10 stron internetowych, które chcielibyśmy zobaczyć przeprojektowanych w 2020 roku (i dlaczego)
Różni projektanci mają różne poglądy na to, co czyni świetną stronę internetową. Ale jedna rzecz, z którą wszyscy możemy się zgodzić, to popularność, która nigdy nie sprawia, że projekt strony internetowej jest świetny. Mamy dowód.
Dzisiaj przyglądamy się kilku popularnym stronom internetowym należącym do znanych firm i marek. Strony te odwiedzają miliony odwiedzających każdego miesiąca. I są dobrze znane na całym świecie. Wszystkie te strony mają jedną wspólną cechę - wszystkie mogłyby trochę odświeżyć wizualnie!
Mimo że projektowanie stron internetowych stało się tak popularną branżą i ewoluowało dzięki niesamowitym nowym technologiom, istnieją firmy, które nadal używają przestarzałych projektów stron internetowych.
Nie jesteśmy pewni, czy te marki boją się zmian, czy po prostu nie traktują priorytetowo projektowania tak wysoko. Tak czy inaczej, uważamy, że te strony internetowe wymagają zmiany na lepsze dla ich użytkowników. Czytaj dalej, aby dowiedzieć się, dlaczego.
Przeglądaj zasoby projektowe
1. Craigslist

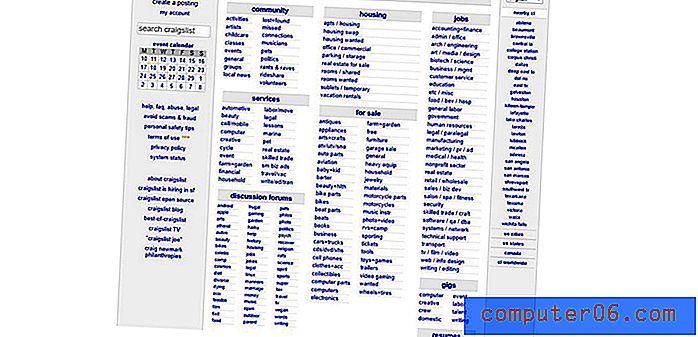
Craigslist to jedna z najpopularniejszych witryn ogłoszeniowych z ogłoszeniami w Internecie. Craig Newmark założył Craigslist jako prostą listę e-mail w 1995 roku i przekształcił ją w stronę internetową w 1996 roku. Z wyglądu można bezpiecznie założyć, że strona internetowa używa tego samego projektu, z którego korzystali w 1996 roku.
Według SimilarWeb, Craigslist co miesiąc odwiedza ponad 360 milionów odwiedzających. Mimo to ma jeden z najgorszych projektów, jakie kiedykolwiek widziałeś. Projekt strony internetowej Craigslist składa się ze wszystkich błędów, których chciałbyś uniknąć przy projektowaniu strony internetowej.
Dlaczego ta strona wygląda źle?
Po pierwsze, Craigslist ma bardzo zagracony projekt bez żadnych wizualnych wskazówek ani wyczucia kierunku. Strona składa się wyłącznie z tekstu. Jednak czcionka jest zbyt mała i utrudnia czytanie. Jasny niebieski kolor czcionki z pewnością również nie poprawia czytelności.
Przede wszystkim projekt strony internetowej nie reaguje. Wygląda okropnie, gdy ogląda się go na ekranach o różnych rozdzielczościach. Cały proces przeglądania list reklam, projektowania formularzy do zamieszczania reklam i niemal każdy inny aspekt strony internetowej desperacko wymaga usprawnienia.
Jak można to poprawić?
Na tym etapie nawet zmianę czcionki i koloru czcionki można uznać za ulepszenie dla Craigslist. Jednak lepszym sposobem na znalezienie inspiracji jest zajrzenie na stronę Gumtree.

