Jak zaprojektować stronę przewodnika: przykłady i najlepsze praktyki
Strony z wycieczkami są jednym z najważniejszych elementów stron internetowych reklamujących aplikacje i / lub usługi. Na stronie przewodnika często zainteresowani użytkownicy podejmą zdecydowaną decyzję o rejestracji lub przejściu do czegoś innego.
Nie trzeba dodawać, że projektant ma dużą presję, aby to zrobić! Nie obawiaj się jednak, wielu utalentowanych projektantów przeszło przed tobą i możemy się wiele nauczyć, patrząc na ich przykłady. Zagłębimy się w strony tras koncertowych gigantów, takich jak Mozilla, 37Signals i Mint.com, i zobaczymy, jakich wspólnych sztuczek używają do wygrywania konwersji.
Poznaj elementy Envato
To trudniejsze niż się wydaje
Zrobiłeś to, wyłudziłeś od użytkownika nieuchwytne kliknięcie strony głównej. Są zainteresowani Twoją witryną i chcą dowiedzieć się więcej. Myślisz, że jesteś czysty, ale czeka Cię nowe wyzwanie. Masz teraz jedną szansę, aby przekonać ich, że możesz dotrzymać obietnic strony głównej, że twoja aplikacja robi to, co powiedziałeś, i więcej w sposób lepszy niż to, co robią wszyscy inni.
Projektujesz stronę wycieczki. To zwodniczo proste zadanie. Zrobisz wszystko, aby nie przejrzeć go bez przekonania, ale zamiast tego poświęć trochę czasu, aby uczynić go najlepszą stroną, jaką możesz. W tym miejscu potencjalni użytkownicy naprawdę zaczną oceniać twoje usługi i nie chcesz zepsuć tego ważnego pierwszego wrażenia. Rzućmy okiem na kilka przykładów na żywo od projektantów, którzy poszli przed tobą, aby zobaczyć, czego możemy się nauczyć.
Mint.com
Mennica to jedna z moich ulubionych usług w Internecie. Jest nie tylko niezwykle pomocny w śledzeniu każdego wydanego centa, ale jest również bardzo atrakcyjny z punktu widzenia projektowania. Ponieważ ich projektanci są tak utalentowani, pomyślałem, że prawdopodobnie nauczą nas kilku rzeczy na ten temat. Oto krótka strona trasy:

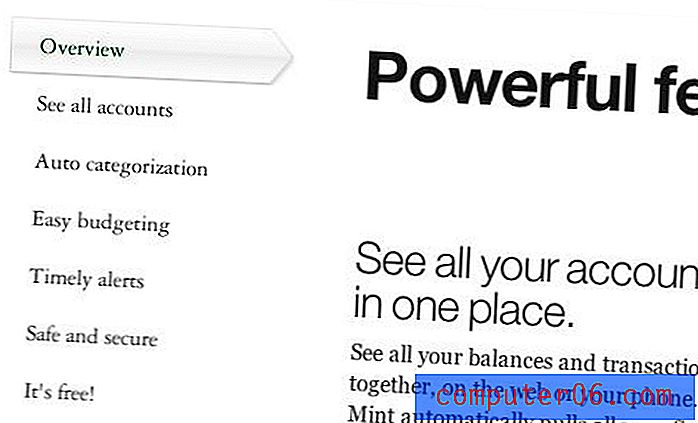
Organizacja treści
Pierwszą rzeczą, którą zauważam na tej stronie jest to, że ma mnóstwo treści. Nie chcesz przeciążać odwiedzających informacjami, jeśli masz dość prostą usługę, ale coś finansowego, takiego jak Mint, wywołuje wiele czerwonych flag z ludźmi, którzy są odpowiednio ostrożni, jeśli chodzi o udzielanie stronie internetowej dostępu do ich konta bankowego. W związku z tym Mint jest bardzo przejrzysty w zakresie każdego aspektu usługi przed zarejestrowaniem się.
To ważna koncepcja. Jeśli Twoja usługa ma jakiekolwiek powody, które skłoniłyby odwiedzających do zastanowienia się przy rejestracji, strona wycieczki jest okazją do szczegółowego rozwiązania tych problemów poprzez otwartość, uczciwość i pewność produktu.
Kolejną wielką rzeczą, którą Mint ma rację, jest organizacja treści w małe, strawne i starannie zorganizowane fragmenty. Zamiast wrzucać wszystko na stronę o długości jednej mili, zaimplementowali coś w rodzaju przełącznika treści AJAX, który aktualizuje prawą kolumnę podczas wybierania tematu.

