Krytyka projektowania stron internetowych # 88: SeaWorld
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dziś mamy niesamowitego klienta, który z pewnością wszyscy uwielbiamy: SeaWorld! Jakie to jest świetne? Wskoczmy i zobaczmy, co sądzimy o ich stronie.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O SeaWorld
SeaWorld nie wymaga przedstawiania. To jedna z najfajniejszych sieci parków rozrywki. Delfiny, orki, manty i nie tylko przeplatają się z emocjonującymi przejażdżkami i innymi wspaniałymi atrakcjami. To po prostu magiczne miejsce.
Oczywiście, ludzie z Sea World wiedzą wszystko, co trzeba wiedzieć, aby zapewnić ludziom niezrównane wrażenia z parków rozrywki, ale jak wygląda ich internetowy UX? Spójrzmy.
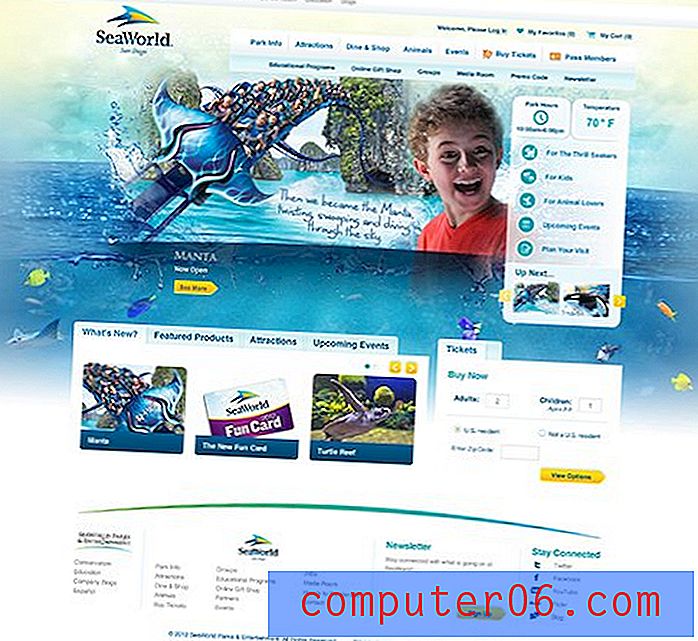
Oto zrzut ekranu strony głównej parków morskich SeaWorld:

Strona uruchamiania
Powyższa strona to po prostu brama prowadząca do jednej z trzech lokalizacji SeaWorld: San Diego, San Antonio lub Orlando. Nieco później zagłębimy się w stronę konkretnego parku, ale zacznijmy od dyskusji na tej stronie.
Jakie są cele?
Biorąc pod uwagę, że ta strona jest tak prosta, bardzo łatwo jest przeanalizować jej skuteczność. Szybki rzut oka pokazuje nam, że na tej stronie projektanci starają się osiągnąć trzy podstawowe rzeczy. Pierwszym i najważniejszym celem jest doprowadzenie Cię do jednego z dedykowanych miejsc w parku SeaWorld. Bez tego celu ta strona nawet nie istniałaby, więc nazwałbym to głównym celem.
„Pierwszym i najważniejszym celem jest doprowadzenie Cię do jednego z dedykowanych miejsc w parku SeaWorld. Bez tego celu ta strona nawet by nie istniała. ”Równolegle z tym celem jest komunikacja marki. Tak, trafiłeś we właściwe miejsce. Jesteśmy SeaWorld i oto mały przedsmak tego, czego można się spodziewać w naszych parkach. Ostatnim celem jest mała dodatkowa nawigacja u góry strony. Na wypadek, gdybyś znalazł się w niewłaściwym miejscu, oto kilka linków, które zabiorą Cię tam, gdzie musisz.
Gdzie jest fokus?
Mając na uwadze powyższe cele, oceńmy sukces tego projektu. Jeśli głównym celem istnienia strony jest pełnienie roli bramy do pozostałych trzech parków, to znaczy, że znaczna część strony powinna być poświęcona temu zadaniu. Widzimy jednak, że dość niewielka część strony jest poświęcona w ogóle jakiejkolwiek interakcji.
Określmy to w ramce, abyśmy mogli ocenić relacje przestrzenne elementów:

