Sztuczka łatwego projektowania: korzystanie z naturalnych linii zdjęcia
Dziś zamierzamy odkryć bardzo łatwą sztuczkę projektowania, umożliwiającą łączenie tekstu i zdjęć na ciekawe sposoby. Nauczę Cię czterech metod wykorzystywania kierunkowości fotografii w celu ustalenia odpowiedniego układu projektu.
Ten będzie zabawny i na pewno rzuci wyzwanie myśleniu o obrazach w swoich projektach, więc usiądź i przyjedź na przejażdżkę!
Brak zasad
Przedmówię ten artykuł krótkim przyznaniem, że poniższe wskazówki nie przedstawiają twardych i szybkich zasad, których należy przestrzegać podczas prac projektowych. Zamiast tego jest to po prostu jedna metoda (w czterech częściach), której można użyć do wyrównania różnych elementów projektu w odniesieniu do zawartości zdjęcia.
Oczywiście względy, takie jak białe znaki, często mają główny wpływ na to, gdzie umieścisz tekst na zdjęciu. Pamiętaj o tym, pracując w ten sposób z własnymi obrazami.
Dlaczego to w ogóle robi?
Chociaż niekoniecznie jest to wymóg, gorąco zachęcam do dokładnego spojrzenia na twarde linie na zdjęciu, które próbujesz połączyć z tekstem i grafiką. Powtarzanie jest jedną z najważniejszych zasad projektowania i jest naturalnym wdrożeniem tego pomysłu. Analizując zdjęcie i kierując się jego kierunkowością, znajdziesz niewiarygodnie łatwe sposoby, aby grafika i tekst wyglądały naprawdę zintegrowane, tak jakby obraz został stworzony specjalnie do celu, w którym go używasz, co jest wielką iluzją, jeśli używasz fotografii .
Co mam na myśli, sugerując, że podążasz za istniejącymi liniami na zdjęciu? Spójrzmy.
Dosłowny
Nasza pierwsza metoda użycia linii na zdjęciu jest najprostsza i bezpośrednia. Wszystko, co musisz zrobić, to przeanalizować zawartość obrazu i użyć dowolnych twardych linii, aby wyrównać kompozycję w bardzo dosłowny sposób.
Pierwszym krokiem w tym procesie jest oczywiście znalezienie odpowiedniego zdjęcia. Nie każdy obraz nadaje się do technik opisanych w tym artykule, ponieważ warunkiem koniecznym jest użycie czegoś o wyraźnych i twardych krawędziach. Poniższy obraz fotografa Stephena Herona jest doskonałym przykładem.

Jak widać, istnieje wiele wyraźnych, dużych i jednolitych kolorów obszarów. Ramy budynków zapewniają naturalnie wydzielone sekcje, które mogą pełnić rolę kontenerów dla naszej zawartości.
W zmodyfikowanej wersji poniżej dodałem kilka graficznych wskazówek do obrazu, abyś mógł zacząć myśleć o przepływie linii jako o czymś, co się wyróżnia i które można łatwo wykorzystać.

Mając na uwadze te wytyczne, możemy dopasować nasze treści do istniejących linii. Wynik jest całkiem niezły. Ten układ sam w sobie wydaje się nieregularny, ale z obrazem rządzącym naszym rozmieszczeniem działa idealnie.