Mocna prezentacja treści
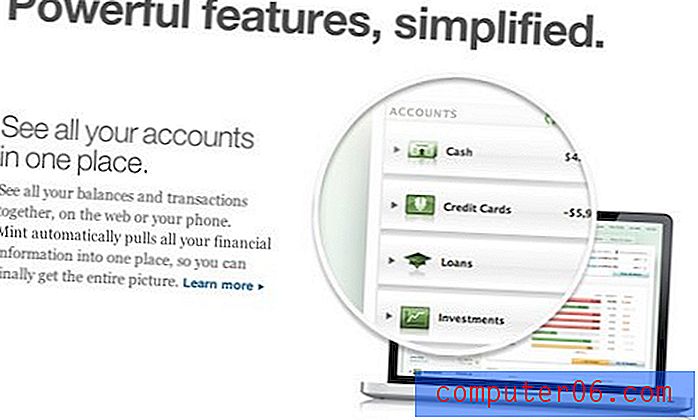
Kolejną rzeczą, którą mięty naprawdę przybijają, jest prezentacja ich zawartości. Zwróć na to uwagę, ponieważ wiele osób się myli: krótkie, proste i proste nagłówki w połączeniu z jasnymi, atrakcyjnymi zrzutami ekranu i krótkim, ale opisowym tekstem pomocniczym. Oto jak to wygląda w akcji:

Zwróć uwagę na kopię tutaj, jest krótka i do rzeczy, mówiąc ci, co musisz wiedzieć. Sprawdź także, jak zrzut ekranu koncentruje się na ważnej części, ta sztuczka z lupą jest obecnie bardzo popularna w projektowaniu stron internetowych.
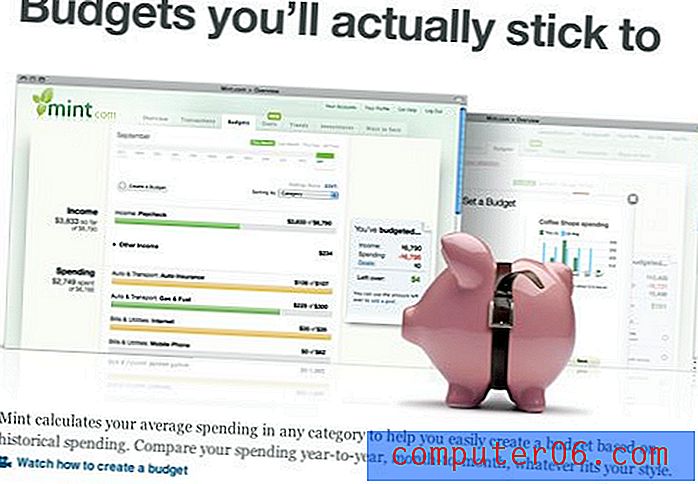
Mięta ma jeszcze jedną sztuczkę w rękawie. Gdy zrzuty ekranu mogą być niewystarczające, rzucają dodatkowe wskazówki wizualne. Na poniższym zrzucie ekranu nagłówek o budżecie jest wzmocniony natychmiastowym odczytaniem skarbonki z paskiem wokół niej, co oznacza budżety:

Zrzut ekranu mógł zrobić to sam, ale wykresy są nieco niejasne i dlatego nie zostały natychmiast odczytane, świnia może być tandetna i przewidywalna, ale pomaga popchnąć ten projekt tam, gdzie powinien.
Basecamp
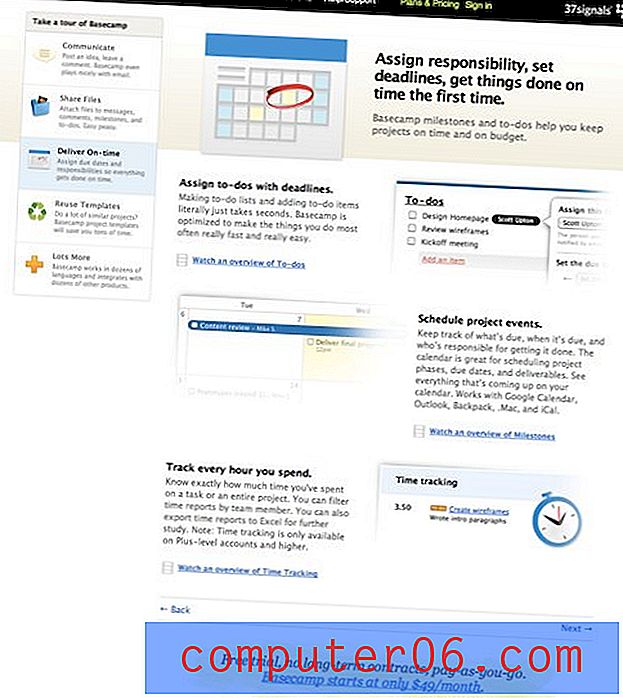
Zostawmy Mint za sobą i spójrzmy na kolejną dobrze zaprojektowaną stronę trasy. Ludzie z 37signals są znani z prostego i czystego stylu, który spełnia tylko to, czego potrzebujesz i nic więcej. Oto zrzut strony z trasą dla ich aplikacji Basecamp.

