Krytyka projektowania stron internetowych # 96: Temat SuccessInc Drupal
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to SuccessInc, motyw Drupal z More than (just) Themes. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o SuccessInc
„Większość motywów ma wyglądać prosto, czysto i minimalnie. Ten został zbudowany, aby pomóc ci zrobić wrażenie. Na komputerze i telefonie komórkowym. Success Inc. optymalnie dostosowuje się do szerokości przeglądarki, w której jest przeglądany. W rezultacie wygląda niesamowicie, niezależnie od tego, czy używasz komputera stacjonarnego, smartfona czy tabletu. ”
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Moje pierwsze wrażenie SuccessInc jest dość pozytywne. Jest to bardzo atrakcyjny motyw, który wydaje się mieć wiele doskonałych funkcji i dostosowywalne obszary treści. Uwielbiam to, że jest responsywne i doceniam wszystkie łatwo modyfikowalne opcje, które są wbudowane. Przyjrzyjmy się każdej sekcji indywidualnie i zobaczmy, co myślimy!
Schemat kolorów
Jednym z moich ulubionych aspektów tego motywu jest odważna kolorystyka. Jasne akcenty są wyraźnie kontrastowane z czernią, co zapewnia przyciągające wzrok wrażenia, które są eleganckie i nowoczesne. Pomarańczowy, który widzisz powyżej, jest po prostu domyślnym schematem kolorów, który możesz łatwo zmienić w ustawieniach.

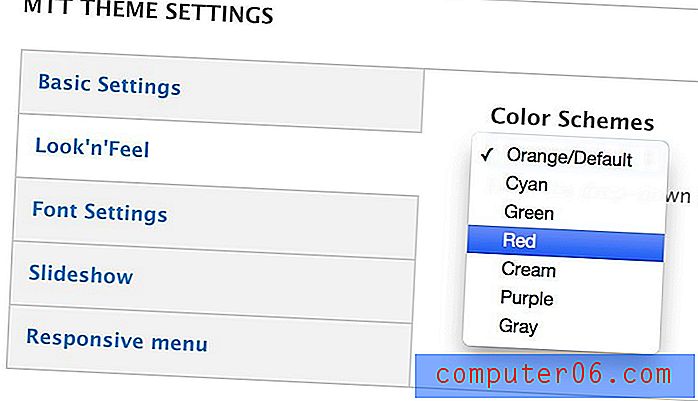
Zmiana schematu kolorów jest tak prosta, jak kliknięcie menu rozwijanego i wybranie żądanej opcji. Możesz wybrać jeden z siedmiu schematów: pomarańczowy, cyjan, zielony, czerwony, kremowy, fioletowy i szary. Wystarczy nacisnąć przycisk „Zapisz”, a nowy schemat zostanie natychmiast zastosowany.

Wszystkie zawarte w nich wybory kolorystyczne wyglądają świetnie, dzięki czemu temat jest dość odporny na ataki wizualne.
Pasek kontaktu / wyszukiwania
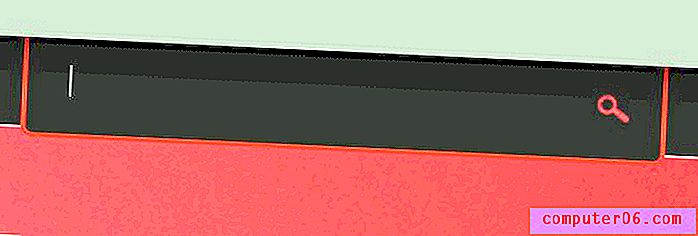
Na samej górze strony znajduje się mały pasek, który zawiera podstawowe informacje kontaktowe wraz z paskiem wyszukiwania. Oto zbliżenie tego, jak to wygląda:

Istnieje wiele różnych rodzajów stron internetowych, na których głównym powodem zatrzymania się użytkownika jest znalezienie pewnego rodzaju informacji kontaktowych. W przypadku tego rodzaju witryn jest to bardzo mały element projektu. Użytkownicy nie muszą szukać strony kontaktowej ani formularza. Informacje, których tak naprawdę szukają, to jedna z pierwszych rzeczy, które widzą.
Jak widać na powyższym zdjęciu, w tym pasku znajduje się również pole wyszukiwania. Samo pole jest niewidoczne, ale jest oznaczone pewnym tekstem zastępczym i małą ikoną wyszukiwania. Po kliknięciu tego tekstu staje się on bardziej tradycyjnym polem wyszukiwania.

