Witryny vCard: 15 wskazówek, które pozwolą Ci się wyróżnić
Chociaż w dzisiejszych czasach możesz nie wymieniać rzeczywistych papierowych wizytówek, prawdopodobnie Twoja cyfrowa wizytówka lub wizytówka vCard może zobaczyć duży ruch. Strona internetowa w stylu vCard zazwyczaj zawiera bardzo niewiele treści poza kilkoma profesjonalnymi szczegółami.
Witryny vCard to nie to samo, co portfolio. Zwykle są bardziej usprawnione, koncentrując się na punkcie kontaktu, a nie na prezentacji osiągnięć zawodowych. Ten styl strony internetowej może być przydatny, aby pomóc użytkownikom lub potencjalnym klientom znaleźć cię w Internecie i pomóc promować Twoją profesjonalną obecność w Internecie. Jeśli chodzi o projektowanie strony internetowej vCard, zastanów się nad formatem wizytówek papierowych lub kartami w stylu załączników e-mail, które istnieją od lat i wyróżniają twoje.
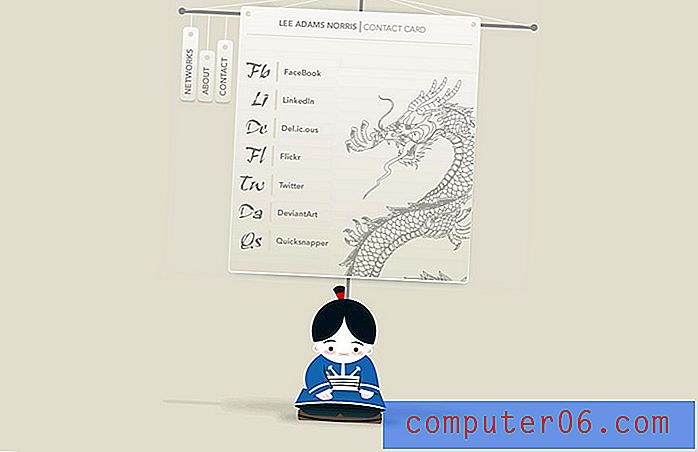
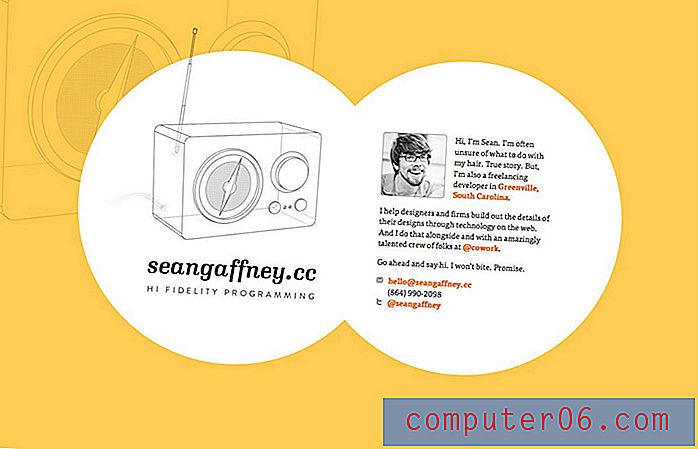
1. Zaprojektuj kartę na płótnie

Nie musi to wyglądać dokładnie jak papierowa wizytówka - nie ogranicza cię tutaj współczynnik proporcji - ale możesz zastosować tę koncepcję na stronie internetowej za pomocą karty ułożonej na płótnie. Jest to szczególnie popularna opcja, ponieważ wizualnie przekazuje dokładnie to, czym jest strona i jak należy z niej korzystać. Bądź kreatywny dzięki stylowi. Zastanów się nad kształtami i warstwami, które dobrze pasują do nośnika cyfrowego. Rozważ styl karty, który jest bardziej kwadratowy lub pionowy.
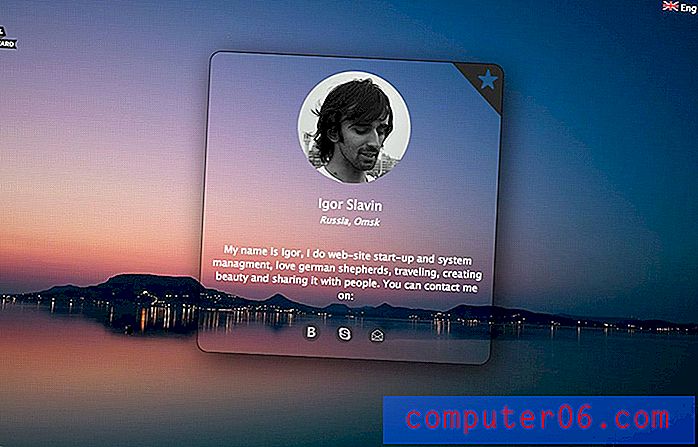
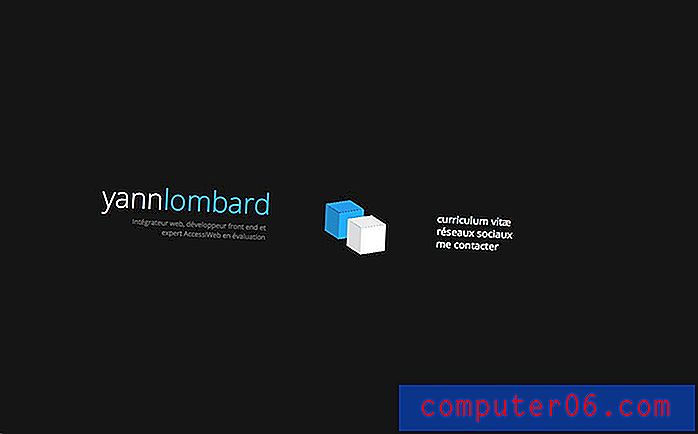
2. Zintegruj kartę i tło

