Krytyka projektowania stron internetowych # 50: Vert Studios
Witamy w naszej 50. krytyce projektowania stron internetowych! Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Vert Studios.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Vert Studios
Zrodzony z zamiłowania do wysokiej jakości projektowania stron internetowych i doskonałej funkcjonalności, Vert Studios zostało założone przez Justina Edwardsa w 2009 roku. Rozpoznając potrzebę wyższego standardu projektowania we wschodnim Teksasie, Justin otworzył sklep - przynosząc lata doświadczenia w tworzeniu stron internetowych dla wielu miliardów dolarowa korporacja energetyczna z nim. Ale nie poprzestał na tym. Dobry projekt staje się świetny w połączeniu z najwyższej klasy programowaniem internetowym, a współzałożyciel Joseph McCullough dostosowuje swoje umiejętności programistyczne w oparciu o cele biznesowe, które chcesz osiągnąć.
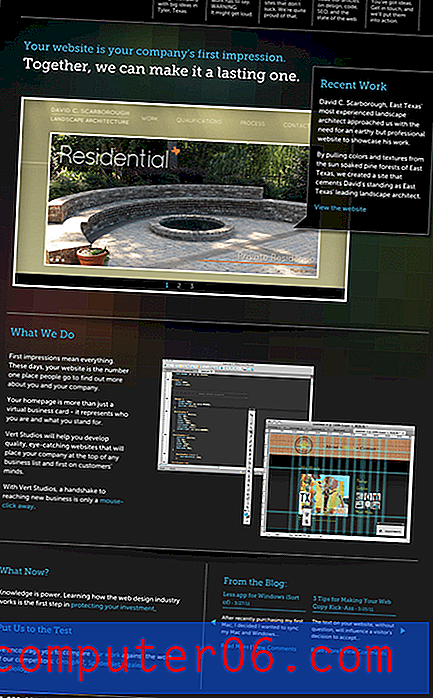
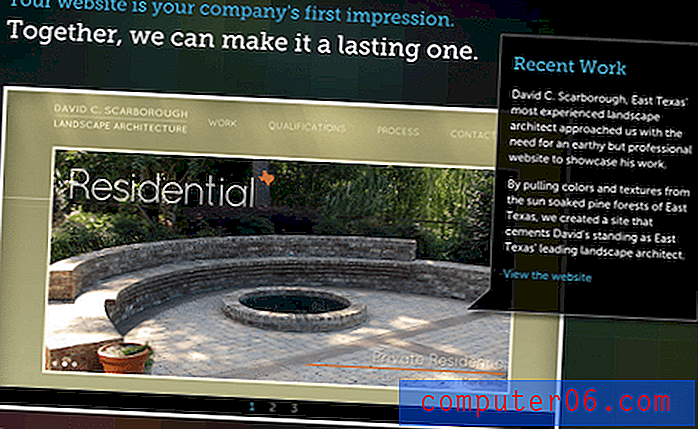
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Od razu bardzo mi się podobała ta strona. Ma bardzo unikalny wygląd, który jest czysty i atrakcyjny, unikając jednocześnie układu podstawowego szablonu projektu. Paleta ciemnych kolorów naprawdę przykuła moją uwagę, jest gładka i elegancka.
Kolejną rzeczą, która naprawdę się wyróżnia, jest mocna kopia w całej witrynie. Wielu projektantów po prostu nie wie, jak zrobić sprzedaż. Czasami działa, aby Twoja praca mówiła sama za siebie, ale dość rzadko mocna kopia nie pomoże Ci zdobyć większej liczby klientów.
Od razu pojawia się następujący nagłówek: „Twoja witryna to pierwsze wrażenie Twojej firmy. Razem możemy sprawić, że będzie trwały. ” To bardzo proste stwierdzenie, które naprawdę rezonuje z czytelnikiem. Przekonują potencjalnych klientów o znaczeniu solidnego projektowania stron internetowych: „Twoja strona internetowa to więcej niż wirtualna wizytówka - reprezentuje to, kim jesteś i za czym stoisz”.
W całej witrynie można znaleźć równie mocne nagłówki i kopie akapitów. Projektanci stron internetowych nie zawsze są zatrudniani do pisania kopii, ale jeśli tak jest, pamiętaj, aby poświęcić na to trochę czasu, jakby to był własny projekt, a nie tylko coś, co szybko zrzucisz razem, gdy masz projekt gotowy do pracy. W rzeczywistości dobrym pomysłem jest zacząć od przesyłania wiadomości, aby mieć wyraźniejszy pomysł na to, jak ustrukturyzować projekt, aby go wyróżnić.
Teraz, gdy omówiliśmy moje ogólne wrażenie na stronie, rzućmy okiem na główne składniki, aby zobaczyć, co działa i co może nieco poprawić.
Nawigacja
Nawigacja dla tej strony jest dość interesująca. Nie jestem pewien, czy kiedykolwiek widziałem tyle tekstu w tej konkretnej sekcji witryny.

