Krytyka projektowania stron internetowych # 66: Matthew Coughlin
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
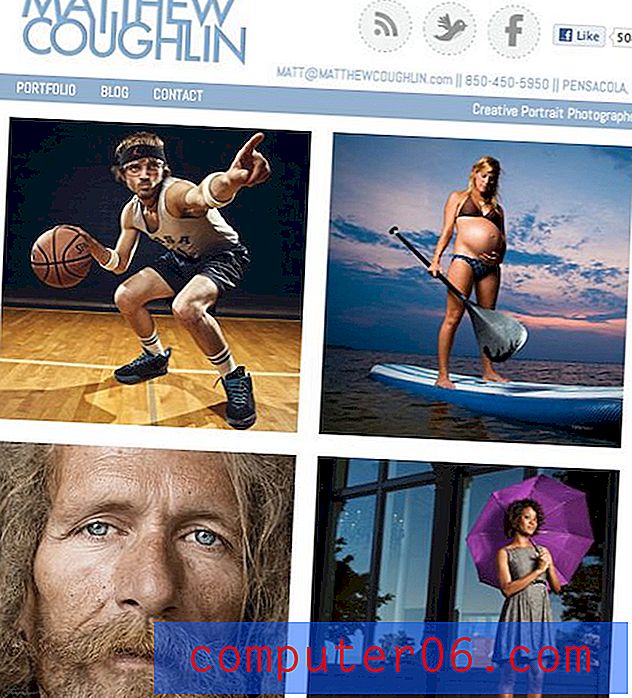
Dzisiejsza strona to portfolio fotografa Matthew Coughlina.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Matthew Coughlin
Matthew Coughlin jest kreatywnym fotografem portretowym z Pensacola na Florydzie. Jego praca intensywnie i dość wspaniale wykorzystuje oświetlenie studyjne w środowisku naturalnym. Rezultatem jest bardzo wyraźny styl, który zazwyczaj ma imponujący zakres dynamiki i bardzo dramatyczny wygląd. Szczególnie podoba mi się jego zdolność do prawdziwego uchwycenia osobowości przedmiotu. Każde zdjęcie opowiada bardzo określoną historię w bardzo wciągający sposób.
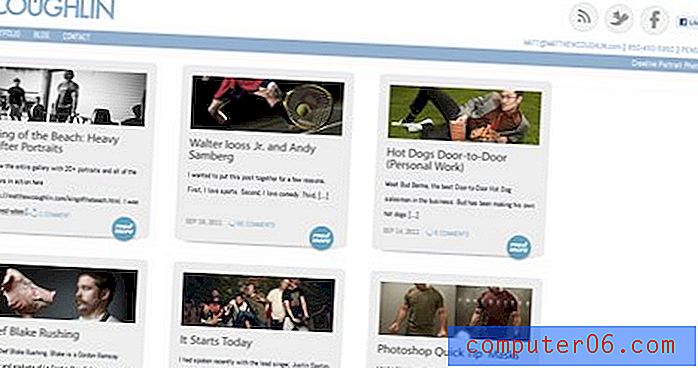
Oto zrzut ekranu strony głównej:

Spójrz Ma, Bez Flasha
Niedawno zorganizowaliśmy małą gratulację za krytykę, która wymagała od uczestników, aby po prostu strzelili nam tweeta z adresem URL swojej witryny. Po przejrzeniu zgłoszeń od razu przyciągnąłem stronę Matthew, zarówno jako fotografa, jak i programistę.
Pierwszą rzeczą, która moim zdaniem była naprawdę odświeżająca, był brak Flasha. Nie chcę przekształcić tego w sesję flashowania, ale głęboko wierzę, że w branży fotograficznej istnieje krytyczna nadmierna zależność od Flasha. Prawie każda witryna fotografa, którą można znaleźć, jest zbudowana prawie całkowicie na Flash.
Szczerze mówiąc, ta tendencja ma zarówno zalety, jak i wady. Z drugiej strony strony fotografów są niezwykle dynamiczne i interaktywne, co może być bardzo angażującym sposobem wyświetlania zdjęć. Jest to element, którego zdecydowanie brakuje na stronie Matthew, ponieważ jest to dość statyczna strona. Jest trochę interaktywności, którą przyjrzymy się później, ale w przeważającej części jest to tylko standardowa galeria obrazów CSS.
Z drugiej strony, Flash ma dużo bagażu. Jest intensywnie procesorowy, co z pewnością można wskazać jako przyczynę dużej liczby awarii przeglądarki, ale co najważniejsze, nie jest zbyt przyjazny dla urządzeń mobilnych. iOS oczywiście całkowicie blokuje Flasha, ale nawet te platformy mobilne, które go obsługują, są dość obciążone przez ogromne, w 100% stron z fotografiami Flash.
To powiedziawszy, uwielbiam widzieć od czasu do czasu fotografa, który decyduje się przeciwstawić temu, co zdecydowanie jest standardem branżowym i zastosować bardziej kompatybilne podejście do witryny.
Układ responsywny
Kolejną rzeczą, którą od razu doceniłem w tej witrynie, jest to, że układ jest dość responsywny. Widzimy więc, że ta strona jest nie tylko przyjazna dla urządzeń mobilnych w tym sensie, że nie korzysta z Flasha, ale także bardzo dobrze skaluje się do mniejszych rozmiarów ekranu. To prawda, że konstrukcja jest na tyle prosta, że nie był to wielki wyczyn, ale zdecydowanie nie jest to zła rzecz!