Różne, ale takie same
Zwróć uwagę na dwa ważne aspekty tej strony w świetle poprzedniego przykładu. Po pierwsze, styl projektowania różni się bardzo od Mint. Jednak strony są naprawdę bardzo podobne. Zwróć uwagę na krótkie fragmenty treści zorganizowane przez przełącznik treści po lewej stronie, zrzuty ekranu, mocne nagłówki, dodatkowe wskazówki wizualne ułatwiające zrzuty ekranu, nawet styl układu tam iz powrotem jest prawie dokładnie taki, jaki widzieliśmy na Mint.
Jest to bardzo ważna rzecz do nauczenia się jako projektant: wzory projektowania istnieją niezależnie od stylu projektowania . Mięta ma bardzo błyszczący, wykończony wygląd z dużą ilością połysku i odbicia, podczas gdy Basecamp jest bardzo płaski w swojej podobnej do Google prostocie. Jest to jednak tylko powłoka cukierkowa, pod tym jest krytyczna rama silnego układu, który ułatwia przyjmowanie treści.
Kopać głębiej
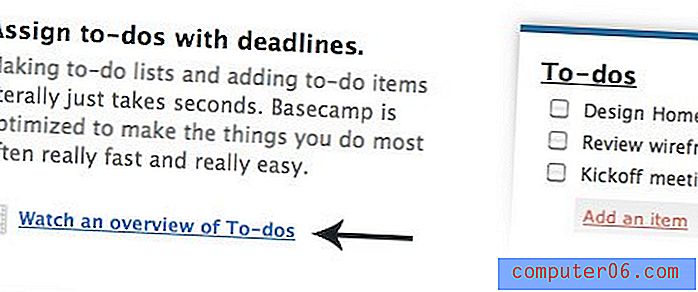
Po zapoznaniu się z przeglądem funkcji Basecamp możesz je zobaczyć w akcji, klikając małe linki wideo rozrzucone po stronie. Jestem zwolennikiem dobrego filmu o produkcie i myślę, że naprawdę pomagają one w skrócie i do rzeczy, a jednocześnie zapewniają dogłębny wygląd, którego potrzebują niektórzy odwiedzający.

Pamiętaj, że Basecamp jest dumny z tego, jak prosty i rozebrany jest jego zestaw funkcji, więc jeśli Basecamp nie jest zbyt prosty do filmów prezentujących produkty, twoja strona też nie jest. Aplikacje do screencastingu są bardzo przystępne cenowo i łatwe w użyciu, więc bez względu na budżet, nietrudno jest połączyć kilka profesjonalnie wyglądających tras wideo.
Mozilla ponownie przemyśla stronę przewodnika
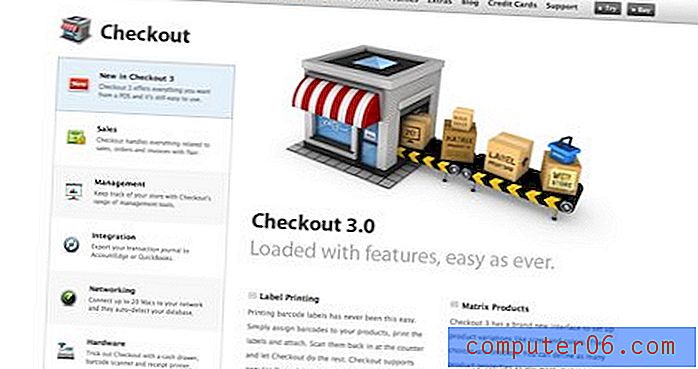
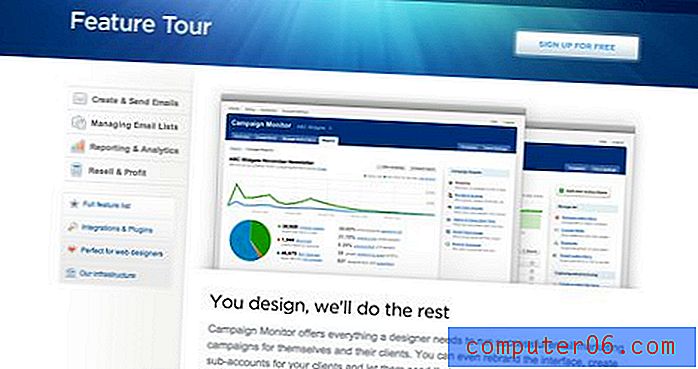
Podstawowy format, który widzieliśmy dla dwóch ostatnich stron tras, jest dość powszechny. Widać prawie identyczną taktykę stosowaną na dziesiątkach stron aplikacji internetowych. Sprawdź strony przewodnika po aplikacji Checkout i Campaign Monitor, a zobaczysz, że ten sam dopasowany do lewej przełącznik treści jest używany w połączeniu z krótkimi listami funkcji w połączeniu ze zrzutami ekranu i ikonami.


