Pozioma harmonia w projekcie: zachowaj ją między liniami
Pozioma harmonia. Jest to jedna z tych rzeczy, które wydaje się zauważać tylko wtedy, gdy jej brakuje. Pozioma harmonia to związek między elementami w całym projekcie. To coś więcej niż linie i zasady; to także niewidoczna siatka tworzy poczucie miejsca na elementy projektu.
Jak stworzyć harmonię poziomą? Chociaż niektóre techniki są łatwiejsze niż inne, nie jest to przytłaczająca koncepcja. To wymaga tylko trochę planowania. Myślenie o takich elementach, jak siatka linii bazowej, przestrzeń między wierszami tekstu, pozycjonowanie elementów i ogólna estetyka, pozioma harmonia to tylko część procesu projektowania.
Siatki linii bazowej


Siatki linii bazowej, popularne narzędzie do projektowania w projektach drukowanych, rzadziej mówi się o projektowaniu stron internetowych. Powód jest prosty: wiele projektów internetowych (i cyfrowych) zawiera jedną kolumnę tekstu.
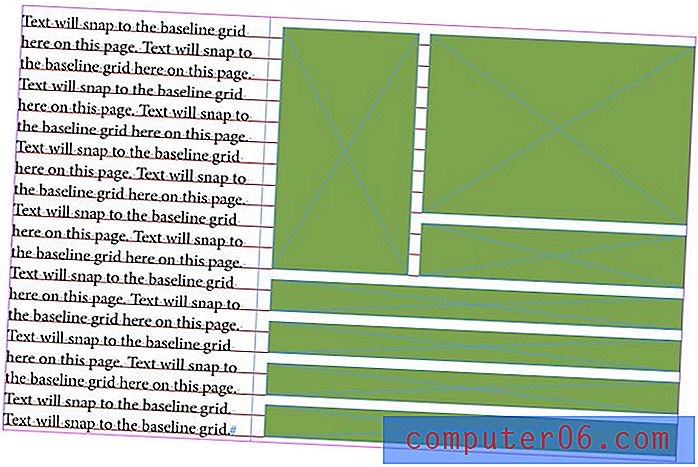
Siatka linii bazowej to wyimaginowana linia, na której leży typ. Każda litera w tekście będzie spoczywała na tej siatce, tak że wiele kolumn typu tekstu będzie w linii. (Dzięki temu kolumny nie mają postrzępionego wyglądu).
Siatki linii bazowej mogą działać do prawie każdego celu typograficznego, a większość oprogramowania do projektowania zawiera narzędzia do tworzenia specyfikacji siatki linii bazowej. To staje się trochę trudniejsze w Internecie, ale istnieją również podstawy CSS, w tym ładny przykład ze Smashing Magazine.
Siatka linii bazowej działa tylko po zastosowaniu do każdej kolumny w układzie, gdzie typ zaczyna się i kończy w tej samej lokalizacji (zwykle na górze i na dole strony). Ponadto siatka linii bazowej jest zwykle stosowana do całej strony w projekcie cyfrowym i stron widzących (lub stron sąsiadujących) w projektach drukowanych.
Siatki linii bazowej różnią się od wysokości linii lub wiodących specyfikacji przede wszystkim dlatego, że siatka linii bazowej określa, gdzie spoczywają litery. Siatka może wymusić pisanie linii, aby były bliżej siebie lub bardziej oddalone. (Na przykład w programie Adobe InDesign siatka linii bazowej zastąpi wiodącą, zmuszając tekst do życia na odpowiedniej siatce).
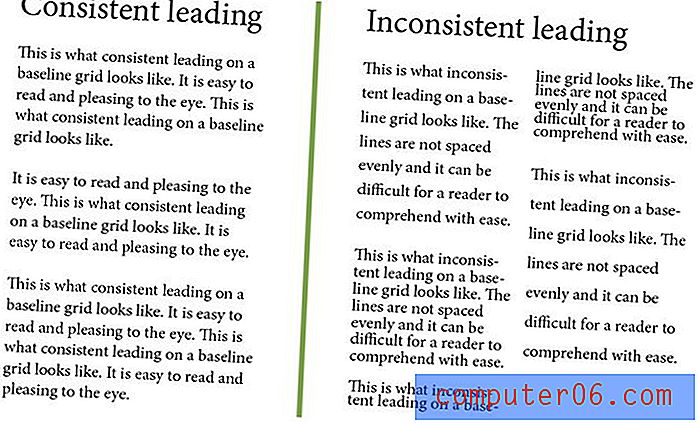
Zaletą siatki bazowej jest czystość tekstu. Kiedy wszystko układa się w uporządkowany sposób, wynikiem jest napis, który jest łatwy do odczytania i przejrzenia. Nie ma żadnych wstrząsających uczuć. Istnieje powód, dla którego książki, gazety i czasopisma (które opierają się na wielu kolumnach tekstu na stronie) robią to od lat.