Uczyń kartę i tło osobliwym elementem. Ta strona autorstwa Igora Slavina jest pięknie wykonana. Możesz zobaczyć kartę, ale jest ona częścią tła. Ogólny efekt jest elegancki i interesujący.
3. Dodaj odrobinę animacji

Animacja to narzędzie projektowe „it” roku. Dodaj efekt animacji, by zaskoczyć użytkowników. Ponieważ karty vCard są narzędziami typu biznesowego, animacja powinna być bardzo prosta; zdecyduj się na coś, czego prawie nie widzisz, lub najedź myszą lub kliknij, aby dodać to dodatkowe, gdy użytkownicy się zaangażują.
4. Połącz wszystko

Każdy element twojej wizytówki vCard powinien być klikalny i powiązany. Obejmuje to media społecznościowe, numery telefonów i adresy e-mail powinny być wybierane na telefony komórkowe. Kluczem do sukcesu vCard jest dostarczenie wszystkich informacji potrzebnych do nawiązania z tobą kontaktu, więc ułatw im to. (Myśląc o łączeniu i kontaktach, dołączaj tylko linki do profili publicznych, chyba że chcesz, aby nieznajomi cię „zaprzyjaźnili” z Tobą na Facebooku.)
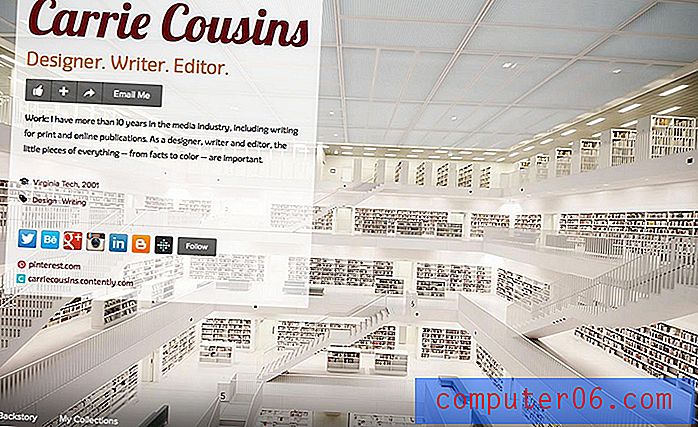
5. Zrób to na pełnym ekranie

Twoja karta może obejmować cały ekran. Zastanów się nad zastosowaniem ekstremów, jeśli chodzi o rozmiar i skalę również w przypadku tego typu formatu, takich jak zrzut ekranu na pełnym ekranie używany powyżej z małym tekstem lub wypróbuj zbyt duży tekst z mniejszym obrazem. Kontrast może pomóc użytkownikom skoncentrować się na właściwych elementach i ułatwić korzystanie z witryny.
6. Dodaj swoje zdjęcie

Noś swoją osobistą / profesjonalną markę w wielu kanałach wizualnie dzięki świetnemu strzałowi w głowę. Kiedyś było to tabu dla wielu profesjonalistów biznesowych, dodanie strzału do informacji biznesowych może pomóc w nawiązaniu połączenia z użytkownikami we wszystkich kanałach, w których podajesz informacje. Żadne stare zdjęcie nie da rady. Uzyskaj profesjonalny strzał w głowę - może pokazać Twoją osobowość - i używaj go wszędzie, gdy wchodzisz w interakcje z potencjalnymi użytkownikami lub klientami, w tym kanałami społecznościowymi i na swojej stronie vCard.
7. Nie zapomnij sprawić, by był responsywny
To prawie oczywiste, ale nie zapomnij zbudować swojej strony vCard na responsywnym frameworku. Zrób kolejny krok i upewnij się, że wszystkie elementy są użyteczne na różnych urządzeniach. Ułatw ludziom kontakt z Tobą.
8. Bądź sobą
Twoja witryna vCard powinna być przedłużeniem tego, kim jesteś zawodowo. Można pokazać to życie i osobowość. Niektóre lepsze witryny vCard przedstawione w tym artykule pokazują osobowość właściciela witryny. Jeśli masz dziwaczny, zabawny styl, bądź tą osobą online. Ale jeśli jesteś bardziej formalny w swoim stylu biznesowym, rozważ vCard o bardziej dopracowanym i profesjonalnym wyglądzie.
9. Użyj koloru

