8 prostych i przydatnych wskazówek dotyczących rodzaju kerningu
Kerning to świetna zabawa! W porządku, chyba że jesteś tak poważnym kujonem jak ja, to zdecydowanie nie będzie prawdziwe stwierdzenie. Jest to jednak absolutnie niezbędna część edukacji typograficznej i wdrożenia.
Jeśli ignorujesz kerning lub po prostu nie jesteś pewien, jak to zrobić poprawnie, zapoznaj się z tymi ośmioma krótkimi wskazówkami i zacznij pracę na drodze do zostania mistrzem kerningu.
Poznaj elementy Envato
Wprowadzenie
W ciągu ostatnich kilku lat nastąpiła eksplozja typu w Internecie. Kiedyś zarzucano projektantom stron internetowych, że nie mają silnego wyczucia typografii, ale w dzisiejszych czasach nic nie może być dalsze od prawdy, ponieważ projektanci stron internetowych wprowadzili sztukę typografii na nowy poziom popularności i szacunku.
Projektanci docenili zarówno sztukę typograficzną, jak i praktyczne sposoby, w jakie typografia uzupełnia, a nawet napędza mocny projekt.
Wciąż jednak istnieje co najmniej jeden główny temat, za którym twórcy stron często tęsknią: kerning. Prawda jest taka, że kerning w sieci wciąż jest koszmarem. Istnieje kilka opcji ułatwiających zadanie, ale ogólnie po prostu go ignorujemy.
W rezultacie wielu projektantów stron internetowych nie myśli o kerningu ani nawet nie rozumie, jak działa on na podstawowym poziomie. Na szczęście nie jest to nauka o rakietach. Największym czynnikiem związanym z uczeniem się typów jądra jest uświadomienie sobie, że często trzeba to robić. Poniżej omówimy kilka podstawowych i przydatnych sztuczek, które pomogą Ci zacząć.
# 1 Co to jest Kerning? Pomyśl o blokach
Pierwszą rzeczą, którą powinieneś wiedzieć o kerningu jest to, czym dokładnie jest. Jest wiele śmiesznie brzmiących terminów typograficznych i łatwo się szybko pomylić, więc musimy upewnić się, że wszyscy jesteśmy na tej samej stronie.
Dawno, dawno temu nie było komputerów. Typ został ustawiony, pobierz to ręcznie. To szalona koncepcja, ale wierzcie lub nie, proces wprowadzania projektu w życie był dość pracochłonnym zadaniem, w przeciwieństwie do wygodnych prac biurowych, które teraz wszyscy lubimy.
Wówczas pojedyncze litery ustawiano na fizycznych blokach wykonanych z drewna lub metalu. Oczywiście natura bloków oznaczała, że do tej pory można było zgnieść tylko dwie litery do punktu, w którym uderzyły ich krawędzie. Jako rozwiązanie tego problemu typografowie stworzyli zestawy wyciętych bloków, które pasują do siebie jak elementy układanki, pozwalając w ten sposób na zbliżenie liter w razie potrzeby.

Kredyt fotograficzny: Joel Gillman
Powodem, dla którego ci to mówię, jest to, że daje ci coś prawdziwego do wyobrażenia, kiedy myślisz o kerningu. Pomaga to zapamiętać, co to jest i odróżnić go od innych terminów typograficznych. Teraz, gdy usłyszysz słowo „kerning”, wyobrażasz sobie drewniane klocki z wycięciami i pamiętasz, jak to działa.
Oczywiście w dzisiejszych czasach sztuka ręcznego pisania jest nowością. Zamiast tego jest to obsługiwane w dziedzinie cyfrowej, bezpośrednio na ekranie komputera. Jednak podstawowa koncepcja tutaj jest identyczna. Kerning nadal odnosi się do dopasowania odstępu między dwiema literami.

