Ten tydzień projektowania: 14 listopada 2014 r
Projektowanie stron internetowych może być wspólnym zadaniem prawie każdego projektanta. O czym powinieneś pomyśleć planując taki projekt? Właśnie na to patrzymy w tym tygodniu w projektowaniu, od szkieletowania na tablecie po lekcje pisania.
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
Poznaj elementy Envato
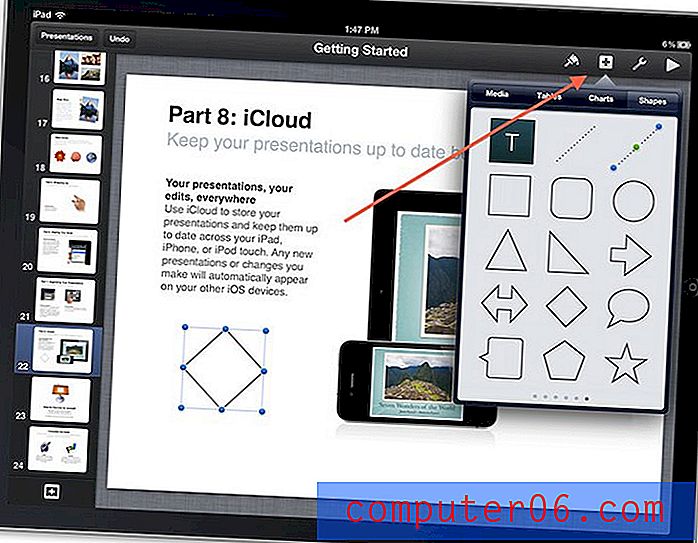
Modelowanie szkieletowe na tablecie

Tak, projektanci, możesz projektować szkielety na tablecie. A jeśli nie wiesz jak lub nie uważasz, że ta rzeczywistość jest poza zasięgiem, Webdesigner Depot ma dla Ciebie świetne wskazówki i pomysły.
Aplikacja wireframing może pomóc Ci zacząć i pracować nad projektami. Jednak w przypadku większości projektów nie będzie to rozwiązanie uniwersalne. W aplikacji do tworzenia szkieletów należy szukać pewnych kształtów do pracy; przestrzeń robocza, w której można umieszczać, układać i edytować obiekty; oraz sposób na udostępnienie swojej pracy lub wyeksportowanie jej do głównego obszaru roboczego.
Istnieje wiele aplikacji, a pisanie ma dobrą robotę, wprowadzając szereg opcji dla użytkowników Androida lub iOS. (Musisz przeczytać ten artykuł, aby zobaczyć listę darmowych i płatnych opcji aplikacji).
A ponieważ jest to całkiem nowy sposób na zmapowanie projektu strony internetowej, ma on pewne wady. Praca nad dużym projektem w aplikacji może nie być tak wygodna, jak praca na komputerze stacjonarnym, pojawią się problemy z funkcjonalnością i, w zależności od aplikacji, może nie zrobić wszystkiego, co chcesz. Ale to dobre miejsce na burzę mózgów i zabawę.
Czy używasz aplikacji do projektów szkieletowych? Które z nich lubisz? Podziel się z nami swoimi przemyśleniami w komentarzach.
Rzeczy do zrobienia i nie robienia, z typem

