Obsługa gwoździowania w CSS3 i HTML5: nieocenione zasoby do wykorzystania dzisiaj
Nowe technologie sprawiają, że tworzenie stron internetowych jest bardziej ekscytujące niż kiedykolwiek wcześniej. HTML5 i CSS3 zapewniają podwójną dawkę nowoczesnych praktyk, które są absolutnie odświeżające i wzmacniające. Niestety korzystanie z tych technologii może znacznie komplikować dążenie do zgodności w różnych przeglądarkach.
Skąd możesz wiedzieć, które techniki są teraz bezpieczne, a które powinieneś albo podać alternatywy, albo całkowicie ich unikać? Dołącz do nas, gdy spojrzymy na garść naszych ulubionych zasobów, które szybko i łatwo pomagają podejmować świadome decyzje dotyczące rzeczywistego wdrożenia HTML5 i CSS3.
Poznaj elementy Envato
Po prostu nieodparty

Kompatybilność między przeglądarkami była dość trudna kilka lat temu, zanim zaczęliśmy nurkować w nowych, wymyślnych technologiach, takich jak HTML5 i CSS3. Teraz, gdy narzędzia te wkraczają na czoło naszych metod programistycznych, może to być wręcz bałagan.
Korzyści z używania HTML5 i CSS3 są jasne i niezaprzeczalne. Są tak pełne atrakcji i zabawy, że jeden na dziesięciu deweloperów jest w stanie oprzeć się przynajmniej zanurzeniu palca w celu przetestowania wód. Aby zwiększyć popularność, autorzy tacy jak ja stale opracowują niesamowite nowe samouczki, które uczą tajników tych technologii, podsycając w ten sposób chęć jak najszybszego ich wprowadzenia w życie.
Czy pędzimy naprzód?
Podczas gdy większość z nas dąży do wykorzystania najnowszych i najlepszych trendów w tworzeniu stron internetowych, kilka bardziej racjonalnych dusz błaga nas o zwolnienie tempa. Nowe zabawki są dobre i dobre, ale wiele z tych rzeczy jest wciąż w budowie, a reszta nie została dobrze zaimplementowana we wszystkich ważnych przeglądarkach.
Więc kto ma rację? Skąd jako praktyczny deweloper z prawdziwego świata wiedzieć, czy kupić hype i biegać z nowymi, czy zaufać sceptykom i trzymać się wypróbowanych i prawdziwych metod sprzed lat?
Zatrzymaj zgadywanie
Jedyną najlepszą rzeczą, jaką możesz zrobić, aby zdecydować, czy możesz osobiście rozpocząć wdrażanie nowych technologii internetowych, jest kształcenie się na temat wsparcia, którego możesz oczekiwać dla każdego nowego elementu w różnych przeglądarkach, które są najważniejsze dla odbiorców.
To brzmi jak dużo pracy, prawda? Istnieje niezliczona liczba postów na blogach, książek i stron internetowych poświęconych nauczaniu tego, co wystarcza, aby zjeść całe życie i nie tylko. Ilość materiału jest tak przytłaczająca, że można uniknąć uczenia się po prostu z zastraszania.
Na szczęście istnieje kilka bardzo łatwych i prostych sposobów, aby upewnić się, że to, co robisz, będzie działać dobrze w różnych przeglądarkach. Nie będziesz musiał przeglądać postów na blogu o długości mili ani czytać stosu książek za każdym razem, gdy chcesz rzucić w cień, wystarczy rzucić okiem na kilka wybranych zasobów, aby rozpocząć.
Wykresy kompatybilności przeglądarki: najlepszy przyjaciel programisty
Pierwszą rzeczą, którą polecam zrobić, aby dowiedzieć się, które nowe technologie możesz wdrożyć dzisiaj, jest dodanie do zakładek jednej lub dwóch stałych tabel zgodności przeglądarki.
Te zasoby są nieocenione i mogą zaoszczędzić nieskończone godziny badań. Służą one jako szybkie odniesienie, które natychmiast pomaga zidentyfikować przeglądarki i nie obsługuje technik, które próbujesz wdrożyć. Niektóre z lepszych wyborów oferują nawet pomoc w ładniejszym korzystaniu ze starszych przeglądarek.
Kiedy mogę użyć…
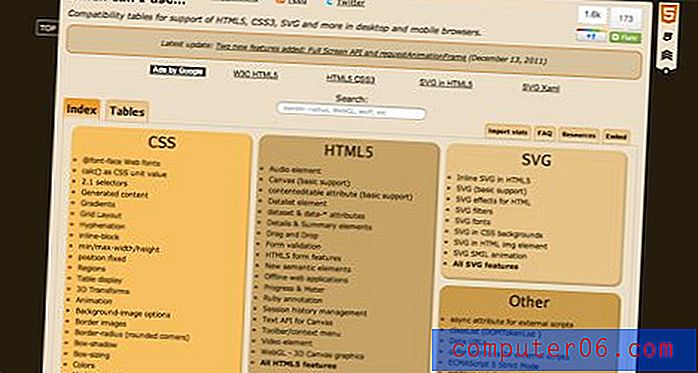
Caniuse.com nie jest z pewnością najładniejszą dostępną opcją dla wykresów zgodności przeglądarek, ale jest jedną z najbardziej pomocnych i dokładnych.