Układ responsywny / elastyczny jest realizowany w bardzo prosty sposób, za pomocą tylko jednego zapytania o media i wielu wartości procentowych. Naprawdę nic się nie zmienia wraz ze zmianą układu, strona po prostu się przepełnia. Myślę, że odrobina uwagi nad płynnymi obrazami może sprawić, że widok mobilny będzie ładniejszy.
Nie wszystkie reagują

Jedną z rzeczy, która mnie trochę myli, jest to, że responsywny projekt zasadniczo zatrzymuje się na stronie głównej. Układ bloga, który jest bardzo podobny do siatki na stronie głównej, doskonale nadaje się do tej samej techniki, a jednak zdecydowanie nie jest tak solidny.
Co ciekawe, strona blogu faktycznie wygląda lepiej na moim iPhonie niż na komputerze stacjonarnym, co sugeruje być może projektant zastosował strategię na urządzenia mobilne. Jednak, jak widać na powyższym obrazku, układ jest dość niewygodny na pulpicie, ponieważ po prawej stronie jest duża ilość pustego miejsca.
Interakcja
Wracając do strony głównej, spójrzmy na to, co dzieje się po kliknięciu obrazu. Tutaj widzisz, że masz ten ładny, duży suwak jQuery, który prezentuje obrazy w bardziej skoncentrowanym ustawieniu.

Bardzo mi się to podoba i myślę, że strona zdecydowanie tego potrzebuje, jednak mam kilka sugestii, jak ją ulepszyć. Po pierwsze, sterowanie do przodu / do tyłu jest nieco na uboczu, i być może jest to kiepski sposób, ponieważ lubię je tam, gdzie się znajdują, ale myślę, że byłoby o wiele bardziej użyteczne, gdyby oprócz tego, co już jest miejsce, klikając duży obraz, rozwinął pokaz slajdów. Ta funkcja jest intuicyjna, spodziewam się nowego obrazu po kliknięciu głównego obszaru obrazu, ale nie mam.
Co więcej, myślę, że fajnie byłoby wrzucić mały przycisk „Play”, który automatycznie przełącza obrazy. Po prostu nie można się obejść, że ludzie są przyzwyczajeni do wyświetlania pokazów slajdów w witrynach fotograficznych, to świetny sposób na zrobienie grupy zdjęć i wymaga zerowej pracy ze strony użytkownika. Myślę, że podrzucenie tej funkcji tutaj, pozostając w dziedzinie JavaScript / jQuery, zwiększy wrażenie ogólnego wrażenia.
Wniosek
Podsumowując, bardzo podoba mi się podstawowy, skoncentrowany na fotografii projekt witryny. Uwielbiam to, że strona nie jest oparta na technologii Flash, ponieważ jest tak wiele portfeli fotograficznych i doceniam dodatkową pracę włożoną w to, aby strona główna była nieco responsywna.
Jak wspomniałem, zdecydowanie przemyślę układ strony na blogu i dodam trochę funkcji do suwaka na stronie głównej. Jako ostatnia sugestia, może być miło mieć wyróżniony obraz lub pokaz slajdów na stronie głównej. Siatka jest idealnie atrakcyjna, ale może być postrzegana jako trochę nudna i jednolita. Trochę podziału projektu z jednym obrazem, który jest większy niż reszta, doda zmienności i zmniejszy nadmiarowość w układzie.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.