Dlaczego warto zbudować pakiet Front End
Jak zacząć budować stronę internetową?
Większość programistów prawdopodobnie zaczyna od zera lub pobiera kilka zasobów z poprzednich witryn. Bardziej zorganizowani wśród nas opracowali niestandardowy zestaw narzędzi, z którego można założyć witrynę, która okaże się istotną częścią ich przepływu pracy.
Dzisiaj omówimy, dlaczego warto rozważyć zbudowanie własnego pakietu frontonu, który będzie punktem wyjścia dla każdej tworzonej witryny.
Poznaj elementy Envato
Co to jest pakiet front-end?
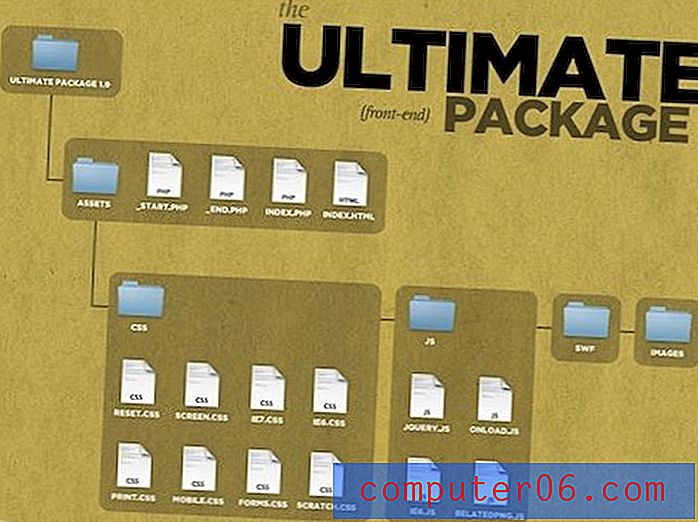
Rozumiem przez pakiet front-endowy zestaw narzędzi i konwencji, które standaryzują niektóre elementy procesu tworzenia stron internetowych. Inspiracją do napisania tego artykułu są kreatywne umysły Erskine Design. Jako projektant prawdopodobnie jesteś myślicielem wizualnym, więc przejdziemy od razu do schematu:
Podstawowy zarys lub ostateczny pakiet Erskine

Jak widać, Erskine zasadniczo zbudował podstawową platformę, z której można odskoczyć w przypadku dużych projektów internetowych. Podsumowują to jako „zderzakowe zestawienie kaskadowych i połączonych plików CSS, konwencji nazewnictwa, modułów, wtyczek i skryptów bibliotecznych, które gwarantują, że każdy projekt prowadzony lub pracowany przez któregokolwiek członka zespołu pozostanie na konwencji i będzie prostszy dla każdego, kto w dowolnym momencie może wejść i pracować. ”
Posiadanie takiego frameworka może być bezcenne z wielu powodów, które omówimy poniżej. Argumentowany przez niektórych jest taki, że taki framework lub zestaw narzędzi jest nie tylko pomocny, ale absolutnie konieczny. Simon Collison z Erskine Design posunął się do stwierdzenia: „Bez pytań i kompromisów każda witryna musi być zbudowana z solidnej warstwy fundamentowej i pakietu Ultimate ”.
Rzućmy okiem na niektóre korzyści i powody budowania własnego niestandardowego pakietu interfejsu. (Na podstawie niektórych sugestii z prezentacji Erskine, które można znaleźć tutaj)
Eliminacja powtórzeń
Jest to najbardziej podstawowy i zrozumiały powód opracowania pakietu front-end. Za każdym razem, gdy zaczynasz budować witrynę, przechodzisz przez kilka etapów konfiguracji, takich jak tworzenie samej struktury HTML, tworzenie zewnętrznych plików CSS, łączenie HTML z zewnętrznym CSS, importowanie jQuery i / lub innych często używanych bibliotek JavaScript itp. Opracowanie pakietu frontonu pozwala odzyskać cały ten stracony czas, dzięki czemu bardzo łatwo jest założyć nową witrynę: wystarczy skopiować folder zawierający platformę i już działa.