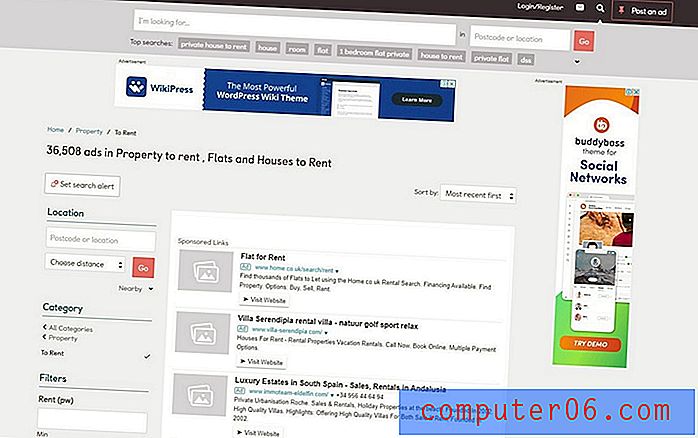
Gumtree to największa brytyjska witryna z ogłoszeniami. A jego nowoczesny design ma wszystko, co chcielibyśmy zobaczyć na stronie z ogłoszeniami. Ma przyjazny dla użytkownika projekt z lepszą funkcją wyszukiwania, filtrami do zawężania wyszukiwania, lepszymi podglądami i opisami do skanowania reklam i nie tylko.
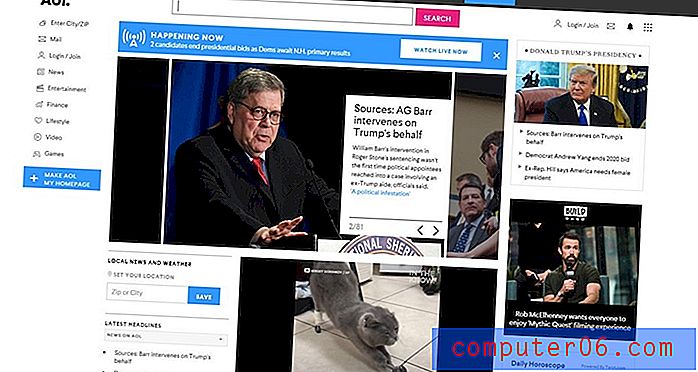
2. AOL

AOL była największą platformą w Internecie i firmą, która posiadała większość narzędzi, z których wszyscy korzystali w ciągu dnia. To mogło być coś niesamowitego. Jednak wraz ze wzrostem liczby konkurentów AOL straciło poczucie czasu i nie ewoluowało wraz z obecnymi potrzebami użytkowników.
Dzisiaj ludzie ledwo wiedzą, czym jest AOL. Nawet my byliśmy zaskoczeni, widząc, że strona wciąż działa. Według SimilarWeb, AOL wciąż odwiedza ponad 200 milionów odwiedzających każdego miesiąca. Na pierwszy rzut oka strona wygląda świetnie. Dlaczego więc uważamy, że należy to przeprojektować?
Dlaczego ta strona wygląda źle?
Jak zawsze AOL nadal wydaje się nadążać za nowoczesnym wyglądem interfejsu użytkownika, ale firma wciąż ma kilka lat opóźnienia. Nadal ma zagracony projekt pełen tak wielu rzeczy, od wiadomości po rozrywkę pogodową i wiele innych. Każdy, kto odwiedzi witrynę, natychmiast będzie zdezorientowany, gdzie iść i co robić.
Kiedy odwiedziliśmy stronę internetową, zostaliśmy bombardowani automatycznie odtwarzanym filmem z automatycznymi dźwiękami. Nie popełnij błędu, używając AOL do wyszukiwania czegoś, gdy jesteś w pracy.
Nie trzeba dodawać, że łatwo się rozproszysz podczas wizyty w AOL.
Jak można to poprawić?
Witryna AOL może przypominać Ci inną popularną wyszukiwarkę. Wieśniak! kiedyś miał bardzo podobny wygląd. Ale już nie. Nawet Yahoo! wiedział, kiedy ewoluować.