Jak widać, cała interaktywność jest wrzucana do małego obszaru u góry strony. Wszystko to zajmuje miejsce w oddaniu dużego ujęcia z Atlantydy, o którym omówimy później. Wspaniale jest pochwalić się jazdą i podekscytować ludzi, ale jak wspomniałem powyżej, uważam, że jest to w rzeczywistości dodatkowy cel strony. W obecnej formie jest to raczej odwrócenie uwagi.
Gdy trafiam na tę stronę, ta grafika od razu mnie pociąga, ale nigdzie mnie nie prowadzi. To nie jest link, nic nie wskazuje, to tylko obraz. Stamtąd moje oczy nie mają instynktownie następnego miejsca docelowego. Są zmuszeni unosić się po stronie, aby dowiedzieć się, co się do cholery dzieje.
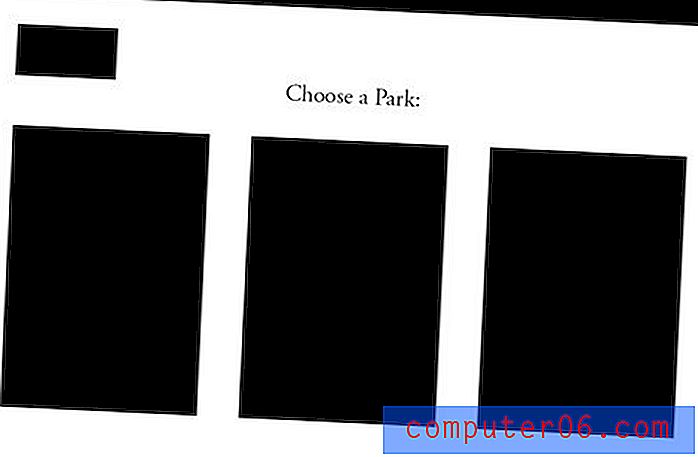
„Jeśli to naprawdę tylko strona przejściowa, musisz jak najszybciej dotrzeć do użytkowników, do których chcą się udać”.Proponuję przemyśleć cały przepływ komunikacji na tej stronie. Jeśli to naprawdę tylko strona przejściowa, musisz jak najszybciej dotrzeć do użytkowników, do których chcą się udać. Szanse są, masz tylko minutę ich czasu na rozpoczęcie i właśnie zmarnowałeś go, zmuszając ich do zapoznania się z tą stroną. Wyobraź sobie, że przenieśliśmy stronę na coś takiego:

To stawia główny cel strony z przodu i na twojej twarzy. tutaj trzy wybory do parku rozrywki zajmują centralne miejsce. Zaraz po załadowaniu strony zrozumiesz, co się dzieje i kliknij park, który chcesz odwiedzić.
Celem tego układu jest ograniczenie czasu spędzanego na stronie bramy, aby użytkownik mógł być bardziej produktywny. Trzy duże pudła służą podwójnie. Dają użytkownikom miejsca, do których chcą się udać, i dają ci trochę miejsca na zdjęcia marki. Zamiast prezentować jedną atrakcję na tej stronie, możesz wyróżnić trzy unikalne funkcje, po jednej z każdej witryny.
Estetyka
Estetyczny wygląd strony to oceaniczny krajobraz z odrobiną życia w wodzie i Twoja stereotypowa amerykańska rodzina nuklearna dobrze się bawi podczas jazdy. Pod względem koncepcyjnym dotyczy to wszystkich ważnych punktów. Jest mokro, dziko, zabawnie i atakuje to, co prawdopodobnie jest główną bazą klientów SeaWorld (dobrze ubrane rodziny z wyższej klasy średniej z dochodem do dyspozycji).

Czasami coś może być koncepcyjnie martwe, ale kończy się nie tak świetnie w wykonaniu, i myślę, że tak się tutaj dzieje. Grafika na stronie jest jakby połączona ze sobą wyglądem topora Photoshopa.
„Czasami coś może być koncepcyjnie martwe, ale kończy się nie tak świetnie w egzekucji, i myślę, że tak się tutaj dzieje”.Na przykład rozbryzg jest oczywiście pobierany z ujęcia na małą skalę. Jest prawdopodobne, że pluśnięcie pochodzi ze zdjęcia zapasowego czegoś w rodzaju owocu upuszczonego do wody. Dziwnie to sprawia, że ludzie wydają się prawie miniaturowi. Wrzuć tło do miksu i nagle wszystko wygląda na zbyt duże. Skala wszystkiego tutaj jest trochę dziwna.
Szanse są, większość ludzi nie zauważy wszystkich tych rzeczy. Biorąc to pod uwagę, uważam, że jakość wrażeń wizualnych jest tutaj dość niska. Wiedząc, jak działają zespoły projektowe, są to bez wątpienia zasoby marki, z którymi musiał współpracować zespół projektantów stron internetowych. Osobiście uważam, że jedno duże, prawdziwe zdjęcie ludzi, którzy dobrze się bawią podczas jazdy, miałoby większy, bardziej wiarygodny wpływ.
Strona główna parku
Spędziliśmy dużo czasu krytykując bardzo małą część strony, ale biorąc pod uwagę, że ludzie widzą to po raz pierwszy, warto poświęcić trochę czasu, aby zrobić to dobrze. Teraz przejdźmy do przodu i spójrzmy na jedno z dedykowanych miejsc w parku.