Możesz argumentować, że zadania te nie zajmują dużo czasu lub są nawet konieczne, aby wprowadzić mózg w sposób myślenia o tworzeniu stron internetowych. Aby odpowiedzieć na te argumenty, najpierw zasugeruję, abyś poświęcił czas, aby zobaczyć, jak długo tracisz na każdym projekcie, wprowadzając hierarchię plików, konfigurując i ładując skrypty i style, wymyślając konwencje nazewnictwa i naprawiając niechlujne błędy. Założę się, że to o wiele więcej niż myślisz. Wreszcie, do tego ostatniego argumentu, wezwałbym cię do ponownego przeszkolenia mózgu, aby zaakceptować nową część procesu jako początek. Spróbuj przejść od razu do eksperymentowania z zainstalowanym systemem i przekonaj się, o ile przyjemniej jest ominąć wszystkie żmudne, powtarzalne zadania.
Normalizacja
Standaryzacja to główna zaleta korzystania z zestawu narzędzi prefabrykowanych. Za każdym razem, gdy zaczynasz nowy projekt, możesz robić rzeczy nieco inaczej. Może to być coś dużego, na przykład zmiana sposobu układania kodu HTML, lub coś małego, na przykład decyzja o nowej konwencji nazewnictwa. Może to bardzo utrudnić innym śledzenie Twojej pracy, a nawet cofnięcie się później i zapamiętanie, jak to robiłeś w tym czasie.
Rozwijając swój pakiet frontend, zachowaj standaryzację na pierwszym miejscu. Wybierz najlepszy sposób, w jaki wiesz, jak zrobić każdą drobiazg i trzymaj się tych konwencji w każdym rozpoczętym projekcie. Oznaczaj komentarze w ten sam sposób, organizuj CSS w ten sam sposób, używaj tych samych konwencji nazewnictwa zmiennych, używaj tej samej hierarchii folderów, używaj tych samych resetów CSS itp. Usunięcie wszystkich drobnych decyzji i zgadywania z systemu ma tę zaletę, że usprawniając cały proces programowania, aby zapewnić jak najszybsze utworzenie rozpoznawalnej, zorganizowanej witryny.
Nie oznacza to, że powinieneś zdecydować się na system i pozostać przy nim na stałe. Pozwól mu ewoluować w miarę uczenia się i odkrywania lepszych metod, po prostu nie integruj nowych metod w sposób przesadnie lub wystarczająco często, aby unieważnić przydatność całego pakietu. Kiedy decydujesz się na lepszy sposób zrobienia czegoś, upewnij się, że masz absolutną pewność, że poprawi on twój system i pamiętaj, aby opisać zmianę i kiedy została zintegrowana, abyś wiedział, czego się spodziewać po starszych projektach.
Lepsza współpraca
W tym miejscu pakiet frontonu przechodzi z „miło mieć” na „absolutnie niezbędny”. Kiedy pracujesz z zespołem programistów nad dużym projektem, jedną z największych nieefektywności, jaką możesz mieć, jest niemożność umieszczenia wszystkich na tej samej stronie od samego początku projektu.
Jeśli Bill ułożył swoją część projektu w jeden sposób, Jill ułożył swoją część w inny sposób, a Will stara się nadążyć za metodami Billa i Jill, sprawy będą się szybko układać (i to nie tylko dlatego, że wszystkie twoje nazwiska pracowników się rymują). To nieuchronnie doprowadzi do długich spotkań spędzonych na kłótniach o drobiazgi. Jeśli masz członków zespołu, którzy rozpoczęli projekt zgodnie z pewnymi konwencjami, możesz założyć się, że będą bronić tej metody do śmierci, aby uniknąć powrotu i naprawienia tego, co uważają za skończoną pracę. Dlatego niezwykle ważne jest opracowanie pakietu front-end w przypadkach, w których wymagana jest znacząca współpraca. Prawdopodobnie nadal będziesz musiał odbyć spotkanie, aby zdecydować o konkretnych konwencjach, których chcesz przestrzegać, ale przekonasz się, że członkowie zespołu są znacznie bardziej elastyczni wobec nowych metod, jeśli nie wymaga to powrotu.