Jeśli jest coś, czego AOL może nauczyć się od swoich konkurentów, takich jak Google, Bing i DuckDuckGo, to to, że ludzie wolą wyszukiwarki o minimalnym designie bez rozpraszania uwagi. Właśnie dlatego Yahoo! przełączyłem się również na minimalistyczny wygląd strony
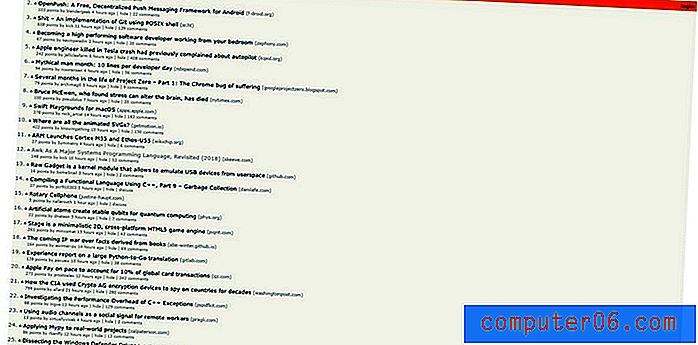
3. Wiadomości hakerów

Hacker News jest jak Reddit dla startupów, programistów i przedsiębiorców. Pojedynczy post w Hacker News może oznaczać różnicę między sfinansowaniem lub całkowitym zniszczeniem pomysłu na startup.
Witryna jest jedną z największych dostępnych obecnie witryn z agregatorem wiadomości, a każdego miesiąca odwiedza ją ponad 12 milionów osób. Mimo to nadal ma ten sam projekt, który był używany w 2007 roku.
Dlaczego ta strona wygląda źle?
Hacker News popełnia te same błędy, które popełnił Craigslist. Jedyną dobrą cechą, o której możemy pomyśleć w porównaniu z tym, jest to, że ta strona używa czcionki bezszeryfowej z kolorem przyjaznym dla oczu.
Jednak strona nadal ma nieprzyjazny wygląd, który należy odnowić. Największym błędem popełnianym przez witrynę jest to, że wątki wyświetlane na stronie głównej prowadzą bezpośrednio do strony źródłowej. Nie możesz otworzyć wątku Hacker News, klikając tytuł.
Ponadto chcielibyśmy, aby wyglądało to bardziej wizualnie. Jednocześnie optymalizując projekt pod kątem urządzeń mobilnych.
Jak można to poprawić?
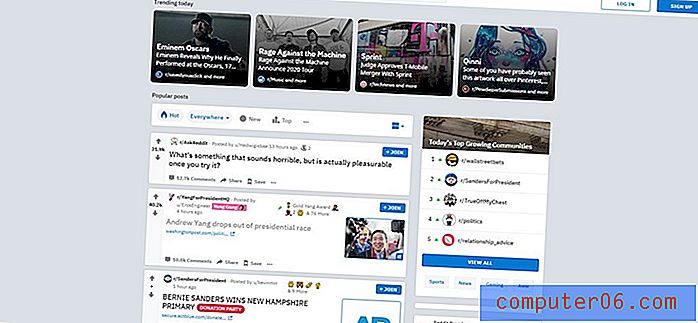
Pamiętasz, jak Reddit wyglądał jak Hacker News? Na szczęście Reddit niedawno odnowił projekt strony internetowej i teraz wygląda znacznie lepiej niż kiedykolwiek.

Hacker News może również przyjąć podobny projekt do Reddit. Nie musi to być tak wizualne, ale strona zdecydowanie będzie wyglądać lepiej, gdy wątki zostaną podświetlone i oddzielone od siebie. Umożliwiając użytkownikom otwieranie wątków dyskusji, klikając tytuł.
4. Berkshire Hathaway

