Wskazówki dotyczące projektowania dla użytkowników niewidomych
Szacuje się, że około 8% mężczyzn i 0, 5% kobiet rodzi się niewidomych. Może się to wydawać niewielką liczbą, ale jeśli projektujesz dla dużej grupy odbiorców, posiadanie witryny, która nie nadaje się dla ośmiu na stu mężczyzn, jest zdecydowanie mniej niż pożądane.
Na szczęście możesz dość łatwo upewnić się, że Twoja witryna jest przyjazna dla osób niewidomych, zawsze pamiętając o poniższych informacjach. Przyjrzymy się, co naprawdę oznacza ślepota na kolory i jak możesz ulepszyć swoje projekty w oparciu o kilka prostych zasad.
Chciałbym zacząć od stwierdzenia, że mimo iż w żadnym wypadku nie jestem okulistą, większość mężczyzn w mojej rodzinie jest ślepa na kolory, a wszelkie podane poniżej przykłady zostały przytoczone przez nieumiejętnych mężczyzn. Jeśli jesteś osobą niewidomą, opis poniższych przykładów może się nieznacznie lub nawet znacznie różnić, ponieważ żaden zestaw oczu niewidomych nie będzie taki sam.
Nauka
Dyskusja na temat ślepoty na kolory może stać się naprawdę naukowa naprawdę szybko. Terminy takie jak Protanopia i Anomalna Trichromacja są wystarczające, aby nawet bardzo inteligentni ludzie związali i pomylili język.
Na szczęście jako projektant nie musisz stać się ekspertem od ślepoty na kolory. Zamiast tego możesz dokonać ogólnych uogólnień na temat tego, co robią użytkownicy niewidomi i nie mają problemów z postrzeganiem. Oszczędza to nie tylko naukową naukę, ale także pomaga w projektowaniu, dzięki czemu prawie wszyscy niewidomi użytkownicy mogą skutecznie korzystać z Twojej witryny, a nie tylko jednego typu.
Pamiętaj o tym, czytając poniższe informacje. Każde stwierdzenie nie będzie prawdziwe dla wszystkich użytkowników niewidomych, ale przynajmniej niektóre z nich będą miały zastosowanie do bardzo dużej większości z nich.
Jeśli interesuje Cię nauka, zapoznaj się z wyjaśnieniami Wikipedii, ponieważ jest ona znacznie bardziej zaawansowana i odpowiednia w tym artykule.
Niszcząc mit
Przede wszystkim możesz śmiało założyć się, że nikt, kogo znasz, nie jest dosłownie ślepy na kolory. Tytuł jest w rzeczywistości (w większości przypadków) kompletnym myleniem. Niewielki procent ludzi rodzi się z prawdziwie monochromatycznym obrazem.
Znacznie dokładniejsze terminy obejmują „zaburzenie koloru” lub „niedobór koloru”. Zamiast patrzeć na świat w czerni i bieli, ślepi na kolory ludzie zazwyczaj postrzegają i rozumieją prawie każdy kolor w spektrum. Jednym z najgłupszych i najbardziej irytujących pytań, które można zadać osobom niewidomym dla koloru, jest to, czy mogą „zobaczyć” żółty, zielony lub inny kolor.
Prawdziwy problem polega na tym, że użytkownikom niewidomym trudno jest odróżnić dwa podobne kolory. Naprawdę trudno jest to rozgryźć, gdy weźmie się pod uwagę, że kolory, które nie wydają się podobne do ciebie, mogą wydawać się bardzo podobne do osób niewidomych i odwrotnie.
Chodzi o cienie
Aby to łatwiej zrozumieć, pomyśl o wszystkich odcieniach wszystkich kolorów, jakie kiedykolwiek widziałeś. Na przykład, gdy myślisz o kolorze „zielony”, pomyśl o tym, ile zupełnie różnych próbek kolorów może pasować do twojej definicji zieleni. Jasny, ciemny, wyciszony, akwarela, neon; ciągle. Obejmuje to najmniejsze odmiany, w których jedna zieleń może zawierać tylko odrobinę więcej czerwonego lub niebieskiego światła niż druga zieleń.
