Krytyka projektowania stron internetowych # 70: Lake Gibbs Estate
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Lake Gibbs Estate. Wskoczmy i zobaczmy, co myślimy! Kiedy skończysz przeglądać ten artykuł, zapoznaj się z naszą ogromną kolekcją innych krytyków dotyczących projektowania stron internetowych.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O nieruchomości Lake Gibbs
Położona wśród głupców pasma górskiego Sahayadri półwysep Lake Gibbs Estate stanowi idealne miejsce na Twój drugi dom. Pokryty bujnymi zielonymi lasami, otoczony wodami Tamy Thokarwadi, które łączą się i mieszają z jeziorem Andhra, jeziorem Shirawata i jeziorem Valvhan; Lake Gibbs oferuje wyjątkową okazję do odłączenia się od codzienności i ponownego połączenia się ze sobą. Dość daleko od jakiegokolwiek obszaru miejskiego, ale w ciągu 30 minut jazdy samochodem od stacji Malavli, Bhivpuri Road i Paladari; Jezioro Gibbs jest idealnym miejscem na weekend lub nawet inny rok.
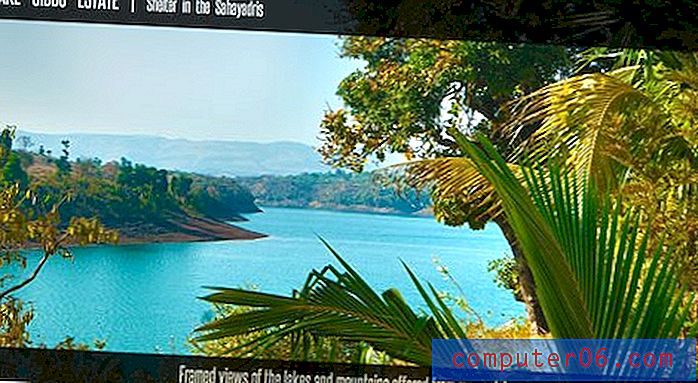
Oto zrzut ekranu strony głównej:

Pierwsze wrażenia
Witryna Lake Gibbs Estate jest bardzo prosta. Jest tylko jedna strona z dużym pokazem slajdów i kilkoma bardzo krótkimi opisami. W rezultacie będzie to dość krótka krytyka!
Moje pierwsze wrażenie z tej strony jest całkiem pozytywne. Jest bardzo elegancki i atrakcyjny, zdjęcia na pełnym ekranie z piękną scenerią naprawdę przyciągają twoją uwagę. W większości myślę, że projektant wykonał świetną robotę, tworząc coś zarówno podstawowego, jak i interesującego. Każdy element projektu zasługuje na komentarz, więc przyjrzyjmy się bliżej.
Pokaz slajdów

Jak już wspomniałem, pokaz slajdów jest tutaj prawdziwym przystankiem. W rzeczywistości strona jest pokazem slajdów, niewiele więcej. Zawsze jestem zwolennikiem wykorzystywania doskonałej fotografii w projektowaniu. Dobre zdjęcie może być bardziej efektywne niż godziny pracy „od zera” w Photoshopie w przyciąganiu uwagi użytkownika i przekazywaniu wrażeń estetycznych. Może się wydawać, że wybierasz łatwe rozwiązanie, redukując projekt do zdjęć pełnoekranowych, a może i tak, ale trudno oprzeć się pomysłowi mniejszej pracy prowadzącej do możliwie atrakcyjniejszego gotowego produktu!
Jednym z miejsc, w których ciężka konstrukcja fotografii działa całkiem dobrze, są zdjęcia produktów. Kiedy sprzedajesz piękny produkt, punktory są świetne, ale wizerunek produktu powinien być prawdziwym bohaterem. Widzisz to w pracy projektantów Apple, Dyson i wielu innych producentów produktów premium. Tutaj obowiązuje ta sama zasada, interesującą częścią jest to, że krajobraz jest produktem (sprzedają działki). Działa to fantastycznie, ponieważ nie ma prawie nic bardziej atrakcyjnego niż bujna zieleń i kolorowe niebo na brzegu rozległej rzeki.
Typografia
Kiedy masz ciężki projekt fotograficzny, taki jak ten, typografia staje się jedną z najważniejszych decyzji, które podejmiesz jako projektant. Twoim zadaniem jest wybranie czegoś, co uzupełnia zdjęcia. Powinien być atrakcyjny i pasować do nastroju wizualnego bez próby kradzieży serialu.

