Krytyka projektowania stron internetowych nr 25: Highwire
Witamy w naszej 25. krytyce projektowej! Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, a także te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o zgłoszenie się i przekazanie własnej opinii. Głosuj w ankiecie u dołu tej strony i / lub zostaw komentarz ze swoimi przemyśleniami!
Dzisiejsza strona to Highwire.com, spersonalizowana platforma sklepu internetowego.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Highwire
„Stworzenie własnego sklepu eCommerce nigdy nie było tak łatwe i niedrogie. Zapisz się na bezpłatny okres próbny już dziś i zacznij budować swój sklep w kilka minut! ”
Oto zrzut ekranu strony głównej:

Ogólne wrażenie
Jeśli wpadłeś dziś do mnie i usłyszałem, jak zgrywam zły projekt, będziesz rozczarowany. Myślę, że może to być po prostu najlepszy projekt strony przesłany do krytyki projektowej.
Highwire jest po prostu wspaniałą witryną i jest tak dobrze zrobione, że będziemy zmuszeni używać go jako bardziej pozytywnego narzędzia do nauczania niż negatywnego. Czytaj dalej, ponieważ jest tona, której możemy się nauczyć, analizując ten projekt. I nie martw się, jest kilka małych rzeczy, które zasugeruję po drodze.
Paleta kolorów
Najodważniejszym stwierdzeniem na tej stronie jest kolor. Jakość zdjęć jest doskonała, ale to kolor naprawdę przyciąga twoją uwagę, gdy tylko załadujesz stronę. Podstawowe kolory użyte tutaj nie do końca niszczą pleśń: zielony, czerwony, niebieski, szary i trochę pomarańczowy, ale są mieszane w bardzo atrakcyjny sposób.

Zauważ jednak, że wybrali super jasny odcień każdego koloru, który naprawdę wyskakuje ze strony. Mieszanka promieniowych i liniowych gradientów sprawia, że kolory wydają się o wiele bardziej żywe i żywe, przynosząc jednocześnie subtelną sugestię tekstury.
Układ i wyrównanie
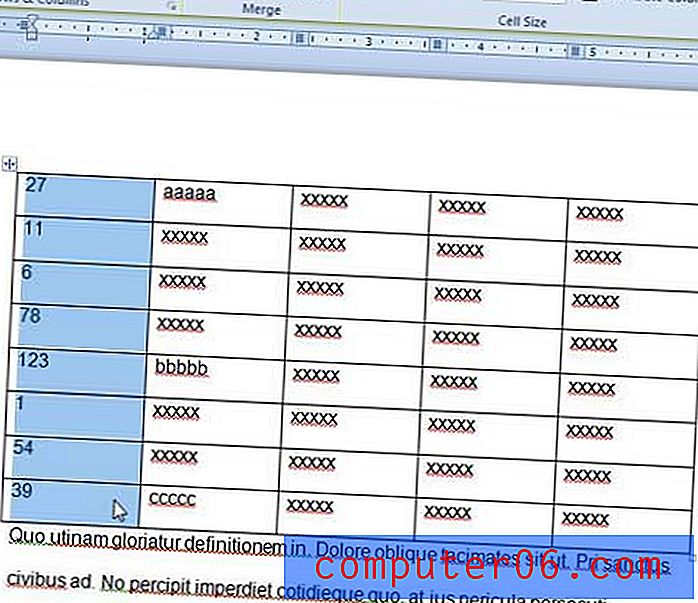
Układ tej witryny jest niesamowicie solidny i naprawdę wykorzystuje prawidłowe użycie białych znaków i wizualnego rozkładu ciężaru. Zwróć uwagę na zmodyfikowanym obrazku poniżej, jak ustalono silne pionowe linie, aby upewnić się, że wszystko jest ładne i ciasne.
Zauważ też, że projektant wybrał lewe wyrównanie i trzymał się tego. Cały tekst jest wyrównany do lewej, a nawet przyciski pod miniaturami podążają za tym trendem. Twoje projekty wydają się wyglądać na bardziej spójne i spójne, gdy unikniesz przełączania linii trasowania w przypadkowych odstępach w całym projekcie.