Teraz wyobraź sobie, że policzyłeś wszystkie te różne odcienie zieleni, które twoje oczy są w stanie dostrzec, i były równe, powiedzmy 1 milion (liczba całkowicie dowolna). Teraz powierz to samo osobie niewidomej, a może wynosić 500 000 lub mniej.
Widzicie więc, to nie jest tak, że ludzie ślepi na kolory (w większości przypadków) są niezdolni lub postrzegają „zielony”, a jedynie odróżniają mniej odcieni zieleni niż ty. Jeśli więc widzisz trzy podobne odcienie zieleni, użytkownik niewidomy dla kolorów może zobaczyć tylko jeden odcień zieleni
Aby uczynić to jeszcze bardziej skomplikowanym, podobne odcienie z różnych kolorów często pasują do siebie i utrudniają dokładne określenie, jaki kolor rzeczywiście jest.
Przykłady
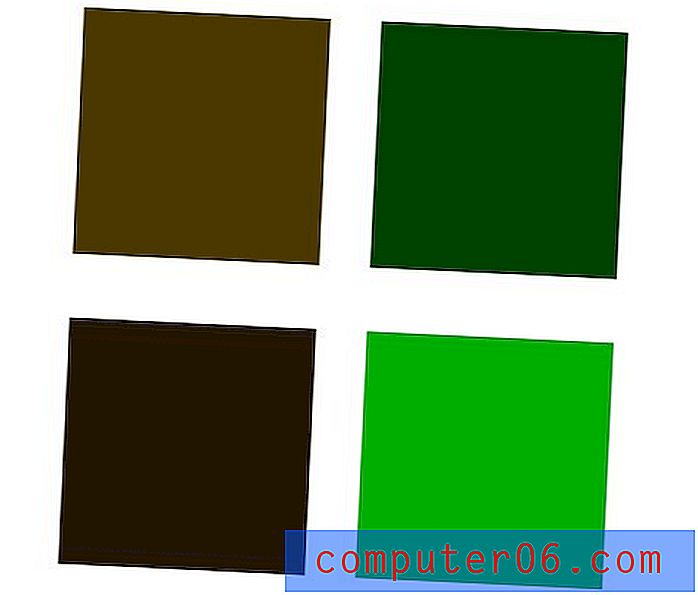
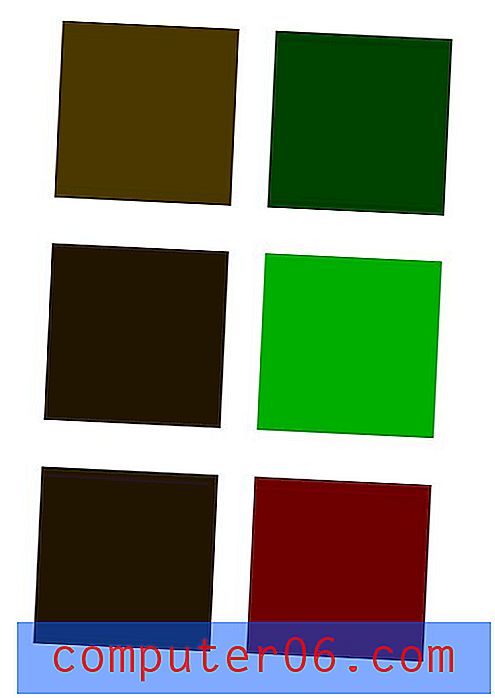
Zawsze jest to trochę łatwiejsze do zrozumienia z kilkoma solidnymi przykładami przed sobą. Rozważ następujące cztery próbki.