Jeśli planujesz zarabiać na życie, prawdopodobnie rozumiesz, co powinieneś, a czego nie powinieneś robić z czcionką. Prawdopodobnie dobrze znasz zasady projektowania typografii. Ale czasem miło jest mieć trochę odświeżający kurs.
Właśnie tam pojawia się „9 zasad i zakazów typografii”. Praktyczne wskazówki są zilustrowane w zabawny sposób. (Możesz nawet zobaczyć niektóre koncepcje przypominające twoje własne błędy).
Oto zakazy z listy. Zapoznaj się z tym artykułem, aby zapoznać się z niektórymi rzeczami, które powinieneś robić.
- Nie zwariuj na punkcie czcionek.
- Nie przesadzaj.
- Nie dodawaj cienia do wszystkiego.
- Nie polegaj na efektach Photoshopa.
Wskazówki dotyczące tworzenia stron internetowych z obsługą dotykową
Każdy, kto tworzy stronę internetową, powinien myśleć o urządzeniach mobilnych. Tam właśnie duża liczba użytkowników uzyska dostęp do witryny. Z tego powodu każdy projekt witryny powinien uwzględniać możliwości dotyku.
Ale czy wiesz, od czego zacząć podczas pracy z ekranami dotykowymi? DesignM.ag odpowiedział ostatnio na to pytanie w „Wytycznych dotyczących budowania obsługiwanych dotykiem układów witryn”. Artykuł zawiera praktyczne wskazówki dotyczące projektowania stron internetowych działających w środowiskach dotykowych.
- Elementy strony muszą być duże.
- Nawigacja powinna być dostępna. „Nie zawsze trzeba ukrywać nawigację poza ekranem, aby uzyskać dostęp”, zgodnie z artykułem. „Istnieje wiele responsywnych nawigacji, które upuszczają linki do dużego pionowego bloku tuż przy nagłówku.”
- Zmniejsz bałagan na mniejszych ekranach.
- Zostaw miejsce na łatwe przeciąganie.
Świetne zasoby dla ilustratorów

Ilustracja jest wspólną częścią dziedziny projektowania graficznego. Jest to także umiejętność, której nie wszyscy mają i czasami zapominamy o jej uznaniu.
Magazyn Print niedawno stworzył listę dla tych kreatywnych pracowników z „9 kreatywnych zasobów dla ilustratorów”. Lista zawiera spakowane książki i kolekcje, które mogą pomóc każdemu, kto jest wprawny w pisaniu piórem.
Oto krótkie spojrzenie na to, co jest na liście. Odwiedź magazyn Print online, aby dowiedzieć się więcej i dowiedzieć się, gdzie można znaleźć każdy element.
- 50 rynków ilustracji: Prezentacja współczesnych ilustratorów Johna Romana
- Pięćdziesiąt lat ilustracji autorstwa Lawrence'a Zeegana i Caroline Roberts
- Kompilacja ilustracji Print: Przewodnik dla ilustratorów
- Iluzoryczny. Contemporary Illustration Part 3, pod redakcją R. Klanten i H. Hellige
- Ilustrowany proces twórczy: jak powstają wielkie idee reklamowe W. Glenna Griffina i Deborah Morrison
- Projekt ilustracyjny przedstawiony przez von Glitschka
- 24 najlepsze ilustracje 2013 roku autorstwa Karla Petrovixa
- Ilustrowane życie: czerpanie inspiracji z prywatnych szkicowników artystów, ilustratorów i projektantów autorstwa Danny'ego Gregory'ego
- Ilustrowana podróż: inspiracja prywatnymi dziennikami sztuki podróżujących artystów, ilustratorów i projektantów autorstwa Danny'ego Gregory'ego
Dla żartu

Nowa kolekcja czcionek na Kickstarterze składa się w całości z liter znalezionych na zdjęciach satelitarnych. Układ budynków, punktów orientacyjnych, dróg, drzew i dróg wodnych tworzy serię liter, tworząc czcionkę Aerial Bold.
Firma Fast Company niedawno wypuściła napis, który został stworzony przez Massachusetts Institute of Technology, jak twierdzi Joey Lee i Benedikt Grob. Para tworzy litery za pomocą algorytmu i zdjęć satelitarnych. Czcionka też będzie czymś więcej; będzie również działać jako baza danych z możliwością wyszukiwania, która wygląda jak napis.
„Cała baza literowa zostanie udostępniona jako„ użyteczny ”zestaw danych dla dowolnego projektu artystycznego / projektowego / naukowego / tekstowego, a wybrane formularze literowe zostaną przekształcone w format czcionki truetype / opentype, który można zaimportować do ulubionego edytora tekstu, ”Zgodnie ze stroną Kickstarter.
Wsparcie projektu zakończyło się wcześniej w tym tygodniu. Projekt przekroczył swój cel 10.000 $ przed zamknięciem na Kickstarterze.