Jak i dlaczego budować własne kalkulatory projektowe
Projektowanie jest złożoną bestią, projektowanie stron internetowych podwójnie. Należy wziąć pod uwagę znacznie więcej niż harmonię wizualną i równowagę, często zdarza się, że trzeba się zagłębić i wykonać matematykę z prawdziwego życia (dysząc!).
Co dziwne, uwielbiam myśleć o tych rzeczach do tego stopnia, że buduję własne kalkulatory zamiast korzystać z narzędzi dostępnych od innych programistów. Dzisiaj pokażę ci, jak i dlaczego zbudować własne kalkulatory projektowe, abyś mógł opanować liczby stojące za swoimi projektami.
Poznaj Instacalc
Wspominałem o Instacalc raz czy dwa razy na Design Shack. To wcale nie jest narzędzie do projektowania, ale nerdy matematyczny plac zabaw. Dlaczego więc na świecie tak mi się podoba?

Instacalc to doskonały produkt, który znajduje się pomiędzy zwykłym kalkulatorem a arkuszem kalkulacyjnym. Jest znacznie potężniejszy niż kalkulator i nie tak skomplikowany jak arkusz kalkulacyjny.
Jak to działa
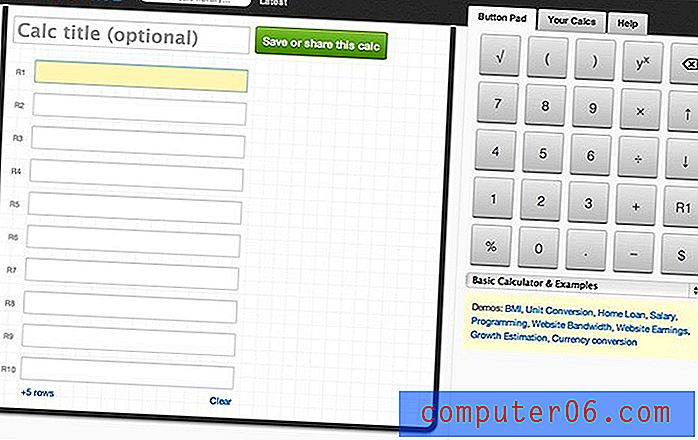
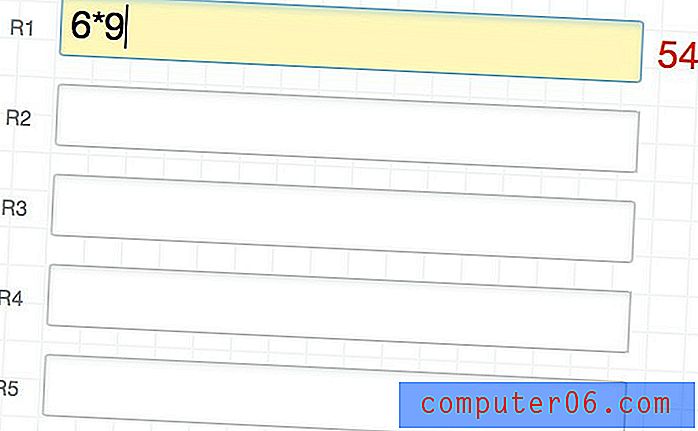
Po załadowaniu Instacalc zobaczysz serię pól. Tutaj wstawiasz swoje obliczenia. Wystarczy wpisać problem, aby natychmiast zobaczyć rozwiązanie po prawej stronie.

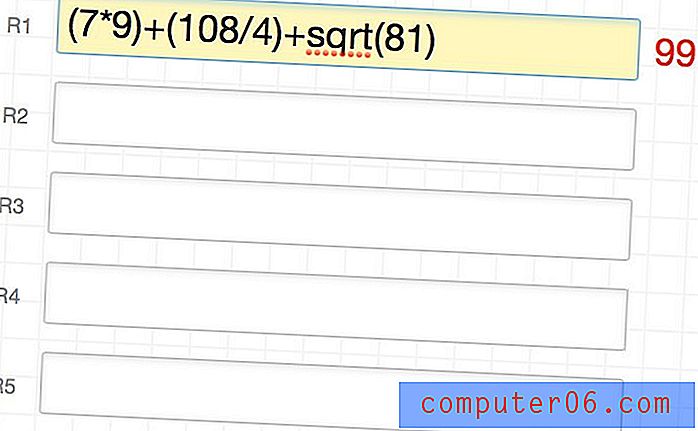
Te pola potrafią obsłużyć znacznie więcej niż proste formuły, możesz być tak skomplikowany, jak potrzebujesz, Instacalc z łatwością poradzi sobie z każdym zadaniem.

