Debata dotycząca projektowania stron internetowych: Czy naprawdę muszę używać czcionek Sans Serif?
Od dawna istnieje teoria, że czcionki szeryfowe są przeznaczone do projektów drukowanych, a sans serifs - do projektowania stron internetowych. Ale przy większej liczbie ekranów o wysokiej rozdzielczości i świetnych dostępnych typach, ta reguła nie jest już więcej regułą.
Niezależnie od tego, czy wolisz serifs czy sans serifs (lub ich kombinację), głównym celem przy wyborze krojów pisma dla projektów projektowania cyfrowego powinna być czytelność i czytelność. Proste, musisz wybrać czcionki, które są ostre i łatwe do odczytania na ekranie. Część tego jest związana z użytkowaniem, takim jak rozmiar i rozmieszczenie tekstu, a następnie z wybranym stylem kroju pisma.
Sprawa Sans Serif
Prawdopodobnie wielu z was jest już niezadowolonych z tego założenia. Jesteś pewien, że sans serifs są najlepsze do projektowania stron internetowych. I to mogło być prawdą kilka lat temu.
Jest jeszcze kilka razy i miejsca, w których sans serifs są ogólnie preferowane:
- Do wyświetlaczy o niskiej rozdzielczości
- Dla nowych czytelników, takich jak dzieci
- Z dużą ilością kolorów lub we wzorach o niskim kontraście
- Tekst, który jest wyjątkowo mały lub wąski
Wprowadź ekrany HD

Jednym z największych pogromców mitów, jeśli chodzi o „musisz używać czcionek bezszeryfowych do projektowania stron internetowych”, jest pojawienie się ekranów o wysokiej rozdzielczości. Więcej kropek na cal ekranu koreluje z bogatszymi szczegółami dla wszystkich elementów, w tym typografii.
Pomyśl o tym w ten sposób. Książki na wielu e-czytnikach i tabletach są ustawione czcionką szeryfową. I są całkowicie łatwe do zrozumienia. Wynika to z tego, że rozdzielczość ekranu jest wystarczająco ostra, aby obsłużyć linie i pociągnięcia w kroju pisma.
Już w 2012 roku Jakob Nielsen z Nielsen Norman Group, który koncentruje się na doświadczeniach użytkowników, badaniach i szkoleniach, zauważył, że lepsze ekrany zmieniają krajobraz wytycznych typograficznych dotyczących projektowania stron internetowych. Oto wniosek z tego badania:
„Stara wytyczna użyteczności dla typografii online była prosta: trzymaj się czcionek bezszeryfowych. Ponieważ ekrany komputerowe były zbyt kiepskie, aby poprawnie renderować szeryfowe, próba wpisania typu szeryfowego przy rozmiarach tekstu podstawowego powodowała rozmyte kształty liter. …
„Niestety, nowa wytyczna nie jest tak jednoznaczna jak stara. Badanie czytelności nie jest jednoznaczne, czy czcionki szeryfowe są naprawdę lepsze niż sans serif.
„Niemal wszystkie drukowane gazety, czasopisma i książki mają druk seryjny, a zatem ludzie są bardziej przyzwyczajeni do czytania długich tekstów w tym stylu. Jednak biorąc pod uwagę dane z badań, różnica w prędkości odczytu między serif i sans serif jest najwyraźniej niewielka. Dlatego nie ma silnych wytycznych dotyczących użyteczności na korzyść korzystania z jednego lub drugiego, więc możesz dokonać wyboru w oparciu o inne względy - takie jak branding lub nastrój przekazany przez określony styl typograficzny ”.
Ale tak naprawdę dopiero zaczynamy, aby projektanci przyjęli ten pomysł.
Czytelność

Czytelność to możliwość łatwego odczytu. Istnieje wiele czynników, które wpływają na czytelność, w tym to, jak interesująca (lub nie) jest treść i jak faktycznie wygląda, gdy jest połączona jako blok tekstu. Na tym drugim naprawdę zależy nam na typografii.
