Krytyka projektowania stron internetowych # 23: Kuenstler
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o wyrażenie opinii zarówno w komentarzach, jak i w głosowaniu w naszej ankiecie dotyczącej projektowania.
Dzisiejsza strona to Künstler.co.at.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Kuenstler
„Skorzystaj z naszej strony internetowej, aby przedstawić siebie i swoją sztukę, zwiększysz swój zasięg i porozmawiasz z ludźmi z całego świata, ponieważ bez względu na to, czy jesteś muzykiem, pisarzem czy rzeźbiarzem: künstler.co.at jest odpowiednią platformą dla Ciebie.”
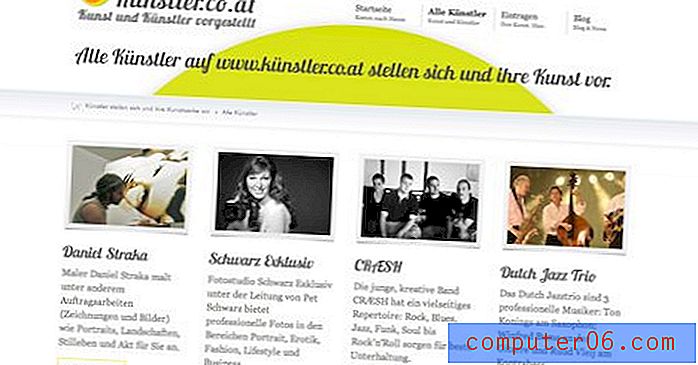
Oto zrzut ekranu strony głównej:

Jak zawsze, wykorzystamy to jako punkt wyjścia i najpierw przeanalizujemy ogólny projekt, a następnie omówimy niektóre konkretne obszary.
Pierwsze wrażenia
Od samego początku podoba mi się ogólny wygląd strony. Jest jasny, kolorowy, zawiera mnóstwo białych znaków i ma logiczny, łatwy do naśladowania układ.
Grafika jest zdecydowanie przyciągająca wzrok, a duży suwak JavaScript jest świetnym sposobem na zwiększenie dynamiki witryny i umieszczenie dużej ilości treści na jednej stronie w całkowicie uporządkowany sposób.
Mógłbym od razu powiedzieć, że strona używa Lobster do typografii. Lobster to piękny i odważny krój pisma, który jest całkowicie darmowy i sprawia, że jest doskonałym kandydatem, jeśli kiedykolwiek zamierzasz osadzić niestandardowe czcionki (zwłaszcza skrypt) na swojej stronie.
Powtórzenie
Kolejną rzeczą, którą witryna robi dobrze, jest powtarzanie. Motyw wizualny został mocno ugruntowany i powraca w różnych miejscach w całym projekcie.

Wizualne powtarzanie jest jednym z podstawowych narzędzi projektowania i powinieneś absolutnie nauczyć się go używać. Ta strona zawiera sporo powtórzeń i moim zdaniem nie posuwa się za daleko, ale spycha ją do krawędzi. Za dużo więcej mogło pójść za burtę, a zbyt wiele mniej mogło nie być tak skuteczne.
Znak graficzny, marka
Pierwsze miejsce, w którym widzisz używany krój homara, to logo. Nie przeszkadza mi to, ponieważ jest to silny, czytelny skrypt idealny do logo. Jednak zdecydowanie nie podoba mi się, że Lobster był również używany jako mniejsza czcionka w logo.

Mieszanie typografii może być trudne, a na koniec jest to bardzo subiektywna sztuka. Jednak ogólnie rzecz biorąc, zdecydowanie chcesz łatwo wykonywać skrypty. Są znacznie trudniejsze do odczytania niż zwykły stary krój pisma szeryfowego lub bezszeryfowego i prawie nigdy nie powinny być używane w różnych rozmiarach przy tak bliskim sąsiedztwie.
W takiej sytuacji mniejsza czcionka jest wyraźnie ustawiona jako wiadomość dodatkowa i dlatego powinna używać drugiej czcionki. Niech śmiały skrypt zwróci większość uwagi i użyje czegoś subtelnego dla podtekstu. Oto szybki przykład, który rzuciłem razem.