To fajny projekt, ale chciałbym zobaczyć, czy użytkownicy naprawdę tak dobrze na to reagują. Zwykle szukamy wskazówek wizualnych, zanim zaczniemy czytać, więc może minąć trochę czasu, zanim wymyślimy, jak uruchomić wyszukiwanie. Jedną szybką drogą, którą użytkownik może wybrać, jest wyświetlenie ikony szkła powiększającego i kliknięcie jej, co po prostu uruchamia bezużyteczne puste wyszukiwanie.
Co więcej, podpowiedź mówi „Wprowadź warunki i wciśnij Wyszukaj…”, ale nie ma przycisku z napisem „Wyszukaj”, więc łatwo jest zobaczyć, jak może to wprowadzić użytkowników w błąd. Oczywiście każdy, kto jest w połowie dobrze zaznajomiony z siecią, szybko się zorientuje, ale nadal dobrym pomysłem jest identyfikacja potencjalnych przeszkód i frustracji użytkowników.
Nawigacja
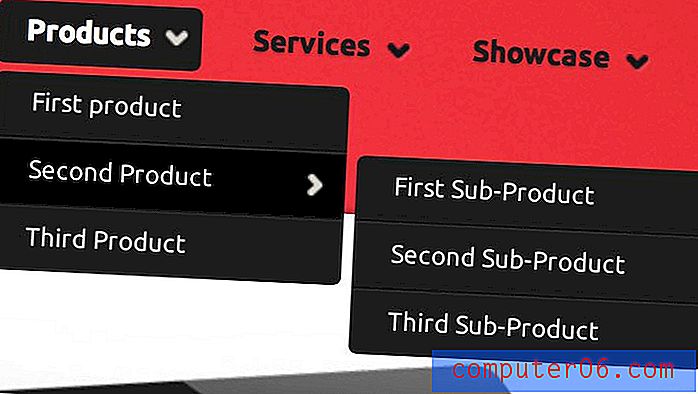
Nawigacja jest zapewniana przez solidne menu Superfish. Działa idealnie, ma płynne animacje i wiele poziomów i wygląda całkiem gładko. Później przyjrzymy się, co się stanie, gdy zmniejszysz go na urządzenia mobilne.

Pokaz slajdów
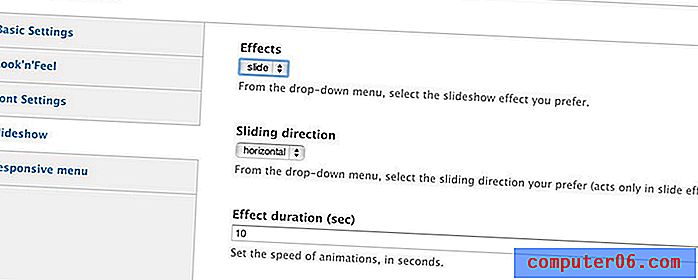
Przechodząc w dół strony, następny jest pokaz slajdów. To ładny, duży i animowany obszar treści, który wzbudza zainteresowanie na górze strony. Jest tu kilka funkcji, na które chciałbym zwrócić uwagę, które należy wziąć pod uwagę podczas tworzenia pokazu slajdów.

Po pierwsze, istnieje wiele punktów nawigacyjnych. Zarówno strzałki, jak i kropki na dole służą do przewijania pokazu slajdów lub przeskakiwania do określonego punktu. Ponadto kropki stanowią punkt odniesienia do tego, gdzie jesteś i ile slajdów jest obecnych. Wreszcie istnieją podpisy, które pozwalają dodawać niestandardowe wiadomości.
Ostatecznie nie są to tylko fajne funkcje. Zwiększają skuteczność i użyteczność tego elementu interfejsu użytkownika, dzięki czemu jest czymś więcej niż zwykłym cukierkiem. Jeśli zależy Ci na opcjach, możesz nawet przejść do ustawień i zmienić przejścia lub czas trwania slajdu.

Treść i stopki
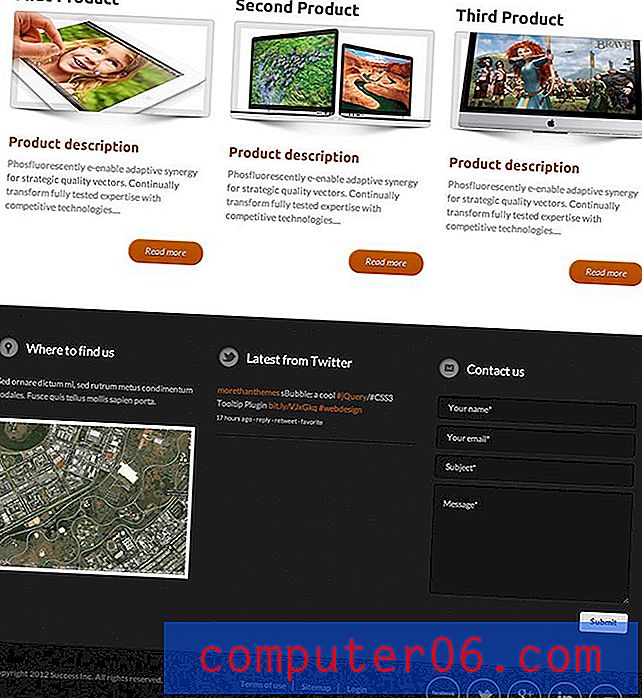
Reszta strony jest dość prosta. Zaczyna się od dodatkowego obszaru zawartości i przechodzi do stopki, obie ułożone w trzech kolumnach.

