Budowanie swojego pierwszego profesjonalnego portfolio: Myśli i rozważania
Po ukończeniu college'u sposób, w jaki prezentujesz się na rynku pracy, może mieć ogromny wpływ na twoją przyszłą karierę. Jeśli wysyłasz potencjalnych pracodawców na stronę portfolio, chcesz mieć podwójną pewność, że postawisz swoją najlepszą stopę do przodu.
Dzisiaj przyjrzymy się prawdziwej stronie portfela i spróbujemy zobaczyć, jak możemy ulepszyć nie tyle projekt, ile wdrożoną strategię wykorzystania zasobów. Możesz skorzystać z tych lekcji, aby przeanalizować własną witrynę portfela i ocenić, czy musisz wprowadzić jakieś zmiany.
Przeglądaj zasoby projektowe
Projekt
Dzisiaj przyjrzymy się osobistemu portfolio Keitha Greera, studenta marketingu i projektanta z Nowego Meksyku.
Keith przesłał nam wiadomość za pośrednictwem strony Design Dilemma, na której zapewniamy bezpłatne porady dla projektantów przy projektach z prawdziwego świata. Keith powiedział nam, że gdy kończy studia i wkracza w świat biznesu, potrzebuje porady na temat rozwoju profesjonalnej strony internetowej. Szukał solidnej inspiracji, ale niewiele mógł znaleźć.
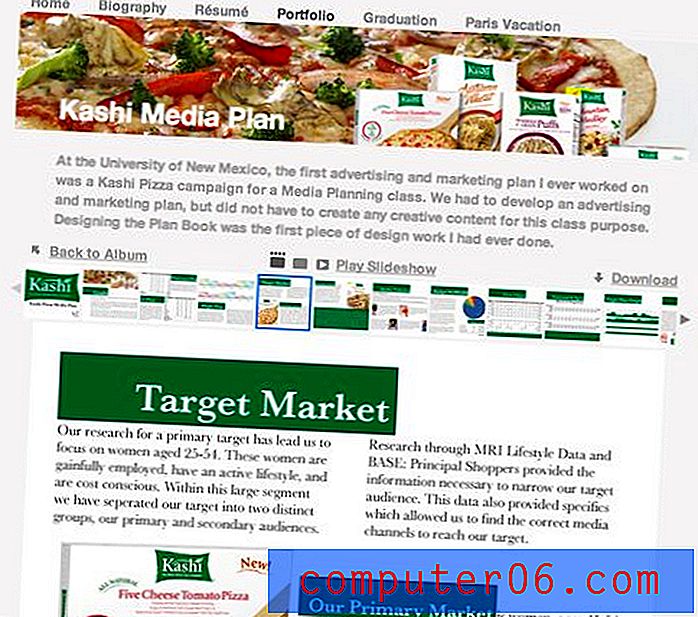
Oto strona główna witryny, którą obecnie ma na swoim miejscu:

Zanurzmy się i zobaczmy, co możemy zrobić, aby zwiększyć szanse Keitha na wylądowanie tej idealnej pracy.
Kim jesteś?
Keith nie powiedział tego wprost w swoim e-mailu, ale wszystkie moje dzisiejsze porady będą opierać się na założeniu, że ta strona portfela będzie czymś, co potencjalni pracodawcy i klienci będą mogli zobaczyć, rozważając Keitha na pracę. Jeśli po prostu budujesz sobie zabawne portfolio, aby się pochwalić, strategia może być zupełnie inna niż wtedy, gdy naprawdę chcesz, aby coś z tego wynikało.
Przede wszystkim spójrzmy na główną grafikę na stronie głównej. Jest to pierwsza rzecz, którą ktoś zobaczy i określi zawsze ważne pierwsze wrażenie. Oto grafika, którą Keith postanowił przedstawić się światu:

Widzę, dokąd zmierzał Keith z tym pomysłem. Chmury znaczników tworzą fajną grafikę i mają charakter raczej informacyjny. Jednak jako główne przesłanie o tym, kim jest Keith, uważam to za dość niejasne. Wybieram słowa takie jak „marketing” i „komunikacja”, ale to tylko stawia mnie w ogólnym rozrachunku z tym, co robi Keith i jaką karierę realizuje.
Szczerze mówiąc, nawet po przeczytaniu CV Keitha, wciąż nie jestem całkowicie pewien, jakiej kariery szuka. Czy jest projektantem, który uzyskał dyplom marketingowy jako praktyczną alternatywę dla dyplomu artystycznego? (Tak właśnie zrobiłem!) Czy może chce pełnić rolę menedżera marki, który naprawdę wykorzystuje to doświadczenie marketingowe?
Najlepiej byłoby, gdybyś uderzył go nad głowę, gdy tylko wejdą na stronę. Nie owijaj w bawełnę i zmuszaj użytkowników do wyszukiwania lub interpretowania tego, co robisz, po prostu powiedz im! Sprawdź tę prostą, bezpośrednią wiadomość z portfolio Seana O'Grady'ego.

