Above the Scroll: Czy to już ma znaczenie?
Społeczność projektantów nieustannie podnosi argument, czy konieczne jest zaprojektowanie zwoju w witrynie. Argumenty za stworzeniem świetnych koncepcji projektowych dla pierwszej części strony internetowej, którą zobaczy widz i przeciwnicy, są bardzo zróżnicowane i mają duży wpływ na zmiany technologiczne.
Tam, gdzie przewijanie ląduje na ekranie, zmienia się nawet wraz z szerszymi monitorami i duże różnice w wielkościach przeglądarki otwierają przeglądarki. Jak projektant może to wszystko uwzględnić?
Przeglądaj zasoby projektowe
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
Lekcja historii
Termin „powyżej zwoju” faktycznie pochodzi z krainy projektowania druku. Koncepcja „powyżej owinięcia” nadal stosowana w dzisiejszych gazetach jest podstawą teorii, że musisz zainteresować czytelników pierwszą rzeczą, jaką mogą zobaczyć. Gazety umieszczają artykuły, zdjęcia i tekst nad zakładką - lub na górnej połowie strony, która jest widoczna podczas sprzedaży papierów - aby zachęcić kupujących. Nad przewijaniem działa ta sama teoria - projektanci powinni umieścić swoje najlepsze rzeczy w górnej części strony internetowej, aby użytkownicy nie musieli używać myszy ani przewijać, aby przeglądać zawartość.
Ale umieszczanie zawartości powyżej zwoju staje się coraz trudniejsze. Strony internetowe są wyświetlane nie tylko na różnych rozmiarach ekranu i przy różnych szerokościach przeglądarki, ale są również powszechnie dostępne na urządzeniach mobilnych i tabletach. Wielu projektantów pracuje obecnie nad modelem przewijania o głębokości nie większej niż 500-600 pikseli. Według Google Labs 90 procent użytkowników widzi całą zawartość o głębokości do 500 pikseli, liczba ta spada do 60 procent przy 600 pikselach i spada do 30 procent przy 700 pikselach.
Projekt nad zwojem


Projektanci stron internetowych budowali strony powyżej zwoju od pierwszych dni Internetu. W latach 90. ludzie nie byli przyzwyczajeni do przewijania, a koncepcja pomogła użytkownikom uzyskać wszystkie istotne informacje ze strony internetowej bez poruszania myszą. Tak już nie jest.
Projekt przewijania przekształcił się w bardziej otwartą przestrzeń wyświetlania dla wielu projektantów i jest używany prawie jak okładka książki na niektórych najbardziej atrakcyjnych wizualnie stronach internetowych. Za pomocą kilku kliknięć lub przewijania użytkownicy mogą uzyskać dostęp do innych treści w witrynie.
Projekt przewijania polega na zwróceniu uwagi na Twoją stronę. Powyższa prezentacja przewijania jest pierwszym wrażeniem, jakie pozostawiasz użytkownikowi i pomoże mu ustalić, czy pozostać w witrynie, czy przejść dalej. Prezentowane elementy wizualne i przekazywana wiadomość są ważne.
Istnieje sztuka tworzenia skutecznego projektu przewijania. Przy ograniczonej przestrzeni projektanci muszą być świadomi przeludnienia lub próbować robić zbyt wiele rzeczy naraz. Zachowaj prostotę projektu nad przewijaniem i staraj się uwzględniać kluczowe elementy: logo firmy lub osobiste lub informacje o marce; dominujący obraz lub blok tekstu; oraz narzędzia nawigacyjne, w tym łącza do innych części witryny lub wskazówki, które strona przewija, a nawet przesuwa od lewej do prawej.
Projekt zwoju

Więcej projektantów tworzy strony i elementy graficzne do zwoju. Pozwalając sobie pionowej przestrzeni na stworzenie innego kształtu wizualnego, możesz otworzyć nowe opcje. Może to być również skomplikowane, ponieważ nadal chcesz się upewnić, że to, co znajduje się powyżej strony widocznej, sprawi, że ludzie zatrzymają się na Twojej stronie.

Badania z 2007 roku sugerują, że większość czytelników śledzi stronę, przewijając zawartość. Badanie ClickTale wykazało, że aż 76 procent użytkowników przewijało strony internetowe, a znaczna liczba tych osób przewijała się do samego końca strony, niezależnie od głębokości, według Milissa Tarquini z BoxesandArrows.com. Co więcej, własne badania Tarquini sugerują, że najczęściej klikana część strony TMZ to tak naprawdę link na dole strony, który prowadzi użytkowników do następnej strony.
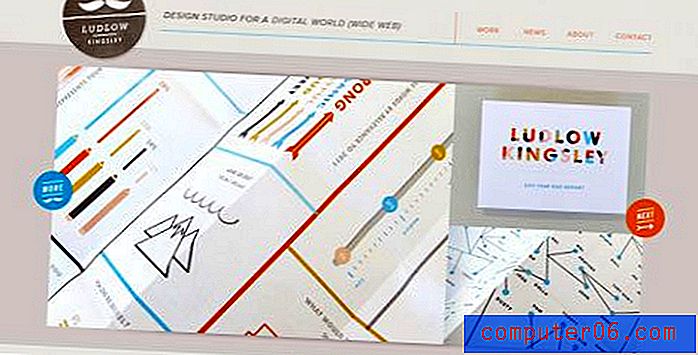
Najlepsze strony do przewijania zaczynają się od ostrego, czystego „pierwszego wrażenia”. Podoba mi się ta teoria bardziej niż przewijanie, ponieważ twoja uderzająca koncepcja może mieć tylko 300 pikseli głębokości i używa narzędzi, aby zachęcić użytkowników do kontynuowania strony. Po utworzeniu góry strony dla pierwszego wrażenia kontynuuj elementy tematyczne w dół przewijania. Używaj spójnych schematów kolorów i czcionek. Nadal używaj ostrych obrazów i mocnego tekstu.

