Łamanie zasad projektowania w celu
Zasady Utrzymują nasze projekty w czystości, spójności, zgodności i koncentracji. Podstawowe zasady, na których opiera się dobry projekt, są absolutnie niezbędne dla edukacji każdego projektanta.
Wspaniałą rzeczą w regułach projektowania jest to, że mogą i powinny być łamane, pod warunkiem, że wiesz, co robisz. Czytaj dalej, aby zobaczyć przykłady skutecznego łamania zasad projektowania w celu ulepszenia projektu.
Przeglądaj zasoby projektowe
Poznaj zasady, zanim je złamiesz
Podobnie jak wiele innych zawodów i branż, świat profesjonalistów internetowych przestrzega szeregu podstawowych wymagań, które wszyscy członkowie społeczności powinni mieć solidną wiedzę. Mamy tendencję do odwoływania się do tych podstaw jako zasad projektowania, a każdy projekt warty swojej soli będzie wykazywał pewien poziom umiejętności w tych zasadach.
Niektórzy projektanci zdobywają wiedzę na temat zasad projektowania poprzez formalne szkolenie lub edukację, podczas gdy inni osiągają ten sam poziom kompetencji poprzez praktykę i ogólne zrozumienie. Żadna z metod nie jest dobra ani zła, ale jeśli jesteś projektantem wysokiego poziomu w jakiejkolwiek funkcji, przestrzegasz solidnych zasad projektowania, niezależnie od tego, czy znasz ją, czy nie.
Projektowanie stron internetowych ma wiele aspektów, a kontrola nad tymi podstawami nie jest jedynym warunkiem sukcesu w tej dziedzinie. Jednak bez nich z pewnością wybieramy trudną drogę do sukcesu. Ale, podobnie jak każdy dobry zestaw zasad, zasady projektowania stron internetowych są czasami lepiej, gdy są zgięte lub całkowicie złamane.
Jakie są dobre zasady projektowania?
Więc jakie są zasady projektowania? Cóż, jest to temat, który został dość obszernie omówiony, a wszelkie badania (wyszukiwanie w Google) ujawnią, że nie ma jednej poprawnej odpowiedzi.
Różne agencje, firmy i specjaliści mogą tworzyć listy swoich zasad projektowania osobistego. Podczas gdy wiele z tych indywidualnych zestawów zasad może zawierać odmiany, istnieje znaczące i zauważalne nakładanie się. Jeremy Keith wyświadczył nam przysługę, gromadząc świetny zbiór zasad projektowania do przeglądania.
Szybkie przejrzenie tych zasobów ujawni sporo spójności między różnymi perspektywami. Każdy rozsądny zestaw tych zasad będzie zawierał punkty dotyczące właściwego odstępu lub korzystania z białej przestrzeni, koncentrowania się na użytkownikach, egzekwowania spójności, utrzymywania projektu tak prostego, jak to możliwe, czyniąc go użytecznym i unikając redundancji, między innymi. Wszystko to są dobre rzeczy. Zostały one zdefiniowane jako kluczowe dla procesu projektowania, ponieważ są skutecznymi narzędziami do budowania udanego produktu lub usługi online.
Jeśli solidny zestaw zasad projektowania jest tak ważny dla naszego zestawu narzędzi projektantów, to dlaczego sugerowałbym, że złamanie ich może być dobrym pomysłem? Cóż, z kilku powodów naprawdę.
Po pierwsze, odkrywanie poza granicami dobrego projektu jest świetnym ćwiczeniem w badaniu granic dobra i zła, prowadząc do lepszego zrozumienia tego, co sprawia, że jeden wybór jest lepszy od drugiego. Ale tak naprawdę jesteśmy zainteresowani tym, że istnieją przypadki użycia do łamania reguł, które poprawiają komfort użytkownika.
