Krytyka projektowania stron internetowych # 1
Dzisiaj rozpoczniemy nową serię, w której krótko, ale dogłębnie przyjrzymy się konkretnemu projektowi i omówimy zarówno aspekty, które są wykonane naprawdę dobrze, jak i te, które mogą przydać się trochę pracy.
W trakcie tych krytycznych dyskusji omówimy wszystko, od projektowania i teorii kolorów po użyteczność i dobre praktyki kodowania.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Utrzymanie w czystości
Artykuły te mają być nauką, a nie sposobem na bashowanie projektantów. Zawsze będziemy dążyć do zachowania uczciwości projektanta i postaramy się skoncentrować na pozytywach bardziej niż negatywach.
Poprosimy Cię o przedstawienie uczciwych opinii dotyczących projektu na końcu każdej krytyki. Prosimy również o poszanowanie projektanta witryny i udzielenie jasnych, konstruktywnych porad, pozbawionych jakichkolwiek zniewag. Natychmiast usuniemy wszelkie komentarze dotyczące prostych ataków typu „ad hominem” lub bezsensownych skarg.
Uzyskaj informacje zwrotne na swojej stronie!
Oprócz możliwości przesłania witryny do naszej galerii CSS, wkrótce będzie można poprosić nas o rozważenie Twojej witryny pod kątem specjalnej krytyki.
Spowoduje to znacznie większą widoczność witryny, ponieważ posty te pojawią się bezpośrednio w naszym normalnym strumieniu lub artykułach. Ponadto otrzymasz profesjonalną opinię wysokiej jakości i prawdziwe, możliwe do wdrożenia sugestie dotyczące ulepszenia projektu witryny.
Teraz, gdy mamy już wszystkie niezbędne prezentacje, zacznijmy od naszej pierwszej krytyki projektowania!
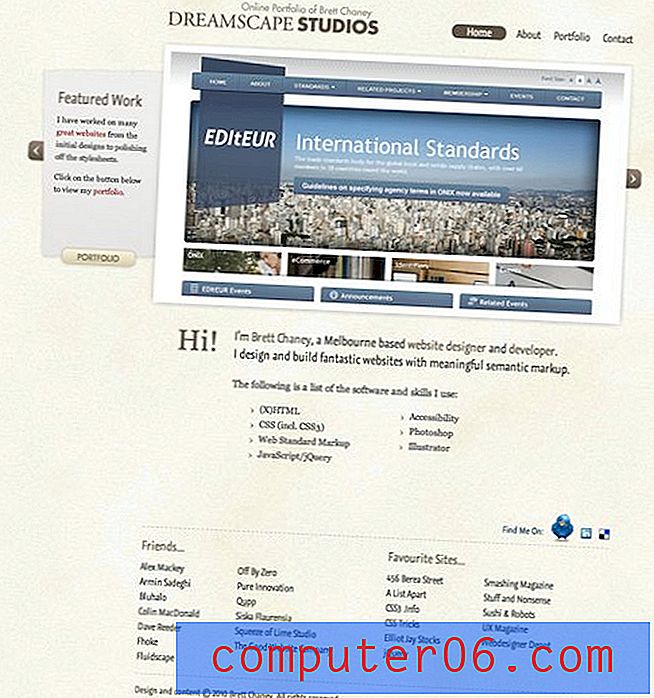
Dreamscape Studios
Dreamscape Studios to internetowe portfolio twórcy stron internetowych Bretta Chaneya. Brett ma siedzibę w Melbourne i ma za sobą wiele świetnych projektów witryn.

To, co lubię
Ta strona jest dobrze zaprojektowana i istnieje wiele wspaniałych funkcji do wyboru. Rzućmy okiem na trzy najważniejsze obszary, które się wyróżniają.
Tło
Tło na stronie Bretta to realistyczna mętna papierowa konsystencja z wykończeniem przypominającym płótno.

Uzyskuje się to za pomocą pliku jpg w tle 2000 × 1400. Wielu projektantów nadal boi się użyć jednego dużego obrazu tła, ale nawet urządzenia mobilne ładują obraz wystarczająco szybko, aby nie zapchać strony.
Schemat kolorów
Witryna wykorzystuje bardzo lekką, naturalną paletę kolorów, zawierającą tylko kilka głównych odcieni.

Ten łagodny schemat kolorów jest idealny dla witryny z portfolio, ponieważ pomaga zwrócić uwagę na przewijaną galerię witryn, które są jaśniejsze i natychmiast stają się punktem centralnym.
Typografia
Brett stosuje dobrą kombinację czcionek serif i san-serif, które dobrze się uzupełniają. To pokazuje, że dobrze orientuje się, jakie typy czcionek dobrze ze sobą współpracują.

W kilku miejscach czcionka otrzymała niewielki cień, który sprawia, że świeci lekko, a nawet wydaje się lekko wypalony na papierze. To miły akcent i wykazał dużą rezerwę, nie wykorzystując jej zbyt wiele.
Obszary, które można poprawić
Tutaj przyjrzymy się tylko kilku miejscach, w których projekt może być nieco mocniejszy.
Układ i białe znaki
Biała spacja jest zdecydowanie dobrą rzeczą w układzie, ale niezręczna uwięziona przestrzeń lub zbyt duża ilość otwartej przestrzeni w niewłaściwym miejscu mogą naprawdę obniżyć skuteczność projektu.

Mała szuflada boczna w galerii jest miłym akcentem, ale naprawdę odrzuca układ strony i tworzy duży pusty obszar w dół po lewej stronie strony, która jest nieruchomością pierwszego oka.
Myślę też, że różnica między stopką a treścią może zostać zmniejszona, ponieważ w tej chwili jest ona nieco niepotrzebnie rozłączana.
Treść stopki
Stopka zawiera mnóstwo linków, co jest doskonałym sposobem na uproszczenie nawigacji w dużych witrynach. Jednak wszystkie te linki są zewnętrzne i tak naprawdę nie dotyczą żadnej z powyższych treści.

Ponieważ ta strona ma być portfolio, tak duża lista przyjaciół i ulubionych stron po prostu nie wydaje się profesjonalna.
Ponadto, gdy przewijasz stronę, w stopce pojawia się pasek z linkiem, aby wrócić na górę strony. Zawsze zwracam na to uwagę w witrynach, ponieważ ogólnie uwielbiam ich przydatność w długich blogach i galeriach. Jednak wszystkie strony w tej witrynie są w rzeczywistości dość krótkie i po prostu nie zasługują na skrót do góry strony.
Ten link faktycznie obejmuje nawet treść stopki i znika tylko wtedy, gdy jesteś na górze strony, a zatem nie widzi stopki. Oznacza to, że tak naprawdę nigdy nie zobaczysz, co tam jest, tylko że coś wystaje (uważam, że to informacje o prawach autorskich).
Wniosek
Witryna Bretta Chaneya ma świetną teksturę tła, ładną jasną kolorystykę i mocną typografię. Użycie białych znaków w układzie i treści stopki może wymagać drobnych poprawek, ale nie są tak naprawdę znaczącymi problemami, aby zepsuć ogólnie świetne wrażenia z witryny.
Skorzystaj z poniższych komentarzy, aby pomóc projektantowi, przekazując konstruktywną opinię. Powiedz nam również, co myślisz o nowej serii krytyków i czy będziesz przesyłać swoją stronę.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.