Czy rozmiar Twojej witryny jest zbyt mały? Jest duży tekst
Standardy typografii w sieci uległy zmianie. Projektanci wybierają większą, łatwiejszą do odczytania typografię, która jest bardziej płynna i spójna na różnych urządzeniach. Trend w kierunku większej typografii internetowej zaczął się od przerabiania ponad przewijaniem, od nagłówków po bardziej artystyczne elementy tekstowe bohatera.
Równocześnie zaczęto zwiększać rozmiary tekstu na urządzeniach mobilnych, aby zwiększyć czytelność. Stamtąd trend zaczął spływać do prawie wszystkich aspektów typu strony internetowej. Jeśli ostatnio nie zastanawiałeś się nad rozmiarem kopii na swojej stronie, nadszedł czas, aby ponownie odwiedzić tę 12 lub 14-punktową / pikselową kopię. Duży tekst już dostępny!
Przeglądaj zasoby projektowe
Ponadgabarytowe nagłówki

Najbardziej oczywistą - i najłatwiejszą - implementacją większego tekstu jest użycie zbyt dużych nagłówków, aby zwrócić uwagę użytkownika.
Ponadwymiarowy nagłówek działa najlepiej, gdy nie ma zbyt wielu długich lub skomplikowanych słów do rozważenia. Jest to zabieg na twarz, więc rzeczywiste litery muszą być łatwe do zrozumienia.
Wskazówki na sukces:
- Trzymaj się kroju szeryfowego lub bezszeryfowego, którego można używać w innych częściach projektu. Opcje nowości lub skryptu mogą szybko stać się trudne.
- Zrób to duże - niewygodnie duże - a następnie wycofaj się trochę, aby znaleźć odpowiednią harmonię w projekcie.
- Zacznij od tekstu, który ma co najmniej 80 punktów i rozwiń, aby wypełnić ekran. Pamiętaj, aby w ostatecznym projekcie użyć względnego rozmiaru, aby odpowiednio skalował się na wszystkich urządzeniach. (Właściwą regułą CSS jest „rozmiar czcionki”, która wykorzystuje skalę procentową w oparciu o standardowy rozmiar, który wynosi 100 procent).
Dokonywanie sprawy dla większej kopii ciała

Jeśli kopia ciała na Twojej stronie nie ma co najmniej 16 punktów, nadszedł czas, aby przemyśleć sytuację typograficzną.
Ta „reguła” ma swoje korzenie w urządzeniach mobilnych, ponieważ tekst, który jest mniejszy niż tekst wprowadzany, faktycznie powiększa się na niektórych urządzeniach. (Może to być denerwujące z punktu widzenia wygody użytkownika.) Poprawka projektowa polega na stworzeniu poziomów typografii, które są wystarczająco duże, aby z łatwością czytać i rozumieć.
Ponadto celem jest, aby tekst na urządzeniu mobilnym był wygodnie czytelny, gdy trzymany jest w naturalnej odległości (zazwyczaj około połowy długości ramienia, podobnie jak w przypadku czytania książki).
Większy tekst może być łatwiejszy do odczytania z tej odległości i jest bardziej odpowiedni dla rozmiaru ekranu. Użytkownicy nie powinni zezować ani zbliżać urządzenia do twarzy, aby rozsądnie zrozumieć tekst.
Wskazówki na sukces:
- Zacznij od rozmiaru kopii ciała około 16 punktów. Jest to zazwyczaj dopuszczalne w przypadku komputerów i urządzeń mobilnych.
- Użyj bardzo czytelnej czcionki o regularnej szerokości kreski i czystych liniach, aby zmaksymalizować czytelność.
- Lekko dostosuj rozmiar w górę lub w dół dla czcionek cienkich (powiększ) lub szerokich (zmniejsz).
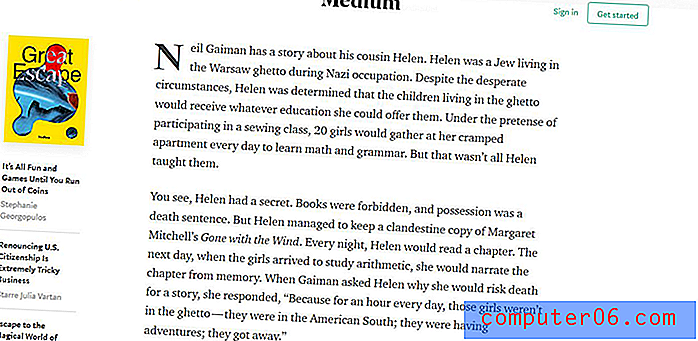
- W przypadku stron z dużym tekstem rozważ powiększenie tekstu, aby zmniejszyć zmęczenie oczu, na przykład 18 punktów lub nawet 20 punktów. (Jako przewodnik, Medium używa 21-punktowego tekstu, a strona Jeffrey Zeldman ma 24 punkty).
Zwiększ ogólną hierarchię

