Dane, dane, dane: jak to zaprojektować?
Prawdopodobnie pływasz w morzu danych. Analityka, raporty, metryki i fakty oparte na danych są nową normą, a ludzie wydają się mieć za mało.
Ale jak projektujesz na podstawie danych? Jak wziąć coś, co może być złożone, wymagające wyjaśnienia, i rozbić je na coś mniejszego i strawnego bez rujnowania znaczenia informacji? To może być trudne zadanie. Dzisiaj przyjrzymy się różnym podejściom do projektowania z wykorzystaniem danych i, mam nadzieję, dostarczymy użytecznych wskazówek!
Przeglądaj zasoby projektowe
Po co w ogóle pracować z danymi?

Dobre dane są podstawą dobrej informacji. To wiarygodne pozyskiwanie pomaga zrozumieć, że coś jest tak, jak się wydaje.
W świecie, w którym coraz więcej informacji jest do ciebie rzucanych, wykorzystywanie danych w projektach projektowych to dodatkowy kawałek informacji, który może wyróżnić Twój projekt spośród innych, ustanawiając wiarygodność i wiarygodność. Tworzenie kopii zapasowych i wspieranie projektów przy użyciu danych pomoże użytkownikom zrozumieć końcowy produkt, a także pomoże lepiej zrozumieć pracę.
Co miłe w tym ostatnim elemencie jest to, że kiedy rozumiesz i projektujesz część projektu dotyczącą danych, prawdopodobnie lepiej zorientujesz się w każdym elemencie informacji i powiązanym projekcie. To wszechstronne zrozumienie sprawi, że będziesz lepszym projektantem, ponieważ dzięki tej wiedzy projekt rozwiąże problem, do którego dąży.
Dostarczyć informację

Pierwszym krokiem do myślenia o projektowaniu danych jest sposób ich wykorzystania. Co próbujesz osiągnąć
Dane powinny wspierać i zapewniać dodatkowy kontekst z innymi częściami historii projektowania. Samo rzucenie mapy lub liczb na płótno bez kontekstu wcale nie jest pomocne. Musisz podać dodatkowe informacje i kontekst.
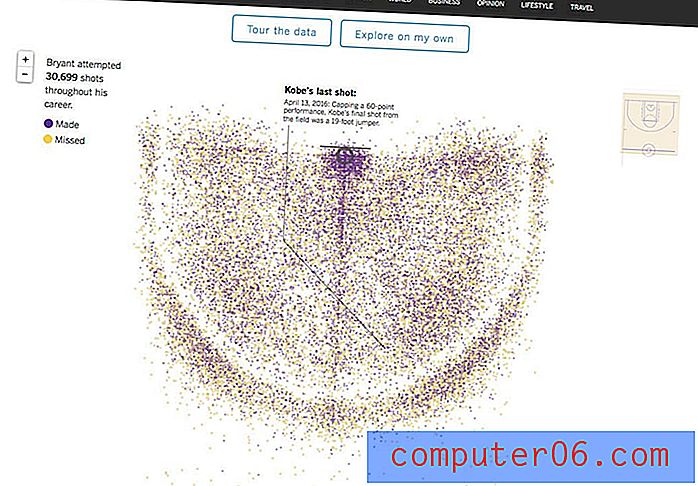
Więc co piszesz i co wizualizujesz? Chcesz mieć miks. Podświetl kluczowe punkty za pomocą wizualizacji. Ustalenie, czy pokazać lub powiedzieć, powinno opierać się na najprostszym sposobie przetwarzania informacji.
Weźmy na przykład mapę. Wyjaśnianie szczegółowych wskazówek z punktu a do punktu B może być kłopotliwe i trudne do strawienia, ale mapa jest znacznie łatwiejsza do zrozumienia i powszechnie rozumiana. Jeszcze lepsza byłaby interaktywna mapa, na której użytkownik może w razie potrzeby zmieniać trasy i uzyskiwać szczegółowe informacje w razie potrzeby.
Zorganizuj to