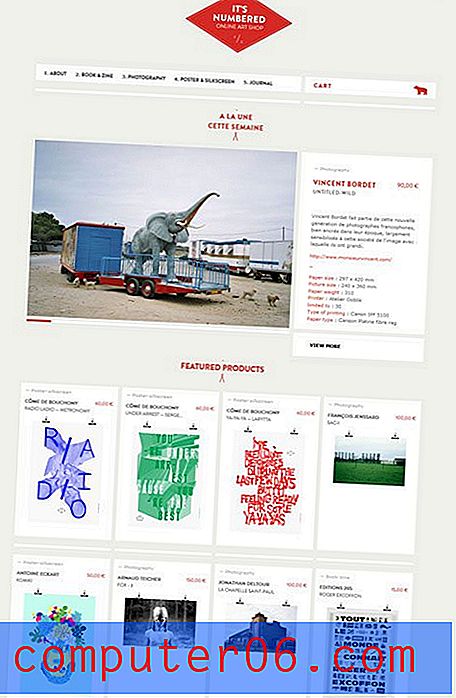
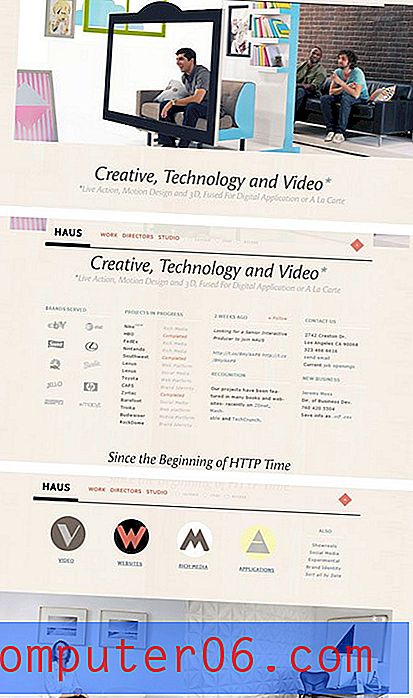
Niektóre strony są zaprojektowane przy użyciu teorii panelu, dzięki czemu każdy nowy zwój ma pełną „stronę” do wyświetlenia. Zwróć uwagę na różne strony wyświetlane przy każdym przewijaniu pełnoekranowym w witrynie Haus.
Podczas projektowania zwoju należy pamiętać o kilku kluczowych elementach projektu. Postaraj się ustawić logo lub baner tak, aby było zawsze widoczne. Spróbuj zrobić to samo z narzędziami nawigacyjnymi. Zakotwicz niezbędne elementy u góry, u dołu lub z boku strony, aby ułatwić użytkownikom poruszanie się po witrynie. Jeśli projektujesz witrynę z bardzo głębokim przewijaniem, zastanów się nad włączeniem przycisków lub linków, które poprowadzą Cię z powrotem do poprzednich elementów lub góry strony.
Ewoluująca koncepcja
Telefony komórkowe i tablety sprawiają, że koncepcja przewijania jest jeszcze bardziej mętna. Użytkownicy przyzwyczajają się do różnych rozmiarów ekranu, od komputerów stacjonarnych po laptopy, smartfony, iPady i telewizory szerokoekranowe z obsługą sieci. Ta różnorodność wielkości ekranu sprawia, że dokładna lokalizacja zwoju jest raczej niejasna.
Kluczową koncepcją rozszerzającą specyfikację projektowania stron internetowych jest użyteczność. Staraj się trzymać ważne przyciski funkcyjne u góry ekranu, aby były łatwo dostępne, podczas gdy użytkownicy czekają na pobranie innych treści. Ponadto przetestuj swoją witrynę i witrynę mobilną na różnych urządzeniach i oceń swoje zdanie na temat tego, jak wyglądają rzeczy i jak są łatwe w użyciu. Bądź na bieżąco z trendami i zmieniającymi się technologiami, ponieważ wygląd i krajobraz projektowania stron internetowych zmieniają się codziennie.
Wniosek
Chociaż wielu może twierdzić, że projektowanie prezentacji przewijanej może być nieaktualne, jest to ważna koncepcja projektowa. Użyj powyższej teorii przewijania, aby zaangażować użytkowników i zainteresować ich witryną. Następnie zaprojektuj zwój, aby użytkownicy byli w witrynie.
Pozwól, aby Twoje treści kierowały wybraną przez Ciebie prezentacją, ale rozważ połączenie teorii przewijania, aby stworzyć czystą, czytelną i atrakcyjną wizualnie stronę internetową.