Bądź kolorowy. Używaj kolorów z zamiarem. Jest to jedna z podstaw teorii projektowania i dotyczy również witryn vCard. Ciekawe, odważne wybory kolorów mogą pomóc użytkownikom w przejściu do odpowiednich fragmentów informacji w Twojej witrynie:
- Twoje imię
- Krótkie biografie
- Informacje kontaktowe
- Spinki do mankietów
10. Bądź wielki dzięki swojemu imieniu

Twoje imię nie jest największym elementem tekstowym w projekcie strony internetowej vCard; to po prostu dobry interes. Jest to szczególnie prawdziwe, jeśli pracujesz jako podmiot własnej marki, taki jak freelancer lub próbujesz znaleźć zatrudnienie. Chcesz, aby osoby, które wylądują na Twojej stronie vCard, natychmiast zobaczyły i zapamiętały twoje imię. (Oprócz rozmiaru upewnij się, że jest to dobrze czytelny krój).
11. Użyj zdjęć, które mówią, kim jesteś
Nie wiesz, jaki typ obrazu najlepiej pasuje do Twojej wizytówki vCard? Powiedz odwiedzającym witrynę, co robisz za pomocą wizualizacji, która łączy się z Twoją pracą. Rozważ coś ze swojego portfolio, niestandardowe zdjęcie lub ilustrację lub autoportret w swoim idealnym stylu pracy.
12. Wypróbuj znaną platformę

Istnieje kilka świetnych platform i narzędzi, które pomogą Ci szybko utworzyć stronę vCard oraz zachęty, które pomogą Ci dołączyć wszystkie niezbędne informacje. (Osobiście jestem użytkownikiem about.me od lat i uwielbiam elastyczność i opcje dostosowywania dostępne w tym darmowym narzędziu.)
13. Nie bądź zbyt osobisty

Większość stron internetowych vCard jest zaprojektowana do celów profesjonalnych. Tak trzymaj. Nie bądź zbyt osobisty z treścią witryny. Niektóre rzeczy do przemyślenia to profile mediów społecznościowych - publiczne vs. prywatne - a zwłaszcza obrazy. Projektanci stron internetowych nie potrzebują witryny vCard, na której pokazywałyby się samochody lub dzieci; i czy naprawdę chcesz, aby te zdjęcia były dostępne dla każdego, kto chce cię zatrudnić do projektu?
14. Wybierz Wielkie kroje
Wybór typografii dla projektu strony internetowej vCard jest niezwykle ważny. Ten typ projektu witryny raczej nie zawiera dużej ilości tekstu, przez co słowa na ekranie są o wiele ważniejsze. Trzymaj się czcionek, które są łatwe do odczytania i kontrastują z tłem. Wybór dwóch krojów pisma jest dobrym pomysłem, jeden dla typu stylu nagłówka (twoje imię) i elementu tekstu podstawowego dla wszystkiego innego. Sans serifs o jednolitej szerokości obrysu to łatwy zakład, jeśli nie jesteś pewien od czego zacząć.
15. Wypróbuj modną technikę
Ponieważ witryna vCard jest niewielka, jest to świetne miejsce do testowania modnych technik i zmiany tak często, jak chcesz. Ponadto zastosowanie modnego designu pokazuje, że jesteś na bieżąco z trendami, technikami i tym, co dzieje się w branży. Oto kilka rzeczy, które możesz teraz wypróbować:
- Tło z zamazanym obrazem
- Minimalistyczny styl z geometrycznymi kształtami
- Format projektowania materiałów
- Typografia graficzna
- Niestandardowe zestawy ikon dla łączy
Wniosek
Jeśli nie masz jeszcze witryny vCard, nie ma powodu, aby nie zaczynać w tej chwili. To świetne narzędzie dla projektantów i programistów jako akcent portfolio. (Nie mogę powiedzieć, jak często jestem kontaktowany lub „znajdowany” dzięki mojej stronie vCard).
Jest to również mały projekt, który może być świetną zabawą w projektowaniu i tworzeniu. Więc wynoś się i zrób coś. Chciałbym zobaczyć, co wymyślisz. Udostępnij mi swoje linki na Twitterze.