Po pierwsze, masz trzy obszary zawartości, z których każdy zawiera obraz z opisem i przyciskiem. Szczególnie podoba mi się cień umieszczony na miniaturach. To ładne złudzenie, które nadaje projektowi głębi.

Jeśli informacje kontaktowe w nagłówku nie były wystarczające, stopka zapewnia naprawdę niezłą funkcjonalność. Jest miejsce na mapę, kanał na Twitterze i formularz kontaktowy. To oprócz dodatkowej stopki zawierającej różne ikony społecznościowe. Są to zwykle bałagan wrzucony do projektu jako refleksja, więc naprawdę doceniam, jak dobrze są one zintegrowane z projektem.

Układ responsywny
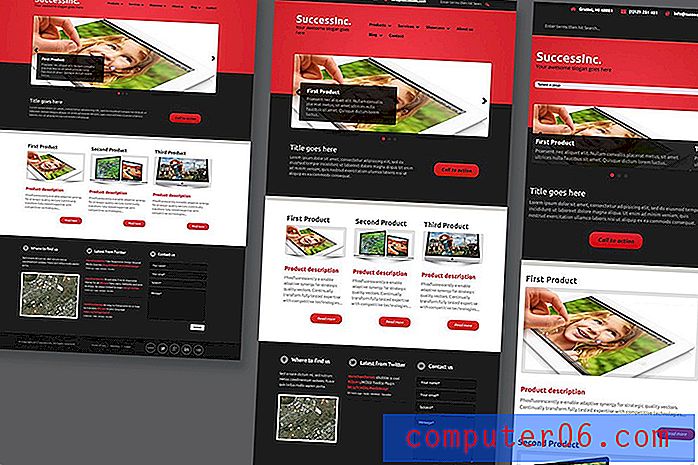
Układ witryny zaczyna się jako statyczny, a następnie, gdy rzutnia jest zmniejszona do określonej szerokości, staje się płynna. Oto kilka kroków projektowania wraz ze zmianą rzutni:

Uwielbiam to, że ten temat jest elastyczny, myślę, że stało się to koniecznością, a nie subtelnością. Tym, co naprawdę wybijają z parku, jest to, że ich układ wydaje się dość niezależny od urządzenia. Próbowałem, jak mogłem, ale nie byłem w stanie złamać układu w znaczący sposób podczas korzystania z różnych szerokości. Wszystko, aż do paska wyszukiwania, formatuje się ładnie, bez względu na to, jaki rozmiar ekranu na niego rzucasz.

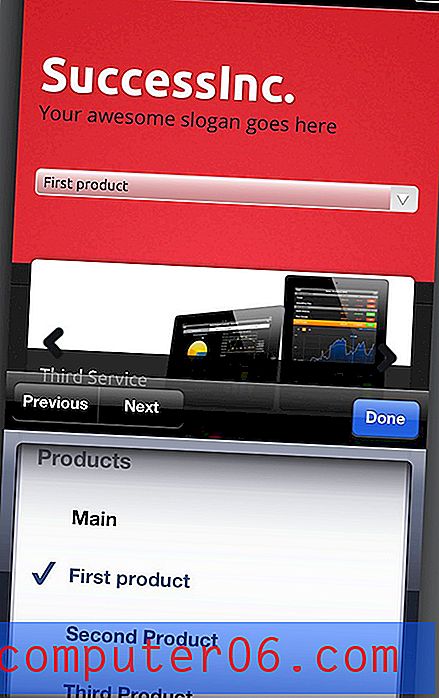
Na urządzeniach mobilnych nawigacja zamienia się w pole wyboru. Jest to łatwe w użyciu, znane i pozwala zachować wszystkie oryginalne opcje. Istnieje kilka dobrych alternatyw dla tej strategii, ale jest to jedno z bardziej funkcjonalnych rozwiązań.
Zamykanie myśli
Widzieliśmy wcześniej, że więcej niż tylko motywy świetnie się sprawdzają. Ostatnim moim głównym zarzutem było to, że motyw nie reagował, ale zdecydowanie rozwiązali ten problem dzięki SuccessInc. Ogólnie rzecz biorąc, jest to świetny motyw i widzę, że działa naprawdę dobrze dla wielu różnych rodzajów witryn.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.