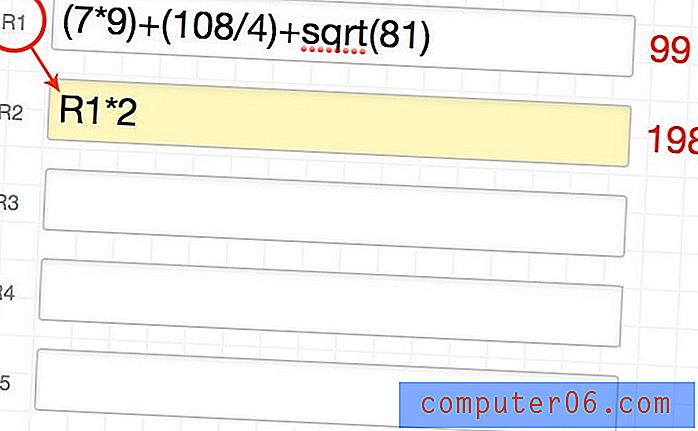
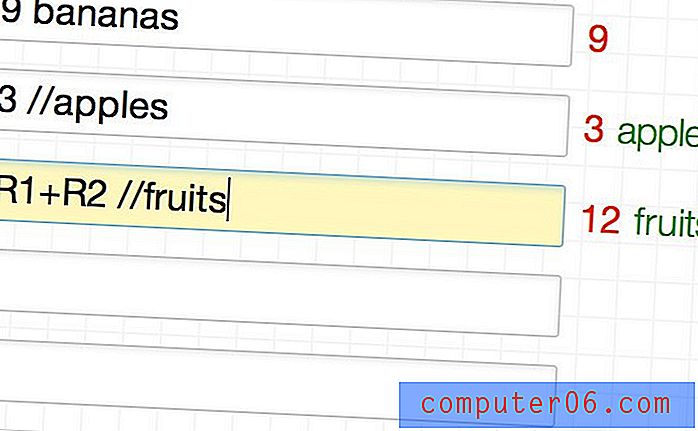
Prawdziwa moc w Instacalc polega jednak na jego zdolności do odwoływania się do innych wierszy w oparciu o wcześniejsze obliczenia. Na przykład tutaj wykonujemy obliczenia w R1, a następnie wykorzystujemy rozwiązanie tego obliczenia, aby osiągnąć coś jeszcze bardziej złożonego w R2.

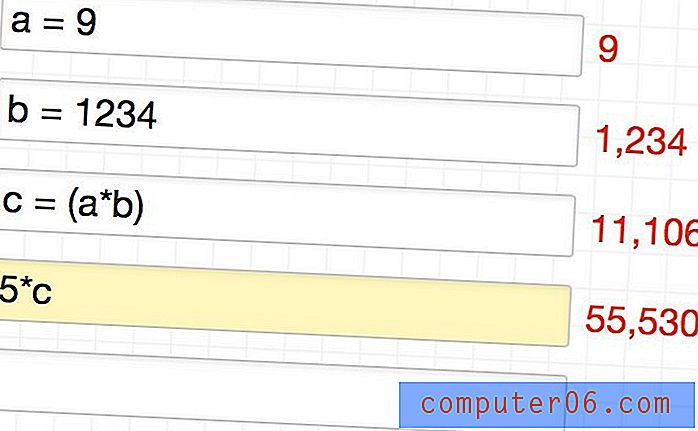
Oprócz bezpośredniego odwoływania się do innych wierszy, możesz skonfigurować zmienne w każdym rzędzie, a następnie odwoływać się do nich przez resztę obliczeń. Oto przykład:

Instacalc całkiem dobrze radzi sobie z tekstem. Jeśli po prostu podrzucisz tekst po numerze, zostanie on zignorowany i nie będzie przeszkadzał w obliczeniach. Jeśli poprzedzisz cokolwiek znakiem „//”, ten tekst zostanie przeniesiony do wyniku końcowego i umieszczony po rozwiązaniu jako komentarz.

