Najlepsze generatory gradientów CSS dla projektantów
Przyjrzymy się dziesięciu najlepszym generatorom gradientów CSS, których można użyć do tworzenia różnorodnych stylów gradientów (i uzyskać bezpośrednio wyjście CSS!). Ręczne kodowanie gradientu nie jest zabawne (zwłaszcza po przejściu przez zwykły dwukolorowy gradient), więc te narzędzia są obowiązkowe w folderze zakładek.
Jednym z najmodniejszych elementów w projektowaniu stron internetowych jest użycie gradientowego tła lub kolorowej nakładki. Dwukolorowy gradient liniowy jest najpopularniejszą odmianą tego trendu. I choć gradienty mogą wyglądać fantazyjnie i skomplikowanie, w rzeczywistości są dość łatwe do utworzenia i wdrożenia… jeśli używasz odpowiedniego narzędzia!
Przeglądaj zasoby projektowe
CoolHue

CoolHue to imponująca kolekcja gotowych kombinacji gradientów. Od różów i pomarańczy po błękity i zielenie - znajdziesz tu wszystko, od gradientów z uderzającym kontrastem po delikatne zmiany.
Chociaż nie masz dużej kontroli nad dostosowywaniem opcji za pomocą CoolHue, od razu będziesz wiedział, czy jedna z kombinacji kolorów działa dla Ciebie, ponieważ wszystkie opcje są na ekranie.
I jednym kliknięciem możesz skopiować CSS. (To wszystko. Poważnie!) Jeśli chcesz pobrać, każdy plik jest również dostępny w formacie PNG.
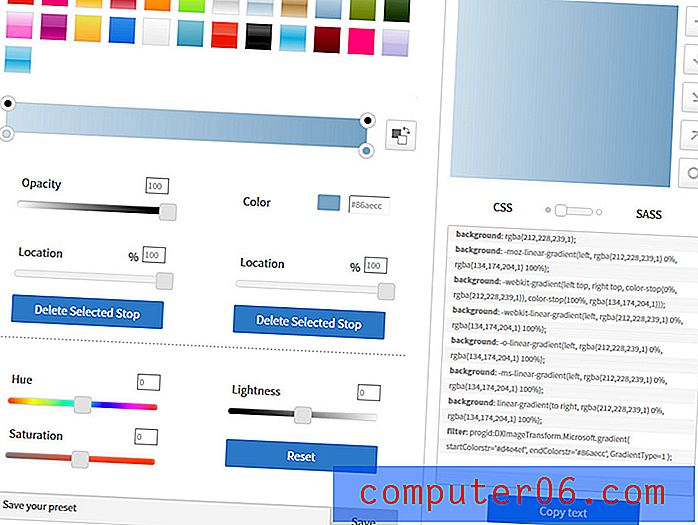
Gradient CSS