Dane muszą być zorganizowane, aby były skuteczne. Musi płynąć w logiczny i rozsądny sposób, aby użytkownicy mogli zrozumieć punkt, który próbujesz ustalić.
Oś czasu to idealny sposób na zilustrowanie tego. Ten rodzaj wizualizacji danych oznacza przepływ chronologiczny (często od najstarszych do najnowszych dat). Przepływ informacji przesuwa się w miarę faktycznych zdarzeń na osi czasu. Użytkownicy nie muszą o tym myśleć, aby to zrozumieć.
Ale co jeśli projekt wyglądałby i działał jak oś czasu, ale daty pojawiały się w pomieszanym porządku. Prawdopodobnie wprawiłoby to użytkowników w zakłopotanie i prawdopodobnie spowodowałoby, że opuściliby stronę i uznali projekt za nieskuteczny.
Zdecyduj, co jest ważne

To może być najtrudniejsza część projektowania danych: nie możesz użyć wszystkiego.
Większość projektów z danymi zawiera wiele danych. Twoim zadaniem jest uporządkować wszystko, chwycić kluczowe części i włączyć je do ogólnego projektu. Twoim zadaniem jest stworzyć równowagę między niewystarczającą a zbyt dużą ilością informacji, aby użytkownik miał dokładnie to, czego potrzebuje.
Nauka sortowania wielu informacji nie zawsze jest łatwa i często stanowi wysiłek zespołu. Pamiętaj o równoważeniu punktów danych wizualnych i punktów tekstowych i pamiętaj, aby nie powielać wysiłków, chyba że jest to konieczne do zrozumienia.
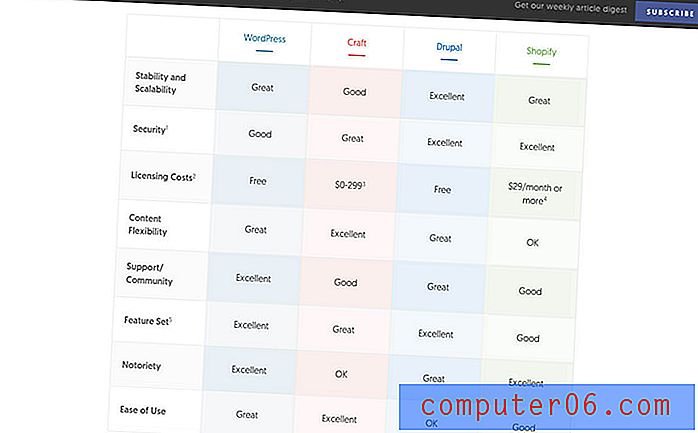
Wykres to świetny sposób na uporządkowanie istotnych informacji, szczególnie jeśli chodzi o dokonywanie porównań, takich jak powyższy z bloga Viget.
Myśl w skali

Dobra mapa zawiera coś więcej niż tylko upiększanie. Użytkownicy powinni być w stanie na nie spojrzeć i uzyskać dokładne informacje na pierwszy rzut oka, dlatego tak ważna jest skala.
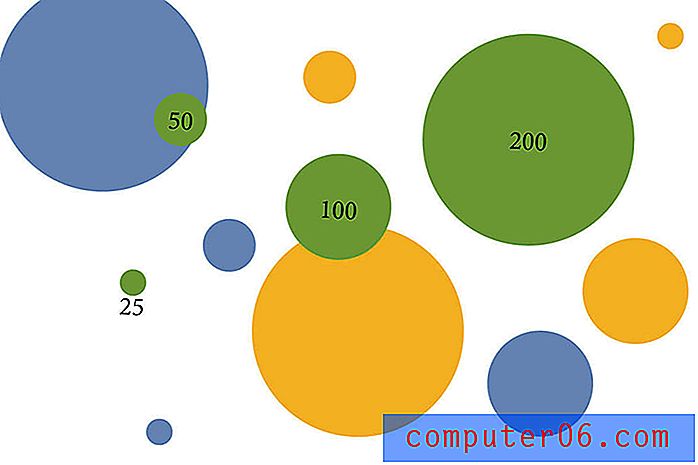
Punkty wizualizacji powinny odnosić się do siebie w logiczny sposób.
Spójrz na elementy powyżej. Każda „bańka” reprezentuje liczbę. Podstawowa liczba to 100. Zauważ, że bąbelek 200 jest dwa razy większy niż 100, a bąbelek 25 to tylko jedna czwarta rozmiaru? Ta skala zapewnia wizualny kontekst informacji, dzięki czemu użytkownicy mogą zobaczyć, co powinni wiedzieć.
Nie wymuszaj efektów wizualnych