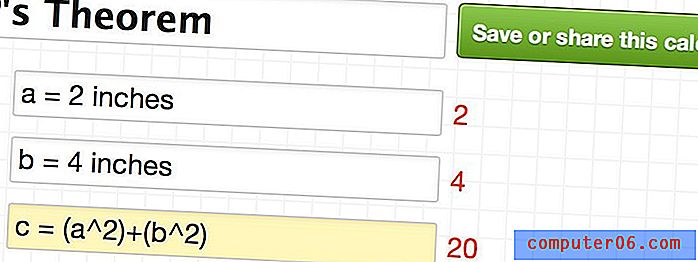
Wreszcie możesz tytułować, zapisywać i udostępniać każdy utworzony kalkulator. To sprawia, że Instacalc jest potężnym narzędziem do tworzenia niestandardowych kalkulatorów wielokrotnego użytku, do których można odwoływać się wielokrotnie przez ciebie i innych.

Kogo to obchodzi?
„Kiedy budujesz i ponownie używasz własnego kalkulatora, jesteś zmuszony pojąć koncepcje w obliczeniach.”Oto gotowe narzędzie do kalkulatora. Dlaczego więc miałbyś się przejmować? Powodem jest to, że możesz wykorzystać Instacalc do budowy i zapisywania własnych kalkulatorów projektowych. Na przykład, powiedz, że chcesz przekonwertować piksele na ems, jak byś to zrobił? Po prostu podkręć kalkulator!
Wiem, o czym myślisz. W sieci jest już mnóstwo gotowych, doskonale funkcjonalnych kalkulatorów związanych z projektowaniem. Po co męczyć się z tworzeniem własnych? Jestem wielkim zwolennikiem używania dowolnego narzędzia, które pomoże Ci zaoszczędzić czas, ale zależy mi również na zrozumieniu procesów leżących u podstaw tych narzędzi.
Kiedy używasz losowego internetowego piksela do kalkulatora, możesz uzyskać odpowiedź, której szukasz, ale nie zyskujesz żadnej wiedzy ani doświadczenia w tym procesie. Kiedy budujesz i ponownie używasz własnego kalkulatora, jesteś zmuszony uchwycić koncepcje w obliczeniach. Nie musisz robić matematyki w swojej głowie, ale musisz wiedzieć, skąd ona się bierze, a to jest cenna odrobina wiedzy.
Podstawowy kalkulator px na em
Wystarczy konfiguracji, wykopmy się i zbudujemy kilka kalkulatorów. Pierwszym, który zamierzamy spróbować, jest nasz przykład z góry, twój podstawowy przebieg frezujących pikseli na em. Jest to naprawdę prosta kalkulacja i aby zrozumieć, czym jest „em” na podstawowym poziomie, naprawdę powinieneś opracować matematykę.
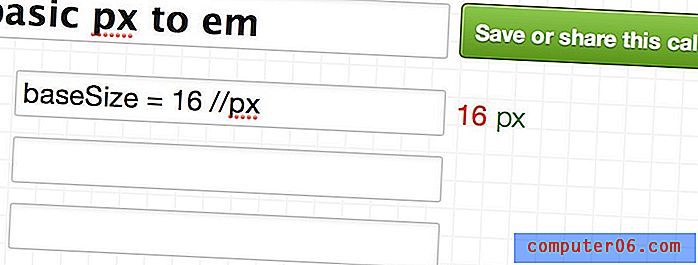
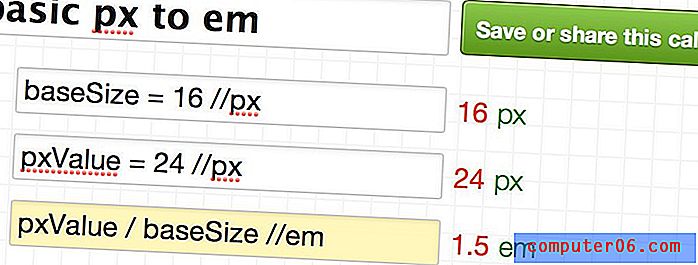
Aby rozpocząć, musisz mieć podstawowy rozmiar czcionki dla dokumentu HTML, powiedzmy 16px. Wprowadzamy tę zmienną do naszych obliczeń w następujący sposób:

