Krytyka projektowania # 8: Pointillé Comunicação
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
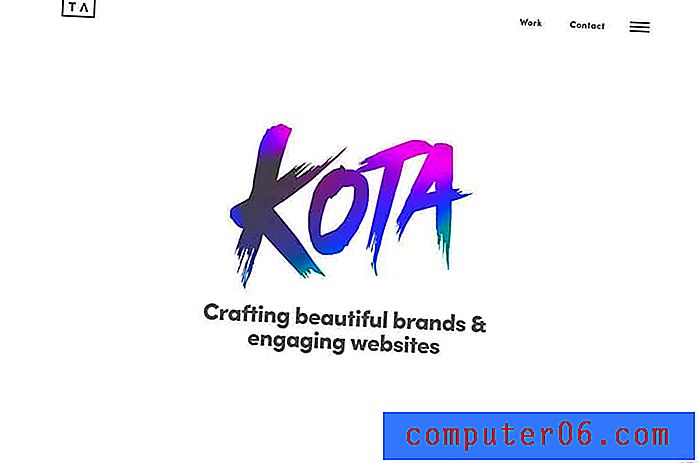
Dzisiejszą stroną jest Pointillé Comunicação, firma brandingowa i projektowa.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Pointillé Comunicação
Zwykle zaczynam od tych postów, opowiadając trochę o firmie, ale ta strona nie jest w języku angielskim, więc nie mam pojęcia, co mówi. Dla tych z was, którzy są znacznie mądrzejsi ode mnie i poświęcili czas na naukę wielu języków, oto cytat:
„Com 10 Anos de mercado, Pointillé é uma agência que respira em seu dia-a-dia Branding, Design, Publicidade e Comunicação. São esses elementos mais a experiência que formam nosso pensamento, semper voltado para a geração de valor no desenvolvimento das marcas de nossos clientes. ” (Tłumacz przez Google)
A oto strona główna witryny:

Moje pierwsze wrażenie z witryny jest ogólnie pozytywne. Projektant wykonał świetną robotę i bardzo podoba mi się jego styl.
Dobry
Zacznijmy od przyjrzenia się fragmentom witryny, które zostały naprawdę dobrze zaprojektowane. Jak powiedziałem, jest to dobrze wyglądająca strona, więc można napisać wiele pozytywnych komentarzy.
Ta zwariowana grafika

Nie jestem pewien, co to jest ani co ma reprezentować, ale ta eksplodująca lotos zdecydowanie przykuła moją uwagę, gdy tylko załadowałem stronę (myślę, że linie mogą się wiązać z nazwą strony). Z pewnością wygląda na lata 90., ale jest zdecydowanie wyjątkowy i stanowi scenę dla całej witryny. Jestem pewien, że niektórym się to nie spodoba, ale mówię, żeby zachować tę grafikę tam, gdzie jest.
Struktura i kolorystyka tła

Wszystkie kolory na stronie działają całkiem dobrze razem. Podoba mi się mieszanka ciemnych i jasnych odcieni turkusu i pop jaśniejszego pomarańczowo-żółtego guzika w stopce. Chciałbym, aby ten kolor powtórzył się gdzie indziej, więc nie wydaje się taki losowy.
Bardziej niż kolor, ale lubię subtelną teksturę tła. Dodaje głębi stronie i kontynuuje kwadratowy motyw zapoczątkowany przez latające kostki. Przełamanie monotonii jednolitego tła o ledwo zauważalnej fakturze to świetna sztuczka dla projektantów, aby zachować kontrolę, gdy strona wygląda nudno.
Stopka

Stopka strony jest ładnie zaprojektowana i rozplanowana. Istnieją trzy wyraźnie oddzielne kolumny, z których każda ma wyznaczony cel. Miłym akcentem jest również to, że ikona Twittera przerywa linię u góry stopki. Za każdym razem, gdy ustawiasz sztywny układ, fajnie jest go trochę zrelaksować z celowym naruszeniem.
Obszary do poprawy
Teraz, gdy widzimy kilka obszarów, które działają dobrze, przedstawię kilka pomysłów, które mam na temat poprawy ogólnego doświadczenia i projektu witryny.
Hierarchia

Większość moich problemów z witryną leży w obszarze pokazanym powyżej. Trudno to wytłumaczyć, ale czasem projektowanie bardziej polega na tym, jak się czuje, niż na solidnych, wyraźnych zasadach.
Ten obszar wydaje mi się, że potrzebuje pracy. Na początek, w kontekście całej strony, cztery pola na dole mają większą widoczność niż duży prostokąt nad nimi. Są bardziej stylizowane i wydają się cięższe. Podczas przewijania strony pola te wymagają Twojej uwagi i powodują przeskakiwanie obszaru blogu.
Jednak duży prostokąt ma hierarchiczną pozycję dzięki wyższej lokalizacji na stronie. Należy zdecydować, który z tych dwóch obszarów jest ważniejszy, a następnie zmienić projekt, aby odzwierciedlić tę decyzję.
Instynktownie myślę, że obszar bloga można przesunąć w dół i zmienić styl, tak aby cała sekcja nie wydawała się tak obszerna. Być może wszystkie te treści można zintegrować w jednym większym obszarze, który lepiej się ze sobą łączy.
Wreszcie cztery pudełka przydałyby się trochę pracy. Zastosowany do nich obrys wygląda trochę niezgrabnie (rozważ użycie CSS zamiast tego) i dość dziwnie, że akapit pod każdym polem jest linkiem, ale same obrazy nie są. Niewielu użytkowników spodziewa się, że gdzieś link do dowolnego akapitu. Logicznym i instynktownym rozwiązaniem jest zastosowanie efektu najechania kursorem na każdy obraz i połączenie ich zamiast tekstu.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.