Musisz więc zrobić coś więcej niż tylko dostosować rozmiar tekstu w jednej części projektu witryny. Musisz przemyśleć całą hierarchię typografii.
W miarę zwiększania się rozmiaru tekstu podstawowego należy odpowiednio skalować resztę tekstu. W przeciwnym razie może dojść do zgubnej skali typograficznej, w której niektóre rozmiary tekstu są trudne do odróżnienia od siebie.
Jeśli chodzi o zwiększenie rozmiaru dużej typografii, takiej jak nagłówki lub podtytuły, dostosowanie ogólnej skali typograficznej jest nieco mniej istotne. Nawet gdy elementy te będą się powiększać, naturalne rozróżnienie od elementów tekstu podstawowego pozostanie (oczywiście). Należy również rozważyć zwiększenie ogólnego rozmiaru tekstu głównego, jeśli zaczyna on wyglądać nie na miejscu lub jeśli rozmiar dużego typu sprawia, że tekst główny wydaje się mniejszy niż w rzeczywistości. (Złudzenia optyczne mogą zrujnować hierarchię projektu).
Wskazówki na sukces:
- Dostosuj rozmiary tekstu proporcjonalnie do siebie w całym projekcie.
- Zwróć uwagę, jak kontrast kolorów i rozmiarów wpływa na wygląd najmowanych rozmiarów.
- Ufaj swoim oczom; jeśli tekst wygląda na zbyt duży lub mały, kontynuuj wprowadzanie korekt, aż poczujesz się dobrze.
Nie zapomnij dostosować odstępów między liniami

Podczas dostosowywania elementów tekstowych nie zaniedbuj odstępów między wierszami tekstu. Tekst o większym rozmiarze często wymaga zwiększonego odstępu między wierszami.
Rozważ utworzenie reguł odstępów między wierszami w oparciu o procent wielkości tekstu zamiast stałej wysokości. (W ten sposób zmiany te zostaną dostosowane automatycznie).
Wskazówki na sukces:
- Zacznij od 1, 5 raza (150 procent) rozmiaru tekstu podstawowego dla odstępów między wierszami tego samego bloku do tekstu. Jeśli jest ciasno, zwiększ odstępy między wierszami.
- Elementy tła i tekstu o ekstremalnym kontraście często wymagają nieco dodatkowych odstępów między wierszami, aby uzyskać bardziej harmonijny efekt. Dodaj odstępy między wierszami dla białego tekstu na czarnym tle, zmniejsz go w przypadku szarego tła w półcieniach.
- Zwróć szczególną uwagę na wznoszące i opuszczające wybrany krój czcionki i odpowiednio dostosuj odstępy między wierszami.
Rozmiary tekstu rosną w trybie offline, zbyt

I chociaż ten typograficzny trend jest głównie ukierunkowany na projekty stron internetowych, rozmiary tekstu ogólnie się zwiększają. Od e-maili po materiały drukowane, projektanci stosują te same wytyczne dla projektów cyfrowych z drukowanymi projektami o podobnych rozmiarach. (Możesz przyrównać urządzenie mobilne do pocztówki).
Dobry projekt to dobry projekt.
I tak wiele projektów obejmuje wiele komponentów, w których koncentrujemy się na zwykłym doświadczeniu użytkownika. Dlatego chcesz, aby projekt strony internetowej wyglądał podobnie do projektu powiązanej pocztówki.
Inną wspólną cechą jest to, że twoje oczy zaczynają przyzwyczajać się do wyświetlania tekstu w określonym rozmiarze. Wzory wizualne, podobnie jak praca z wzorcami użytkownika, ułatwiają szybkie zrozumienie i zobaczenie. Większy tekst nie jest wyjątkiem.
Wniosek
Czy zauważyłeś zmianę rozmiarów używanych w typografii w różnych projektach? Osobiście byłem zaskoczony, jak szybko mnie zaskoczyło. Właściwie cały czas naciskam na coraz większe rozmiary.
Tak zaczynają się trendy i zmiany w powszechnych wzorach projektowych. Chciałbym usłyszeć twoje doświadczenia z wypróbowaniem większego typu. Czy został dobrze przyjęty, czy dostałeś dużo odpychania? Daj mi znać na Twitterze i oznacz @designshack.