Gradient CSS ma wiele przełączników i opcji numerycznych, dzięki czemu można wybrać do trzech kolorów i utworzyć niestandardowy gradient CSS.
Przełączniki są łatwe w użyciu, a nawet osoba z bardzo małym doświadczeniem kolorystycznym może dowiedzieć się, jak stworzyć użyteczny gradient. Co więcej, istnieje kilka gradientów początkowych w kilku różnych stylach dla inspiracji.
Jedną z najlepszych cech tego narzędzia może być wysoki poziom kontroli nad każdym szczegółem tworzonego gradientu. Kod generuje się poniżej na ekranie, dzięki czemu można zobaczyć wszystko podczas pracy.
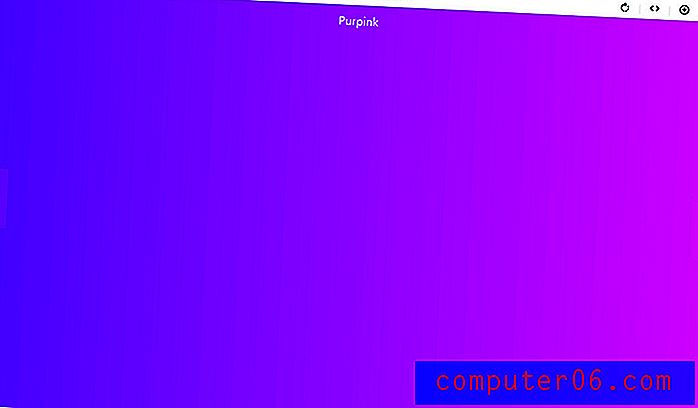
Gradienty interfejsu użytkownika
 Każdy gradient zawiera jedno kliknięcie, aby skopiować CSS lub plik jpg do pobrania.
Każdy gradient zawiera jedno kliknięcie, aby skopiować CSS lub plik jpg do pobrania. Gradienty interfejsu użytkownika to pełnoekranowy generator gradientów. Korzyścią z oglądania wariantów kolorów w pełnym rozmiarze jest to, że możesz naprawdę wizualizować ich wygląd w rzeczywistych projektach.
Gradienty interfejsu użytkownika zawierają wiele gotowych opcji gradientów. Przeglądaj kolekcję lub szukaj według koloru. Zakres wyboru od dwóch do trzech kolorów z liniowymi wzorami.
Nie podoba ci się to, co widzisz? Użytkownicy mogą również dodawać szczegóły gradientu do pliku gradients.json w repozytorium projektu i przesyłać żądanie ściągnięcia.
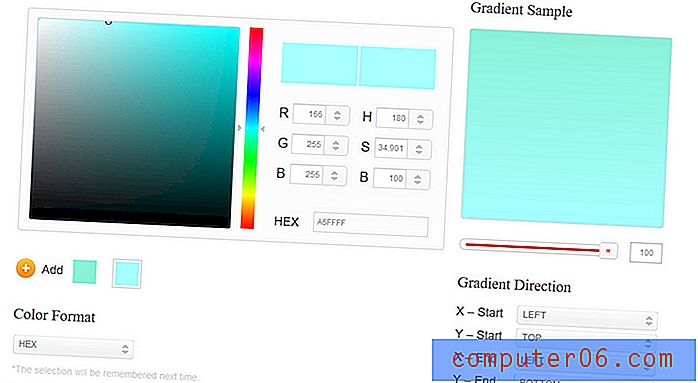
CSSmatic

