10 najlepszych narzędzi i porad dotyczących wyboru schematu kolorów witryny
Znalezienie idealnej kombinacji kolorów dla strony internetowej może być trudnym zadaniem, zwłaszcza gdy próbujesz dopasować konkretny projekt do wymagań klienta. Wybraliśmy kilka świetnych narzędzi do generowania schematów kolorów, abyś mógł łatwo stworzyć idealną paletę!
Jeśli utkniesz próbując znaleźć idealną kolorystykę do projektu strony internetowej, nie czuj się źle. Jest ok, jeśli nie jesteś ekspertem od palet kolorów. Musisz tylko znaleźć odpowiedni zestaw narzędzi do wykonania tego zadania za Ciebie.
Ale zanim zwariujesz na punkcie narzędzi do kolorowania, zastanówmy się nad niektórymi rzeczami, które należy wziąć pod uwagę, wybierając odpowiednią kombinację kolorów dla projektu.
Znaczenie wyboru schematu kolorów
Wyboru schematu kolorów dla witryny internetowej lub innego rodzaju projektu nigdy nie należy dokonywać losowo. Powinieneś zwrócić szczególną uwagę na znalezienie odpowiednich kolorów, które pasują do branży, kultury, marki i pomysłów firmy lub osoby, którą reprezentuje.
Cokolwiek robisz, nie chcesz mieć takiej strony internetowej.

Czy możesz uwierzyć, że jest to rzeczywiście strona internetowa z katalogiem gorących linii dla samobójców? Najwyraźniej każdy, kto odwiedza taką stronę, prawdopodobnie poczuje się bardziej przygnębiony, patrząc na ten projekt.
Nawet jeśli twoje projekty nie są takie straszne, potrzebujesz perspektywy zewnętrznej, aby naprawdę zobaczyć błędy, które popełnisz przy wyborze kolorów do projektu witryny.
Na przykład, czy wiesz, że kolor ma silny wpływ na ludzkie emocje?
Psychologia kolorów
Psychologia kolorów to teoria, która wyjaśnia, w jaki sposób określone kolory wpływają na nasze emocje lub przekonują ludzi do działania.
Według badań ludzie podświadomie podejmują decyzje dotyczące produktów w ciągu pierwszych 90 sekund od ich obejrzenia. 90% tej oceny opiera się wyłącznie na kolorze.
Czy zastanawiałeś się kiedyś, dlaczego te duże znaki „na sprzedaż” w sklepach są zawsze w kolorze czerwonym? To dlatego, że kolor czerwony jest jednym z niewielu kolorów, które mogą natychmiast zwrócić na siebie uwagę.
I dlaczego organizacje związane z ochroną środowiska i firmy z branży nieruchomości używają koloru zielonego w swojej marce? Cóż, na pewno nie z powodu koloru trawy i drzew. To dlatego, że kolor zielony reprezentuje wzrost, bogactwo, pokój i zdrowie.
Znajomość psychologii koloru odegra ważną rolę w sukcesie projektu Twojej witryny. Dowiedz się, jak z niego korzystać, wybierając schemat kolorów.
Wskazówki dotyczące wyboru idealnego schematu kolorów
Jest wiele innych rzeczy, o których należy pamiętać, wybierając odpowiednie kombinacje kolorów do projektu witryny. Jak wybór schematu kolorów, który trwa dłużej, niż ślepe podążanie za aktualnymi trendami.
Oto kilka rzeczy, o których należy pamiętać przy wyborze schematu kolorów.
Uczyń projekty bardziej przyjaznymi dla kolorów niewidomych
Projektanci prawie zawsze zapominają o ślepej na kolor przy stosowaniu kolorów w projekcie i często ignorują, jak bardzo wpływa to na koncepcję firmy.
Kiedy Mark Zuckerberg zaprojektował Facebooka, użył koloru Niebieskiego jako podstawowego koloru interfejsu użytkownika, ponieważ był to najbogatszy kolor, jaki widział jego oczy. Mark Zuckerberg jest daltonistą.
Nie wykluczaj kilku dla większości. Udostępnij swoje projekty wszystkim.
Pomyśl o swoich odbiorcach
Tylko dlatego, że popularna strona internetowa używa doskonałej kombinacji kolorów, nie oznacza to, że możesz jej używać do projektowania. Musisz wziąć pod uwagę swoich odbiorców.
Jeśli Twoja witryna jest skierowana do międzynarodowej publiczności, powinieneś spróbować wybrać kolory pasujące do różnych kultur i grup etnicznych. Na przykład, podczas gdy w krajach zachodnich kolor Czarny reprezentuje luksus i śmiałość. W kulturze indyjskiej ten sam kolor reprezentuje zło, negatywność i brak energii.
Znajdź kolory reprezentujące markę
Ostatecznie głównym celem projektu Twojej witryny powinno być przesłanie Twojej marki lub komunikatu biznesowego użytkownikom. Wybierz więc kolory, aby osiągnąć ten cel, używając kolorów marki z mieszanką psychologii kolorów.
Teraz, zgodnie z obietnicą, oto niektóre z najlepszych narzędzi, których możesz użyć, aby wybrać schemat kolorów dla projektu swojej witryny.
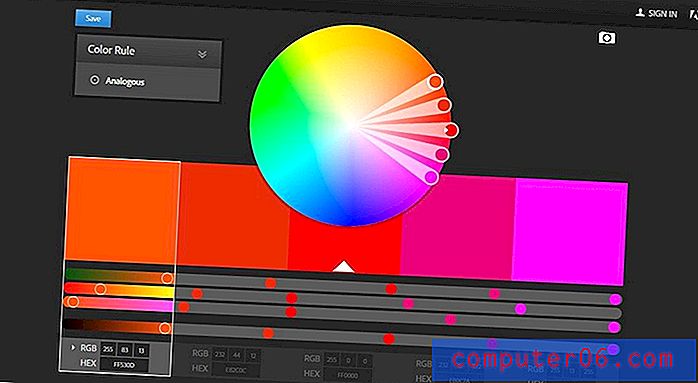
1. Adobe Color CC