„Cześć, jestem Sean i projektuję strony internetowe”. W ciągu sekundy od załadowania strony widzę, że Sean jest projektantem stron internetowych. Wie, kim jest i czego chce, i idzie właśnie po to. Nie powtarzaj dokładnie tych słów, po prostu upewnij się, że na stronie głównej jest równie jasne, kim jesteś i co robisz.
Wyświetlanie swojej pracy
Kolejnym problemem w tym samym stylu jest wyraźne wyświetlanie wykonanej pracy. Wspaniale jest mieć w swojej witrynie dedykowaną stronę z portfolio, ale ta treść musi spłynąć na stronę główną.
Na tym rynku pracy pracodawca jest królem. Rozumiem przez to, że potencjalni pracodawcy prawdopodobnie siedzą przy biurku z kopcem świeżych życiorysów, dając im znacznie więcej swobody wyboru i mniejszą szansę na wybór.
Ponieważ pracodawcy mają tak wielu kandydatów do wyboru, skoncentrują się na osobach z dużym doświadczeniem. Nie będą czytać twojej historii życia, przeglądać twojego bloga ani sprawdzać twojej strony na Facebooku, będą patrzeć na twoją pracę. Jeśli nie zobaczą tego od razu, prawdopodobnie przejdą do następnego faceta lub dziewczyny ze stosu.
Może to być trudne dla kogoś, kto właśnie kończy studia, ale na szczęście Keith ma mocne treści, które może pochwalić, w tym spory plan medialny dla Kashi. Keith musi przenieść próbki tych treści na stronę główną i wyświetlić je głośno i dumnie.

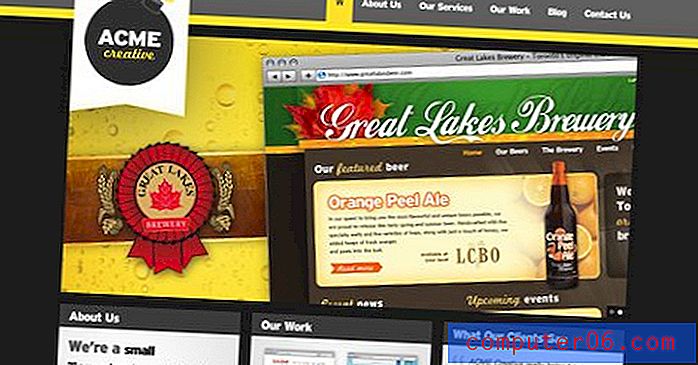
Poniższa strona internetowa Acme Creative jest doskonałym przykładem tego pomysłu w praktyce. Nie ma długiego wstępu, możesz natychmiast zinterpretować na podstawie nazwy firmy, że są firmą projektową, a ich piękna praca jest pierwszą rzeczą, którą widzisz. Pokazano kilka przykładów rotacji, aby uzyskać jeszcze większy wpływ.

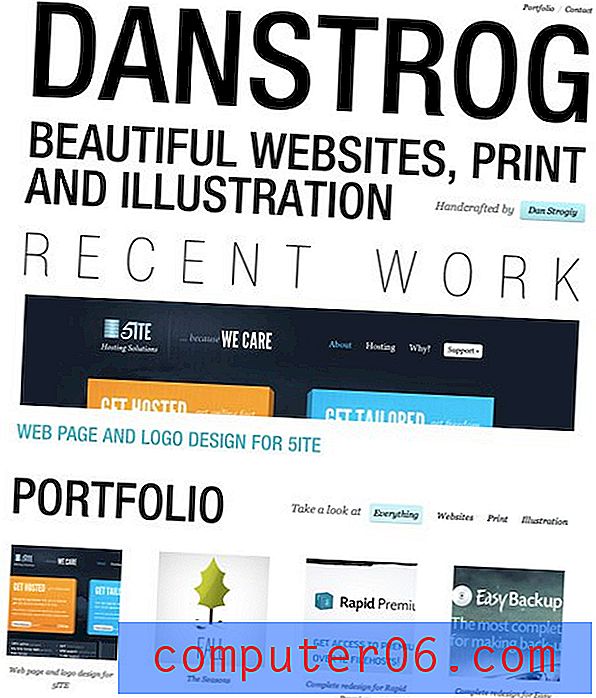
Jako kolejną inspirację, strona internetowa Dana Strogiya zawiera obie porady, które do tej pory dałem, i pięknie je integruje. Nagłówek stwierdza po prostu, że Dan tworzy „piękne strony internetowe, druk i ilustracje”. Potem następuje duży zbiór prac Dana.