Organizacja tutaj jest bardzo prosta i łatwa w użyciu: wystarczy kliknąć element z jednej z pięciu kategorii (CSS, HTML5, SVG, JS API i inne), a przejdziesz do wykresu pokazującego obsługę różnych przeglądarek. Wyszukiwanie zapewnia również natychmiastowe wyniki podczas pisania, więc odpowiedzi na wszystkie pytania przeglądarki są zawsze dostępne po kilku naciśnięciach klawiszy.
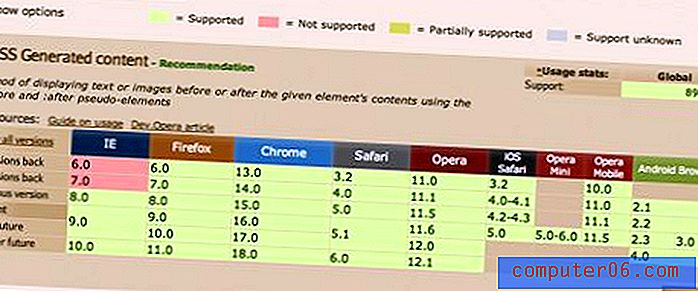
Na przykład, powiedzmy, że czytasz mój ostatni artykuł na temat: przed i: po i chciałbym dokładnie sprawdzić moje stwierdzenia dotyczące zgodności przeglądarki dla pseudoelementu: po (zawsze dokładnie sprawdzaj fakty!), Wszystko co musisz zrobić, to wpisać „ po ”w pasku wyszukiwania, a pojawi się poniższy wykres.

Jest tu mnóstwo świetnych informacji do wykorzystania. Wykres informuje nas, że mamy świetne wsparcie dla wszystkich przeglądarek (nawet IE), ale napotkaliśmy problemy z dwiema wersjami wstecz z IE7 i wcześniejszymi.
Oprócz tabeli kompatybilności znajdziesz dwa inne cenne elementy: funkcję porównania przeglądarki i listę przydatnych zasobów.

Te ostatnie często zawierają naprawdę świetne linki. Na przykład, jeśli szukasz nowych funkcji CSS3, takich jak gradienty, możesz otrzymać link do generatora, który wykona pracę za Ciebie. W powyższym przypadku otrzymaliśmy link do szczegółowego przewodnika wyjaśniającego wykorzystanie treści generowanych w CSS przy użyciu pseudoelementów.
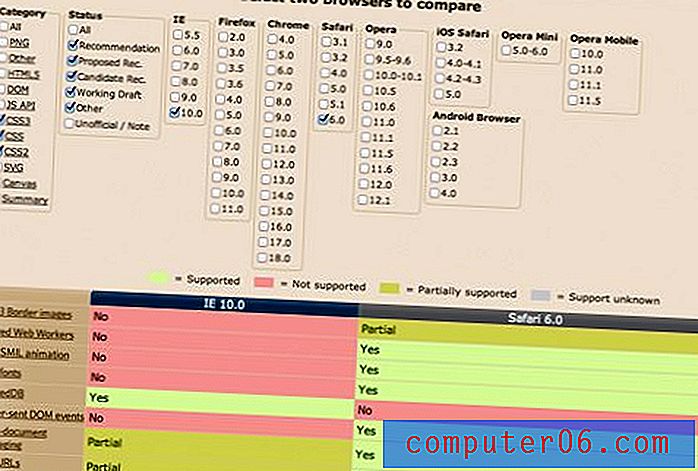
Tabela zgodności przeglądarek umożliwia wybranie dwóch przeglądarek i przeglądanie obsługi elementów w dowolnej z pięciu wyżej wymienionych kategorii.

FindMeByIP
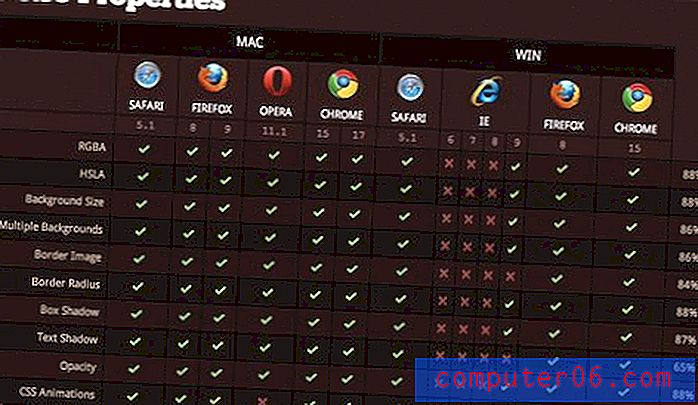
Jeśli chcesz zrezygnować ze wszystkich funkcji poprzedniej witryny na rzecz zwykłych, starych, obszernych tabel zgodności przeglądarki, które możesz błyskawicznie dodać do zakładek i odwołać się do nich, sprawdź stronę pomocy HTML5 i CSS3 w FindMeByIP.