Łamanie zasad zasiłków
Uważam, że ważne jest, aby stwierdzić, że nigdy nie znalazłem przypadku, w którym utworzenie witryny wbrew wszystkim zasadom dobrego projektowania okazało się być zdalnie dobrym pomysłem. Celem tego artykułu i zawartych w nim przykładów jest zademonstrowanie, w jaki sposób przełączenie jednej lub dwóch standardowych zasad może przynieść korzyści użytkownikom. Zrozumienie, gdzie chcesz przekroczyć granicę i jak będzie to zależeć od projektu, ale mam nadzieję, że kilka przykładów sprawi, że piłka się potoczy i pomoże ci pomyśleć o sposobach, które mogą ci pomóc.
Sprawdź dwukrotnie wyskakujące okienka
Rozpocznijmy tę imprezę od małego faux pas, z którym wszyscy powinniśmy się dobrze zapoznać. Mówię o wyskakującym okienku „Czy jesteś pewien ...”. Widzimy ten wzorzec we wszystkich kontekstach, od stron internetowych, po gry i wszelkiego rodzaju interfejsy oprogramowania. Wpadamy na to tak często, że zaczynam oczekiwać, że moje drzwi frontowe zapytają mnie, czy jestem pewien, że naprawdę chcę je zamknąć.

Podrzucam ci tutaj softball. Wiemy, że ten wzorzec projektowy istnieje, aby zapobiec przypadkowemu zamknięciu pliku, o którym zapomnieliśmy, że wprowadziliśmy zmiany lub być może nie zapisaliśmy. Nawet jeśli klikniemy „nie” w 99% przypadków, 1% może być przypomnieniem o zapisaniu pliku, nad którym spędziłeś wiele godzin pracy, lub uniknięciu podjęcia decyzji podjętej w razie wypadku. Przyzwyczailiśmy się do tego zachowania, więc może być trudno uznać to za ćwiczenie polegające na łamaniu zasad projektowania, ale jeśli zatrzymamy się i pomyślimy o tym, staje się całkiem jasne, że jest to przykład łamania zasad dotyczących korzyści użytkowników.
Wyskakujące okienko komunikatu na ekranie po podjęciu działania przez użytkownika to nadmiarowy system, który generuje dodatkowe kliknięcia i uniemożliwia użytkownikowi wykonanie zadania w najszybszy i najprostszy sposób. Rzeczywiście, wszystkie te rzeczy bezpośrednio naruszają dobre zasady projektowania, ale wzór pozostaje i pozostaje skuteczny. Dopóki ludzie używający naszych wzorów nie okażą się bezbłędni, łamanie zasad w ten sposób pozostanie dobrym pomysłem.
Nie takie proste
Co powiesz na coś mniej wyraźnego i powszechnego niż pierwszy przykład? Przejdźmy do prostoty. Brak dokumentów projektowych wskazuje na prostotę jako kluczowy element dobrego projektu i podstawowe zadanie dla projektanta. Rzeczywiście, spędzamy dużo czasu i wysiłku, zastanawiając się, jak przyjmować złożone zachowania i projektować je w taki sposób, aby odwiedzający mogli z nich skorzystać w prosty sposób. Istnieje wiele przykładów prostoty w działaniu, ale znalezienie skutecznych przykładów odwróconej reguły prostoty również nie stanowi większego wyzwania.


Nie musisz rozglądać się za niektórymi ulubionymi aplikacjami lub witrynami, aby zobaczyć wysoki poziom złożoności zastosowany jako strategia projektowania. Co sprawia, że złożoność jest preferowana dla konkretnego projektu? Cóż, nasze dwa przykłady mają pewne podobieństwa i pewne różnice.
Po pierwsze, oba projekty starają się przedstawić użytkownikowi jak najwięcej informacji. Po drugie, w obu przypadkach doznanie jest zaprojektowane tak, aby nie było z góry określonego skupienia. Zamiast dostarczać użytkownikowi pierwotną lub wtórną treść, wszystko jest prezentowane w równej skali, a użytkownik może zeskanować informacje i wprowadzić treść, która naturalnie cieszy się największym zainteresowaniem.