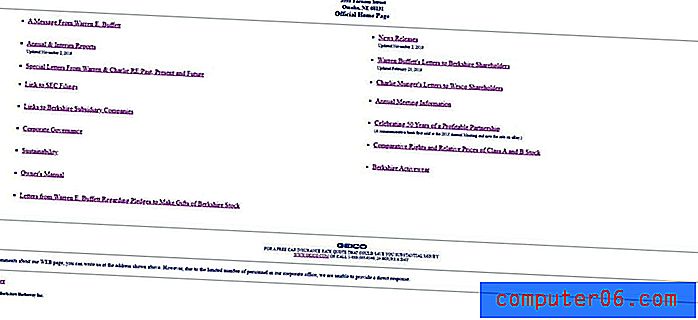
Czy możesz uwierzyć, że jest to oficjalna strona międzynarodowej korporacji, która posiada aktywa o wartości ponad 700 miliardów dolarów i osiąga dochód netto w wysokości ponad 4 miliardów dolarów?
Berkshire Hathaway to firma należąca do Warrena Buffeta, jednego z najbogatszych ludzi na świecie. Trudno jednak uwierzyć, że nie stać go na kilkaset dolarów na przeprojektowanie strony.
Dlaczego ta strona wygląda źle?
Gdzie zaczynamy? Z tą witryną jest tak wiele rzeczy. Przede wszystkim nie mówi ci, o co chodzi w tej witrynie lub firmie. Ponieważ nie ma strony „about”.
Witryna działa jak lista linków przekierowujących użytkowników do innych stron internetowych w celu uzyskania informacji o bieżącym stanie firmy. Większość z nich mogłaby być łatwo umieszczona na stronie głównej i zaoszczędzić użytkownikom problemów z ładowaniem innych stron internetowych.
Co najgorsze, strona promuje również inną stronę dotyczącą ubezpieczeń samochodowych na stronie głównej.
Jak można to poprawić?
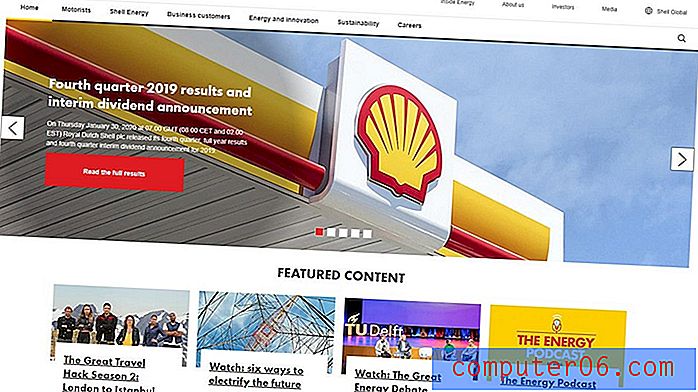
W tym momencie dodanie nawet małego opisu firmy powinno wystarczyć do ulepszenia tej strony. Ale może czerpać inspirację z innej międzynarodowej korporacji, takiej jak Shell Global.

Berkshire Hathaway może również zastosować podobny i bardziej wizualny projekt, aby nie dać ludziom złego wrażenia na temat firmy. I miejmy nadzieję, zmień stronę internetową w centrum informacji dla jej inwestorów i ogółu odbiorców.
5. Alfabet