Jest powód, dla którego ten format jest tak szeroko stosowany: działa. Każda z tych stron jest w stanie zachować swoją unikalną tożsamość, jednocześnie dzieląc się sprawdzonymi i prawdziwymi technikami ze swoimi braćmi. Nie musi to jednak oznaczać, że reguły strony z wycieczkami są solidne lub że znaleźliśmy najlepsze możliwe rozwiązanie dla wszystkich witryn.
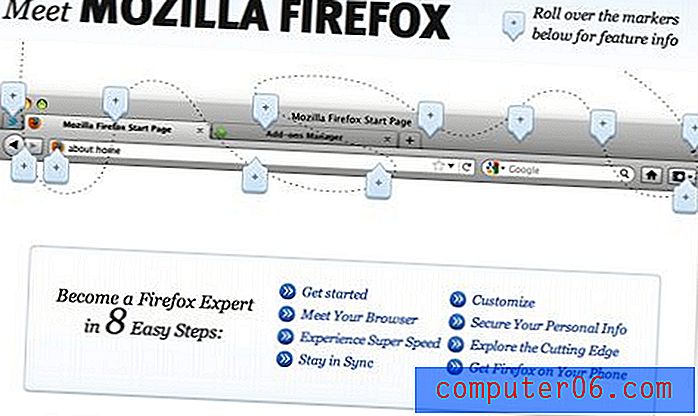
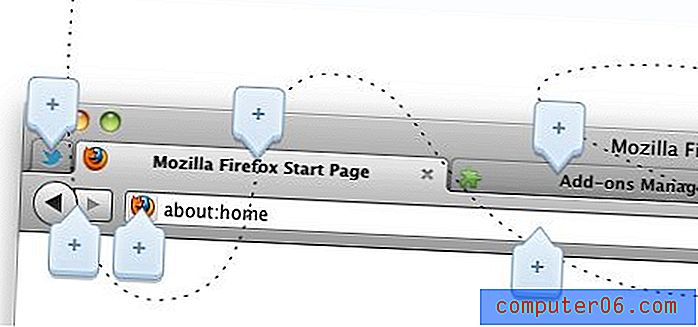
Jednym z przykładów firmy, która często decyduje się myśleć nieszablonowo, jest Mozilla. Ich utalentowany zespół projektantów postanowił porzucić wspólny format strony z trasą i wytyczyć własny szlak. Rezultatem jest zabawny, interaktywny i niezwykle prosty przegląd przeglądarki:

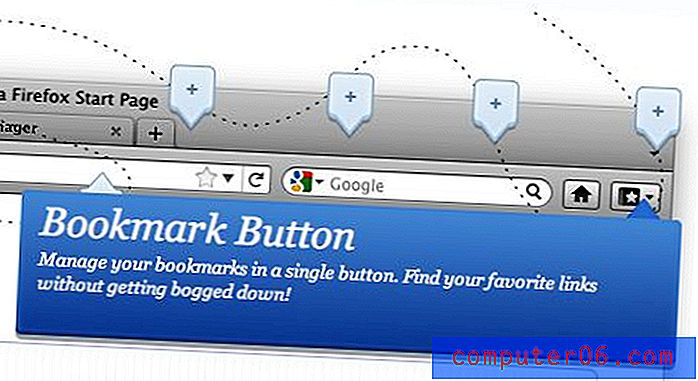
Tutaj widzimy zrzut ekranu przeglądarki z całą masą markerów. Instrukcje są proste i można je przeczytać w ciągu sekundy: „Najedź na poniższe znaczniki, aby uzyskać informacje o funkcji”. Postępowanie zgodnie z tą radą pozwala lepiej przyjrzeć się ważnym funkcjom.