Pierwsze wrażenie
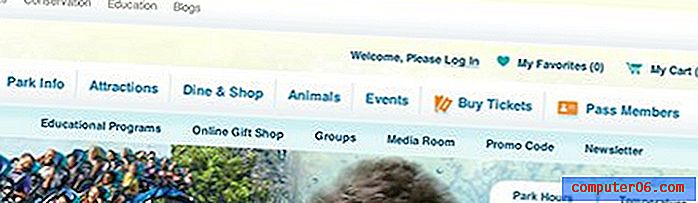
Tutaj mamy stronę o wiele więcej. Centralna część nie jest już statycznym obrazem, to pokaz slajdów, który cyklicznie przechodzi przez różne ekscytujące atrakcje z mnóstwem uśmiechniętych, szczęśliwych rodzin i pływających stworzeń. Szczerze mówiąc, wiele problemów estetycznych, które widzieliśmy wcześniej, przeniesiono tutaj.
Nie jestem pod wielkim wrażeniem wyglądu strony jako całości. „Marka SeaWorld” jest trochę zagracona i zajęta. Obrazy są mozaiką różnych pomysłów, wszystkie splatają się i niezgrabnie wkomponowują w tło oceanu. Wszystkie są również prezentowane w naprawdę niskiej rozdzielczości z mnóstwem brzydkich artefaktów JPG.
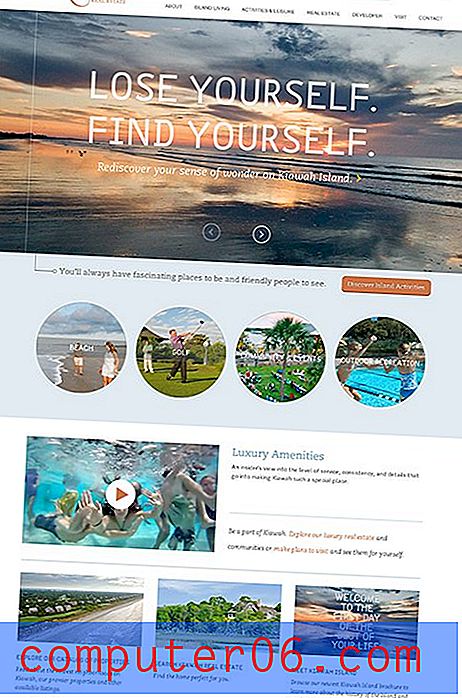
„Obrazy są mozaiką różnych pomysłów, wszystkie splatają się i niezręcznie wkomponowują w tło oceanu”.Jeśli tło przeszkadza zespołowi projektantów, należy je zgubić. Możesz użyć zdjęcia o pełnej szerokości w nagłówku bez zajmowania całego tła witryny. Myślę, że strona poniżej robi to całkiem dobrze:

