6 niesamowitych wskazówek oszczędzania czasu Emmet CSS
Emmet jest jedną z najbardziej przydatnych wtyczek edytora tekstów, z jakimi kiedykolwiek spotkałeś się dla programistów. Pozornie magiczna umiejętność przekształca odrobinę pracy w tonę kodu, co pozwala zaoszczędzić niesamowitą ilość czasu i wysiłku na dłuższą metę.
Wcześniej przyjrzeliśmy się niektórym najlepszym funkcjom Emmeta z perspektywy HTML, dziś podążymy za tym, podając kilka wskazówek, w jaki sposób Emmet może poprawić przepływ pracy w CSS.
1. Intuicyjne skróty
Praca z Emmetem w HTML jest dość prosta. Po zapoznaniu się z kilkoma kluczowymi pojęciami możesz biegać z nim sam. Jednak w CSS można zapamiętać dosłownie setki fragmentów. Wspaniale jest mieć tyle funkcji, ale jak możesz to wszystko wziąć?
Dobra wiadomość jest taka, że Emmet używa skrótów, które są całkowicie intuicyjne. W rzeczywistości w większości przypadków pierwszy skrót, który chcesz wypróbować, okazuje się poprawny. Oto dwa przykłady:

Jak widać, wyrównanie tekstu jest skracane do ta, a szerokość ramki jest skracana do bdw . Wiele skrótów wywołuje nawet jedna postać. Na przykład, z rozwija się do indeksu Z.
2. Dodaj wartości
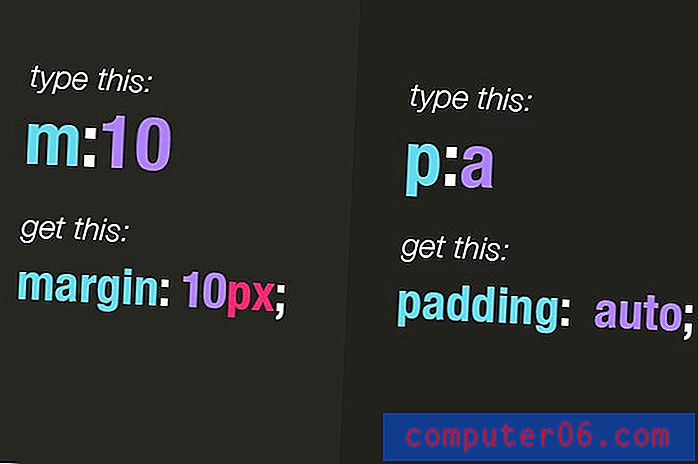
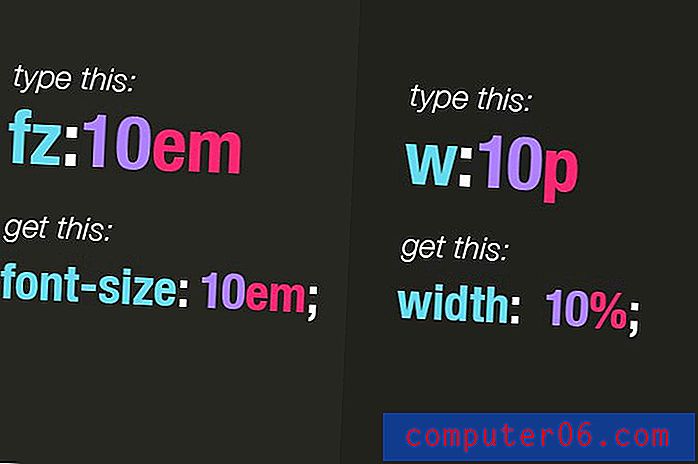
Z Emmetem możesz zrobić znacznie więcej niż rozwinąć skróty do właściwości. Na przykład możesz łatwo wrzucić wartość do skrótu, używając składni dwukropka.

Tutaj : 10 rozwiniętych do 10 pikseli i rozwiniętych do automatycznego . Możesz także określić swoje jednostki za pomocą tej metody, po prostu wrzucając je na końcu. Zauważ, że p jest dobrym skrótem do%.

