Krytyka projektowania stron internetowych # 9: Wallpapa
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Wallpapa, witryna oferująca bezpłatne pobieranie tapet na pulpit.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Wallpapa
„Uwielbiamy wysokiej jakości obrazy i fajne tapety na pulpit. W Internecie istnieje wiele witryn, które mogą pomóc w rozwiązaniu tego problemu, ale wszystkie mają pewne wady. Zaprojektowaliśmy i wyprodukowaliśmy wygodną, wszechstronną i oczywiście przydatną usługę, którą mamy nadzieję zatwierdzić. Aby osiągnąć nasze cele, przyjrzeliśmy się problemowi z obu stron. Od artystów, którzy chcą dzielić się swoją pracą z innymi ludźmi i otrzymywać informacje zwrotne, a także od użytkowników, którzy również są zaniepokojeni naszym problemem. ”
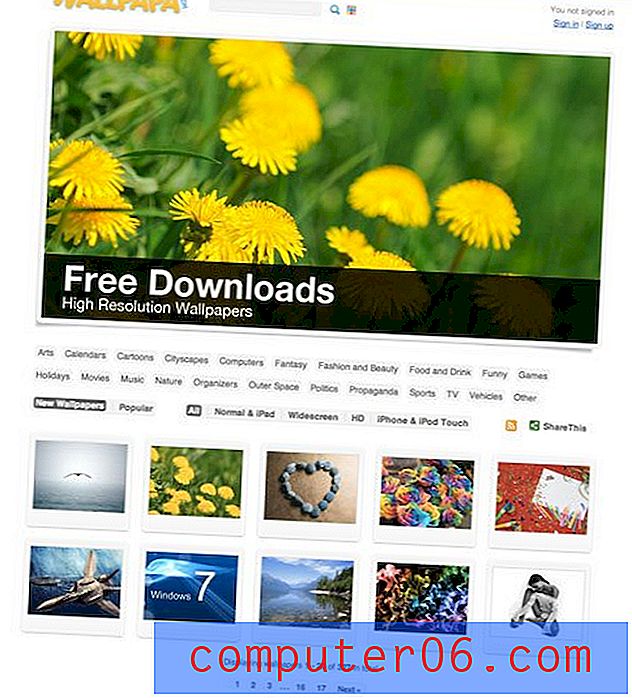
Oto strona główna witryny:

Pierwsze wrażenia
Ogólnie rzecz biorąc, Wallpapa nie jest źle wyglądającą witryną. Nazwa jest chwytliwa, podstawowa konstrukcja jest ładna, jasna i wystarczająco minimalna, aby położyć nacisk na miniatury.

Istnieje wiele oczywistych sposobów wyszukiwania tapet, takich jak pasek wyszukiwania i kategorie w nagłówku oraz chmura znaczników w stopce. Istnieje jeszcze kilka bardziej zaawansowanych opcji, takich jak wyszukiwanie według koloru lub urządzenia (iPhone, iPad itp.)

Wyrównanie
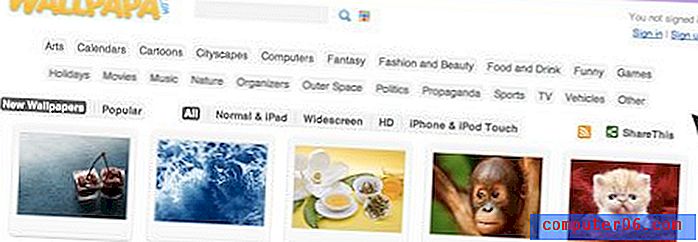
Gdy rozglądam się po stronie, zauważam, że kluczowym błędem jest słabe wyrównanie. Strona próbuje zostać wyrównana do środka, ale wszystko jest nieco wyłączone. Jeśli siatka jest głównym środkiem równowagi, to wszystko, co zwisa z lewej, powinno równie dobrze zwisać z prawej. Poniższy zrzut ekranu pokazuje, jak po prostu tak nie jest.

Problemy z wyrównaniem, takie jak powyższe, można zobaczyć na całej stronie i należy je skorygować, jeśli wyrównanie do środka ma być honorowane.
Powiedziawszy to, rzadko kiedy zgadzam się z centrum uzasadniającym całą zawartość strony. W podstawowej teorii projektowania uczysz się, że wyrównania środkowe są najsłabsze, głównie dlatego, że nie ma twardej, twardej krawędzi dla twoich oczu.
Nie oznacza to, że wyrównania do środka nigdy nie powinny być używane, tylko że należy je stosować ostrożnie. Moim zdaniem wyrównywania środkowe działają najlepiej, gdy masz dużą stronę i niewiele na niej umieścisz. Ta strona jest jednak dość obszerna i może zawierać nieco więcej struktur.
Jeśli zmienisz wyrównanie, znajdź je i trzymaj się go. Rozumiem przez to zastosowanie go do kategorii, elementów nagłówka, tagów, dodatkowej zawartości stopki; wszystko.
Unieś efekty
Po najechaniu myszką na miniaturę podgląd jest zaciemniony i pojawia się link do pobrania obrazu. To fajny efekt, ale link dotyczy tylko małego fragmentu u dołu miniatury, a nie całego obszaru obrazu.