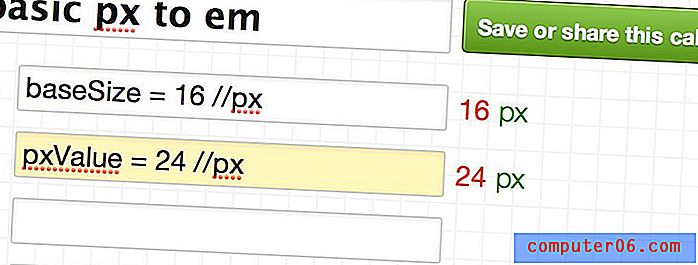
Pamiętaj, że jest to wartość, którą można dostosować. Jeśli chcesz, aby rozmiar podstawowy wynosił 14 pikseli, po prostu zamień „16” na „14”. Następnie potrzebujemy wartości w pikselach, którą chcemy przekonwertować na ems. Ponownie utworzyliśmy konfigurowalną zmienną.

Oto część edukacyjna. Aby zakończyć kalkulator, musisz wiedzieć, jak działa konwersja. Okazuje się, że aby przekonwertować px na em, wystarczy wziąć wartość piksela, którą chcesz przekonwertować, i podzielić ją przez podstawowy rozmiar czcionki. Aby wykonać te obliczenia, podłączamy zmienne, które utworzyliśmy w dwóch poprzednich krokach.

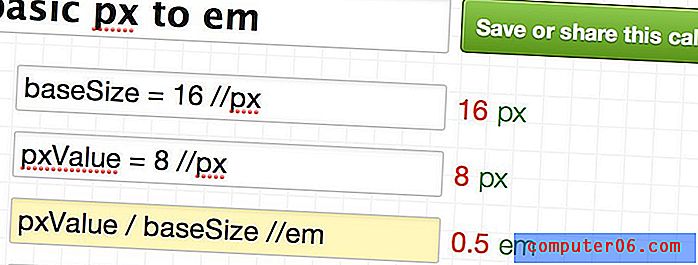
Jak widać, używając podstawy 16px, 24px konwertuje na 1, 5em. Jeśli zmienimy wartość px na 8px, konwertuje się na 0, 5em.

Wypróbuj to
Otóż to! Mamy teraz ładny mały kalkulator px do em. Wystarczy wymienić podstawową wielkość i / lub wartość do przeliczenia, a kalkulator wypluje rozwiązanie. Możesz przetestować nasz kalkulator za pomocą osadzonego widżetu poniżej (przejdź tutaj, jeśli widżet się nie ładuje).
em to px Kalkulator
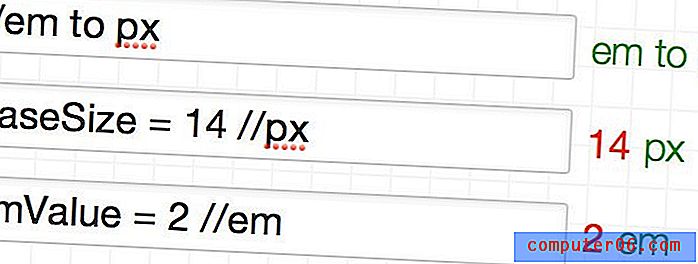
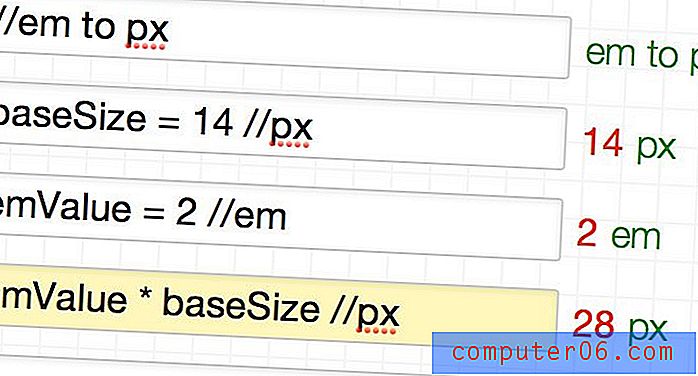
Teraz, gdy już wiemy, jak to wszystko działa, przerzućmy obliczenia na głowę i przekonwertujmy z nich na px. Tak jak poprzednio, musimy utworzyć podstawowy rozmiar i wartość do przeliczenia.