Wskazówka: Ustaw siatkę linii bazowej
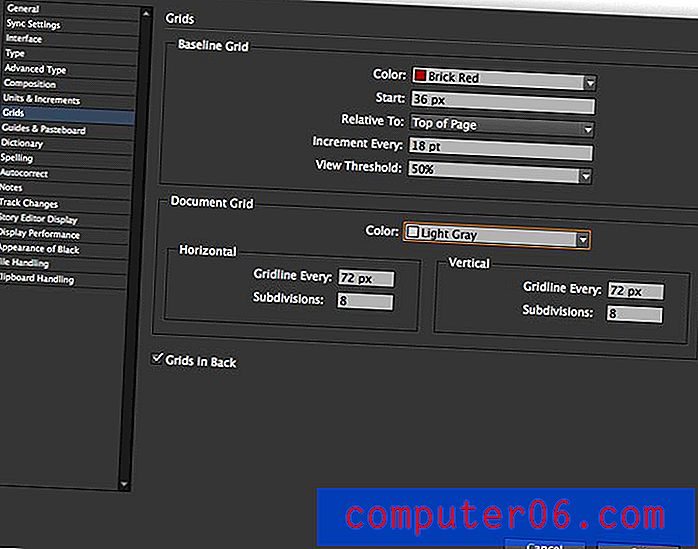
- InDesign: w menu Edycja wybierz Preferencje, a następnie Siatki. Możesz ustawić kolor siatki linii bazowej, od której zaczyna się siatka (góra strony lub górny margines) i przyrost (wysokość siatki). Przyciągaj do prowadnic zostanie zastosowane do siatki linii bazowej.
Prowadzący


Wiodąca, ilość miejsca między wierszami tekstu, jest kolejnym ważnym narzędziem do tworzenia harmonii na stronie lub ekranie. Tekst powinien mieć spójne prowadzenie.
Pomyśl o tym w ten sposób: jeśli akapit 1 ma typ 14 punktów z 16-punktowym prowadzeniem, a akapit 2 ma typ 14-punktowy z 12-punktowym prowadzeniem, spowoduje to, że czytelnicy będą cierpieć. Ta zmiana jest trudna dla oka i może stanowić wyzwanie. Dotyczy to nawet pojedynczej kolumny tekstu.
Szczególnie w drukowanych projektach idealne jest połączenie konsekwentnego prowadzenia i uzupełniającej siatki bazowej. To połączenie zapewni, że typ będzie wyrównany między kolumnami i będzie miał spójne działanie od góry do dołu.
Zachowaj spójność odstępów


Równie ważna jest przestrzeń między elementami. Czy między akapitami jest jedna linia odstępu? Co powiesz na nagłówek i tekst główny? A może zdjęcie i otaczający go tekst?
Określ reguły odstępów, które działają z siatką linii bazowej i wiodącymi specyfikacjami, aby zapewnić spójność odstępów wokół elementów. Najłatwiej będzie tworzyć i utrzymywać spójność z tymi przestrzeniami, jeśli one również są skonfigurowane do pracy ze specyfikacjami typu.
Przejdź o krok dalej i weź pod uwagę również przestrzeń pionową - szerokość rynny, zawijanie tekstu i marginesy. Te przestrzenie również powinny być częścią spójnego schematu odstępów.
Line It Up