Jest to nieco mylące i niekorzystne dla użyteczności. Użytkownicy będą oczekiwać, że będą mogli kliknąć miniaturę obrazu, który chcą zobaczyć, ponieważ zmuszenie ich do polowania na właściwe miejsce do kliknięcia to szybki sposób na przejście do innej witryny.
Wielkie zdjęcie
Sugerowane powyżej zmiany są dość niewielkie, ale myślę, że jest tutaj o wiele większy problem dotyczący sposobu prezentacji treści na stronie.
Gdy użytkownik odwiedza tę witrynę po raz pierwszy, otrzymuje kilka miniatur i tagów. Na podstawie nazwy witryny i tytułu strony (których wielu użytkowników może przegapić) muszą dokładnie zinterpretować, co się dzieje i co chcesz, aby zrobili.
Jako projektanci często uważamy, że niektóre rzeczy są tak oczywiste, że nie trzeba o nich mówić. Jednak nasz punkt widzenia jest całkowicie stronniczy, ponieważ to my tworzymy witrynę. W tym przypadku projektant prawdopodobnie powiedział coś w stylu „cóż, każdy idiota może zobaczyć, że to strona z tapetami!” Ale nie o to chodzi.
To, że użytkownik może dowiedzieć się, co to jest witryna, nie oznacza, że należy ją zmusić. Uderzenie ich w głowę prostym i prostym stwierdzeniem to wypróbowana i prawdziwa metoda marketingowa. Jeśli oferujesz bezpłatne pobieranie tapet, witryna powinna mówić głośno i dumnie.
Co więcej, nie sądzę, że to idealne, że pierwszą rzeczą, którą widzisz, są miniatury. To wygląda jak strona z treścią, a nie strona powitalna. To sprawia, że masz wrażenie, że wchodzisz w środek czegoś, a nie zaczynasz od początku.
Miniatury zapewniają również stronę bez wyraźnego fokusa. Ponownie, jest to w porządku dla strony z treścią, ale nie dla strony powitalnej. Chcesz czegoś, co wciągnie użytkowników i sprawi, że będą się trzymać. Zazwyczaj masz tylko sekundę, aby przekonać użytkownika, że Twoja witryna jest tym, czego chce. Jeśli w ciągu sekundy nic nie przyciągnie ich uwagi, przejdą do następnej otwartej karty.
Rozwiązanie
Ponieważ głównym celem tej witryny są atrakcyjne zdjęcia, warto ją wykorzystać, aby przyciągnąć uwagę ludzi i jednocześnie zaprezentować swój produkt. Rozważ szybki i brudny makieta poniżej:

Teraz mamy wyraźny punkt skupienia! U góry strony jest duży atrakcyjny obraz krzyczący o uwagę. Wyobrażam sobie to jako suwak obrazu jQuery, który przełącza się między polecanymi pobraniami. Umożliwia to prezentację dużej ilości treści na stosunkowo małej przestrzeni.
Zauważ, że załączyłem również sugestie z powyższego. Wszystko tutaj, z wyjątkiem przycisku „Dalej”, ściśle przestrzega wyrównania głównej siatki. Co ważniejsze, jest ładna, wielka wiadomość informująca ludzi, że rozdajesz darmowe treści premium. To natychmiast informuje odwiedzających, że masz coś wartościowego, czym chciałbyś się z nimi podzielić.
Na każdej projektowanej stronie zawsze wyobrażaj sobie, że widzisz ją po raz pierwszy. Czy wiesz, co to jest strona? Czy chciałbyś zostać? Poproś kilka osób w pobliżu, aby rozejrzały się, nie informując ich o witrynie, a następnie zadaj kilka pytań na temat wszystkiego, co Twoim zdaniem powinno być oczywiste z perspektywy użytkownika.
Zwróć także szczególną uwagę na to, czy sporządzasz deklarację wartości. Czy ci się to podoba, czy nie, Internet jest miejscem bardzo konkurencyjnym i jeśli chcesz, aby ruch trafiał do Twojej witryny, musisz zostać sprzedawcą. Projektant ma za zadanie sprzedać witrynę w niecałą sekundę. To prawie zawsze wymaga odważnego stwierdzenia, czy to w słowach obraz, czy oba.
Jakie jest twoje oświadczenie?
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.