Krytyka projektowania stron internetowych # 32: Doofyme
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Doofyme, osobiste portfolio Chrisa Kinseya.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O DoofyMe
„Nazywam się Chris Kinsey, 26-letni student Interactive Media z Bridgnorth w Shropshire. Obecnie pracuję na kierunku licencjata w Interactive Media na University of Wolverhampton. ”
Oto sekcja strony głównej:

Pierwsze wrażenie
Od razu mogę stwierdzić, że z punktu widzenia projektowania będzie to pozytywna recenzja. Strona jest dość atrakcyjna i naprawdę stanowi podstawę: kontrast, wyrównanie, odległość i powtarzalność. To nie jest drobny komplement, wiele, a może nawet większość stron, które krytykujemy, bardzo brakuje w jednym lub więcej z tych obszarów. Świetna robota Chris!
Portfolio to tylko jedna strona i zawiera tylko kilka sekcji, będzie to szybka krytyka, ale jak zwykle powinna być wypełniona świetnymi poradami projektowymi!
nagłówek

Nagłówek jest zdecydowanie moją ulubioną częścią strony. Podoba mi się ilustracja faceta stojącego za jego komputerem, natychmiast komunikuje, że strona jest o kimś z technologicznym podejściem i obsługuje wiadomość po prawej stronie.
Nagłówek jest doskonałym małym typograficznym zawieszeniem. Skrypt jest łatwy do odczytania i nie przesadzony i dobrze pasuje do skróconej czcionki wielkimi literami. Ta blokada używa silnego wyrównania do lewej strony, rozmiaru tekstu / zmiany czcionki i zróżnicowania kolorów dla podkreślenia. Używa wszystkich trzech narzędzi typograficznych (rozmiar, czcionka i kolor) w zarezerwowany sposób, uwielbiam to. Zwróć uwagę na powtarzanie tych dwóch czcionek razem na całej stronie.
Sekcja Pracy

Sekcja robocza jest ładnie podzielona na wyraźne pionowe sekcje o silnych proporcjach (przypomina system siatki). Podoba mi się proste włączenie instrukcji i fakt, że istnieje wiele miejsc do kliknięcia, aby zobaczyć pracę. Może się to wydawać nieco zbędne, ale naprawdę ułatwia korzystanie z witryny. Podoba mi się również to, że powtarzamy tutaj kolor podkreślenia z nagłówka.

Wydaje mi się, że odstępy w „Recent Work” wydają się nieco odbiegające od normy. Przybliż te dwa słowa bliżej siebie, aby nie wyglądały jak podwójna przestrzeń między nimi.
Praca na uniwersytecie
Kiedy dopiero zaczynasz, jestem za wykorzystywaniem szkolnych projektów w twoim portfolio. Potrzebujesz czegoś do wyświetlenia, a jeśli to większość tego, co masz, pokaż to! Myślę, że długoterminowym planem powinno być zastąpienie tych zadań faktyczną pracą, co zwiększy twoje szanse na zatrudnienie, ale na razie jest to w porządku.
Powiedziawszy to, nie do końca zgadzam się ze strategią tutaj. Zakładając, że jest to próba profesjonalnego portfolio mającego na celu zdobycie klientów projektantów, myślę, że publikowanie twoich ocen jest trochę tandetne. Niech praca mówi sama za siebie, chyba że wygrała jakieś znaczące nagrody lub konkursy, w którym to przypadku zwiększasz imponujący czynnik.
Poza tym całkowicie podrzuciłbym to zadanie.

Do tej pory byłem bardzo miły dla Chrisa z powodu jego doskonałego talentu projektowego, więc myślę, że mogę tu trochę poręczyć. Przede wszystkim projekt nie jest zbyt atrakcyjny i jest całkiem nieprzyjemny, gdy patrzy się na niego negatywnie. O wiele ważniejszy jest jednak obraz, który maluje Chris. Pamiętając ponownie, że moim założeniem jest to, że ta oferta ma na celu przyciągnięcie klientów Chrisa, powinien absolutnie unikać mówienia ludziom, że jest głośnym, leniwym, upijającym się ojcem (wyjątkowo złe połączenie).
Wyobraź sobie, że siedzisz na rozmowie kwalifikacyjnej z potencjalnym pracodawcą, który prosi cię o opisanie siebie, czy to właśnie powiedziałbyś w nadziei na zatrudnienie? Jeśli nie, nie umieszczaj tej wiadomości w witrynie, której używasz do zaczepiania klientów.
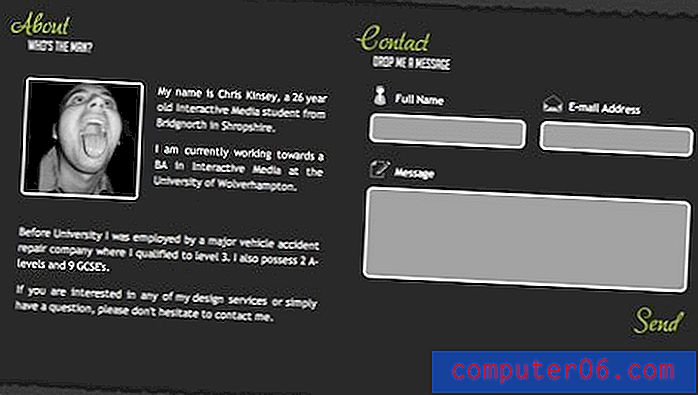
Stopka

Stopka jest świetnym zakończeniem strony. Lubię powtarzanie rozdartej krawędzi od góry strony i dużych pól formularza. Ponownie, jeśli chcesz zostać zatrudniony, zdjęcie może być lepsze, ale nie chcę przesadzać z wysysaniem twojej osobowości z witryny. Humor jest świetny i pisałem artykuły o tym, jak potrzebujemy go więcej w branży projektowania stron internetowych, po prostu zawsze bierz pod uwagę odbiorców docelowych. Kogo chcesz zobaczyć na tej stronie i czy docenią twoją treść?
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.