- Najlepsze dla: zaawansowanych użytkowników
To narzędzie jest używane przez wielu profesjonalistów. Ponieważ program CC został zbudowany przez firmę Adobe, twórców Photoshopa, oferuje wysokiej jakości opcje i funkcje, których można użyć do wygenerowania zaawansowanego schematu kolorów.
Obejmuje jednak także wiele zaawansowanych dostosowań i reguł kolorów, takich jak monochromatyczny, złożony i triady, co czyni go bardziej odpowiednim dla zaawansowanych projektantów.
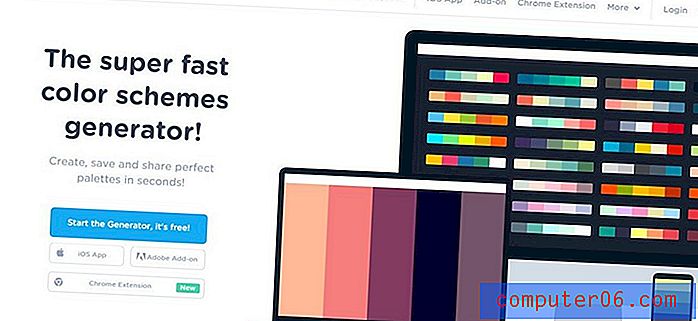
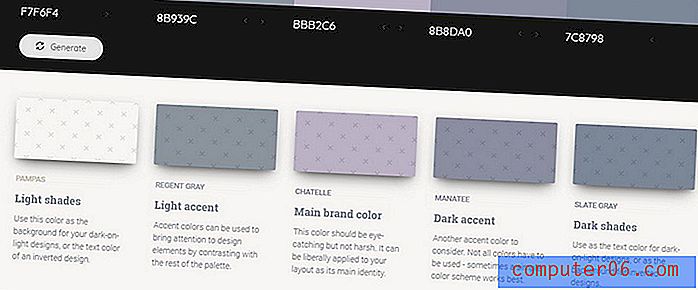
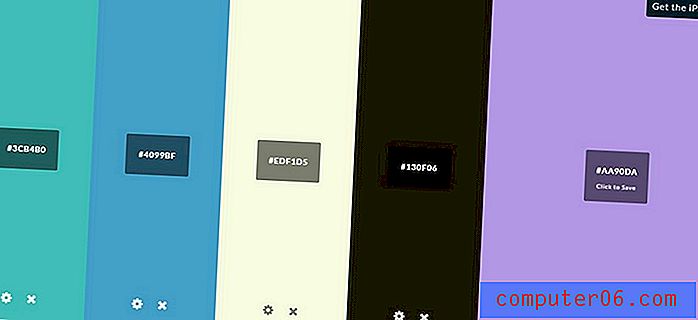
2. Chłodnice

- Najlepsze dla: początkujących
Coolers to szybki generator palet kolorów, którego można użyć do natychmiastowego stworzenia świetnego schematu kolorów dla projektów witryn.
Możesz użyć tego narzędzia, aby łatwo tworzyć piękne kombinacje kolorów bez żadnego doświadczenia. Możesz też odkrywać schematy kolorów tworzone przez innych projektantów i kopiować ich palety kolorów również dla własnych projektów.
3. Colormind