Kluczową kwestią jest tutaj opracowanie systemu przed rozpoczęciem projektu, a nie w trakcie. Zwiększy to szansę na akceptację i zapobiegnie wielu problemom związanym z niekompatybilnością na drodze. Pamiętaj też o włączeniu swojego zespołu do procesu decyzyjnego. Jest to niezwykle ważne dla sukcesu pakietu z wielu powodów. Po pierwsze, zawsze kiepskim pomysłem dla kierownictwa jest stworzenie systemu usprawniającego dane zadanie bez konsultacji z osobami, które są najbliżej tego zadania. Bez względu na to, ile masz dyplomów ukończenia studiów wyższych, niż ludzie pod tobą, są szanse, że są one najlepszym autorytetem w zakresie tego, co będzie, a co nie zadziała. Wreszcie, oprócz kwestii skuteczności, ponownie pojawia się kwestia akceptacji. Jeśli przekażesz swojemu zespołowi zestaw wytycznych, których nie mieli udziału w opracowywaniu, zwlekają i narzekają przez całą drogę, ponieważ zmuszasz ich do czegoś, czego nie chcą robić. Jeśli jednak pozwolisz członkom zespołu z każdego poziomu aktywnie uczestniczyć w opracowywaniu konwencji, są oni znacznie bardziej skłonni do dostosowania się do nowego systemu, ponieważ pomagali w jego tworzeniu i kierowaniu.
Kontrola jakości
Opracowanie pakietu front-end pozwala na wdrożenie pewnego stopnia kontroli jakości wśród członków zespołu od samego początku projektu. Zapewnia to, że typowe błędy, takie jak pobranie niewłaściwego typu dokumentu lub zapomnienie o dołączeniu określonego arkusza stylów specyficznych dla przeglądarki, nie są popełniane. Ponadto posiadanie ścisłego systemu może pomóc w zapobieganiu celowo niedbałej pracy. W szalonym pośpiechu, aby rozpocząć projekt, programiści często używają niestandardowego kodu, niejasnych nazw zmiennych, niejasnych sztuczek i wielu innych skrótów, argumentując, że wrócą i naprawią te rzeczy później. Problem polega oczywiście na tym, że zazwyczaj nie ma czasu, aby wrócić i naprawić te rzeczy później w projekcie, gdy zbliżasz się do kluczowych terminów. Wiele z tych problemów zniknie, jeśli będziecie wspierać kulturę, która unika takich praktyk i zniechęca do odchodzenia od uzgodnionych konwencji.
W odniesieniu do wzornictwa i innowacji
Zanim skończę i poproszę o wysłuchanie twoich opinii, chcę wyprzedzić argument, który może się pojawić. Wiele osób uważa wspólne konwencje i surowe zasady za coś, co zakłóci proces projektowania, praktycznie eliminując przestrzeń dla kreatywności lub innowacji. Po prostu tak nie jest w tym przypadku i jest to wręcz przeciwny wynik tego, co zapewni dobrze zaprojektowany pakiet interfejsu.
Dobry pakiet frontendowy pozwoli ci bardziej skoncentrować się na kreatywnych elementach procesu rozwoju poprzez standaryzację obszarów, które pochłaniają czas i których zmiana nie wpłynie znacząco na wynik końcowy. Rozumiem przez to, że takie elementy, jak hierarchia folderów, zostaną całkowicie niezauważone przez użytkownika końcowego i dlatego nie są miejscem, w którym można skoncentrować swoją kreatywność na każdym projekcie. Chodzi o to, aby przejść przez nudne rzeczy za jednym zamachem, abyś mógł szybko zagłębić się w rzeczy, które robią i powinny zmieniać się w zależności od witryny; rzeczy, które sprawiają, że każda strona jest wyjątkowa. Dzięki temu systemowi możesz poświęcić więcej czasu na tworzenie oryginalnych interfejsów użytkownika, wybieranie niestandardowych schematów kolorów, wypróbowywanie różnych rodzin czcionek i kodowanie innowacyjnych funkcji.
Jeśli system, który wymyśliłeś, utrudnia proces twórczy, po prostu nie spełnia swojej roli i dlatego powinien zostać złomowany na rzecz powrotu do deski kreślarskiej.
Darmowe zasoby
Sprzedałeś pomysł opracowania własnego pakietu front-end, ale nie wiesz od czego zacząć? Oto kilka bezpłatnych zasobów na początek.
- Kolekcja Killer globalnych stylów resetowania CSS
- Przykłady pustych stron HTML
- Prosty system szablonów PHP
- Kod Google: hostowane biblioteki JavaScript (jQuery, MooTools itp.)
- 16 podstawowych szablonów układu CSS
Mów swoim umysłem
Powyższe stanowi mój odwieczny argument za tym, dlaczego uważam, że Erskine Design słusznie twierdzi, że każda strona internetowa powinna być zbudowana z mocnego, znormalizowanego i gotowego fundamentu. Daj nam znać, jeśli uważasz, że opracowanie takiego systemu jest warte twojego czasu. Jeszcze lepiej, jeśli masz system, daj nam znać, jak on działa!