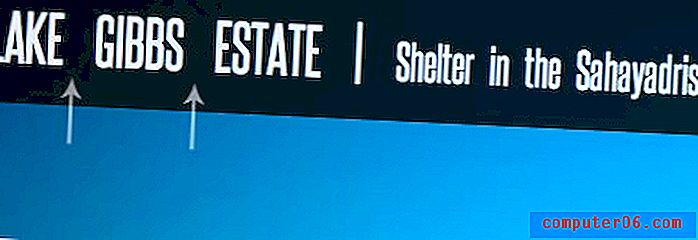
Szybkie naciśnięcie mojej zakładki WhatFont ujawnia, że nowoczesny, skondensowany krój pisma użyty na tej stronie to darmowa czcionka o nazwie Steelfish. Myślę, że czcionka jest idealna do tego projektu i podoba mi się, że pomimo tylko jednej odmiany kroju projektant był w stanie pomóc niektórym aspektom projektu wyróżnić się poprzez użycie wszystkich wielkich liter.
Ten typ zdecydowanie nie wyróżniałby się na zdjęciach, dlatego zastosowano prostą i skuteczną sztuczkę projektową: czarną nakładkę o zmniejszonym kryciu. To ładnie oprawia witrynę i uwypukla ważne informacje, jednocześnie nie umniejszając zbytnio podstawowych elementów wizualnych.
Jednym z problemów, jakie mam z typografią, są odstępy między wyrazami, szczególnie w tekście „Lake Gibbs Estate”. Odstęp między słowami w stosunku do odstępu między literami wydaje się bardzo odległy. Jest to niestety najczęstszy problem, na jaki napotykam w przypadku darmowych czcionek. Niewiele zdaje się powodować odstępy między wyrazami oraz czcionki premium.

Stopka
Na pierwszy rzut oka wydaje się, że na stronie nie ma nic poza pokazem slajdów i nazwą strony. Jednak po dalszej kontroli okazuje się, że jest ich więcej. U dołu strony znajduje się czarny pasek z podpisami dla każdego z obrazów w pokazie slajdów:

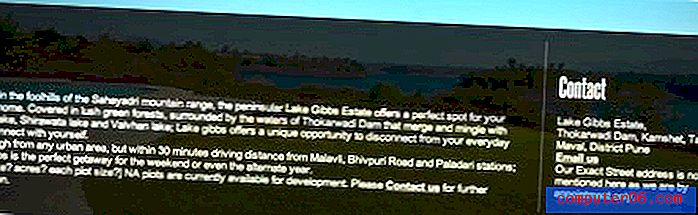
Najechanie kursorem na ten pasek powoduje rozwinięcie sekcji „Informacje” i „Kontakt” u dołu strony w przyjemnej, płynnej animacji.

Podoba mi się wygląd tego obszaru, ale zdecydowanie nie jestem wielkim fanem tej funkcjonalności. Problem tkwi w moim poprzednim komentarzu, ta sekcja jest dość ukryta. Nigdzie na stronie nie ma żadnego wskazania, że istnieje, tylko wtedy, gdy zaczniesz losowo umieszczać mysz nad różnymi obszarami, odkryjesz jej obecność.
Zdecydowanie polecam dodanie zawsze obecnego wskaźnika wizualnego. Być może mała zakładka wystająca z dolnego paska z napisem „Dowiedz się więcej”. Istnieje milion możliwych rozwiązań, z których kilka będzie dobrze działać, ważną częścią jest użycie czegoś (czegokolwiek), aby pomóc użytkownikowi zrozumieć, jak dotrzeć do tej ważnej informacji.
Wniosek
Podsumowując, oto krótka lista kontrolna moich przemyśleń na temat projektu.
Dobrze
- Prosta, czysta konstrukcja, która dobrze spełnia swoje zadanie.
- Pokaz slajdów: wspaniałe obrazy pełnoekranowe naprawdę przyciągają uwagę użytkownika.
- Czcionka: jest czysta, nowoczesna i atrakcyjna. Nie jest również używany w mniejszym tekście, co jest dobrym wywołaniem, ponieważ jest wyraźnie czcionką nagłówka.
Wymaga pracy
- Odstępy między wyrazami w Lake Gibbs Estate. Podoba mi się czcionka, ale jeśli nie możesz naprawić tego problemu, lepiej znaleźć coś nowego.
- Ukryta stopka. Nie jest oczywiste, że to istnieje, dopóki nie przypadkowo go znajdziesz. Pomyśl, jak lepiej podkreślić tę treść.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.