- Najlepsze dla: projektantów stron internetowych i interfejsów użytkownika
Colormind przenosi zwykłe generatory schematów kolorów na wyższy poziom, eksplorując kolory w palecie kolorów poza podstawami.
Po wygenerowaniu schematu kolorów, losowo lub ręcznie, narzędzie pozwala dowiedzieć się więcej o każdym kolorze w palecie, jednocześnie sugerując, które z nich należy zastosować w odcieniach, światłach i tłach. Pozwoli ci również zobaczyć, jak mogą wyglądać kolory w przypadku niektórych składników interfejsu użytkownika, takich jak przyciski i karty.
To świetne narzędzie zarówno dla projektantów stron internetowych, jak i projektantów interfejsów użytkownika.
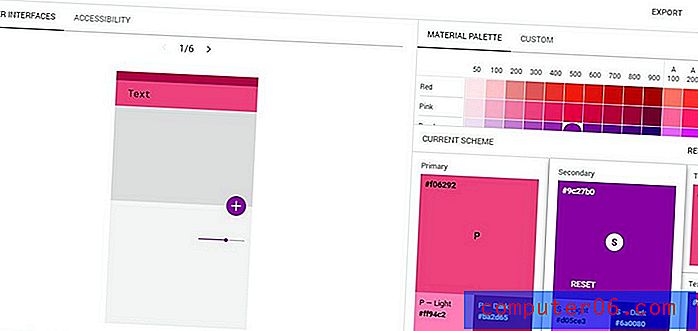
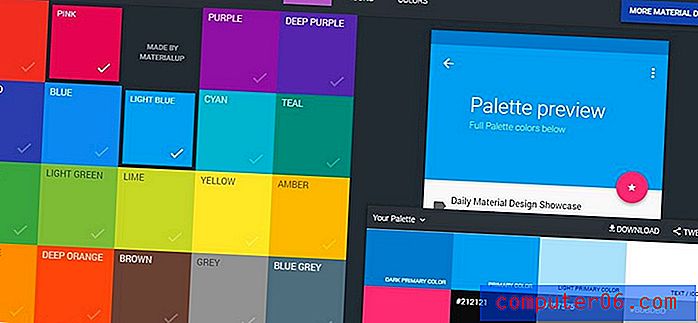
4. Narzędzie Kolor materiału

- Najlepsze dla: projektantów interfejsu użytkownika
Jest to narzędzie zaprojektowane specjalnie do wyszukiwania schematów kolorów dla projektantów interfejsów użytkownika. Ale możesz go również użyć do stworzenia palety kolorów materiałów dla swoich aplikacji internetowych lub projektów stron internetowych.
Ten generator schematów kolorów jest wyposażony w tryb inteligentnego podglądu, który pozwala zobaczyć, jak wybrane kolory będą wyglądać w rzeczywistym projekcie. Pozwoli to zaoszczędzić czas na zastosowanie i podgląd kolorów we własnych projektach.
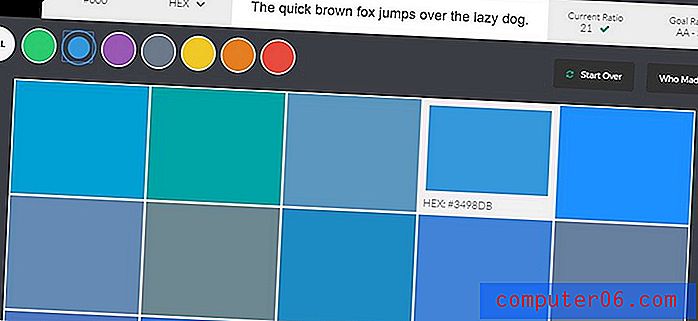
5. Kolor bezpieczny

- Najlepsze dla: początkujących
Color Safe to ciekawe narzędzie, które pomaga stworzyć schemat kolorów z kolorami zgodnymi z wytycznymi WCAG.
Może to być ważne narzędzie dla projektantów, którzy chcą przestrzegać zasady utrzymywania kolorów pierwszego planu i tła przy współczynniku kontrastu 4, 5: 1 (poziom AA). Generator pomoże Ci znaleźć idealne kolory, które spełniają te wytyczne.
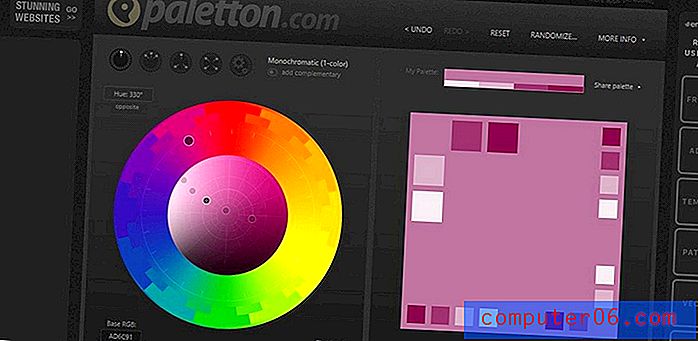
6. Paletton

