Celowe czy nie: teoria matematyczna w projektowaniu
Niektóre zasady mogą mieć setki lat, ale nadal napędzają dobry design. Sprawdzone w czasie teorie matematyczne od dawna ukształtowały naszą zbiorową definicję tego, co wygląda dobrze.
Możesz planować wykorzystanie niektórych teorii matematycznych jako części projektu od wczesnych etapów, inne mogą być niezamierzone. Tak czy inaczej, reguły matematyczne nadal mają zastosowanie do prawie każdego projektu, od druku po projektowanie stron internetowych. Ważne jest, aby zrozumieć rolę matematyki w projektowaniu i wyjaśnić, w jaki sposób może ona wpłynąć na wygląd twoich projektów.
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
Złoty współczynnik


Złoty współczynnik, zwany także złotym prostokątem lub złotym środkiem, jest kształtem o proporcji od 1 do 1, 618. (Ta liczba, 1.618… jest często nazywana Phi.) Dokładne pochodzenie teorii jest nieznane, ale są wzmianki o złotym współczynniku są wszędzie - od Wielkich Piramid w Eqypt do kształtu Partenonu w Grecji.
Ale kształt nie ogranicza się do architektury. Można go znaleźć w słynnej grafice („Człowiek witruwiański” Leonarda Da Vinci), a nawet w aktualnym projektowaniu stron internetowych (najnowszy projekt strony na Twitterze).
Aplikacje do drukowania i projektowania stron internetowych są nieco mniej precyzyjne niż ten stosunek 1 do 1, 618, ale nadal są zgodne z teorią. (Wielu projektantów zaokrągla liczby podczas pracy ze złotą racją żywnościową, aby tworzyć liczby lub siatki, z którymi łatwiej pracować).
Możesz użyć złotego podziału na kilka różnych sposobów - jako zarys całej witryny lub różnych części swojego projektu. Jedna z najlepszych części złotego podziału? Kiedy grupujesz części za pomocą stosunku, twój kształt końcowy również będzie odzwierciedlał stosunek, ponieważ kształt może podzielić się nieskończenie (i idealnie) na siebie.
Ale co robi złoty podział? Po prostu naśladuje wygląd natury, tworząc jednocześnie poczucie równowagi i harmonii.
Ciąg Fibonacciego


Sekwencja Fibonacciego to ciąg liczb, w którym każda liczba na liście pochodzi z dodania dwóch poprzednich liczb.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
Teoria matematyczna pochodzi z ponad 750 lat i została opracowana przez Leonarda Pisano Bogollo we Włoszech. Nazywał się „Fibonacci”, a także pomagał w rozpowszechnianiu korzystania z naszego obecnego systemu liczbowego w Europie za jego życia (1170–1250).
Wynikiem tej sekwencji liczb jest kształt spiralny, w którym każdy pierścień odnosi się do poprzedniego w sposób o takim stosunku. Najczęstszym tego przykładem w naturze jest łodzik.
W zastosowaniach projektowych, gdy bloki z sekwencji są połączone, tworzy spiralę kwadratów. Co więcej, teoria ta łączy się ze złotym współczynnikiem - jeśli połączysz dowolne dwie kolejne liczby w sekwencji Fibonacciego, stosunek bardzo ściśle dotyczy 1 do 1, 1618. Im większe liczby, tym bliżej odnoszą się do Phi.
Ponownie, teoria ta świetnie nadaje się do tworzenia równowagi i harmonii w projektowaniu i może być dość łatwa do stworzenia. Jest często używany, aby pomóc projektantom w określeniu szerokości i rozmiaru korpusu i pasków bocznych w ich witrynach internetowych i najczęściej używany podczas pracy z blogami i układami w stylu czasopisma. W układzie z trzema kolumnami z wykorzystaniem sekwencji Fibonacciego, na przykład w układzie o szerokości 1.170 pikseli kolumny miałyby szerokość 180, 270 i 720 pikseli.
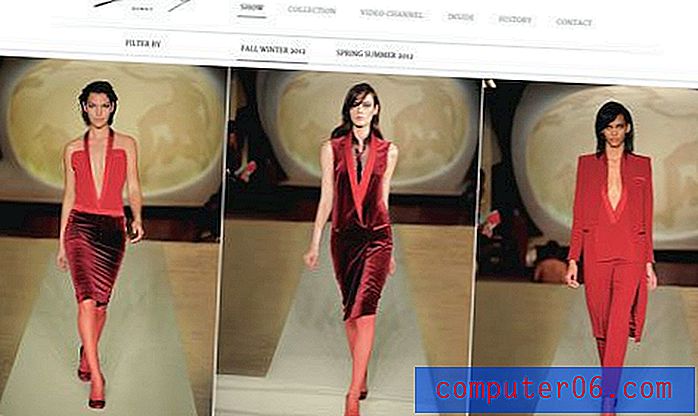
Reguła Trzecie