Ogólnie rzecz biorąc, możesz to zrobić, jeśli chodzi o estetykę i czytelność. Czy potrafisz powiedzieć, co strona próbuje się komunikować jednym spojrzeniem? Jeśli tak, jest to czytelne.
Istnieje wiele narzędzi ułatwiających czytanie, dzięki którym można ustalić, jak czytelny jest twój tekst. Chociaż nie ma ścisłej wiedzy na temat czytelności, narzędzia te są dobrą podstawą, aby pomóc Ci zacząć.
- Narzędzie do testowania czytelności: wprowadź adres URL i przetestuj czytelność tekstu.
- Ocena czytelności: Wpisz tekst i uzyskaj ocenę na podstawie stopnia czytelności tekstu.
- Czytelność: zmienia dowolną stronę internetową w czytelny widok.
Czytelność

Czytelność odnosi się do jakości napisów i jeśli jest wystarczająco wyraźna i wyraźna, aby ją przeczytać. Dobra typografia powinna być łatwa do odczytania bez wysiłku. Wybór kroju pisma bezpośrednio odnosi się do czytelności. (Pomyśl o pismach ręcznych i jak to się nazywa czytelnym, czy nie; tak samo jest z cyfrowymi literami).
Jeśli chodzi o czytelność, każda litera musi być wyraźnie odróżnialna od innych liter. Czynniki przyczyniające się do tego obejmują wszystko, od faktycznego kształtu litery gruby kontra cienki, wysoki kontra krótki, odstępy i użycie szeryfów lub innych ozdób.
Zasadniczo najbardziej czytelne kroje mają bardziej okrągłe, wyraźne znaki; większe wysokości x; odpowiednie i spójne odstępy między literami; i prosta natura.
Wskazówki dotyczące wyboru kroju pisma


Czy sprzedajesz już próbowanie kroju pisma bezszeryfowego do następnego projektu witryny? Oto kilka wskazówek, jak wybrać najlepszą opcję bezszeryfową.
- Wybierz wyraźne litery: Cofnij się od monitora i spójrz na wybrany krój pisma. Czy potrafisz łatwo rozróżniać poszczególne litery? Wybór kroju pisma z wyraźnymi literami ułatwia czytanie na dowolnym ekranie, szczególnie na małych lub bardzo dużych ekranach.
- Wybierz średnie ciężary: krój pisma o regularnych szerokościach kreski. Kroje pisma, które są zbyt grube lub zbyt cienkie - pamiętasz kontrowersje związane z iOS 7 Apple? - może być trudny do odczytania. W przypadku tekstu podstawowego pozostań gdzieś pośrodku ze średnią i uniwersalną wagą obrysu. Naprzemienne grube i cienkie pociągnięcia mogą również powodować pewne problemy.
- Szukaj wysokiej jakości krojów pisma: pobranie dowolnej starej czcionki do sieci może nie zapewnić wymaganej ostrości projektów. Trzymaj się kroju pisma od renomowanego dostawcy. I spójrz na to uważnie na ekranie. Czy zdołasz zwiększyć go do 200 lub 500 razy w stosunku do rzeczywistego rozmiaru i nadal uzyskać dobry rendering? Dzięki takim narzędziom, jak Adobe Typekit i Google Fonts, w Internecie dostępna jest duża liczba krojów pisma, które będą wyglądać świetnie i pomogą stworzyć niepowtarzalny klimat dla twojego projektu. Chociaż nie zawsze możesz dokładnie dopasować kroje czcionek do projektów drukowanych i cyfrowych, poszukaj stylu, który ma ten sam wygląd i styl, aby podkreślić spójność Twojej marki.
- Ozdobne czcionki powinny być używane oszczędnie: Ozdobne czcionki mogą być świetnym dodatkiem do projektów, ale używaj ich celowo i celowo. (Często brakuje im czytelności lub czytelności).
- Poszukaj różnych opcji typów: wybierz krój, który nie jest tak nudny. Wybierz krój pisma z silnej rodziny o dużej gramaturze i opcjach takich jak pogrubienie, kursywa lub skrócone opcje.