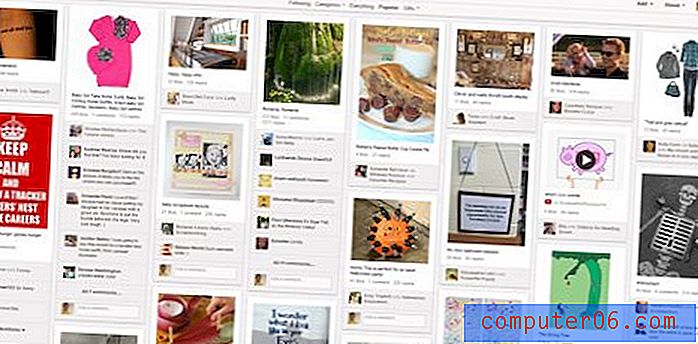
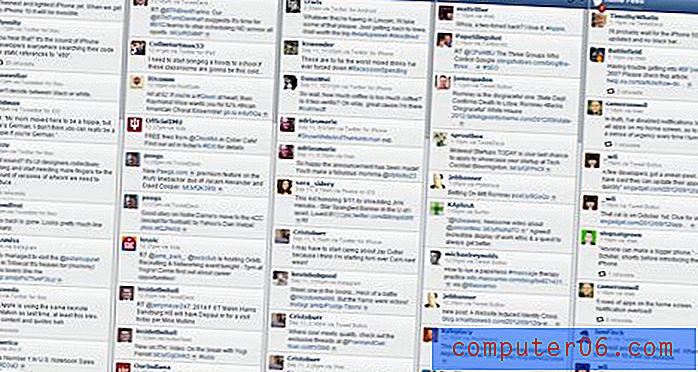
To naprawdę działa całkiem dobrze w witrynach takich jak aplikacje na Pinterest lub Twitter, ponieważ usuwa ręczne interakcje. Zamiast klikać przyciski, aby przefiltrować informacje na skończoną liczbę sposobów, użytkownik może polegać na własnym mózgu i wybierać najważniejsze dla niego informacje w danym momencie. Dzięki temu doświadczenie jest nieskończenie osobiste i samodzielne.
Jeśli buty pasują
A co z czymś takim jak prawo Fittta? Z pewnością złamanie prawa zawsze doprowadzi do negatywnego wyniku! Prawo Fittta twierdzi, że zmniejszenie przestrzeni między działaniami w ramach naszego projektu poprawia użyteczność. Ale czy tak trudno wyobrazić sobie scenariusz, w którym dwa różne działania, z których oba są równie prawdopodobnym wyborem dla naszego użytkownika, doprowadziłyby do dwóch zupełnie różnych zachowań?
Weźmy na przykład doświadczenie w sprawdzaniu swojego ulubionego sklepu internetowego. Często, gdy dodajemy przedmiot do koszyka lub naciskasz przycisk kasy, zostajemy przeniesieni na ekran, na którym przeglądane są przedmioty, które chcielibyśmy kupić, i daje nam kilka opcji, które pozwalają nam wybrać sposób, w jaki można kontynuować. Niektóre popularne opcje obejmują kontynuowanie zakupu, kontynuowanie zakupów lub czyszczenie lub edytowanie wyborów. Wszystkie te działania odnoszą się do zachowania twoich zakupów, dlatego sensowne jest, aby zajmowały one wspólny obszar.