Pomimo różnych części kodu, nagłówek i stopka używają tego samego gradientu, aby uzyskać złudzenie ciągłego tła, nad którym unosi się treść. Wydaje się, że po prostu stylizowali znacznik body, ale mają zalety semantyki polegające na tym, że utrzymują silny nagłówek i stopkę.
Cienie i refleksje
Odbicia, gradienty i miękkie cienie ostatnio ustępują miejsca jednolitemu kolorowi i często twardym cieniom bez piór. Kiedy zaczynamy odejść od utartej i nadużywanej sieci 2.0 i spojrzeć na naszą następną ofiarę, nadal miło jest widzieć, jak ktoś pociąga za sobą ten styl, jaki powinien być.

Zarówno cienie, jak i odbicia tutaj są dość subtelne i zostały tak zaprojektowane, aby wyglądały realistycznie i po prostu pięknie. Jeśli chcesz dodać elementowi wizualnego stylu, warto poświęcić czas na ulepszenie i eksperymentowanie, aż uzyskasz coś, co naprawdę dodaje finezji i blasku stronie, a nie niechlujny makijaż.
The Burst: Evolved
Jedną z rzeczy, których uczysz się, projektując dla dużej firmy marketingowej, jest to, że marketerzy absolutnie lubią seriale. Coś dużego i spiczastego, które narusza projekt i dlatego przyciąga uwagę klienta. Gdyby działy marketingu, a nawet wielu projektantów, po swojemu, wszystko wyglądałoby tak:

Po prostu wiesz, z punktu widzenia projektowania, jest to banalne, brzydkie, przesadzone, przestarzałe i każdy inny przymiotnik, jaki możesz sobie wyobrazić. Zasadą ogólną jest, aby nigdy nie narzucać niczego gwiazdom.
Ten projektant na szczęście zrozumiał tę zasadę i wymyślił znacznie bardziej nowoczesne i atrakcyjne rozwiązanie, pokazane poniżej. Ta wstążka 3D owija się wokół paska opisującego nową funkcję. Znacząco narusza to wygląd na tyle, aby przyciągnąć twoją uwagę, ale niewystarczająco, aby obniżyć wygląd całej strony.

Sugerowana poprawa
Jak już wielokrotnie mówiłem, jest to tak świetny projekt, że trudno jest znaleźć w nim coś złego. Jest jednak kilka rzeczy, które chciałbym ulepszyć.
Na początek strona korzysta z Cufon do niestandardowej typografii. Narzekałem na to w naszej ostatniej krytyce i nadal będę wysuwał ten sam argument, gdziekolwiek widzę, że Cufon jest używany. @ font-face to lepsze rozwiązanie, kropka. Tekst czcionki @ jest w pełni wybierany, Cufon nie. @ font-face używa czystego CSS, Cufon wymaga włączonej obsługi JavaScript. Jak zauważyłem ostatnim razem, gdy strona internetowa Cufon sugeruje użycie @ font-face, wiesz, że nadszedł czas, aby wrzucić ręcznik i wskoczyć na pokład.
Inną rzeczą, która mnie wkurza, jest pasek na Facebooku na górze. Jeśli narysujesz linię przez środek tekstu na tym pasku, jak zrobiłem poniżej, możesz zobaczyć, że logo Facebooka jest niezręcznie poza środkiem. Nie jestem pewien, czy to był celowy czy wypadek, tak czy inaczej, podbiłbym to blisko centrum.

Inne strony
Zamkniemy, umożliwiając szybkie spojrzenie na niektóre inne strony w witrynie. Jak widać, są równie atrakcyjne i bardzo dobrze zaprojektowane. Szczególnie podoba mi się tabele cenowe!



Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.