Zbyt oczywiste, prawda? Nie potrzebowałeś artykułu, aby powiedzieć ci, aby umieścić tekst w najbardziej naturalnym miejscu na zdjęciu! Jest to zaledwie punkt wyjścia do naszej rozmowy. Możemy użyć tej logiki, aby przejść dalej do niektórych miejsc docelowych, które mogą nie wyskakiwać na ciebie tak bardzo.
Rozszerzony dosłowny
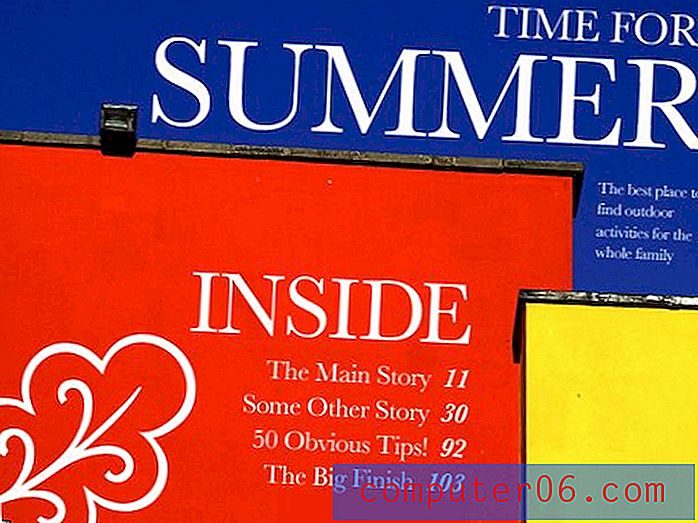
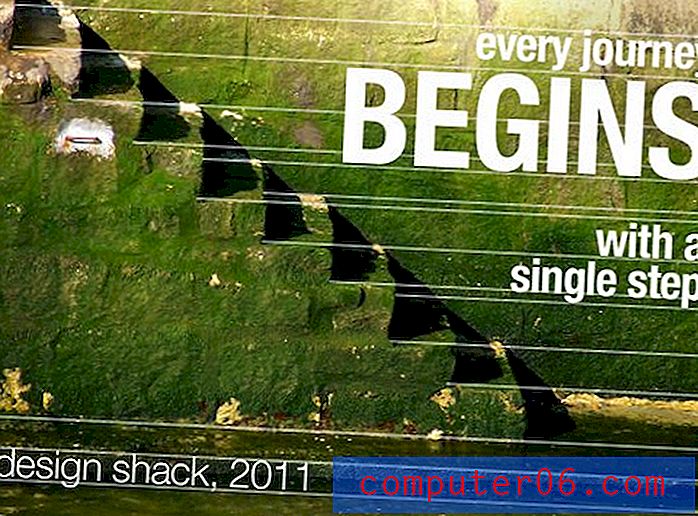
W poprzednim przykładzie wzięliśmy nasz tekst i grafikę i umieściliśmy je bezpośrednio na istniejących liniach i krawędziach na zdjęciu. Jednak często zdarza się, że zajęte zdjęcie zapobiega temu naturalnemu umieszczeniu. Na przykład na tym zdjęciu autorstwa theklana umieszczenie tekstu tuż nad schodami utrudniłoby odczytanie niektórych treści.

Naturalny obszar białych znaków znajduje się po prawej stronie, gdzie mamy dużą pustą ścianę do pracy. Teraz moglibyśmy przypadkowo podrzucić nasz tekst w tę przestrzeń i nazwać go dniem, lub moglibyśmy być nieco bardziej świadomi naszego umiejscowienia, biorąc pod uwagę istniejące wytyczne, które oferuje nam fotografia.

Zwróć uwagę, jak narysowałem linie, które pokrywają się ze schodami, mimo że nie rozciągają się one na całą stronę. Kroki służą jako główny punkt centralny obrazu i mają tak ładne, twarde linie, że twoje oczy będą podążać za nimi. Jeśli następnie użyjemy tych linii, nasz tekst powinien teoretycznie mieć bardzo naturalne umiejscowienie, które wydaje się dobrze pasować do obrazu.

Zauważ, że od góry do dołu każdy fragment tekstu ma bardzo celowe położenie, które pokrywa się z wcześniej istniejącą kierunkowością obrazu. Te linie rządzą nie tylko miejscem, w którym ustawiam tekst, ale nawet rozmiarem każdego kawałka.
Tym razem nasz wynikowy efekt jest znacznie bardziej subtelny. Większość widzów nawet nie zauważy tego, co zrobiłeś, a jednak sposób umieszczania tekstu jest zdecydowanie słuszny.