3. Wyszukiwanie rozmyte
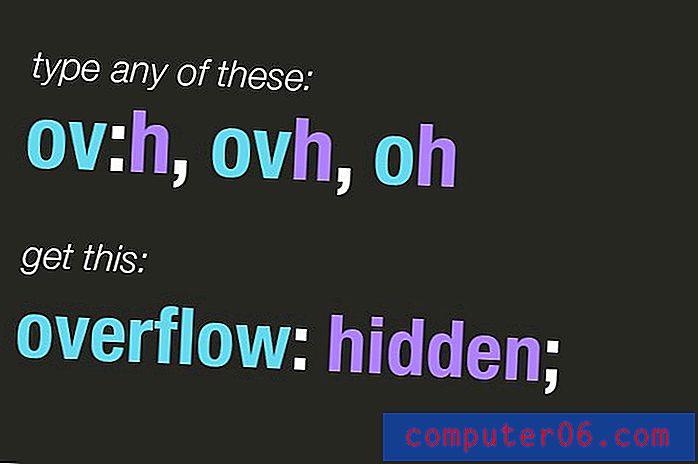
Jedną z najlepszych cech Emmeta z perspektywy CSS jest „wyszukiwanie rozmyte”. Oznacza to, że tak naprawdę nie musisz znać odpowiedniego skrótu, aby dostać się do poszukiwanego rozszerzenia. Możesz dosłownie zrobić bzdury, a w większości przypadków Emmet jest wystarczająco inteligentny, aby dowiedzieć się, co chcesz osiągnąć.

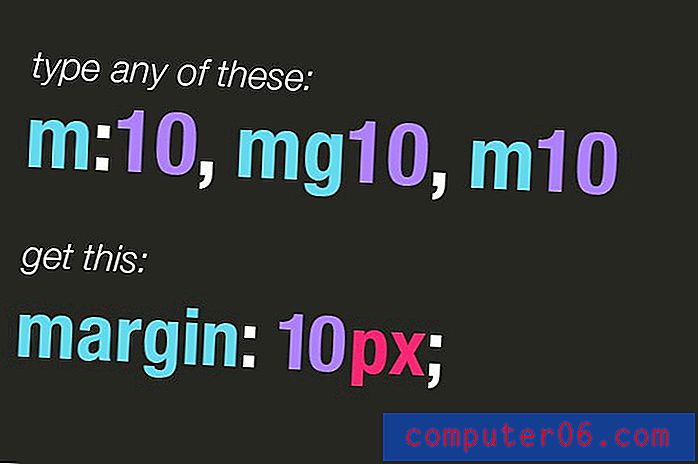
Wyszukiwanie rozmyte znacznie zwiększa przydatność Emmeta do pisania CSS. Pozwala to porzucić standardową składnię na korzyść tego, co lubisz najbardziej. Na przykład rzadko używam dwukropka, aby dodać wartość, a zamiast tego wpisuję coś takiego jak m10, który rozwija się do marginesu: 10px .

4. Użyj +, aby uzyskać dodatki
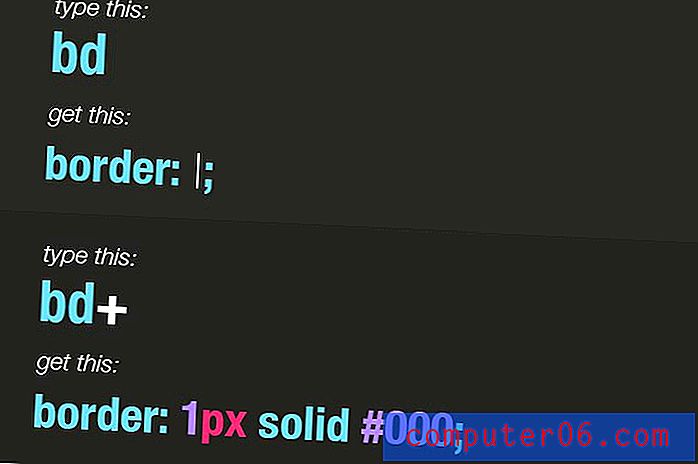
W HTML, symbol „+” jest używany do relacji z rodzeństwem, ale w CSS widzimy, że jest używany inaczej. Tutaj dodajemy znak +, aby wskazać, że chcemy, aby Emmet uwzględnił wszelkie dodatkowe opcje zawarte w skrócie. Widzimy to bardzo często, gdy istnieje skrócona wersja danego zestawu właściwości.