Najpierw spójrz na dwie dolne próbki. Rozważ przede wszystkim jasność próbek, nawet bardziej niż podstawowy kolor. Użytkownicy niewidomi w kolorze powinni z łatwością móc rozróżnić te dwie próbki; tak jak możesz. To, czy osoba niewidoma kolorami prawidłowo rozpozna kolory, to zupełnie inna historia, ale przynajmniej łatwo jest stwierdzić, że są to różne kolory.
Teraz dwie górne próbki to inna historia. W poprzednim przykładzie możesz myśleć, że użytkownicy niewidomi dla koloru mogą łatwo odróżnić brąz od zielonego, ale mylisz się. Ponownie, porównując tylko względną jasność / ciemność dwóch próbek, prawdopodobnie można zobaczyć, jak te dwie próbki mogą wyglądać bardziej podobnie. Rozważmy teraz, że dla wielu osób niewidomych kolorystycznie dwie górne próbki będą identyczne.
Aby podróżować jeszcze dalej w dół króliczej nory, powtórzmy ciemnobrązowy i dodaj odcień ciemnej czerwieni.

Ponownie widzimy dwa odcienie, które są w różnych kolorach, ale ponownie względna jasność próbek jest tak podobna, że użytkownik niewidomy dla kolorów będzie miał problem z rozróżnieniem między nimi.
Zestaw normalnych oczu powinien zobaczyć pięć próbek kolorów w powyższym układzie (jeden się powtarza). Zestaw ślepych na oczy oczu prawdopodobnie zobaczy trzy lub mniej!
Bolesne kombinacje kolorów
Mieszaj podobne odcienie, jak w powyższych przykładach, a Twoi niewidomi użytkownicy nie zauważą tego, będą lekko zirytowani. Ale jeśli naprawdę chcesz, aby Twoja witryna była całkowicie bezużyteczna, zacznij nakładać się na siebie odcienie kolorów, które mają podobne wartości jasności, ale mogą potencjalnie poważnie kolidować.
Czerwoni i niebiescy, fioletowe i czerwone, różowe i niebieskie i prawie każda ich kombinacja to świetny przykład. Jako przykład tego, czego nie należy robić, rozważ poniższy obrazek.

Podczas gdy możesz zobaczyć tylko brzydki tekst, wielu niewidomych użytkowników kolorów zobaczy tak wibrujące kolory, że ich oczy prawie zaczną łzawić (im dalej, tym jest gorzej). Trudno to właściwie wyjaśnić, gdy go nie widać, ale w zasadzie dzieje się tak, że kolory są bardzo różne, ale w rzeczywistości są wystarczająco podobne, że krawędzie, w których spotykają się dwa kolory, stają się bardzo trudne do odróżnienia. Powoduje to zupełnie nieprzyjemne wrażenia dla wielu użytkowników niewidomych podczas oglądania obrazu takiego jak powyższy.
Więc co? Jak wpływa to na moje projekty?
Ta informacja jest dobra i dobra, ale w jaki sposób praktycznie dotyczy projektowania? Odpowiedź jest taka, że istnieje kilka kluczowych obszarów, w których powinieneś naprawdę zwrócić uwagę na to, jak użytkownicy niewidomi dla kolorów mogą inaczej postrzegać Twoją witrynę.