Powtórzenie
Pamiętasz powtarzanie naszego dobrego przyjaciela? Tym razem mocno wykorzystamy tę zasadę w świetle istniejących linii na zdjęciu.
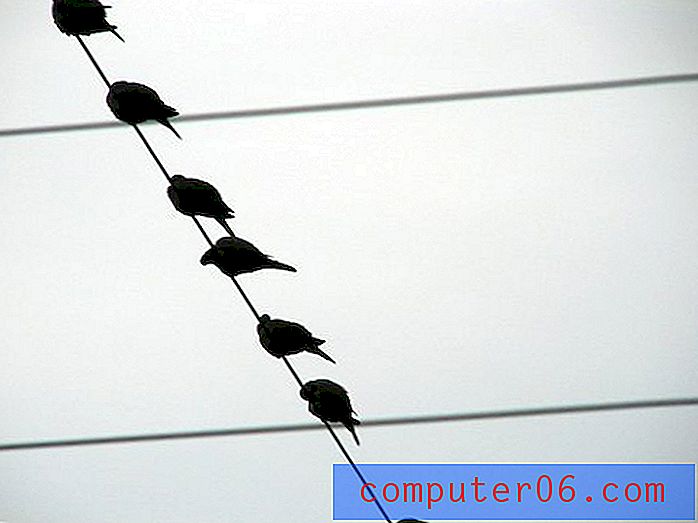
Poniższe zdjęcie ptaków na drucie wykonane przez Lali Masriera stanowi idealne płótno do tego eksperymentu. Linie tutaj są krystalicznie czyste, a po prawej stronie znajduje się spacja, którą możemy wykorzystać do treści.

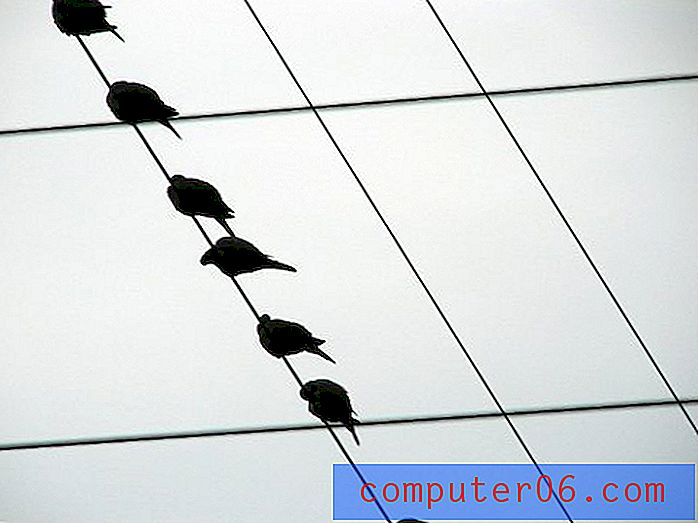
Tym razem, umieszczając moje linie, zrobiłem coś innego. Nie tylko umieściłem na stronie linie, które odpowiadają istniejącym elementom, ale tak naprawdę użyłem ich jako punktu początkowego wzoru lub siatki. Korzystam z niektórych swobód i dodaję własne linie, ale bezpośrednio naśladują te, które już istnieją. Po raz kolejny sprawi to, że nasze umiejscowienie będzie nieco bardziej naturalne niż w przypadku, gdy przeciwstawimy się tej kierunkowości, stosując idealnie pionowe umiejscowienie.

Dzięki tym liniom stworzyliśmy jasne i użyteczne sekcje. Zauważ, że niekoniecznie istniały w tej formie na oryginalnym obrazie, tak jak w naszym pierwszym przykładzie, zamiast tego wykorzystaliśmy istniejącą treść jako inspirację do powtarzalnego kształtu.

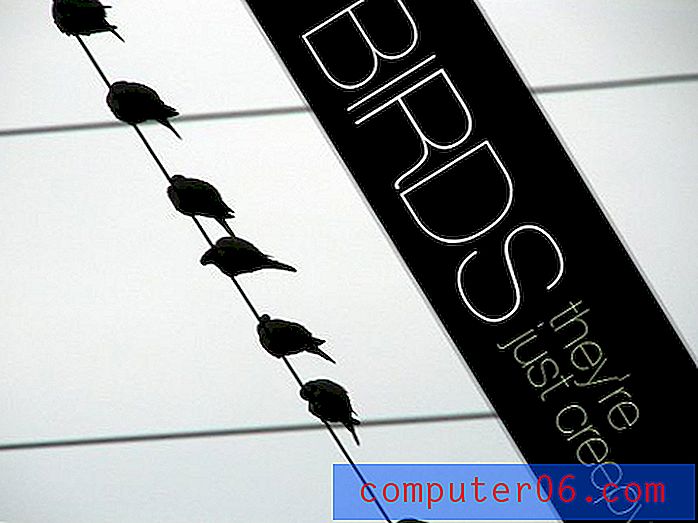
Pamiętaj, że możesz maksymalnie zastosować tę zasadę i faktycznie obrócić tekst, aby dalej naśladować kierunkowość istniejących linii.