Cel jest prosty: wyrównać wygląd białych znaków między literami. To staje się trudne, ponieważ naprawdę musisz to poczuć. Czasami jednolite odstępy między literami nie będą wyglądały jak jednolite odstępy i musisz dostosowywać i dostosowywać, dopóki słowo nie będzie wyglądało tak, jak powinno. Naprawdę nie ma magicznej formuły, wystarczy spojrzeć jej okiem i zdecydować, co wygląda dobrze.
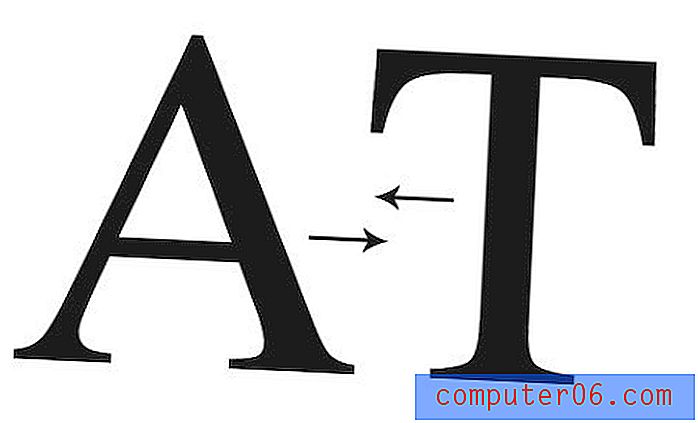
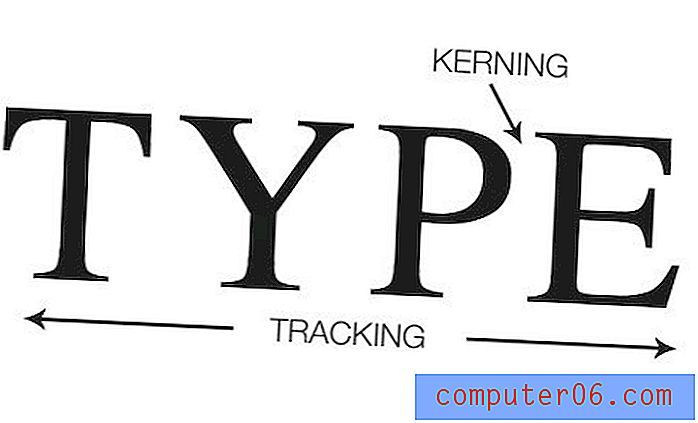
# 2 Kerning ≠ Śledzenie
Jedną z rzeczy, która przewyższa większość nowych projektantów, jest różnica między kerningiem a śledzeniem. Nie popełniaj błędu pomieszania tych dwóch terminów, oldschoolowi graficy uwielbiają wskazywać i śmiać się z ludzi, którzy to robią.
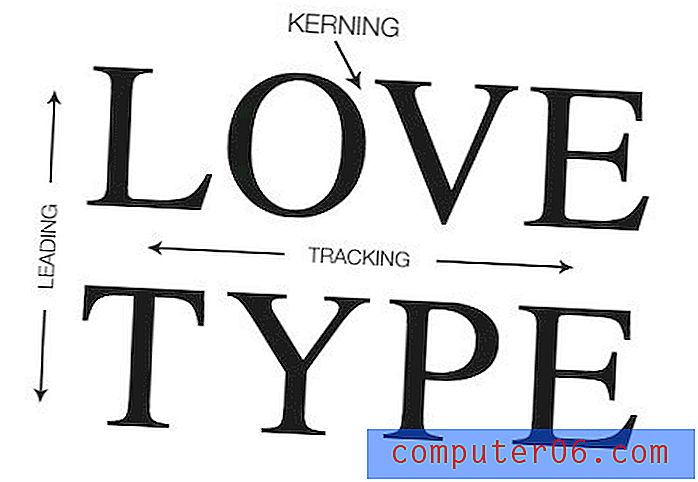
Różnica między nimi jest prosta: śledzenie odnosi się do jednolitego odstępu między wszystkimi literami w danym zaznaczeniu tekstu, a kerning odnosi się do odstępów między dwiema konkretnymi literami.

Prowadzący
Teraz, aby dodać jeszcze więcej zamieszania do tego równania, możemy wrzucić tę mieszankę. Wiodąca („leding”) to pionowa przestrzeń między liniami tekstu. W CSS używamy podobnej regulacji zwanej „wysokością linii”.

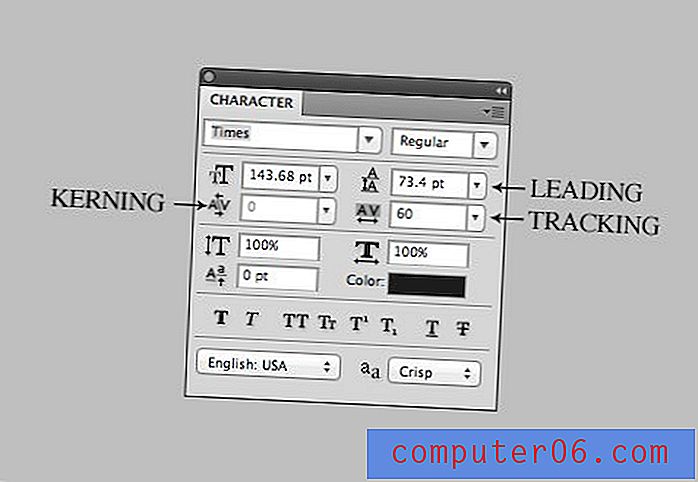
W palecie typów
Skoro jesteśmy na temat dostosowywania wszystkich tych wartości, oto krótkie omówienie, abyś wiedział, jak je rozpoznać w Photoshopie, Illustratorze lub InDesign.