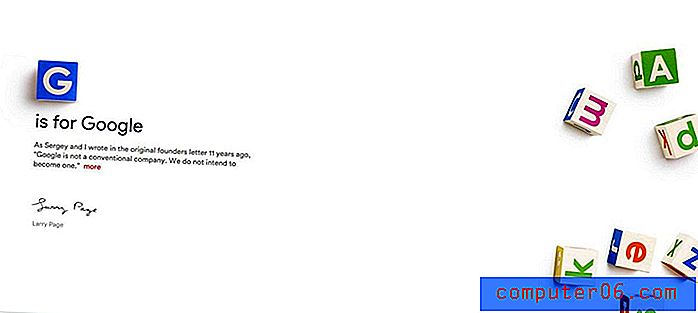
Alphabet jest spółką dominującą firmy Google i pod swoją nazwą ma wiele innych marek i firm. Jednak jego strona internetowa jest tajemnicą samą w sobie.
Dlaczego ta strona wygląda źle?
Mieliśmy kilka pytań podczas odwiedzania strony internetowej Alphabet. Jeśli „G” oznacza Google, jakie inne firmy posiada? Kto jest prezesem firmy? Zamiast dowiedzieć się o twoich inwestorach, gdzie możemy dowiedzieć się więcej o korporacji i tym, co reprezentujesz?
Tak wiele pytań pozostało bez odpowiedzi ze względu na ultra minimalistyczny wygląd strony. Rozumiemy, że założyciele firmy postępują inaczej. Ale strona internetowa firmy powinna być w stanie dostarczyć informacje o firmie.
Jak można to poprawić?
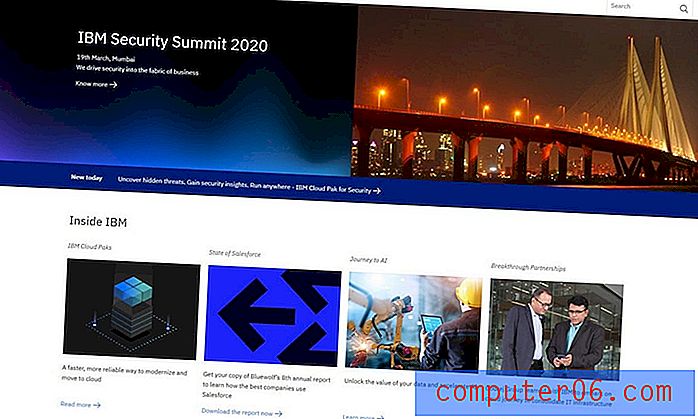
Chociaż IBM nie jest bezpośrednim konkurentem dla Alphabet i nie ma nawet bardzo nowoczesnej strony internetowej, uważamy, że Alphabet może wiele się nauczyć z ich projektu.

IBM korzysta z prostego systemu nawigacji, aby użytkownicy mogli dowiedzieć się o swoich produktach i usługach. Co ważniejsze, ma stronę „about” opisującą szczegółowo to, o co chodzi w firmie. Alphabet mógłby skorzystać z kilku z tych funkcji na swojej stronie internetowej.
6. Amazon

Amazon przeszedł długą drogę od swojej premiery, aby stać się największą na świecie witryną sprzedaży detalicznej w Internecie. Projekt strony internetowej również pozostawał taki sam przez wiele lat. Do niedawna odświeżony projekt strony głównej.
Jednak strony produktów witryny mogą nadal zawierać pewne ulepszenia.
Dlaczego ta strona wygląda źle?
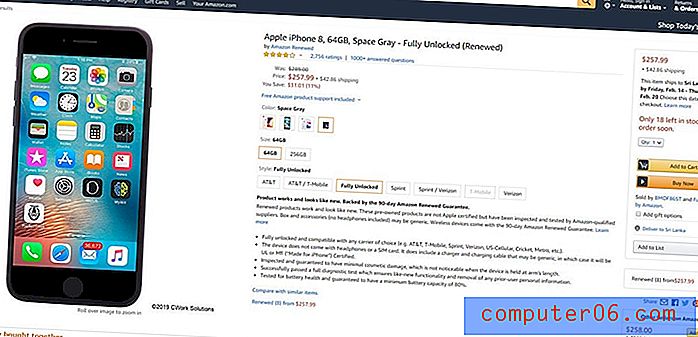
Strony produktów Amazon mają najbardziej frustrujący wygląd, który może wprawić Cię w zakłopotanie, jeśli jesteś nowy na stronie. Podczas przeglądania produktu pełny ekran układu utrudnia przeglądanie.
Opisy produktów są zbyt długie i nie zostały odpowiednio sformatowane, aby ułatwić czytanie. Przewijając w dół, aby dowiedzieć się więcej o produkcie, najpierw bombardujesz się tak dużą ilością produktów upsellingowych i podobnych, które sprawiają, że zastanawiasz się, czy jesteś na właściwej stronie produktu.
Proces realizacji zamówienia na stronie internetowej może również wymagać znacznego przeprojektowania.
Jak można to poprawić?
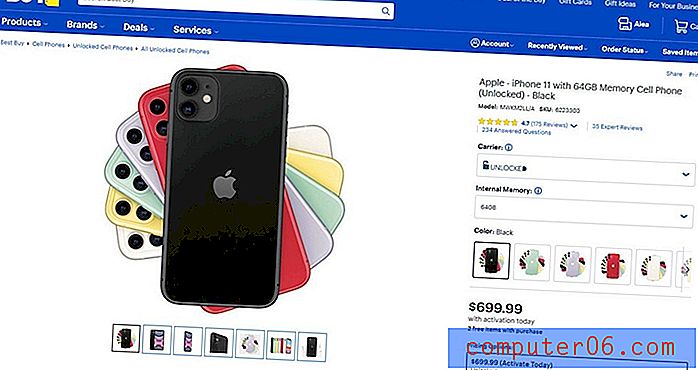
Przeprojektowanie setek tysięcy stron produktów nie jest łatwym zadaniem. Prawdopodobnie dlatego Amazon nie rozważył nowego układu stron swoich produktów. Uważamy jednak, że mogą się wiele nauczyć od konkurentów, takich jak Best Buy, który wykorzystuje bardziej przyjazny dla użytkownika design.