CSSmatic jest prostym generatorem gradientu z przyciskami łatwego kliknięcia, które pomagają dostosować wybór kolorów, punkty zatrzymania i obrót. Użytkownicy mogą tworzyć gradienty liniowe lub promieniowe.
Zacznij od jednego z prostych ustawień predefiniowanych - jest tu kilka fajnych opcji monochromatycznych - i dostosowuj, aż uzyskasz odpowiedni gradient. Następnie skopiuj kod i jesteś gotowy do pracy.
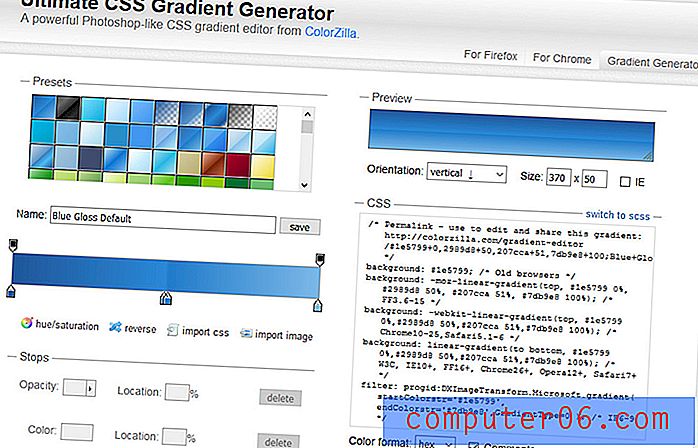
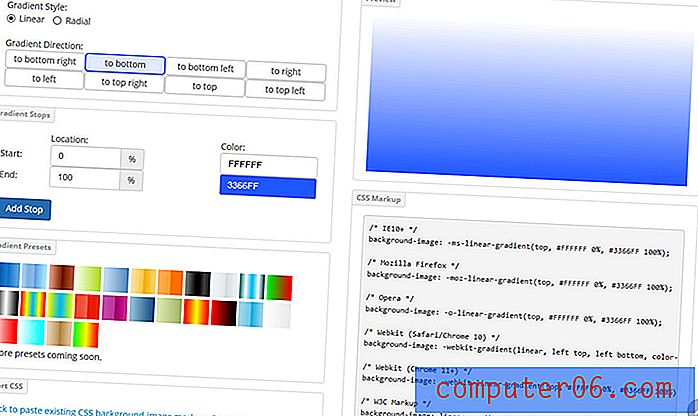
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator wygląda bardzo podobnie do CSSmatic, a funkcje ekranowe są podobne, ale ma także inne funkcje.
Narzędzie zawiera tabelę zgodności przeglądarki, wiele formatów kolorów, możliwość importowania obrazu gradientowego i zawiera ponad 135 niestandardowych ustawień wstępnych. Użytkownicy mogą również importować gradienty z istniejącego CSS i dokonywać korekt. (Może to być świetna opcja do poprawiania gradientu w witrynie, który po prostu nie wygląda tak, jak chcesz).
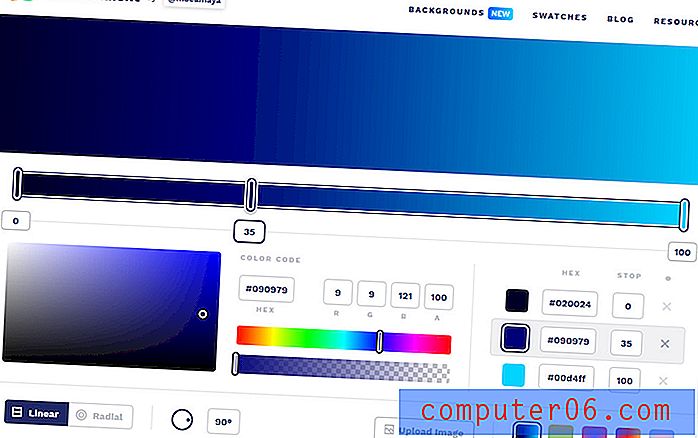
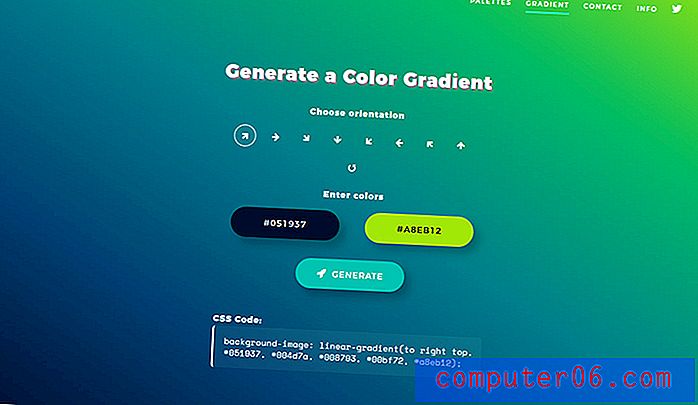
ColorSpace
 Gradient Eeach CSS ma unikalny adres URL, który można udostępniać członkom zespołu podczas pracy nad opcjami kolorów.
Gradient Eeach CSS ma unikalny adres URL, który można udostępniać członkom zespołu podczas pracy nad opcjami kolorów. ColorSpace to kolejne pełnoekranowe narzędzie gradientowe z bardzo wizualną stroną internetową.
Jest łatwy w użyciu. Wybierz orientację (liniową lub radialną) gradientu, dodaj dwa kolory za pomocą przycisków i próbnika kolorów, a następnie kliknij przycisk generuj.
Chociaż to narzędzie jest wciąż w fazie beta, działa dobrze. A kod jest na ekranie, abyś mógł skopiować go do projektów. Wszystko, czego potrzebujesz, od grafiki gradientowej po CSS, znajduje się bezpośrednio na ekranie. A jeśli nie podoba Ci się wybór koloru, łatwo go zmienić i kliknąć przycisk generuj ponownie.
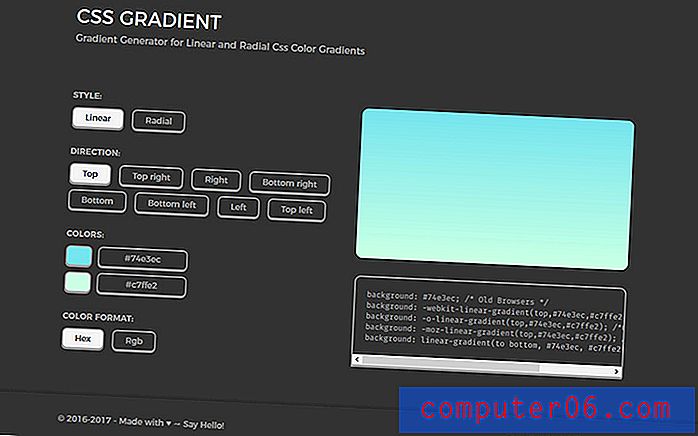
CSS Gradient Generator

