórz nową warstwę. Za pomocą narzędzia ołówka narysuj stałą poziomą linię 1px. Przytrzymaj klawisz SHIFT podczas klikania i przeciągania linii, aby zachować prostoliniowość. To jest podstawa dla całego efektu zanikania.

Krok 2
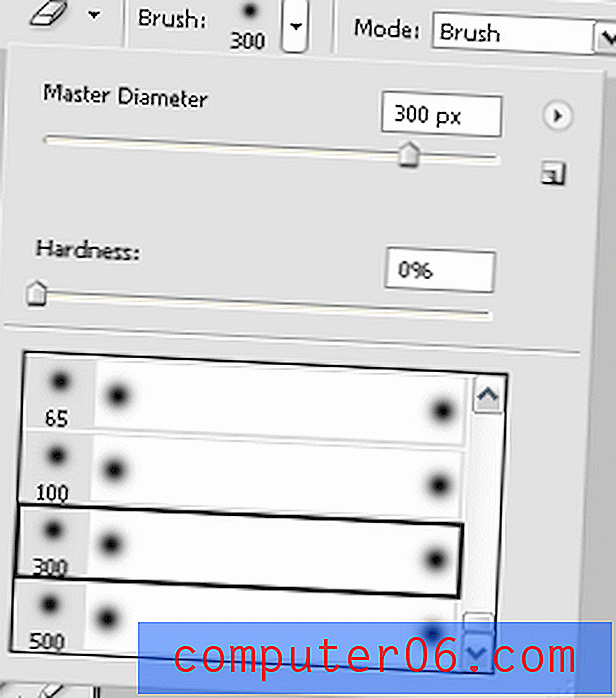
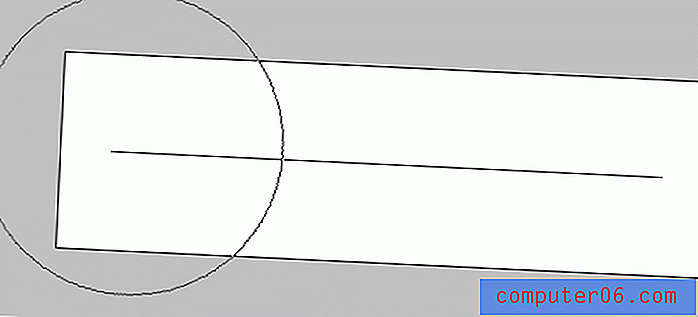
Wybierz narzędzie do wymazywania. Wybierz bardzo miękkie ustawienie pędzla. Im większy rozmiar pędzla, tym dłuższe zanikanie (możesz eksperymentować, aby znaleźć rozmiar, który najlepiej odpowiada Twoim potrzebom).

Krok 3
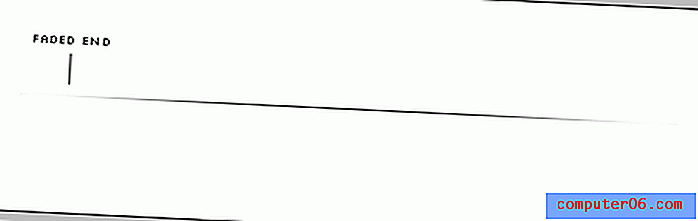
Usuń lewy i prawy koniec linii. Powoduje to, że linia zanika w pobliżu końców.


Krok 4
Zduplikuj warstwę zawierającą linię (kliknij warstwę prawym przyciskiem myszy, a następnie wybierz polecenie „duplikuj”). Wybierz dolną z dwóch warstw.
Krok 5
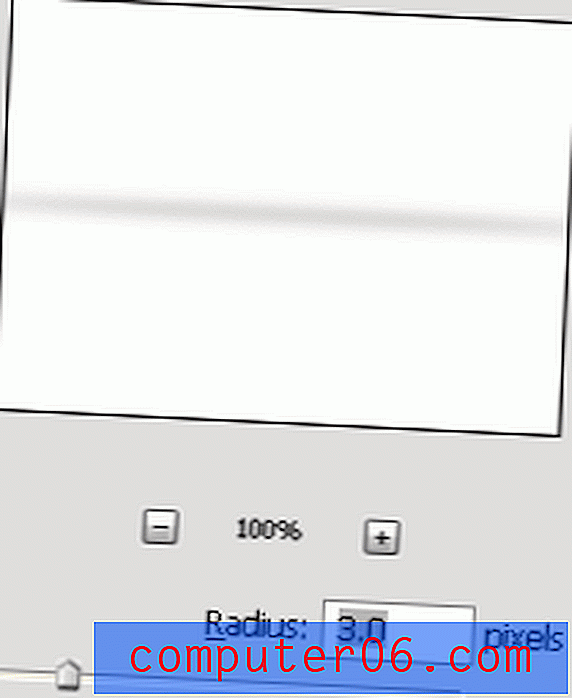
Wybierz filtr> rozmycie> Rozmycie gaussowskie. Wybierz promień 3px, aby stworzyć efekt zanikania (lub wybierz taki, który Ci odpowiada!).

Krok 6
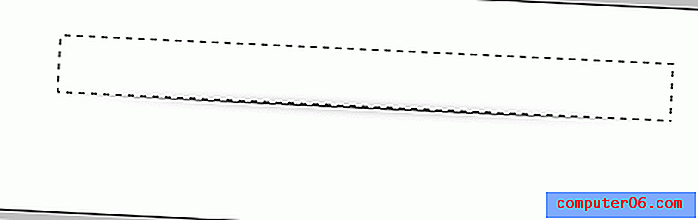
Użyj narzędzia zaznaczania, aby zaznaczyć wszystko na linii ciągłej lub powyżej niej (z zaznaczoną rozmytą warstwą). Naciśnij klawisz usuwania.

Krok 7
Dostosuj krycie linii ciągłej i / lub cienia do swoich preferencji. Oto, jak to ostatecznie wygląda.

Na koniec, jeśli chcesz uzyskać większą ilość cieniowania (jak ten pokazany w przykładzie u góry strony), możesz to osiągnąć poprzez wielokrotne powielenie rozmytej warstwy (bezpośrednio po zastosowaniu rozmycia Gaussa) aż do momentu są zadowoleni z zakresu i intensywności rozmycia (a następnie scalenia rozmytych warstw).
Możesz użyć tej techniki do tworzenia poziomych i pionowych dzielników treści. A przy odrobinie majstrowania, nie jest trudno wymyślić coś takiego:

Idź więc i urozmaicaj swoje granice, separatory i krawędzie! Jeśli znasz inne strony wykorzystujące tę technikę (lub chcesz udostępnić własne), daj nam znać w komentarzach. Nigdy nie wiadomo, jeśli podoba nam się Twój projekt, może się pojawić na stronie!