Uwielbiam, jak bezpośrednia jest ta metoda, wyjaśnia funkcje aplikacji nie poprzez abstrakcyjne ogólne ikony i rozdęte akapity, ale za pomocą prostego zrzutu ekranu, który pokazuje wszystko, co musisz wiedzieć.
Zorganizowany bałagan
Ta metoda oznaczania zrzutu ekranu zapewnia dość organiczny projekt. Zamiast przewidywalnego i logicznego przepływu, markery są rozrzucone po całym miejscu. Istnieje jednak bardzo subtelna sztuczka projektowa, która pomaga dostrzec porządek w chaosie, prawda?

Ta mała kropkowana ścieżka jest jednym z tych drobnych akcentów, które naprawdę mogą przyciągnąć do siebie stronę. Bez tego bałagan łączy, a wraz z nim wyraźny postęp. To prawda, że nie musisz tego dokładnie przestrzegać, a ja postawiłbym na to, że niewielu użytkowników to robi, ale sama obecność daje stronie niewielki, ale ważny wzrost użyteczności przy jednoczesnym pozornym uporządkowaniu.
Pokaż proces
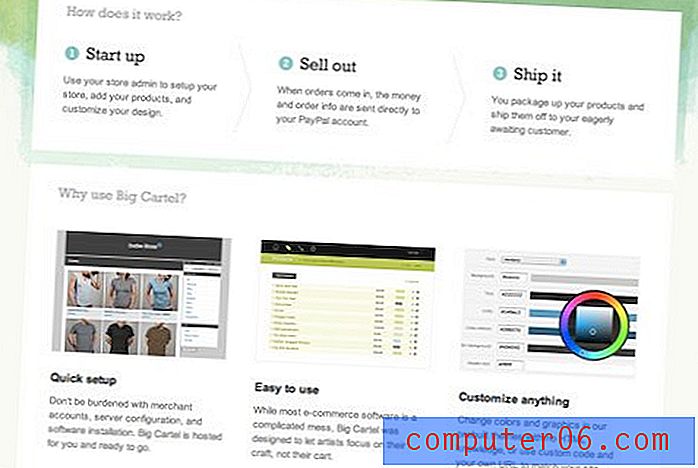
Nasza ostatnia sztuczka polegająca na zaprojektowaniu strony wycieczki, którą powinieneś znać, pochodzi z Big Cartel. Oto przycięte ujęcie ich strony z trasą:

Jest coś bardzo prostego, ale niezwykle skutecznego na górze tej strony, trzyetapowy proces. Czasami strona wycieczki musi być czymś więcej niż zwykłą prezentacją funkcji. Na przykład, gdy twierdzisz, że Twoja usługa upraszcza coś skomplikowanego, na przykład zakładanie sklepu internetowego, bardzo ważne jest, abyś zilustrował, jak to działa.
Trzy to magiczna liczba, więc jeśli to możliwe, spróbuj rozbić procesy na trzy ładne i proste kroki, które każdy może zrozumieć. Chodzi o to, aby użytkownik poczuł się wzmocniony, musi spojrzeć na to i powiedzieć: „Mogę to zrobić!”, Szczególnie jeśli szukali gdzie indziej i znaleźli tylko zniechęcająco skomplikowane rozwiązania.
Wniosek
Każdy z powyższych przykładów ma własne, unikalne lekcje, które mogą nas nauczyć, i razem malują obraz niektórych bardzo powszechnych praktyk projektowania stron, które można wdrożyć w nadchodzących projektach.
Gdy wyruszasz na przygodę na stronie wycieczki, pamiętaj, że sieć daje niezwykłą swobodę eksperymentowania, aby zobaczyć, co działa najlepiej. Spróbuj wymyślić kilka różnych projektów, a następnie przeprowadź testy A / B, aby sprawdzić, którzy użytkownicy zareagują najlepiej.
Jeśli niedawno zaprojektowałeś stronę wycieczki, zostaw komentarz z linkiem poniżej. Jakie techniki zastosowałeś, aby zapewnić sukces? Czy nauczyłeś się czegoś, eksperymentując z różnymi układami i projektami?