Myślę, że ta trasa ma zdecydowanie wady i zalety. Miło jest uzyskać podgląd tego, co kryje się za linkiem, zanim go klikniesz. Jednak wydaje mi się, że cały ten tekst jest nieco przytłaczający, gdy szukam tylko linku do strony swojego portfolio.
Istnieje kilka sposobów rozwiązania tego problemu. Chciałbym eksperymentować z wyświetlaniem tekstu opisu tylko po najechaniu myszą, w ten sposób informacje są dostępne, jeśli chcesz je przeczytać, ale nie zaśmiecają tej sekcji. Alternatywnie możesz spróbować zmniejszyć każdy mały akapit do jednej linii znacznika. „O: Mała firma z dużymi pomysłami”.
Ostatecznie nie jest to ogromny problem i nie obwiniłbym cię za pozostawienie go dokładnie tak, jak jest. Zdecydowanie sugerowałbym jednak zwiększenie kontrastu między linkami a opisami. Po prostu podbicie go o kilka pikseli przeszedłoby długą drogę. To może zbyt wiele, ale celowo wyolbrzymiłem efekt, aby łatwo zrozumieć pomysł:

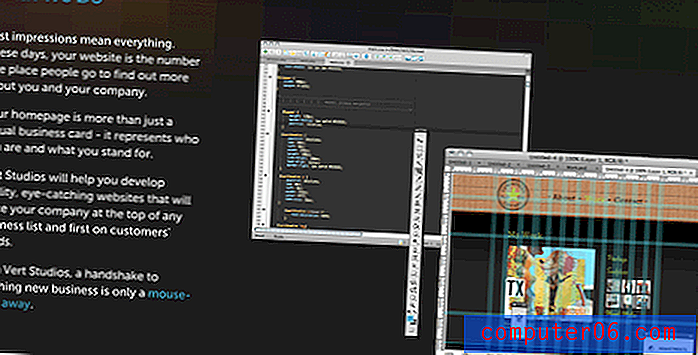
Grafika w tle
Wiele osób uważa, że tło ich witryny jest zbyt duże. Godzinami przeglądają internet, próbując znaleźć idealne zdjęcie lub teksturę, aby wymyślić coś, co jest zajęte i rozprasza.
Idealnie potrzebujesz czegoś, co wpływa na nastrój i skutecznie przyciąga uwagę do treści, a nie od niej. Sprawdź, jak proste jest tło tej witryny:

To rozmazany bałagan kolorów, które wyglądają jak przerośnięte piksele i wygląda fantastycznie. Zauważ, jak wyciszone i stonowane są kolory, jest to klucz do tego, aby Twoja witryna była kolorowa, nie powodując uciążliwości użytkowników, patrząc na nią. Lekcja polega na tym, że w razie wątpliwości wybierz coś prostego. Więcej informacji na ten temat można znaleźć w naszym artykule, 5 szybkich i łatwych tekstur w Photoshopie, które można tworzyć od zera.
Suwak zawartości
Główna sekcja strony ma naprawdę fajny efekt suwaka podwójnej zawartości. Duży obraz ma trzy różne stany, w których zmienia się cyklicznie i zmienia się, podobnie jak duży tekst bąbelkowy obok niego.

Ogólnie rzecz biorąc, jest to naprawdę miły akcent, który sprawia, że strona wydaje się bardziej dynamiczna. Ten jeden element wygląda i działa tak wyjątkowo, że jestem pewien, że zrobił na nim wrażenie na kilku klientach, aby skontaktować się z Vert Studios w sprawie współpracy z nimi.
Co robimy
Za każdym razem, gdy oferujesz usługę, po prostu nie możesz się pomylić, wyjaśniając dokładnie, co robisz i dlaczego potencjalni klienci powinni cię do tego zatrudnić. Tak wiele osób rezygnuje z tego kroku, ale ma to kluczowe znaczenie dla przekonania kogoś.
Zauważ też, że opis nie jest zbyt techniczny, ale skupia się na wynikach, których można się spodziewać. Zbyt wielu projektantów stron internetowych korzysta z tej sekcji, aby pochwalić się swoją wiedzą na temat żargonu związanego z projektowaniem stron internetowych, z których żaden nie ma znaczenia dla klienta!

Wniosek
Podsumowując, bardzo niewiele o tej stronie chciałbym zmienić. Uwielbiam wygląd i oczywisty nacisk, jaki został położony na pisanie dobrej kopii. Rozglądając się po stronie, znajdziesz kilka dobrych powtórzeń z głównym obrazem i formatem bąbelkowym. Koniecznie sprawdź stronę roboczą, na której jest to wykonywane szczególnie ładnie w połączeniu z przewijaniem.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.