Zasada trzeciej jest jedną z teorii matematycznych, których nie można uniknąć. Pojawi się w każdym drukowanym lub cyfrowo opublikowanym kawałku pracy.
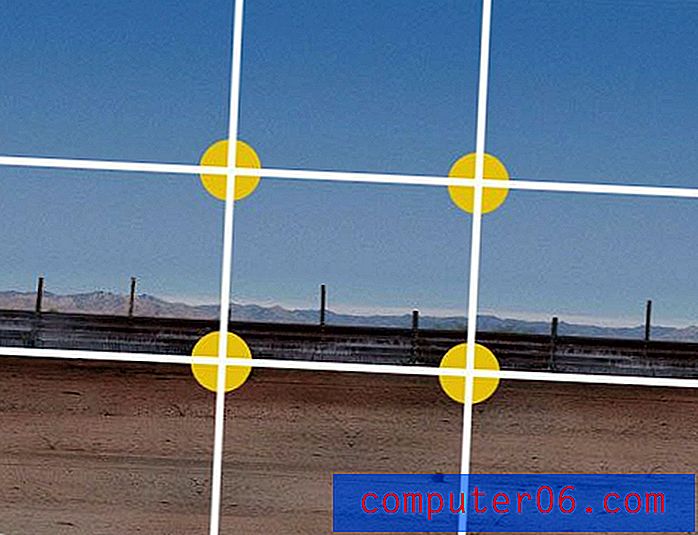
Po prostu reguła trzecia to wyimaginowana siatka 3 na 3, która pasuje do każdego obrazu (lub projektu) o dowolnym kształcie lub rozmiarze, przy czym każdy z dziewięciu prostokątów ma dokładnie taki sam rozmiar. Teoria pomaga projektantom (i fotografom) określić, w jaki sposób oko podąża za pojedynczym obrazem lub grupą obrazów (np. Strona internetowa).
Użyj zasady trzeciej, aby określić plony zdjęć i rozmieszczenie zdjęć w grupach. Zgodnie z teorią oko najpierw zatrzymuje się na lewym górnym skrzyżowaniu, następnie przesuwa się w dół, następnie z powrotem w górę w prawym górnym skrzyżowaniu, a następnie ponownie w dół. (Dlatego większość projektów zawiera logo i informacje kontaktowe w lewym górnym rogu).
Zasada trzeciej jest kolejnym narzędziem, które pomaga stworzyć poczucie równowagi w projektowaniu. Zaskakujące może być po drodze to, że ta równowaga jest często asymetryczna. Ponieważ oko spada wzdłuż skrzyżowań na siatce dziewięciu bloków, nie ma środkowego punktu odniesienia.
Przeczytaj więcej na temat korzystania z trzecich i grup trzyosobowych w tym artykule Design Shack.
Kundli