Portfolio jednostronicowe, takie jak Dan, jest idealne do poszukiwania pracy, ponieważ potencjalny pracodawca widzi wszystko, czego potrzebuje na jednej stronie, bez szukania go. Zwróć uwagę na stosunek przykładów prac Dana do jego informacji biograficznych. Jego sekcja „O mnie” to zaledwie dwa zdania i pojawia się po dużym i odważnym pokazie jego pracy. Dan nie pominął osobistego kontaktu, ale zadbał o to, aby swoją pracę zaprezentować przede wszystkim w sposób pewny.
Witryna osobista a profesjonalna
Dyskutuje się, czy należy przesadzić z danymi osobowymi na swojej stronie portfela, ale Keith poprosił o radę w sprawie stworzenia „profesjonalnej” strony.
Mając to na uwadze, radziłbym usunąć osobiste strony z głównej nawigacji. Dogodnie jest mieć witrynę, na której można wysyłać znajomym i rodzinie informacje o ukończeniu szkoły i kolejnych wakacjach, ale lepiej jest podać im konkretny adres URL strony i ukryć tę treść przed typowymi gośćmi (lub zawinąć w jedną stronę blogu ).

Nic nie krzyczy „noob” jak ogłoszenie ukończenia szkoły. Umieść swój rok ukończenia studiów na swoim CV, a następnie upuść go. Jak powiedziałem powyżej, większość pracodawców, szczególnie w zakresie projektowania i marketingu, chce jednej rzeczy: doświadczenia. Widziałem facetów z jedynie dyplomem ukończenia szkoły średniej, którzy wybijali wielu absolwentów szkół wyższych do pracy projektowej po prostu dlatego, że mają za sobą 5-6 lat doświadczenia w świecie rzeczywistym, zanim ich konkurencja skończy nawet studia i przestaje żyć z rodziców dochód.
Wznawianie
Moja ostatnia rada zostanie skierowana na stronę CV. Wiem, że powiedziałem, że nie przejdę do krytyki projektowania, ale myślę, że mała rada zajdzie tutaj długą drogę.

Przede wszystkim przepływ tekstu może przydać się trochę pracy. Pamiętaj, że ludzie na wysokich stanowiskach władzy często pracowali długo, aby się tam dostać. Oznacza to, że osoba ta jest często starsza i będzie zirytowana tym, że zmusza ją do zmrużenia oka, aby przeczytać mały tekst. Keith może chcieć nieco zwiększyć tutaj rozmiar czcionki.
Ponadto czcionki nagłówkowe są trochę dziwne. Podtytuły wyróżniają się bardziej niż nagłówki; są odważniejsze i ciemniejsze. Polecam przerobienie tego, aby hierarchia informacji była lepiej reprezentowana przez wybrane czcionki.
Wreszcie, nie myśl, że tylko dlatego, że strona ma etykietę „Wznów”, musi być nudna. Ponownie, pracodawcy często sortują gigantyczny stos kandydatów i musisz wyróżniać się w każdy możliwy sposób. W rzeczywistości „projektowanie” swojego CV to świetny sposób, aby dać się zauważyć.
Inspirację znajdziesz w artykule NetTuts z 5 przykładami pięknych szablonów CV / CV.
Wniosek
Podsumowując, podstawowa strategia, którą należy wziąć pod uwagę przy budowaniu witryny z portfolio, obejmuje wyjaśnienie, kim jesteś i co robisz, prezentowanie swojej pracy w sposób widoczny i dumny, utrzymywanie treści związanych z pracą i upewnianie się, że twoje CV jest równie ważne projektuj projekt jak każdą inną stronę, którą podejmujesz.
Jak zwykle dziękujemy za przeczytanie! Jeśli podobał Ci się ten artykuł, połącz nas z tweetem, Digg lub Stumble. Koniecznie zatrzymaj się również przy naszym nowym dylemacie projektowania, aby uzyskać odpowiedzi na własne pytania w artykule na temat Design Shack!