Zwróć uwagę, że klawisz „Opcja” (Alt) jest twoim najlepszym przyjacielem w dostosowywaniu któregokolwiek z nich, oczywiście w połączeniu ze strzałkami. To, który dostosowuje, zależy od twojego wyboru i kursora. Umieść kursor między dwiema literami, a Opcja + Lewo / Prawo dostosowuje kerning, lub przy większym zaznaczeniu tekstu te same polecenia dostosowują śledzenie. Podobnie, Opcja + Góra / Dół z zaznaczeniem tekstu dostosuje prowadzenie.
# 3 Listy do obejrzenia
Kiedy zaczniesz regularnie ćwiczyć kerning nagłówków i innych ważnych typów, zauważysz, że niektóre litery są bardziej problematyczne niż inne.
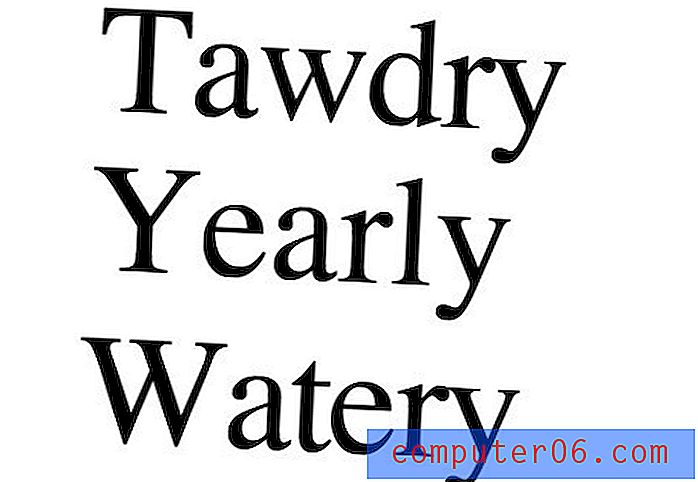
Aby przekonać się, jak to działa, otwórzmy Photoshopa, ustaw nasze kerning na „0” i wpisz kilka słów za pomocą Timesa. Te wyniki wcale nie zostały przeze mnie poprawione, naprawdę są tak okropne od samego początku.

Wszystkie typy czapek z pewnością są dość problematyczne, więc z reguły trzymaj je na oku. Podobne problemy występują jednak, gdy zaczynamy mieszać wielkie i małe litery.

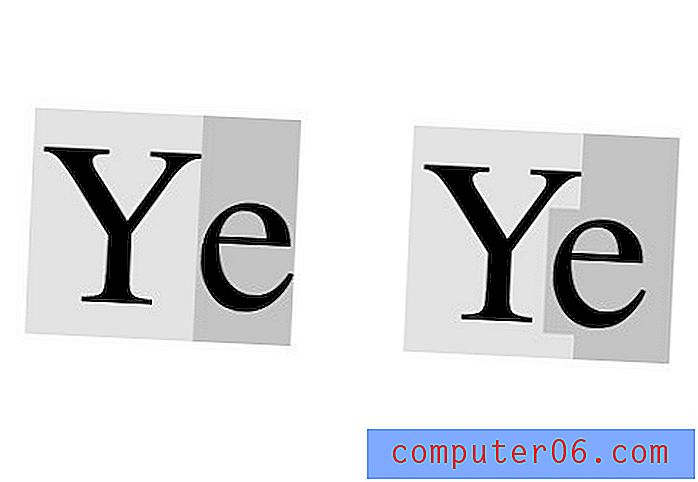
Patrząc na to, widzimy wzór, który zaczyna się pojawiać. Ogólnie rzecz biorąc, im mniej litera odpowiada kształtowi bloku, tym bardziej staje się problematyczna. Litery z silnymi pochyłościami, takie jak wielkie litery „A” i „W”, muszą uwzględniać pewne problemy, niezależnie od tego, czy są mieszane z dużymi lub małymi literami. Zauważ też, że wystający pasek na „T” i ramię na „Y” powodują problemy, gdy są używane jako początkowe czapki. Tutaj małe litery, które następują, są rozmieszczane względem konturu bloków, ale musimy wycinać bloki, tak jak w przypadku starych typografów:

Możesz znaleźć duże listy konkretnych liter do obejrzenia, ale z reguły uważnie przyglądam się literom z ukośnymi liniami, takimi jak „A” i wystąpieniami początkowych wielkich liter (szczególnie, gdy występuje „T”), nie ważne co parowania. Ponadto, chociaż małe litery zwykle dobrze się ze sobą bawią, nie jesteś z nimi nieczuły. Zauważ, że „ly” w powyższym przykładzie różni się znacznie od odstępów „ry”.
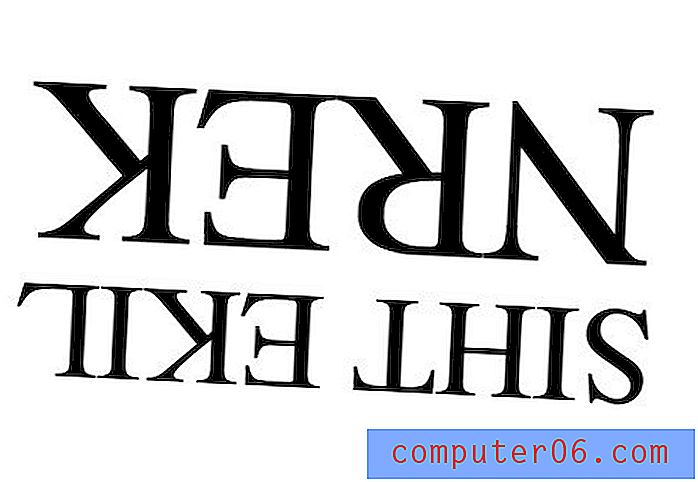
# 4 Kern Upside Down
Powodem, dla którego kerning jest tak łatwy do przeoczenia, jest to, że twoje oczy mają tendencję do ignorowania odstępów podczas czytania słowa lub zdania. Po dziesięcioleciach czytania dorośli nie widzą już liter, widzimy słowa.
Aby to wyjaśnić, niektórzy projektanci sugerują prostą sztuczkę odwrócenia typu do góry nogami przed kerningiem. Jest to genialnie prosta technika, która naprawdę pomaga skupić się na kształtach liter i ich dopasowaniu, zamiast rozpraszać się słowami.

# 5 Don't Kern, zanim zdecydujesz się na czcionkę
Oczywiście odstępy między literami będą się drastycznie różnić w zależności od czcionki do czcionki. Na poziomie praktycznym oznacza to, że twój proces powinien najpierw wybrać czcionkę, a następnie jądro.

Łatwe, prawda? Zazwyczaj zapominamy o tym kroku, kiedy w ostatniej chwili zmieniamy zdanie na temat czcionki. W tym momencie nie możesz polegać na kerningu, który już zrobiłeś, ale zamiast tego musisz zacząć od kwadratu i traktować każdą czcionkę jako unikalną.
# 6 Oglądaj odstępy między wyrazami
Rozmawialiśmy o śledzeniu, prowadzeniu i kerningu, ale jest jeszcze jeden obszar odstępów typografii, na który trzeba uważać: odstępy między dwoma słowami. Zasadniczo sprowadza się to do wielkości „spacji” w czcionce.
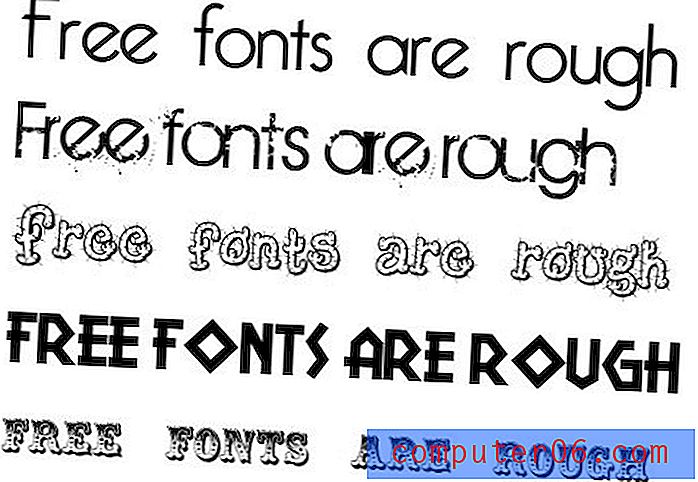
Jedną z rzeczy, które ostatnio bardzo mnie denerwują w przypadku darmowych czcionek, jest to, że wiele z nich ma naprawdę niewygodną przestrzeń między słowami.