Ta strona jest wspaniała i możemy się z niej wiele nauczyć. Zwróć uwagę, jak zdjęcia składają się z bardzo wysokiej jakości zdjęć, a nie szybkich i brudnych kompilacji Photoshopa. Wiele się dzieje, ale wszystko jest ładnie zorganizowane i uproszczone, dzięki czemu nie masz zbyt wiele krzyku, aby zwrócić na siebie uwagę.
Czy wizualizacje są złe dla SeaWorld? Oczywiście. Nadal muszą wykonywać ekscytujące rodzinne zdjęcia pełne akcji, ale należy to zrobić w sposób bardziej podobny do powyższej witryny. Daj mi radość, ale nie poświęcaj jakości wrażeń wizualnych, aby się tam dostać.
„Daj mi zabawę, ale nie poświęcaj jakości wrażeń wizualnych, aby się tam dostać”.Nie mogę sobie wyobrazić, że SeaWorld wszystkich miejsc nie ma stosu oszałamiających zdjęć zarówno bestii, jak i człowieka, tylko czekających na integrację z pięknym miejscem.
Jakie są cele?
Cele tej strony są znacznie bardziej skomplikowane niż strona, którą widzieliśmy wcześniej. Na początek zastanówmy się, dlaczego jako użytkownik odwiedziłbym witrynę SeaWorld. Oto lista rzeczy, które wymyśliłem, w żadnej kolejności:
- Edukacja: Jaki jest SeaWorld? Co będziemy robić?
- Kup bilety
- Zaplanuj moją podróż (hotele, loty itp.)
- Godziny parkowania
- Wskazówki dojazdu
- Sprzedaż i wydarzenia specjalne
Wydajność w stosunku do celów
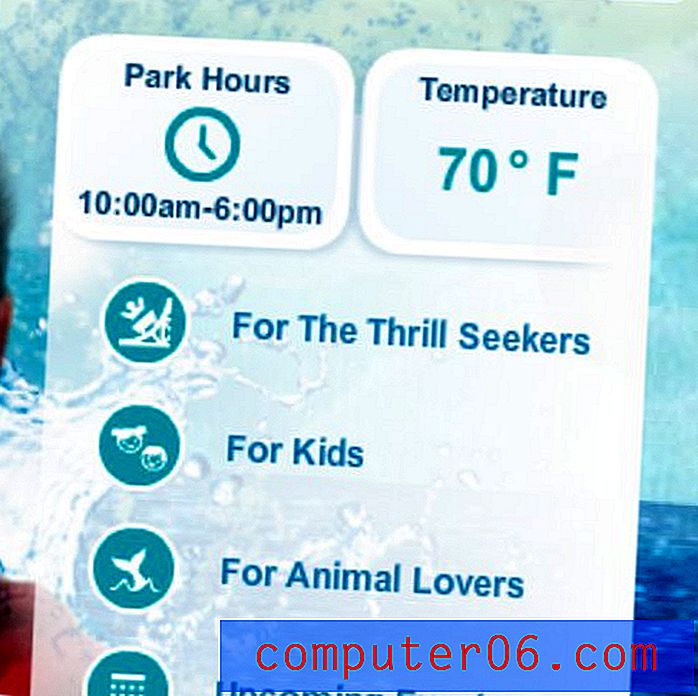
W większości przypadków witryna działa dość dobrze w porównaniu z moją krótką listą możliwych celów. Uwielbiam to, że jedną z pierwszych rzeczy, które widzę na stronie, jest ten mały widget:

To jest niesamowite. Od razu widzę godziny parkowania i warunki pogodowe. Są to dwa ważne powody odwiedzin w witrynie i bez jednego kliknięcia znalazłem już odpowiedź.
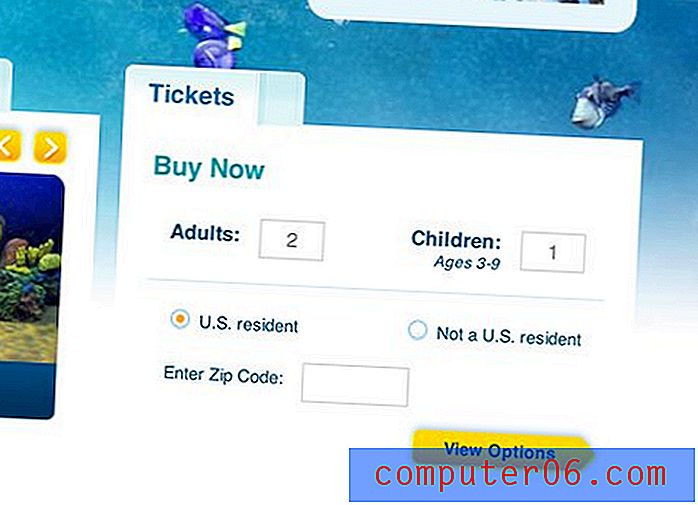
Zwiedzanie dalej, jest ładny mały obszar do zakupu biletów, wskazówki dojazdu znajdują się pod linkiem „Informacje o parku”, istnieje kilka linków do planowania podróży i mnóstwo edukacji na temat tego, jaki jest park i co się dzieje.

Ogólnie rzecz biorąc, uważam, że jeśli mam na myśli konkretny cel, kiedy wchodzę na stronę, powinienem być w stanie go osiągnąć dość łatwo. I odwrotnie, jeśli tylko chcę odkryć, jest mnóstwo treści, które podniecają mnie tym parkiem.
Menu nawigacji
Pomimo tego, że nie jest dla mnie zbyt trudno znaleźć to, czego szukam, nadal uważam, że jest wiele miejsca na ulepszenia. Najważniejsze, co sprawia, że kręcę teraz głową, to menu nawigacyjne… a raczej menu.