CSS Gradient Generator wytwarza kod przy użyciu prostego graficznego interfejsu użytkownika. CSS będzie działał we wszystkich przeglądarkach obsługujących CSS3.
Generator pozwala tworzyć gradienty liniowe i promieniowe, a ponadto ma możliwość importowania do edycji istniejącego kodu gradientu CSS. Jest również wyposażony w kilka ustawień wstępnych, aby szybko uruchomić wizualizacje gradientu.
Fabryka CSS3

CSS3 Factory to proste narzędzie, które działa najlepiej, jeśli wiesz, jakich kolorów chcesz użyć dla gradientu CSS.
Ta opcja bez dzwonków i gwizdków umożliwia wprowadzanie wyborów kolorów, ustawianie kierunku kolorów i kopiowanie kodu. Jest małe okno podglądu, aby zobaczyć, jak będą wyglądać gradienty, ale to narzędzie nie zawiera żadnych ustawień wstępnych.
Gradient CSS

CSS-Gradient to uniwersalny samouczek z generatorem i gradientem.
Narzędzie zawiera pola do wybrania dwóch kolorów do wyboru w trybie szesnastkowym lub RGB, kierunkowym i liniowym lub promieniowym. (Więc to narzędzie jest prawdopodobnie najlepsze, jeśli masz pojęcie o tym, jakich kolorów chcesz użyć).
Skopiuj kod i zastosuj go do swojego projektu.
Ale sprytne w tym narzędziu jest to, że pod zwojem jest mnóstwo użytecznych informacji dla użytkowników na temat gradientów, sposobu działania gradientów CSS i różnic między opcjami liniowymi i promieniowymi. Wszystkie te zasoby są szczególnie miłe dla początkujących.
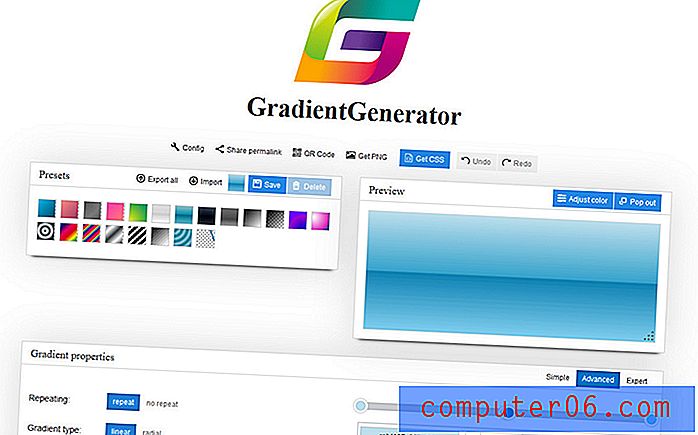
GradientGenerator

GradientGenerator to świetne narzędzie do wywołania małej inspiracji gradientem. Zacznij od jednego z ustawień wstępnych - istnieje wiele różnych opcji do wyboru - a następnie dodaj własne dostosowania dla unikalnego gradientu.
To narzędzie jest pełne dostosowań, a nawet zawiera proste, zaawansowane i zaawansowane ustawienia do wyboru w zależności od poziomu umiejętności i umiejętności dopasowywania kolorów.
Możesz kliknąć, aby skopiować CSS, pobrać PNG, zdobyć kod QR w celu przetestowania na urządzeniu mobilnym lub wygenerować link udostępniania. To narzędzie ma również inne dość zaawansowane opcje konfiguracji, z którymi można grać, w tym rodzaj generowanego kodu.
Wniosek
Jedną z największych zalet korzystania z generatora gradientów CSS jest to, że większość tych narzędzi pokazuje, jak będzie wyglądał gradient na ekranie podczas generowania odpowiedniego kodu. Możesz wizualnie poprawiać kolory, nakładanie się, kierunek, krycie i więcej bezpośrednio na ekranie.
Następnie wystarczy skopiować kod i wkleić go do pliku CSS, aby rozpocząć. Generator gradientów CSS to szybki i łatwy sposób na utworzenie gradientu witryny, który pokochasz i który jest łatwy w użyciu. Mamy nadzieję, że jedna z opcji z tej listy będzie dla Ciebie odpowiednia.