Zamiast układu pełnoekranowego, Best Buy używa strony w pudełku. Różne warianty produktu są również starannie przedstawione z boku. A opisy produktów są sformatowane w różne sekcje dla łatwego skanowania. W ten sposób projektujesz odpowiednią stronę produktu.
7. IMDb

IMDb lub Internetowa baza danych filmów to platforma, na której można dowiedzieć się wszystkiego o filmach i programach telewizyjnych. Witryna odwiedza ponad 500 milionów odwiedzających każdego miesiąca.
Kiedy odwiedzasz stronę domową IMDb, wygląda niesamowicie. Posiada projekt pełnoekranowy z motywem ciemnego koloru. Oraz duże podglądy filmów i programów telewizyjnych w celu łatwego przeglądania ich zawartości.
Ale poczekaj, aż otworzysz stronę produktu. Różnica między stroną główną IMDb a stroną produktu przypomina noc i dzień.
Dlaczego ta strona wygląda źle?
Mimo że ostatnio strona internetowa IMDb została odnowiona, układ strony produktu dla filmów i programów telewizyjnych pozostał taki sam. Ten układ wykorzystuje bardzo wąską ramkę. To sprawia, że strony wyglądają na zagracone i trudniej poruszać się po stronie i znaleźć więcej informacji. Okropny wybór czcionki utrudnia również czytanie jej zawartości.
Jak można to poprawić?
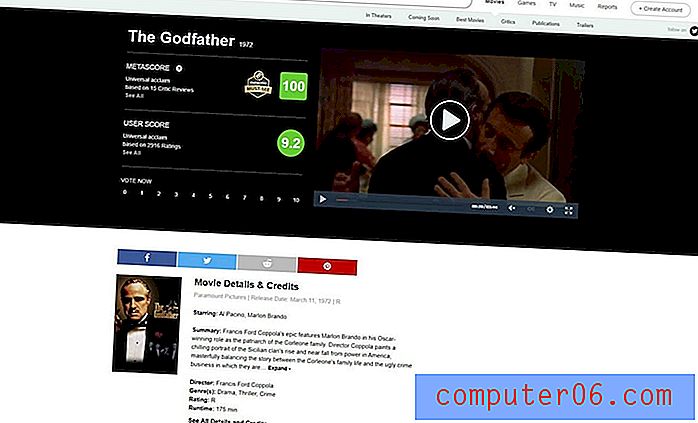
IMDb z pewnością może wyciągnąć kilka wniosków z projektu strony Metacritic.