Inspirowana symetria
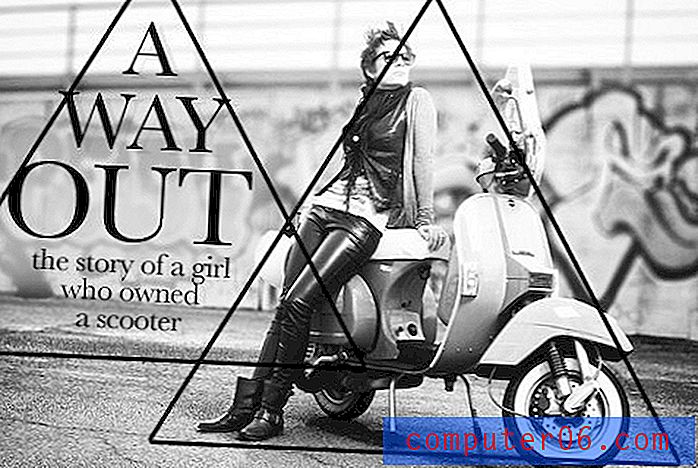
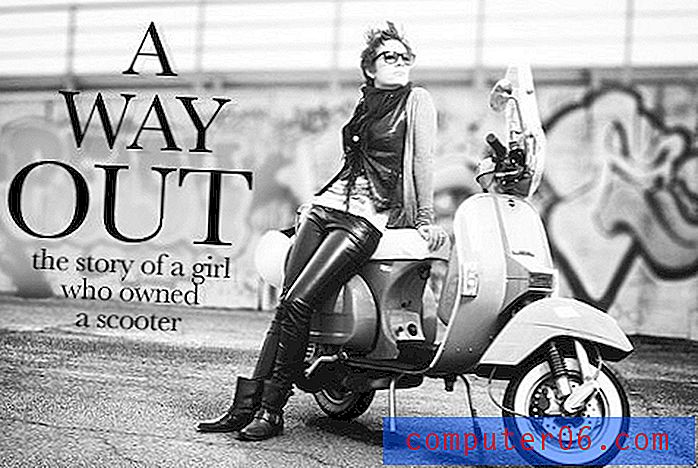
W naszym ostatnim przykładzie użyjemy metody, która jest bardzo podobna do powyższej metody powtarzania, ale w bardziej złożony sposób. Na początek zrobiłem to niesamowite zdjęcie od fotografa Daniela Zeddy.

Naprawdę uwielbiam ten obraz, kompozycja jest niezwykle solidna i wykorzystuje technikę często występującą w europejskiej sztuce renesansu. Jeśli myślimy o najsilniejszych naturalnych liniach na tym zdjęciu, tak naprawdę nie rozciągają się one na obrazie, jak w poprzednich przykładach. Zamiast tego widzimy, jak kształtuje się bardzo zdefiniowana piramida.

Możemy użyć tego kształtu jako inspiracji do tego, jak umieszczamy nasz tekst na stronie, tak jak to zrobiliśmy ze zdjęciem ptaka. Aby to zrobić, narysuj linie tworzące trójkąt, a następnie skopiuj ten trójkąt i umieść go w obszarze po lewej stronie. Na koniec użyj tego nowego trójkąta jako wskazówki do umieszczania tekstu.

Zauważ, że w końcowym wyniku poniżej, tak naprawdę nie kontynuowałem kształtu piramidy aż do dna. Zamiast tego moje linie tekstu wyglądały naturalnie na kształt prawie diamentowy i jest to całkowicie do przyjęcia. Ponownie ustalasz tutaj zasady, więc możesz zniekształcać i przemyśleć naturalne linie na zdjęciu, zamiast po prostu traktować je tak dosłownie.

Wniosek
Celem jest, aby nie stosować się dokładnie do moich sugestii, ale zamiast tego po prostu uświadomić sobie, w jaki sposób można wykorzystać istniejącą treść na zdjęciu do prowadzenia i inspirowania do tworzenia unikalnych projektów, które odrywają się od formy do foremek do ciastek, która jest tak łatwa do popaść w.
Zostaw komentarz poniżej i daj nam znać, co myślisz o tych przykładach. Czy myślisz o kierunkowości treści na zdjęciu przed dodaniem do niego elementów, czy jest to nowy pomysł?