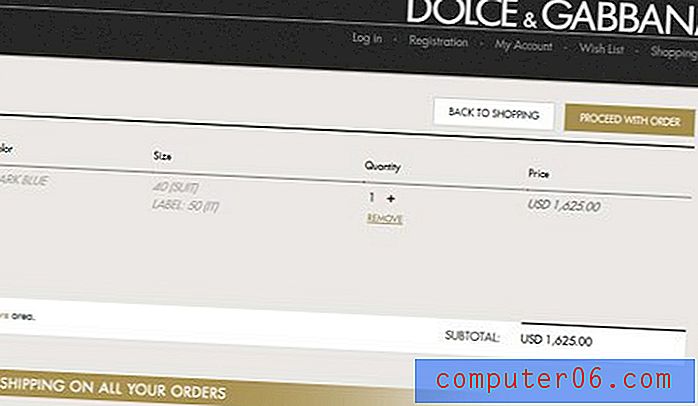
Proces realizacji transakcji przez Dolce i Gabbana jest zgodny z prawem Fittta. Nasi użytkownicy mogą chcieć wrócić do zakupów lub kontynuować składanie zamówienia, łącząc opcje razem, ponieważ zapewniają, że każda decyzja może zostać podjęta równie szybko. Problem z tym wzorem jest podobny do naszego pierwszego przykładu. Jeśli użytkownik kliknie niewłaściwy przycisk jeden raz na sto, kosztujesz więcej czasu i powodujesz więcej frustracji niż przy 99 szybkich prawidłowych kliknięciach.

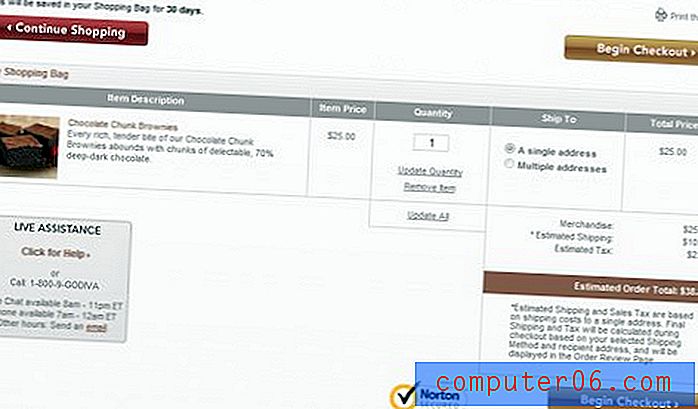
Na ekranie kasy Godiva widać wyraźniej zdefiniowane przyciski. Zajmie ci to trochę dłużej, aby dotrzeć do jednego, w zależności od tego, gdzie znajduje się twoja mysz (lub palec), ale o to właśnie chodzi. Są chwile, kiedy chcemy wyrwać naszych użytkowników z myślenia „Nie każ mi myśleć”, nad którym tak ciężko pracujemy. Czasami potrzebujemy, aby zastanowili się nad swoją decyzją, a proces znajdowania i dotarcia do przycisku, który chcesz kliknąć, zmusi użytkownika do rozpoznania, co ten przycisk zrobi.
Umiar jest kluczem
Być może zamknięcie strony internetowej poświęconej czekoladzie było czymś więcej niż przypadkiem. Kluczem do skutecznego działania poza zasadami dobrego projektowania jest stosowanie umiaru. Chociaż oddzielenie niektórych przycisków może mieć sens, prawdopodobnie nie ma sensu ukrywać jednego z nich, powołując się na potrzebę zmuszenia użytkowników do refleksji. W tym samym kierunku z pewnością przekonasz się, że takie podejście do łamania zasad jest w większości sytuacji niepoprawne.
Tylko w naszym dążeniu do głębokiego zrozumienia projektu szukamy tych scenariuszy, które żyją w mniejszości. Jeśli czujesz się dobrze ze swoim doświadczeniem w zakresie zasad projektowania, jest to świetne ćwiczenie. Z drugiej strony, jeśli dopiero zaczynasz być projektantem, ta gra adwokata diabła może być wspaniałym narzędziem do nauki.
Tak czy inaczej, w naszym najlepszym interesie jest rozumienie zasad projektowania jako reguł, a nie dogmatów. Kiedy treść napędza projekt, a użytkownik jest na pierwszym miejscu, nie powinniśmy pozwolić regułom przeszkadzać w dostarczaniu najlepszego projektu. Czy miałeś okazję złamać kilka zasad projektowania w celu ulepszenia projektu? Jeśli tak, jakie były wyniki?