Tym razem jednak mnożymy wartość do konwersji przez rozmiar podstawowy, aby uzyskać konwersję pikseli. Zatem przy wartości bazowej 14px 2em równa się 28px.

Wypróbuj to
Teraz nasz kalkulator jest naprawdę inteligentny! Konwertuje px i em w obu kierunkach. Sprawdź to za pomocą osadzonego widżetu poniżej (przejdź tutaj, jeśli widżet się nie ładuje).
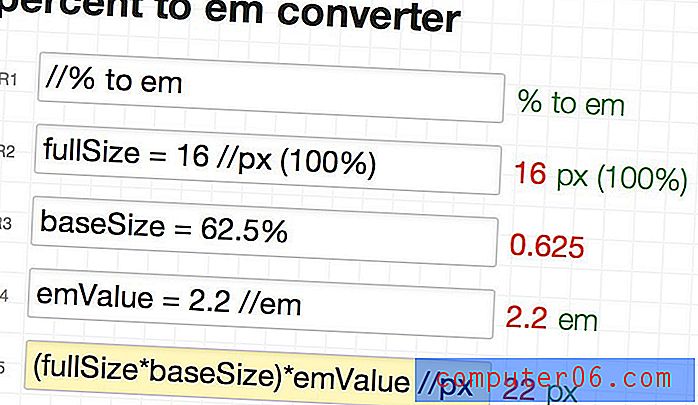
Kalkulator% do em
Czasami programiści faktycznie deklarują podstawowy rozmiar czcionki jako procent. Na przykład 62, 5% jest powszechną podstawową wielkością czcionki, ponieważ ułatwia ems konwersję do formatu px w twojej głowie (1, 2 em = 12px, 1, 4em = 14px itp.). Dlaczego to działa? Jeśli rozwiążemy matematykę, możemy się dowiedzieć!

Jak widać, aby przekonwertować je na px z rozmiarem bazowym wyrażonym w procentach, najpierw pomnożymy wyrażony rozmiar bazowy przez pełnowymiarową początkową wartość piksela (100% lub 16 pikseli). Następnie mnożymy wynik tego obliczenia przez wartość em, którą chcemy przekonwertować na px. Zagraj z tym kalkulatorem poniżej lub przejdź tutaj, aby go zobaczyć na Instacalc.
Wysokość linii Golden Ratio
Jako przykład z życia, kiedy stworzyłem własny kalkulator związany z projektem, sprawdź poniższy przykład. Po przeczytaniu Pearsonified Ultimate Guide to Golden Ratio Typography chciałem owinąć głowę złożonymi formułami, którymi się rzucał, więc zbudowałem ten kalkulator.
Zasadniczo, wykorzystuje koncepcję złotego podziału, aby uzyskać idealną wysokość linii dla fragmentu tekstu, gdy podano dwa dane wejściowe: rozmiar czcionki i szerokość linii.
Gdybym po prostu przestał czytać artykuł Pearsonified, nigdy tak naprawdę nie zrozumiałbym zasad matematycznych, które on określał. Dopiero gdy kopałem głęboko i sam bawiłem się liczbami, wszystko kliknęło.
Kalkulator siatki
Innym miejscem, w którym często stosujemy obliczenia w projektowaniu stron internetowych, jest projektowanie układu siatki. Kalkulatory siatki to kilkanaście groszy, ale kiedy naprawdę rozumiesz matematykę za nimi, możesz toczyć własne ramy siatki, które są idealnie zaprojektowane dla Twojej wyjątkowej sytuacji. Oto przykładowy kalkulator siatki, który zbudowałem, aby zacząć.
Co zbudujesz?
Powinieneś teraz wiedzieć wszystko o Instacalc i tym, jak może pomóc ci skupić się na nawet najbardziej skomplikowanych obliczeniach związanych z projektowaniem. Teraz nadszedł czas, abyś wskoczył i zbudował kilka własnych kalkulatorów. Zostaw komentarz poniżej i pokaż mi, co wymyśliłeś!