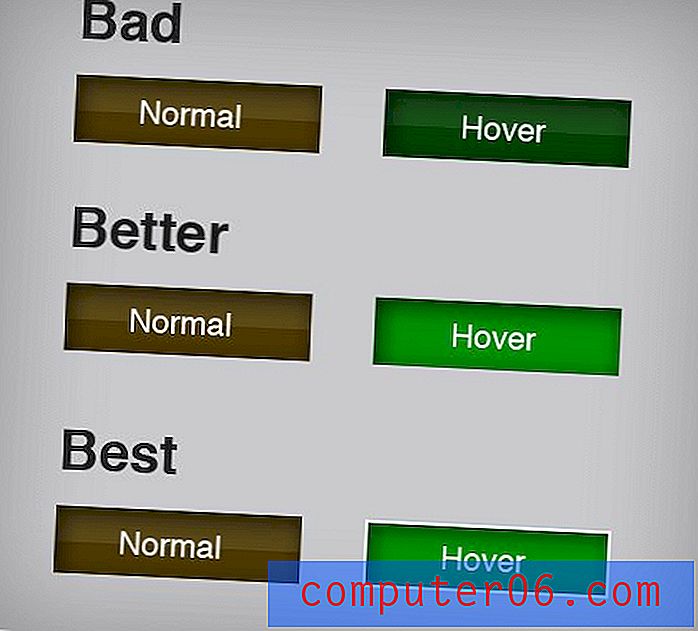
Jednym z najczęstszych błędów, które widzę, są efekty najechania kursorem. Niezliczeni projektanci po prostu stosują zmianę koloru jako efekt najechania kursorem i nazywają to dniem, ponieważ mogą to dobrze postrzegać.
W razie wątpliwości pamiętaj, że użytkownicy niewidomi dla kolorów mogą w większości dostrzec zmiany jasności, tak jak ty. Naprawdę ciemnoniebieski i naprawdę jasnoniebieski będzie oczywistym przełącznikiem. Jeśli więc zmienisz kolor na wskaźniku, upewnij się, że oba kolory są bardzo różne pod względem względnej jasności. Możesz zmienić kolor z ciemnobrązowego na jasnozielony, ale nie z ciemnobrązowego na ciemnozielony.
Co więcej, zawsze lepiej jest dodać coś innego wizualnie oprócz przesunięć kolorów. Gdy użytkownik umieści kursor nad linkiem, dodaj obrys, upuść cień lub cokolwiek innego, co możesz wymyślić, aby uzyskać większą różnicę wizualną, która nie polega wyłącznie na zmianie koloru.

Infografika
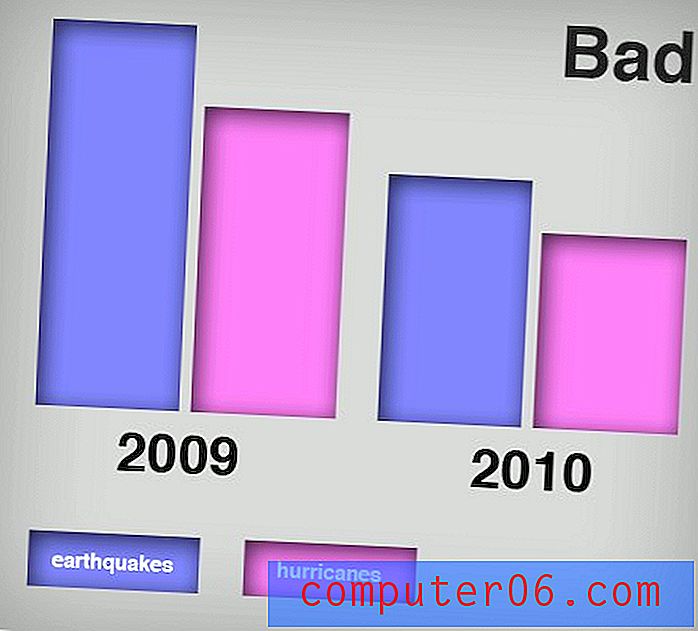
Kolejnym kluczowym obszarem, w którym istotne są różnice kolorów, jest wizualizacja danych. Wybór niewłaściwych kolorów dla wykresu może sprawić, że użytkownik dosłownie nieczytelny stanie się nieczytelny.