Metacritic używa przejrzystego i pełnoekranowego projektu strony. Szczegóły i opisy są łatwiejsze do odczytania. I oferuje przejrzystą nawigację z elementami wizualnymi. To samo podejście projektowe dobrze pasowałoby również do IMDb.
8. Wikipedia

Z ponad 1, 3 miliarda odwiedzających każdego miesiąca Wikipedia jest jedną z najlepszych witryn w Internecie, którą każdy odwiedził przynajmniej raz w życiu.
Witryna wciąż jednak wymaga gruntownej przebudowy, aby stała się bardziej aktualna i atrakcyjna dla obecnych odbiorców.
Dlaczego ta strona wygląda źle?
Ponieważ Wikipedia jest witryną non-profit prowadzoną za pomocą darowizn, nie możemy być zbyt surowi w jej projektowaniu. W końcu zapewnia usługę publiczną.
Uważamy jednak, że lepszy projekt stron z artykułami może okazać się o wiele bardziej użyteczny i przyjazny dla użytkownika. Zwłaszcza, aby przyciągnąć młodszych odbiorców.
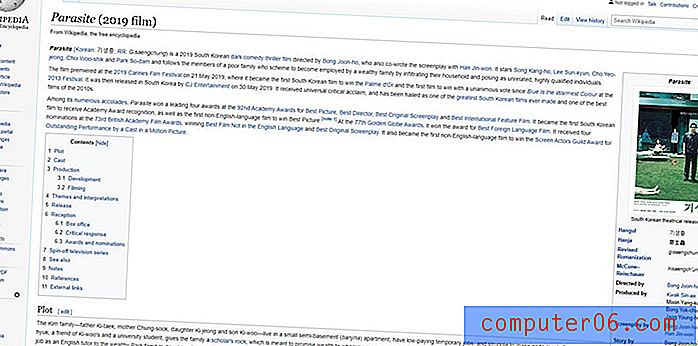
Formatowanie treści artykułów wymaga dużo pracy. Artykuły z Wikipedii wykorzystują projekt pełnoekranowy, w wyniku czego akapity tekstowe są zbyt długie. I utrudnia czytanie.
Przede wszystkim strona potrzebuje odpowiedniego systemu nawigacji.
Jak można to poprawić?
Mimo że dni Britannicy już minęły, Wikipedia może nauczyć się kilku sztuczek z projektowania stron internetowych.

Na przykład układy stron w Britannicy zawierają lepki panel nawigacyjny, w którym użytkownicy mogą przechodzić do różnych sekcji artykułu. Ma również znacznie lepszy projekt strony z lepszym formatowaniem, które poprawia czytelność.
Jeśli Wikipedia miałaby taki projekt, spędzilibyśmy więcej czasu na witrynie, czytając jej zawartość.
9. University of Advending Technology

Byliśmy bardzo zszokowani, gdy znaleźliśmy stronę internetową, która wyglądała jak ta należąca do uniwersytetu specjalizującego się w „zaawansowanych technologiach”. Wydaje się, że uniwersytet jakoś przegapił wiele lat rozwoju technologii projektowania stron internetowych.
Dlaczego ta strona wygląda źle?
Na początek najbardziej frustruje nas animowane obrotowe menu nawigacyjne. Jeśli przegapisz szansę na kliknięcie na przedmiot, musisz poczekać, aż zatoczy się koło. Prawdopodobnie jest to najbardziej frustrujący projekt nawigacji, jaki kiedykolwiek widzieliśmy.
Jak można to poprawić?
Głównym powodem, dla którego ktoś odwiedza witrynę uczelni, jest poznanie samej uczelni, jej programów i kursów. Obejmuje to poprowadzenie wycieczki po uczelni. W tym nawigacja podzielona na kategorie, która ułatwia znajdowanie kursów. I strony o nauczycielach i reputacji uczelni. Wszystkie te strony nie udało się osiągnąć.

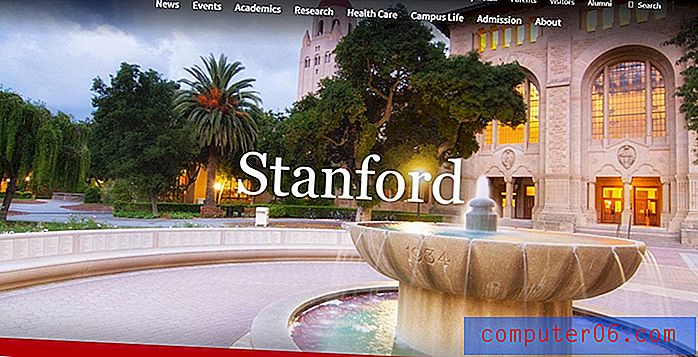
Witryna Uniwersytetu Stanforda jest dobrym przykładem wykonania tej pracy.
10. W3Schools

