Krytyka projektowania stron internetowych # 6
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Screenfluent, galeria inspiracji do projektowania stron internetowych.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Screenfluent
„Screenfluent jest przeznaczony nie tylko dla projektantów stron internetowych jako źródło inspiracji, ale także dla zwykłych użytkowników, którzy nie są zaangażowani w tworzenie i projektowanie stron internetowych. Oprócz dobrej jakości wzornictwa znajdziesz tutaj świeżą porcję ciekawych stron internetowych, które możesz codziennie odwiedzać. ”
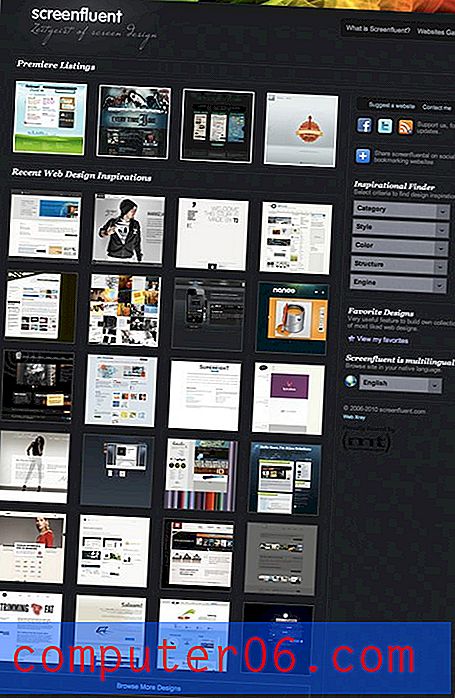
Oto strona główna witryny:

Dobry
Screenfluent jest zdecydowanie atrakcyjną witryną z ładnym ciemnym motywem, który naprawdę stanowi scenę dla wyświetlanych witryn.
Grafika nagłówka
Płonąca, delikatna grafika nagłówka jest ładna i przyciąga uwagę, a podział między grafiką a głównym tłem jest dobrze obsługiwany. Wygląda to trochę losowo jako jedyny element na stronie o takim wyglądzie. Chciałbym zobaczyć coś podobnego zintegrowanego w innej części strony. Może to być tak proste, jak pobranie jednego z jaśniejszych kolorów z grafiki i zastosowanie go do linków lub nagłówków.
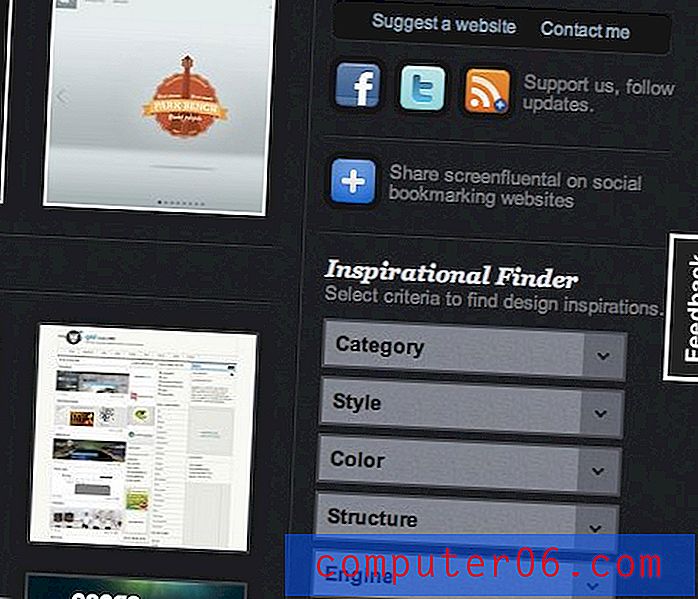
Pasek boczny

Naprawdę podoba mi się wygląd prawie wszystkiego na pasku bocznym. Ładne nagłówki, zaokrąglone rogi ikony społecznościowe, wstawki i menu rozwijane są stylistycznie dostosowane do tematyki witryny.
Podziały sekcji

Ostatnią rzeczą, którą naprawdę lubię w tym projekcie, są subtelne linie, które rozkładają zawartość na stronie. Są dość proste: jeden ciemny piksel i jeden jasny piksel rozciągnięte w linię i wyblakłe na krawędziach. Efektem jest rzeźbiony wygląd, który dodaje nutkę realizmu do projektu.
Obszary do poprawy
Podsumowując, strona jest całkiem użyteczna bez żadnych poważnych błędów. Kiedy klikniesz obraz, zobaczysz duży podgląd, a każda miniatura ma ładne animowane przejście dla efektu aktywowania.
Jedną niewielką zmianą, którą mogę polecić, jest link do obejścia dużego obrazu na korzyść bezpośredniego odwiedzenia strony. Podgląd jest miły dla tych, którzy tego chcą, ale czasami stwierdzam, że naprawdę lubię po prostu przejść bezpośrednio do strony. Jest to bardziej kwestia preferencji niż solidnych zasad użyteczności.
Poniżej przyjrzymy się kilku obszarom projektu, które mogą wymagać drobnych poprawek.
Scenariusz

Wybór konkretnej czcionki dla powyższego sloganu wydaje się nieco nie na miejscu. Jest trochę zbyt cienki i trudny do odczytania i nie przepływa dobrze z czcionką Vag Rounded w nagłówku. Generalnie staram się unikać przyklejania dwóch unikalnych czcionek wyświetlanych w logo, aby uniknąć kolizji. Spróbuj pobrać bardziej tradycyjną czcionkę dla sloganu.
Link „Przeglądaj więcej projektów”

Łącze u dołu siatki ma ramkę, która rozciąga szerokość całej kolumny, ale można kliknąć tylko niewielki obszar tekstu na środku. Obszar ten wydaje się trochę prosty i niedokończony i można go łatwo przekształcić w duży przycisk, który lepiej pasuje do estetyki paska bocznego.
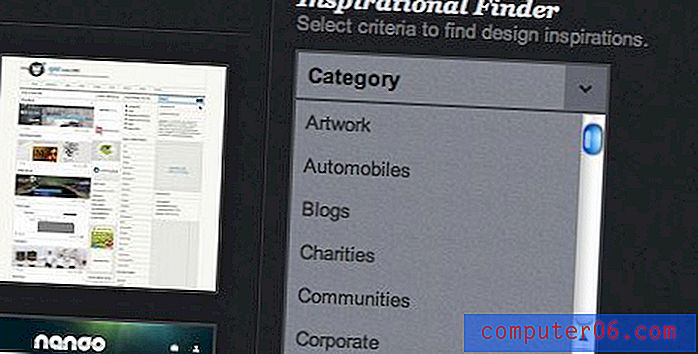
Ogólne paski przewijania

W całkowicie niestandardowym projekcie, takim jak ten, w którym każdy element został starannie zaprojektowany, zawsze kulę się, gdy widzę coś, co łamie czar, używając domyślnego elementu interfejsu przeglądarki. Nie jest tak, że domyślne paski przewijania są koniecznie brzydkie lub nieatrakcyjne, po prostu nie pasują do projektu.
To tak, jakby rzucić okiem na mężczyznę za zasłoną, kiedy zaczniesz wierzyć w całą magię, lub znajdziesz element wykończenia, który został pominięty w nowo pomalowanym domu. Szczególne środowisko, które zostało stworzone, jest zakłócone realizacją tego, co jest pod spodem.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.