- Ustaw odpowiedni nastrój: niezależnie od wybranego stylu kroju pisma, upewnij się, że pasuje do nastroju Twojego projektu. Istnieje wiele czynników. Dowiedz się więcej o nich w poprzednim artykule Design Shack.
- Mieszaj i dopasowuj: użyj kombinacji czcionek serif i sans serif w tym samym projekcie, z jednym stylem dla nagłówka, a drugim dla treści. Ale eksperymentuj z działaniem przeciwnym do tego, czego możesz się spodziewać. Użyj sans serif dla większego tekstu, takiego jak nagłówki, i użyj serif dla tekstu podstawowego.
Wniosek
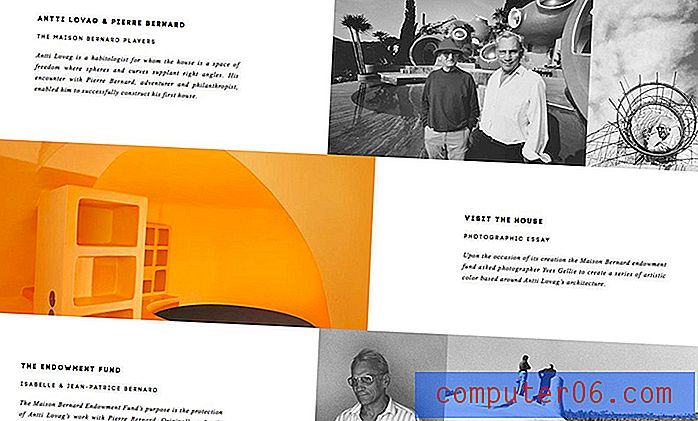
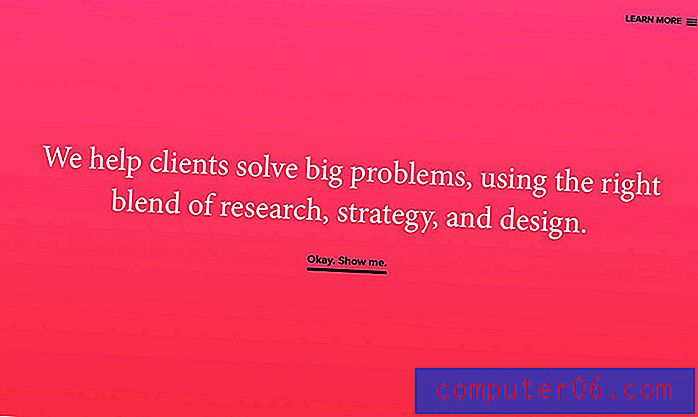
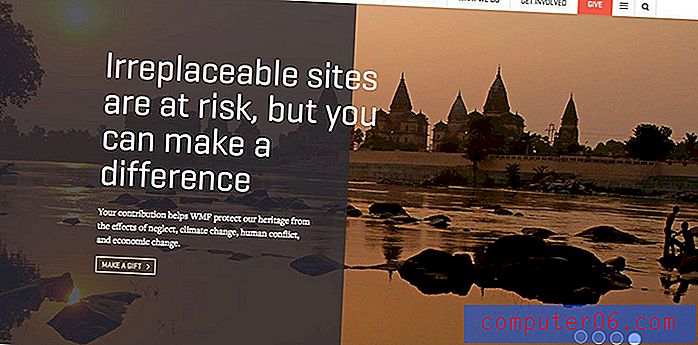
Co sądzisz o używaniu czcionek bezszeryfowych w sieci? Czy jesteś gotowy, aby spróbować? Przykłady w tym artykule pokazują, że świetna typografia sieci nie musi być bezszeryfowa.
Pamiętaj, aby kliknąć przykłady i linki, aby naprawdę dobrze poznać, w jaki sposób projektanci używają krojów pisma szeryfowego na różne sposoby iz wielkim sukcesem.