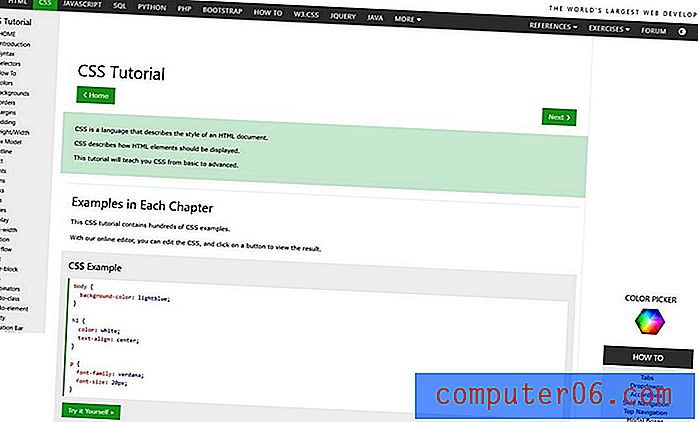
W3Schools to popularny zasób online do nauki kodowania. Jest to dobrze znana strona dla wielu projektantów stron internetowych i programistów, zarówno początkujących, jak i ekspertów. Według SimilarWeb strona dość popularna. Każdego miesiąca odwiedza ponad 50 milionów odwiedzających.
Zawiera duży zbiór kursów informacyjnych, ale projekty stron kursów mogą nieco poprawić.
Dlaczego ta strona wygląda źle?
Kursy W3Schools zawierają krótkie lekcje, ale z bezpośrednim praktycznym podejściem. Obejmuje to ćwiczenie tego, czego się uczysz na każdym kursie za pomocą edytora kodu.
Jednak edytor kodu musi być ładowany osobno, aby działał. Oznacza to, że musisz mieć dwie karty otwarte w przeglądarce, aby nauczyć się lekcji.
Jak można to poprawić?
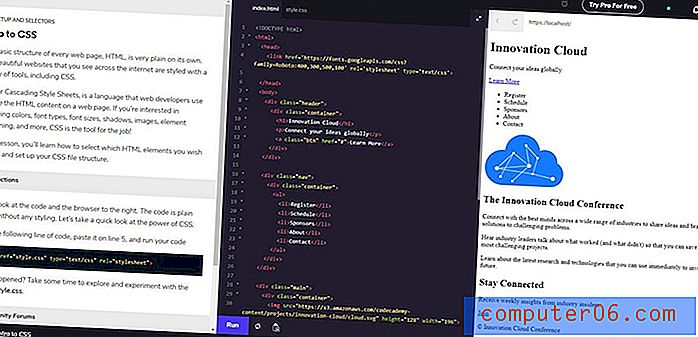
Lepszym sposobem podejścia do projektowania internetowych platform edukacyjnych, szczególnie w przypadku kursów kodowania, jest zapewnienie piaskownicy z podglądami na żywo dla uczniów do zabawy. Właśnie to robi CodeAcademy.

Każda lekcja na kursach CodeAcademy zawiera trzy panele, w których lekcja jest wyszczególniona wraz z edytorem kodu i podglądem na żywo. Zapewnia to uczniom znacznie łatwiejszy sposób nauki dzięki bardziej praktycznemu podejściu. Właśnie tego potrzebuje W3Schools.
Podsumowując
Jeśli z tych wszystkich stron internetowych możemy się czegoś nauczyć, to dbanie o markę i obecność firmy w Internecie jest dziś ważniejsze niż kiedykolwiek. Jak widać powyżej, zły projekt strony internetowej wystarczy, aby ktoś źle zrozumiał markę. Miejmy nadzieję, że firmy te w końcu dojdą do rozsądku i odświeżą swoje strony internetowe, przynajmniej w ciągu tej dekady.