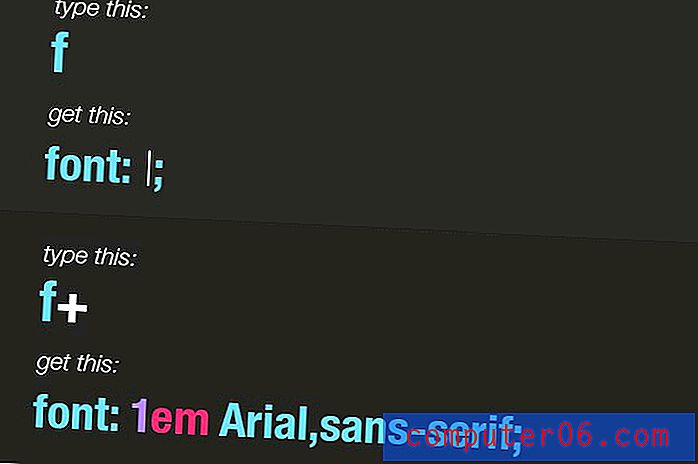
Tutaj możesz zobaczyć, że jeśli po prostu rozwiniemy f, otrzymamy rozmiar czcionki bez dodatków. Kiedy jednak wrzucimy „+”, otrzymujemy szablon skrótu czcionki. Następnie widzimy ten sam pomysł w działaniu ze stenografią graniczną.

Możesz używać symbolu plus z obrazami tła, @ font-face, konturem tekstu, cieniem tekstu i innymi.
5. Prefiksy dostawcy
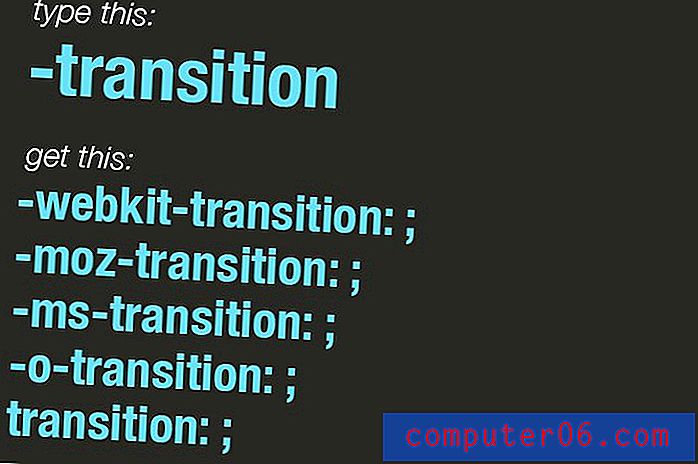
Nie lubisz wpisywać wszystkich tych irytujących prefiksów dostawcy? Ja też. Na szczęście Emmet Cię obejmuje. Wpisz właściwość CSS z łącznikiem przed nią, a zostanie ona automatycznie rozszerzona, aby uwzględnić wszystkie odpowiednie prefiksy.

Możesz wykonać tę akcję na prawie wszystko, co chcesz. Na przykład, jeśli wpiszesz „-designshack”, zostanie ono rozwinięte w -webkit-designshack, -moz-designshack itp.
6. Gradienty
Składnia gradientu jest do bani, wszyscy to wiemy. Zmieniło się i ewoluowało zbyt wiele razy, aby liczyć, przeszło każdą możliwą kombinację zbyt skomplikowanych i prostych, i musisz nie tylko uwzględnić wszystkie prefiksy, ale także co najmniej dwie różne iteracje wersji -webkit.
Po raz kolejny Emmet wpada, by uratować dzień. Możesz zaoszczędzić sobie dużo pisania dzięki unikalnej składni stenografii gradientowej Emmeta, która przekształci się w ogromną część kodu, której potrzebujesz. Możesz przeczytać więcej na ten temat i wypróbować tutaj.

Wypróbuj je!
Teraz, gdy znasz już kilka świetnych sztuczek CSS do wypróbowania z Emmetem, nadszedł czas, aby dać im szansę. Przejrzyj naszą stronę demo Emmeta i wypróbuj kilka skrótów, które omówiliśmy powyżej. Koniecznie odwiedź też stronę główną Emmeta, na której możesz dowiedzieć się więcej i wypróbować ją od razu.
Jak rozwinąć skróty?
Rozszerzenie może być różne w każdym edytorze i zazwyczaj wymaga wtyczki. W Sublime Text 2 otwórz Menedżera pakietów, wyszukaj Emmet, zainstaluj go, a następnie uruchom ponownie aplikację. Aby uruchomić rozwinięcie, po prostu naciśnij klawisz Tab po wpisaniu skrótu.
Udostępnij swoje ulubione makra Emmet CSS
To moja osobista lista ulubionych funkcji Emmet CSS, teraz nadszedł czas, abyś wskoczył do rozmowy i podzielił się swoimi. Zostaw komentarz poniżej i wypisz funkcje CSS, które najbardziej Ci się podobają w Emmet.