W tej małej przestrzeni znajdują się co najmniej cztery różne poziome linie łączy. Ponadto po najechaniu kursorem dostępne są ogromne menu rozwijane. Mamy podmenu dla naszych podmenu. Projektanci zawsze różnią się od tego, czy dobrze jest mieć mnóstwo nawigacji, która sprawia, że każda strona jest jednym kliknięciem od strony głównej. Oczywiście mega taktyka nawigacji ma zarówno zalety, jak i wady, ale jedno jest pewne: łatwo je zepsuć.
Niezależnie od tego, jak daleko chcesz się posunąć, uważam, że pewne uproszczenie jest niezbędne. Po prostu jest za dużo nawigacji i bardzo trudno ją przesiać. Ten problem jest niezwykle powszechny w dużych witrynach z dużą ilością treści i nie zawsze jest łatwa odpowiedź. Poniżej widać, że Disney zmaga się z tym samym przeciążeniem nawigacji.

Zamykanie myśli
Łatwo jest się wycofać i ocenić duże organizacje pod kątem problemów projektowych. Argument zawsze jest taki sam: mają tyle pieniędzy i tyle zasobów, dlaczego nie mogą ściągnąć najlepszej strony internetowej na świecie?
W rzeczywistości jest to dość naiwne stanowisko zajmowane tylko przez tych, którzy nigdy nie pracowali w ramach dużej organizacji. Możesz zobaczyć freelancera pracującego na jego osobistej stronie jako słabszego, ale w rzeczywistości ma on przewagę z perspektywy projektowania. On może zrobić wszystko, co chce. Korzystaj z eksperymentalnych technologii internetowych, nadzoruj cały projekt i upewnij się, że zapewnia on spójne, najwyższej jakości wrażenia; wszystko wychodzi z jego głowy i nie ma nikogo, kto mógłby się temu przeciwstawić.
„Pracują ciężko i mają na myśli dobre, ale w końcu stoi między nimi wiele głównych przeszkód i gwiezdny projekt”.Porównaj to z tym, jak zwykle idą projekty korporacyjnego projektowania stron internetowych. Istnieje wiele rąk i głów, które muszą współpracować przy jednym projekcie. Ścisłe i często konkurujące wytyczne dotyczące marki, wymagania dotyczące zgodności przeglądarki, zasoby projektowe o niskiej jakości (wyrzucanie śmieci, wyrzucanie śmieci), długie spotkania i polityka biurowa są tym, co określa codzienny grind dla tych ludzi. Ciężko pracują i mają dobre intencje, ale w końcu stoi między nimi wiele głównych przeszkód i gwiezdny projekt.
Zalecenia na przyszłość
Można tu wprowadzić wiele stopniowych ulepszeń, ale zastanówmy się nad poważnym przeprojektowaniem, które pewnego dnia nieuchronnie nastąpi. Nawet jeśli będą to lata w przyszłości, warto to omówić.
Radzę, żeby to wszystko zniszczyć i zacząć od zera. Muszą się zdarzyć dwie duże zmiany. Po pierwsze, zespół marki SeaWorld musi zdecydować, jak chce wyglądać w Internecie. Obecna estetyka po prostu tego nie wycina i potrzebują nowego kierunku, który pokaże lepszą równowagę między ekscytującymi obrazami i wysoką jakością.
„Faceci w sieci muszą zbudować szkielety i skupić się na użyteczności oprócz estetyki”.Podczas gdy tak się dzieje, internauci muszą zbudować szkielety i skupić się na użyteczności oprócz estetyki. Nazwa gry to uproszczenie. Wytnij bałagan i dowiedz się, co jest najważniejsze. Jak widzieliśmy na stronie bramy, ważne elementy muszą być bardziej widoczne i łatwiejsze w użyciu. Przestudiuj prosty przepływ miejsca na wyspie Kiawah powyżej i rób notatki. Znajdź inne witryny, które będą działały jako świetne źródła inspiracji i dowiedz się, co robią dobrze.
Gdy jesteś przy tym, ustaw mobilność na pierwszym miejscu. Nie miałem tutaj czasu ani miejsca na pokrycie strony mobilnej, ale jest źle. Następna strona powinna być responsywna i nie karać użytkowników mobilnych słabym doświadczeniem.
„Następna strona powinna być responsywna i nie karać użytkowników mobilnych z powodu słabego doświadczenia. „Projekt przeprojektowania będzie ogromnym, trudnym i frustrującym wyzwaniem, które zbyt łatwo zeskoczy z toru i zamieni się w katastrofę. Taka jest trudna sytuacja projektanta stron internetowych. Wszyscy to uwielbiamy, ponieważ pomimo wszystkich wyzwań można osiągnąć niesamowite rezultaty. Jestem pewien, że zespół SeaWorld ma talent do osiągnięcia oszałamiającego i bardzo użytecznego projektu, jeśli naprawdę poświęci się tym dwóm celom.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.