Krytyka projektowania stron internetowych # 28: Holds Worth Design
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze zrobione i dodam do tych, które mogłyby trochę popracować. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Holds Worth Design.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Holds Worth Design
„Holds Worth Design to nagradzane studio projektowania stron internetowych, grafiki i komunikacji w Edmonton, Alberta. Witryny Holds Worth były prezentowane w kilku prestiżowych galeriach „Best Design”, w tym thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com i wielu innych. ”
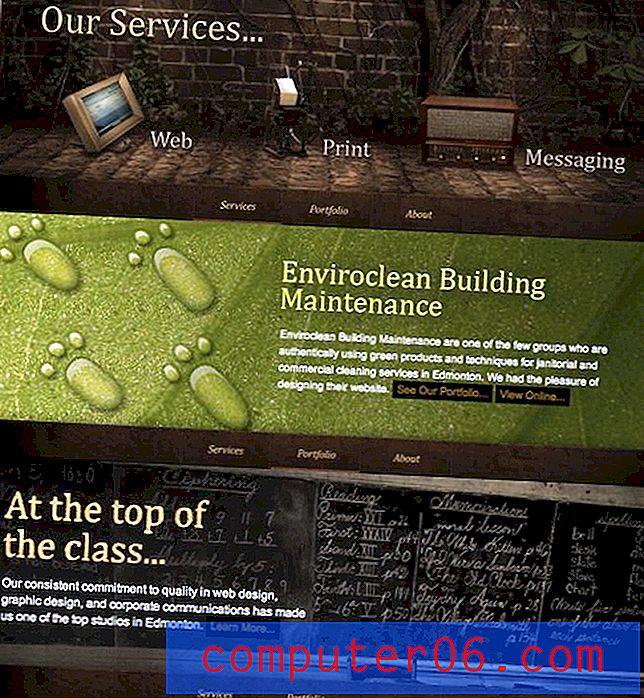
Oto zrzut ekranu strony głównej:

Pierwsze wrażenia
Bez wątpienia jest to naprawdę atrakcyjny projekt. Kolory są piękne, obrazy są żywe, a układ jest solidny. Projektant wykonał świetną robotę pod względem ogólnej estetyki i wszystko, co sugerujemy, będzie dość niewielkie.
Poniżej podzielimy projekt kawałek po kawałku, abyśmy mogli mieć pewność, że uderzymy we wszystko i sprawdzimy, co działa, a co nie.
nagłówek

Jeśli ten nagłówek ma przyciągnąć uwagę użytkownika i przyciągnąć go, działa. Ciemnoniebieskie i brązowe banery obszyte złotem pięknie kontrastują z rozmytym tłem fotograficznym. To oszałamiająca grafika, która naprawdę sprawia, że strona.
Ciekawym aspektem tego nagłówka jest jednak sugerowany okres. Na pierwszy rzut oka widzę stronę z logo zamku i trójkątnymi sztandarami, które idealnie pasują do motywu zamku. Jednak reszta strony przeskakuje prosto do rewolucji przemysłowej (okres ten jest jeszcze bardziej mylony przez rozmyte zdjęcie bąbelków).
Chociaż nie chciałbym sugerować zmiany świetnego projektu, jest to dość myląca konglomeracja. To trochę tak, jakby projektant zmienił zdanie w połowie strony.
Sugeruję, abyś zastanowił się nad utrzymaniem podstawowego układu poniżej, ale stworzeniem grafiki, która będzie pasowała do nagłówka nieco lepiej. Pamiętaj, że bardzo niewielu odwiedzających będzie tak obsesyjnie jak ja, więc nie jest to tak naprawdę ogromny problem, który należy natychmiast rozwiązać.
Nawigacja

Nawigacja tutaj jest dość podstawowym menu rozwijanym. Ważnym aspektem jest tutaj funkcjonalność. Deweloper wykorzystał JavaScript, aby wygładzić menu z przejściami i opóźnieniami. Jednak menu nadal działa dość dobrze bez włączonej obsługi JavaScript. Ta pełna wdzięku degradacja pokazuje, że ktokolwiek zbudował witrynę, był gotów poświęcić czas, aby zrobić to dobrze (chociaż suwak najwyraźniej traci funkcjonalność).
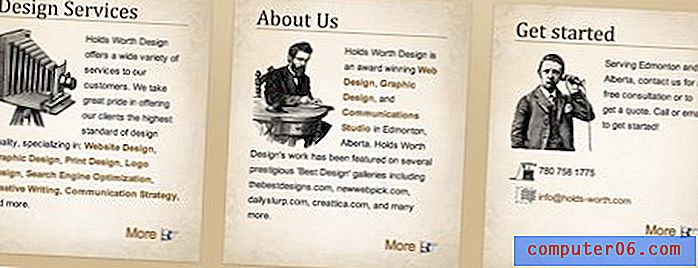
Suwak zawartości

Suwak obrazu przełącza się między trzema obrazami, pokazanymi obok siebie. Każda sekcja jest atrakcyjna i wyjątkowa, a dzięki jQuery przejścia są maślane.
Jedną rzeczą, która wydaje mi się trochę dziwna w tej sekcji, jest to, że suwak obrazu jest nieco szerszy niż zawartość poniżej.

Ponieważ strona jest ustawiona na wyrównanie do środka, tak naprawdę nie mam problemu z różnymi szerokościami, tylko jak są one podobne. Zmieniając rozmiary takich obiektów na swojej stronie, upewnij się, że są one identyczne lub zauważalnie różne. Sytuacje takie jak te, w których elementy są prawie, ale nie całkiem tego samego rozmiaru, wyglądają bardziej jak wypadek zamiast celowej decyzji projektowej.
Najłatwiejszym rozwiązaniem jest po prostu nieco bardziej rozstawić trzy pola poniżej, aby wyrównać się z granicami suwaka obrazu.
Pudła

Oprócz wizualnych niespójności, o których wspomniałem powyżej, ta sekcja wygląda świetnie. Uwielbiam staroświecką grafikę i to, jak otacza ją tekst.
Uważam te skrzynki za interesujące na poziomie koncepcyjnym. Służą jako wgląd do stron w dalszej części witryny. Linki zostały już przedstawione dla tych stron za pośrednictwem nawigacji, ale daje to użytkownikom, którzy przewinęli w dół kolejną możliwość przejścia do tych stron. Może to być nieco zbędne, ale prawdopodobnie zwiększa liczbę kliknięć podczas typowej wizyty.
Stopka

Stopka to tylko kilka prostych kolumn tekstu, więc nie ma o czym komentować. To proste i funkcjonalne, świetne połączenie. Jest on jednak również unoszony po lewej stronie strony. Wyrównania do lewej są świetne i wolę je od wyśrodkowania, ale w tym przypadku przerywa przepływ strony, ponieważ wszystko powyżej jest ułożone na środku.
Nie myl tego z kierunkiem zmiany wyrównania tekstu. Kolumny tekstowe powinny pozostać wyrównane do lewej, ale sekcja powinna być wyśrodkowana na stronie.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.