Czasami dane mogą być zbyt skomplikowane, aby wizualizować je w jakikolwiek sposób. Więc nie zmuszaj tego.
Tak często, jak liczby i fakty nadają się do wykresów, tak nie jest. Jeśli tak się stanie, zastanów się nad inną ścieżką, aby pomóc użytkownikom połączyć się z informacjami. (Moja ulubiona sztuczka polega obecnie na sparowaniu faktu elementu tekstowego z ikoną. Ikona przyciąga użytkowników, a fakt jest wyraźnie zaznaczony obok elementu wizualnego).
10 fajnych narzędzi do wizualizacji danych
Budowanie infografiki z punktów danych może być czasochłonnym procesem. W zależności od tego, jak planujesz korzystać z tych danych wizualnych, narzędzie online może być właściwym rozwiązaniem. Dostępnych jest wiele narzędzi ułatwiających tworzenie danych, na które użytkownicy będą chcieli spojrzeć.
Oto 10 fajnych narzędzi, które są całkowicie bezpłatne. (Znajomość kodowania jest różna - od kodu bez konieczności po bardziej zaawansowane).
- Tableau Public: Twórz wizualizacje dla prawie każdego typu danych za pomocą tego narzędzia opartego na aplikacji
- Raw: Projekt open source pozwala tworzyć grafiki wektorowe przy użyciu biblioteki D3.js
- Oś czasu: umieść informacje czasowe w łatwym do odczytania formacie bezpośrednio z arkusza kalkulacyjnego
- Infogr.am: Zamień dane w interaktywną, responsywną grafikę opartą na szablonach
- Chart.js: Twórz wykresy liniowe, słupkowe, radarowe, polarne lub kołowe i pierścieniowe
- Wykresy Google: Galeria narzędzi, które pomogą Ci maksymalnie wykorzystać dane w dość prosty sposób
- Ulotka: narzędzie do mapowania typu open source, które jest interaktywne i przyjazne dla urządzeń mobilnych
- Wykresy: Twórz wykresy z dużą ilością punktów danych lub ze złożonych arkuszy kalkulacyjnych
- SMILE Widgets: Kolejny projekt typu open source, który pomoże Ci stworzyć wszystko, od strony internetowej po oś czasu do wykreślonych punktów danych
- Canva: Fajny kreator infografiki typu „przeciągnij i upuść”, który nie wymaga wiedzy na temat kodowania
Wniosek
Chociaż zbyt dużo danych może być nieco przytłaczające, może być dobrą rzeczą. Dowiedz się, jak przetwarzać i przetwarzać te informacje oraz łączyć części faktyczne z projektami, aby maksymalnie wykorzystać dane pomocnicze do przedstawienia pełniejszej historii.
Gdy już wiesz, z czym pracujesz, zwizualizuj to. Niezależnie od tego, czy projektujesz elementy danych samodzielnie, czy używasz jednego z najlepszych dostępnych narzędzi, dane informacyjne mogą zaimponować użytkownikom, zwiększyć wiarygodność projektu i poprawić go estetycznie.