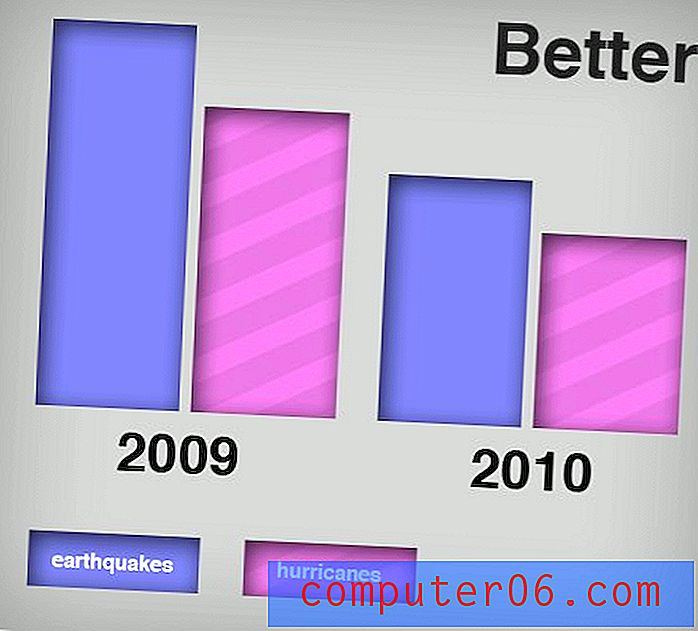
Nawet jeśli kolory są bardzo różne, często dobrym pomysłem jest dodanie małego wzoru lub tekstury do różnych części wykresu, aby ułatwić wizualne różnicowanie.

W powyższym przykładzie, mimo że kolory są nadal na tyle podobne, że użytkownik niewidomy dla kolorów może nie dostrzec różnicy, paski zapewniają szybkie i łatwe odniesienie wizualne dla wszystkich użytkowników.
Gry
Jak możesz sobie wyobrazić, możliwości wykluczenia użytkowników niewidomych są nieograniczone, ale jedno ostatnie miejsce, które chcę omówić, może być szczególnie frustrujące dla gier.
Wyobraź sobie, że próbujesz zagrać w grę iPhone poniżej jako użytkownik niewidomy dla kolorów. Dopasowywanie kolorów w celu ukończenia układanki może być dość trudne!

Wiele gier na iPhone'a zrekompensowało to opcjonalnym trybem niewidomym dla kolorów, ale aby to ułatwić, zastanów się nad dodaniem symboli oprócz kolorów, aby ułatwić wszystkim grę. Jako przykład rozważ talię kart do gry. Dzieje się więcej niż czerwone i czarne kartki. Wszyscy grający, ślepi na kolory lub nie, wiedzą, że diamenty i serca to czerwone kartki, a trefl i piki to czarne karty. Nawet gdy zobaczysz te symbole na czarno-białej fotografii, możesz z pewnością rozróżnić czerwone i czarne karty. Tak właśnie powinny być rozwijane Twoje gry.
Wniosek
Kończąc, pamiętaj tylko, że naprawdę bardzo łatwo jest udostępnić witrynę użytkownikom niewidomym. Musisz tylko podjąć świadomy wysiłek, gdy ma to wpływ na działanie witryny lub gdy postrzeganie kolorów może pogorszyć czytelność tekstu. Kogo to obchodzi Jeśli masz brązowe tło, które dla niewidomych użytkowników uważa się za zielone? Przez większość czasu na pewno nie.
Upewnij się tylko, że gdy ma to znaczenie, na przykład w przypadku linków, wykresów i gier, szukasz sposobów na dodanie kontrastu. Używaj kontrastujących kolorów kolorów, wdrażaj wzory, stosuj symbole i używaj sztuczek z pociągnięciami, cieniami itp., Aby upewnić się, że istnieje znacząca różnica wizualna we wszystkich właściwych miejscach. Często pomocne może być użycie symulatora ślepoty barw, aby pomóc zdecydować, w jaki sposób kolory na stronie wpływają na ogólne wrażenia.
Zostaw komentarz poniżej i daj nam znać, jeśli kiedykolwiek bierzesz pod uwagę użytkowników niewidomych podczas projektowania witryny i jak zaspokajasz ich potrzeby.