- Najlepsze dla: zaawansowanych użytkowników
Paletton to zaawansowany generator palet kolorów, który zawiera zestaw możliwości dostosowywania najbardziej idealny dla doświadczonych projektantów stron internetowych, którzy lubią eksperymentować z kolorami.
Narzędzie można dostosowywać i wyświetlać za pomocą kolorów monochromatycznych, sąsiadujących, triadowych i innych. Po wybraniu schematu kolorów możesz także uruchomić symulację, aby zobaczyć, jak będą wyglądały kolory w przypadku ślepoty barw oraz w różnych warunkach ekranowych.
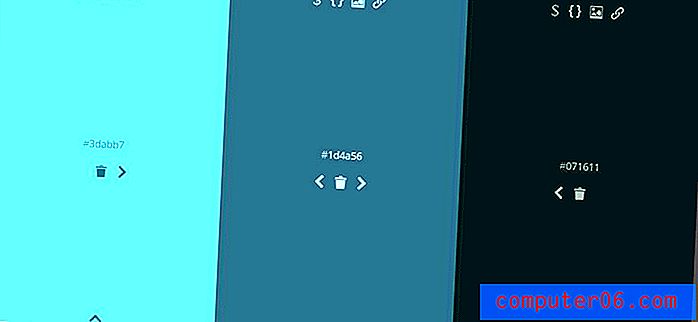
7. Colordot

- Najlepsze dla: początkujących
Ten prosty i łatwy w użyciu generator schematów kolorów jest idealny dla każdego projektanta stron internetowych, który chce natychmiast wygenerować paletę kolorów na podstawie swoich instynktów.
Aby rozpocząć, wystarczy przesunąć myszą po ekranie, aż znajdziesz kolor, który ci się podoba, a następnie kliknij lewym przyciskiem myszy, aby wybrać ten kolor. Możesz klikać, aż wybierzesz tyle kolorów, ile chcesz.
8. Kod koloru

- Najlepsze dla: początkujących
Kod koloru to kolejne proste narzędzie do szybkiego wybierania schematu kolorów. Działa podobnie do narzędzia Colordot.
Jednak narzędzie Colourcode ma jeszcze więcej możliwości dostosowywania, umożliwiając projektantom natychmiastowe znalezienie kombinacji kolorów według stylów monochromatycznych, analogowych, triadowych, quad i innych.
Po wybraniu schematu kolorów możesz także pobrać paletę jako .scss, .Less, a nawet jako plik PNG.
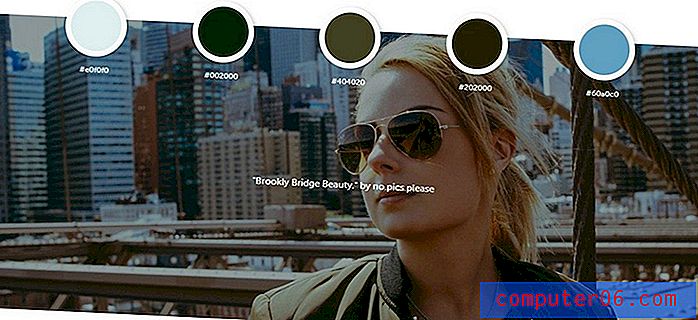
9. Palettr

- Najlepsze dla: początkujących
Palettr różni się od innych generatorów schematów kolorów. Zamiast ręcznego wybierania kolorów narzędzie to pozwala wygenerować schemat kolorów na podstawie motywu lub miejsca, takiego jak Nowy Jork, Paryż, Rzym lub Zima i lato.
10. Paleta wzorów materiałów

- Najlepsze dla: początkujących
Jeśli planujesz stworzyć stronę internetową lub projekt aplikacji w oparciu o materiał, ten generator palet kolorów będzie przydatny.
Po wybraniu dwóch kolorów jako podstawowego i pomocniczego paleta Material Design daje podgląd na żywo, jak będą wyglądać kolory w prawdziwym projekcie. Następnie możesz pobrać paletę kolorów jako CSS, SVG, SASS, LESS, PNG i inne.
Do Ciebie
Postępując zgodnie z naszymi wskazówkami i korzystając z tych narzędzi, zwróć również uwagę na tożsamość marki klienta. Ważne jest, aby zaprojektować witrynę tak, aby przede wszystkim reprezentowała markę i firmę.
Ponadto spróbuj odkryć jedne z najlepszych projektów witryn internetowych na świecie. Zobacz, jak używają kolorów i ucz się od nich. I zawsze eksperymentuj.