Jak widać, wykresy tutaj są dość atrakcyjne i bardzo łatwe do odczytania. Są idealne, gdy potrzebujesz szybko dwukrotnie sprawdzić coś lub uzyskać przegląd obsługi przeglądarki na całym forum.
Czy powinieneś go użyć?
Wykresy zgodności z przeglądarkami są niesamowite, ponieważ informują, czy dana przeglądarka obsługuje to, co próbujesz wdrożyć, ale umożliwiają jedynie podejmowanie decyzji, nadal musisz interpretować informacje i decydować, czy kontynuować.
Jeśli jesteś nowym programistą, może to być zastraszające. Aby uzyskać dalszą pomoc, koniecznie sprawdź HTML5 Please. Ten projekt pochodzący od społeczności mówi wprost, czy użyć danej techniki, i przedstawia zalecenia dotyczące dalszego postępowania. Nigdy nie powinieneś podążać za czymś na ślepo, ale kiedy jesteś na płocie, to z pewnością pomoże ci zadzwonić.

Podobnie jak w przypadku kiedy można używać, pasek wyszukiwania zapewnia natychmiastowe wyniki podczas pisania. Powiedzmy, że chcesz wiedzieć, czy przejścia CSS są bezpieczne do wdrożenia, wystarczy wpisać „przejścia”, a wyniki zostaną odfiltrowane do następujących elementów:

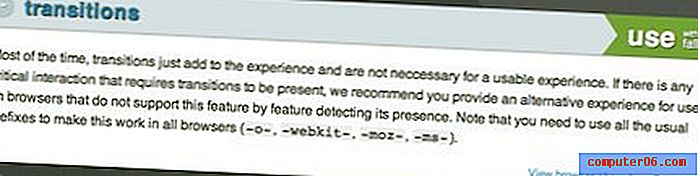
Od razu otrzymujemy zalecenie użycia, pokazane w prawym górnym rogu wyniku:

„Używaj z rezerwą” to rada, którą otrzymujemy w przypadku przejścia CSS. Jest to połączone z kilkoma krótkimi i prostymi informacjami, które mówią nam, że przejścia są bezpieczne, jeśli nie są konieczne do użytecznego doświadczenia, i że wszelkie krytyczne przejścia interakcji powinny być poparte alternatywą dla innych przeglądarek. Zapewnione są również niezbędne prefiksy przeglądarki do wdrożenia. W przypadku wielu produktów podano zalecane wypełnienia, które pomogą uczynić twoją implementację jak najbardziej kompatybilną z różnymi przeglądarkami.
Modernizator ma twoje plecy
Ostatnim zasobem, z którym musisz się zapoznać w poszukiwaniu CSS3 i HTML5 zgodnych z różnymi przeglądarkami, jest Modernizr. Bez wątpienia o tym wcześniej słyszałeś, ale nadszedł czas, aby go pobrać i sprawdzić.

Powodem, dla którego Modernizr jest tak świetny, jest to, że może automatycznie wykryć, czy przeglądarka obsługuje daną funkcję, a następnie podać w odpowiedzi trochę magii JavaScript. Pozwala to uwzględnić imponująco szeroki wachlarz okoliczności i zapewnić awarie skryptów JavaScript i wypełnianie wieloznaczne starszych przeglądarek przy bardzo małym wysiłku.
Modernizr przetestuje wsparcie dla ponad 40 funkcji nowej generacji, dostarczy informacji w podróży, aby powiedzieć, co będzie i nie będzie obsługiwane, oraz zapewni najlepsze rozwiązania, które pomogą Ci odpowiedzieć na wszelkie dziury w pomocy.
Wniosek
Wszystkie powyższe zasoby mają pomóc w podejmowaniu świadomych decyzji dotyczących wdrożenia danej techniki HTML5 lub CSS3.
Tabele zgodności przeglądarek zawierają krótkie omówienie tego, w jaki sposób można oczekiwać, że każda przeglądarka zareaguje na daną technikę, HTML5 Proszę podać rzetelne i uczciwe rekomendacje dotyczące kontynuacji, a Modernizr pomoże zidentyfikować i wypełnić luki w funkcjonalności w konkretny projekt.
Zasoby te nie pozwalają oderwać się od głębszego zrozumienia, jak prawidłowo wdrożyć te funkcje, ale są świetnym przewodnikiem na początek, w jaki sposób i kiedy kontynuować.
Zostaw komentarz poniżej i powiedz nam o swoich ulubionych zasobach w tym obszarze. Czy korzystasz z którejkolwiek z wyżej wymienionych witryn? Jakie inne narzędzia są nieocenione w twoim przepływie pracy?