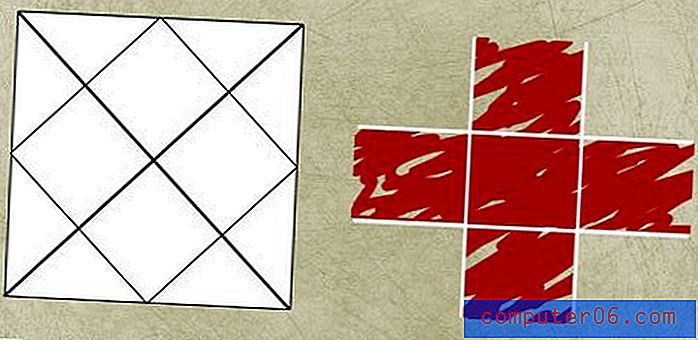
Astrologiczna teoria Kundli, która opisuje pozycję planet, gdy osoba rodzi się w kulturze indyjskiej, ustanawia pięcioelementowy schemat projektowania.
Korzystając z konturu Kundli, stwórz projekt zaczynając od kwadratu zawierającego cztery mniejsze kwadraty. Elementy projektu są umieszczone zgodnie z kształtem tych kwadratów w kształcie caddy, aby stworzyć mniej oczywisty styl harmonii.
Możesz także myśleć o Kundli jako rozszerzeniu zasady trzeciej części, w której obrazy i tekst są nieobecne w czterech trzecich narożników.
Zasada Kundli jest często stosowana podczas pracy z wieloma obrazami o tym samym kształcie i rozmiarze. Umożliwia projektantom tworzenie grup bez ustawiania każdego obrazu na jednej płaszczyźnie.
Siatki


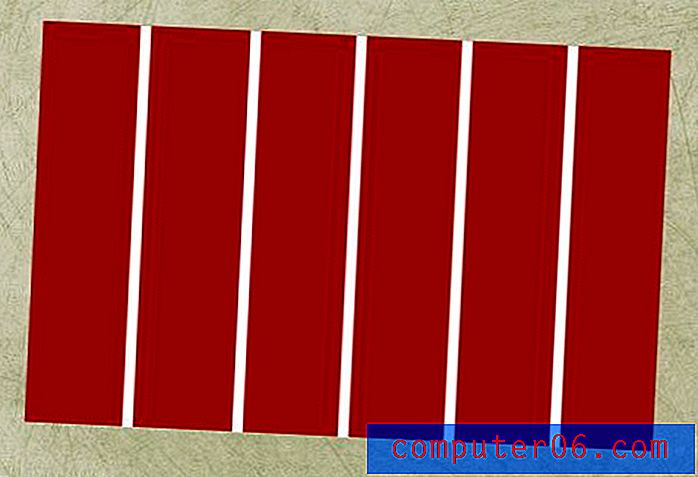
Korzystanie z siatek do tworzenia konturu projektu jest jednym z najpopularniejszych narzędzi matematycznych dla projektantów. Konfigurując niewidoczne kolumny lub wiersze w dokumencie, aby pomóc w określeniu położenia obiektu, pomagasz stworzyć wyraźne poczucie porządku.
Najlepsze siatki tworzone są za pomocą sekwencji kolumn (lub rzędów) i rynien o jednakowych przyrostach. Różne projekty wymagają różnych struktur siatki. Na przykład gazety często opierają swój druk na sześciokolumnowej strukturze siatki; siatki witryn są bardziej zróżnicowane i mogą zawierać od zaledwie trzech kolumn aż do 16.
Korzystanie z siatki kolumn wymaga sporo matematyki, aby wszystkie elementy znalazły się w siatce. Ale nie zastraszaj się, liczby są zwykle łatwe do zarządzania, gdy mierzysz bloki kopiowania i obrazy, aby zmieścić się w tych liniach.
Zabawne narzędzia do projektowania matematycznego
Baw się dobrze z matematyką, ale nie daj się ponieść liczbom podczas projektowania. Oto kilka narzędzi, które mogą pomóc w określeniu wymiarów i specyfikacji na podstawie określonej struktury.
Kalkulator Golden Ratio
Kalkulator Phi
Kalkulator typografii Golden Ratio
Kalkulator sekwencji Fibonacciego
Kalkulator siatki
Wniosek
Korzystanie z zasad matematycznych w projektowaniu może pomóc w stworzeniu poczucia organizacji, równowagi i ogólnego wrażenia wzrokowego. Większość z tych teorii, choć poparta liczbami, opiera się na naturze, przyczyniając się do harmonijnego uczucia, które implikuje.
Nie daj się jednak zaskoczyć liczbom podczas pracy nad projektami. Zacznij od poznania teorii i zrozumienia, jeśli dotyczy to twojego projektu. Pozwól swojej kreatywności poprowadzić projekt i wykorzystaj naukę do dopracowania w nim detali.
Źródła obrazu: GeometerArtist, theilr, Hitchster i brklynn.