Tekst ma 14 punktów? Zbuduj elementy, aby dopasować.
Po dobrym wyczuciu tekstu w projekcie pojawią się inne elementy. Te elementy powinny również znajdować się na niewidocznej siatce. Tekst, zdjęcia, linie, przyciski i każdy inny element projektu powinny działać razem, gdy patrzysz na nie na całej stronie lub ekranie.
Może to zająć trochę planowania. Jeśli chodzi o obrazy, naszkicuj miejsca docelowe i sposób, w jaki każdy z nich spoczywa na poziomej siatce. Dół ramki powinien spoczywać na linii bazowej z tekstem i zatrzymywać się w linii z górnymi literami, aby uzyskać idealną harmonię.
Pomyśl o małych elementach, takich jak przyciski lub elementy nawigacyjne, w ten sam sposób. W przypadku małych części weź pod uwagę wysokości pionowe tych elementów, tak aby pasowały do początku tekstu lub jego wielokrotności. (Pamiętaj tylko, aby wziąć pod uwagę wszelkie dodatkowe odstępy między wierszami).
Myśl w blokach

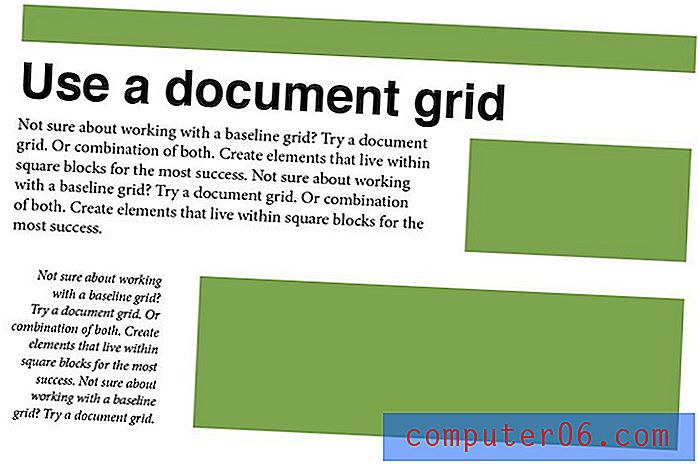
Jeśli cała ta podstawowa siatka i prowadzenie ma twoją głowę, to myślenie o siatce w blokach może być łatwiejsze. Oldschoolowy papier do rysowania używany w szkole podstawowej może być idealnym szkicownikiem do tej aplikacji. (Pakiet oprogramowania Adobe ma również tryb siatki, który można zastosować do tła podczas szkicowania cyfrowego.) Zaplanuj projekt, aby każdy element mieścił się w określonej liczbie bloków.
Na przykład tekst ma dwa bloki. Inne elementy będą równe wielokrotności tekstu, dzięki czemu obrazy będą miały osiem bloków wysokości, a guziki cztery bloki. Odstępy między elementami to także dwa bloki, pionowo i poziomo. (Zrób zdjęcie?)

Wskazówka: Ustaw siatkę dokumentu
- InDesign: w menu Edycja InDesign (w Windows) wybierz Preferencje, a następnie Siatki. Możesz ustawić kolor siatki, określić poziome i pionowe odstępy i podziały. Siatkę można ustawić tak, aby pojawiała się za lub przed obiektami w układzie.
- Photoshop: w menu Edycja Photoshop (w Windows) wybierz Preferencje, a następnie Przewodniki, Siatka i Plasterki. Ustaw specyfikację dla każdej linii siatki, w tym kolor, odstępy i podziały.
Myślenie horyzontalne w projektach pionowych
Harmonia pozioma to nie tylko coś do przemyślenia podczas pracy nad projektami rozciągającymi się na dużej przestrzeni, może być równie ważna w projektach zorientowanych pionowo.
Zastanów się, jak ważna jest harmonia pozioma dla strony internetowej z funkcjami przewijania paralaksy. Każdy „ekran” musi działać w harmonii poziomej podczas poruszania się w górę i w dół. Witryna mobilna, często oglądana w orientacji pionowej, musi poruszać się w sposób, który ma sens.
To samo dotyczy również mniejszych projektów drukowanych. Spójrz na etykietę na pojemniku na napój. Tekst jest prawdopodobnie ustawiony w siatce otaczającej kontener.
Wniosek
Pozioma harmonia jest wszędzie. Kluczem do tego jest to, że tak naprawdę tego nie widzisz. Projekty będą po prostu wydawać się odpowiednie, gdy tam będą, i będą się nieco nieprzyjemne, gdy ich nie będzie.
Jako projektant ważne jest, aby myśleć o siatkach i wyrównaniu podczas całego procesu projektowania. Końcowym efektem projektu jest stworzenie czegoś, co będzie czytelne, użyteczne i skuteczne. Pozioma harmonia może ci w tym pomóc.