Zasadniczo kerning w wolnych czcionkach może być dość zły, ale odstępy między słowami są zwykle problematycznym punktem, na który chcesz uważać. Czcionka z bardzo słabymi odstępami między słowami staje się bardzo wymagająca, kiedy zaczniesz z nią pracować, więc najlepiej jest używać jej oszczędnie lub całkowicie ich unikać.
# 7 Nie ufaj oprogramowaniu
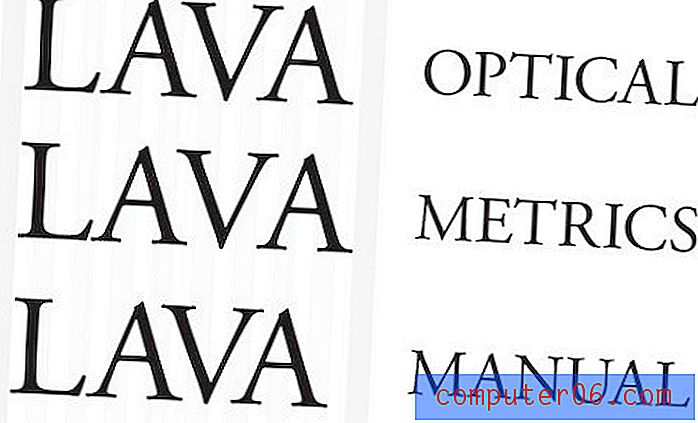
Jak wskazałem w ostatnim artykule na temat ogólnych wskazówek typograficznych, Photoshop i Illustrator mają kilka wbudowanych trybów automatycznego kerningu. Są świetne w użyciu, ale używają ich w połączeniu z ręcznym kerningiem, po prostu nie są wystarczająco inteligentne, aby poradzić sobie z zadaniem samodzielnie.

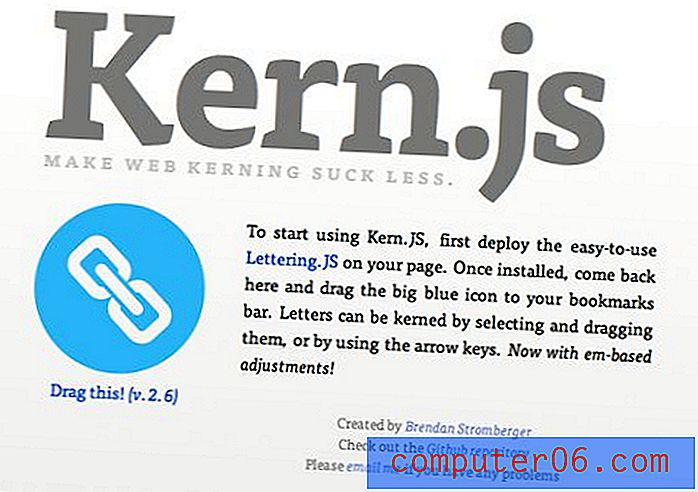
# 8 Użyj Kern.js do Kern Online
Wszystkie te wskazówki są świetne, jeśli projektujesz do druku lub zmieniasz nagłówek w obraz, ale co z typem na żywo w Internecie? Jak wspomniałem powyżej, kerning w sieci jest uciążliwy, a wielu projektantów sugeruje życie z kiepskim kerningiem, jeśli chodzi o typ sieci. Jednak ostatnio stworzono kilka świetnych narzędzi JavaScript, aby nieco ułatwić zadanie. Jednym z najlepszych, jakie do tej pory widziałem, jest Kern.js, rozszerzenie doskonałego Lettering.js.

Wniosek
Podsumowując, kerning nie jest najtrudniejszą rzeczą, jaką kiedykolwiek robisz w projektowaniu, ale może być trochę nudny i zwykle jest czymś, o czym zapominasz.
Postaraj się pamiętać o kerningu i zawsze analizuj odstępy między literami. Sześćdziesiąt sekund kerningu w każdym utworzonym nagłówku poprawi twoje umiejętności typograficzne skokowo.
Zdjęcie tytułowe: katietower.