Tekst do wyboru
Moim zdaniem osadzanie niestandardowych czcionek w witrynie nie ogranicza się tylko do zmniejszania rozmiarów plików poprzez zmniejszenie liczby zdjęć, ale także do użyteczności i tworzenia aktywnego tekstu do wyboru.
Ta strona używa Cufon do osadzenia homara na stronie. To rozwiązanie wymaga nie tylko obsługi JavaScript (akceptowalnej, ale nie idealnej), ale powoduje także spustoszenie w zaznaczaniu tekstu.

Głównym powodem, dla którego mam z tym problem, jest to, że Lobster jest tak łatwy do osadzenia przy użyciu zestawu @ font-face z FontSquirrel. @ font-face to rozwiązanie oparte na CSS, które obsługuje wiele przeglądarek i daje piękny, możliwy do wyboru tekst. Nawet strona internetowa Cufon sugeruje, że użycie @ font-face jest „najłatwiejszym sposobem na osiągnięcie standardów”.
Piękne guziki
Chcę poświęcić chwilę i powiedzieć, że uwielbiam wygląd tego przycisku.

Jest duży i odważny, otoczony białą spacją, kolorowy; świetny design. To zdecydowanie mój ulubiony element na stronie.
Zawartość w kartach
Tak jak suwak obrazu u góry strony jest świetnym sposobem na wyświetlenie wielu niezakłóconych zdjęć, tak treść z zakładkami w środku jest świetnym sposobem na uzyskanie wielu przydatnych informacji na bardzo małej przestrzeni.

Jeśli spojrzysz na ten obszar z wyłączoną obsługą JavaScript, po prostu zobaczysz wszystkie różne sekcje wyświetlane jednocześnie, ułożone jedna na drugiej, tak jak w typowej witrynie. Daje to lepsze wrażenia użytkownikom, którzy tego chcą i nie wyklucza użytkowników, którzy tego nie chcą.
Wniosek
W przeważającej części jest to naprawdę dobrze zaprojektowana strona. Zamiast poważnych zmian w projekcie sugeruję jedynie wprowadzenie kilku poprawek i skupienie się na funkcjonalności i czytelności, szczególnie przy użyciu niestandardowej czcionki.
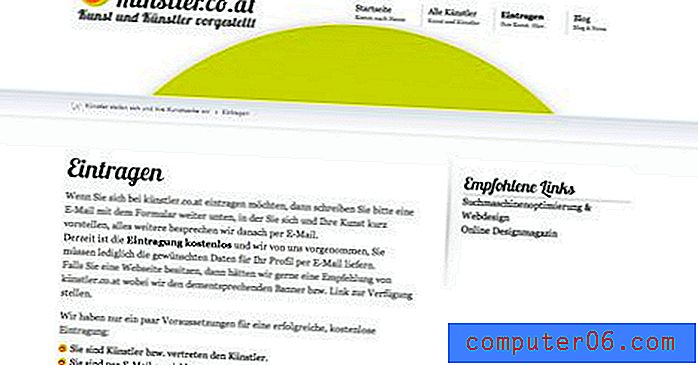
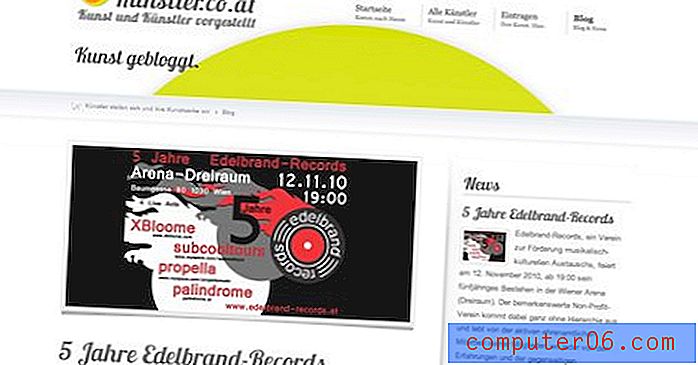
Abyś mógł zapoznać się z całą witryną, oto kilka zdjęć z niektórych innych stron:



Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.