5 naprawdę użytecznych responsywnych wzorców projektowych
Elastyczne projektowanie stron internetowych wymaga zupełnie innego sposobu myślenia o układzie, który jest zarówno trudny, jak i ekscytujący. Sztuka układania była już na tyle złożona przez stulecia, że była definiowana przez stałe elementy, teraz rzeczy stają się wykładniczo bardziej skomplikowane, ponieważ układy stają się coraz bardziej adaptacyjne.
Aby pomóc przeprogramować mózg w celu rozważenia układów na nowe sposoby, przyjrzymy się niektórym interesującym wzorcom responsywnym, które są wdrażane przez utalentowanych projektantów w całej sieci.
Poznaj elementy Envato
Począwszy od małej
Jednym z najbardziej popularnych sposobów, w jaki widzę wdrażanie responsywnego projektu, jest po prostu przypisanie szerokości płynu do kolumn treści na stronie, które stają się węższe i węższe wraz ze zmniejszaniem się szerokości strony, aż do momentu jednego głównego skoku do układu mobilnego z jedną kolumną . Technikę tę możemy zobaczyć w pracy na stronie luksusowego hotelu 137 Pillars House.

Jak widać, układ naprawdę przechodzi tylko jedną poważną transformację. Reszta adaptacji jest bardzo stopniowa i jest jedynie zawężeniem początkowego układu.
Wygląda na to, że wielu projektantów wkłada przysłowiowe palce, aby przetestować wody responsywnego projektu. To świetne miejsce na rozpoczęcie, ponieważ może wymagać znacznie mniej czasu i wysiłku niż wiele dużych transformacji, a jednocześnie oferuje korzyść z wyświetlania strony internetowej, która wygląda świetnie w dowolnym rozmiarze okna.
Zamiast po prostu flirtować z responsywnością, chcę zachęcić cię do zanurzenia się i zbadania ogromnych możliwości, które są teraz dostępne w zakresie projektowania układu. Nie zrozum mnie źle, nie ma nic złego w powyższym podejściu, ale zawsze dobrze jest posunąć swoje umiejętności o krok dalej i rozwinąć to, co uważasz za zdolne do oderwania się.
Mondrian

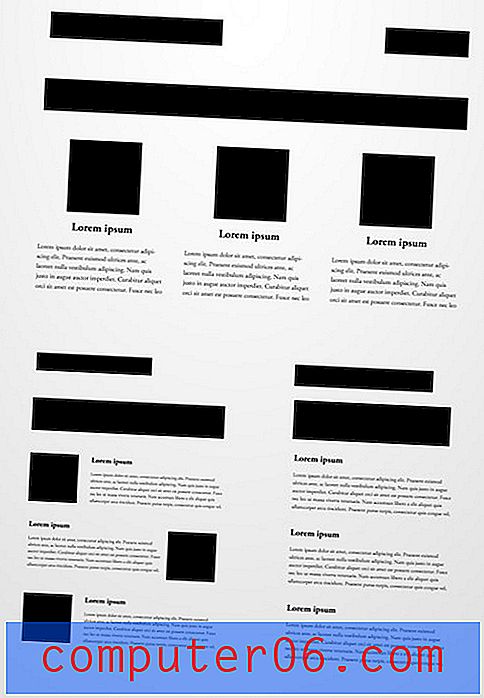
Nasz pierwszy responsywny wzór do projektowania stron internetowych był tym, który doceniłby Piet Mondrian. Wykorzystuje trzy proste i duże obszary treści oddzielone grubymi liniami. Sam stan początkowy jest dość wszechstronny i może utrzymać się przy dość intensywnym zmniejszeniu szerokości.
Kiedy staje się zbyt wąski dla stanu początkowego, układ panoramiczny dostosowuje się i staje się układem pionowym. Można to zrobić, biorąc dwa mniejsze pudełka po prawej stronie i przesuwając je pod dużym, wyróżnionym pudełkiem. Ten układ następnie rozkłada się na nasz standardowy widok mobilny z jedną kolumną, w którym każdy fragment treści jest po prostu ułożony pod ostatnim.
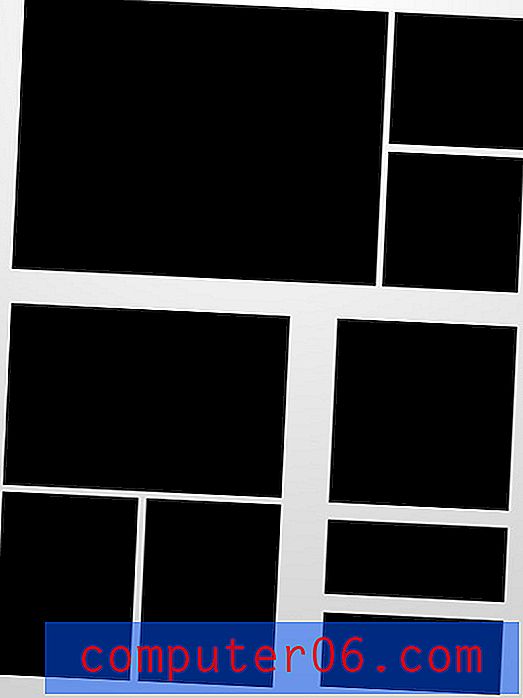
Podstawowa galeria

Galerie miniaturek są popularnym wzorcem projektowym, który istnieje prawie tak długo jak sieć. W dzisiejszych czasach projektanci zwykle utrzymują je na minimalnym poziomie: proste prostokąty rozmieszczone równomiernie na jednolitym tle. Ten format jest bardzo łatwy do ponownego wlania wraz ze zmianą rzutni. Musisz po prostu kilka razy zmniejszyć liczbę kolumn.
Szczegółowo omówiliśmy ten proces w naszym artykule na temat tworzenia responsywnej galerii miniatur, więc koniecznie sprawdź to, jeśli szukasz przewodnika po tym procesie.
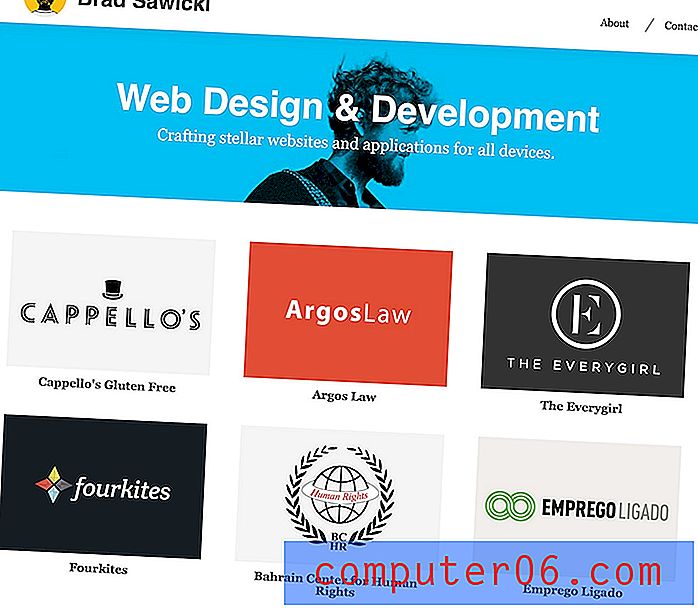
W dziczy
Aby zobaczyć ten wzór na prawdziwej stronie, sprawdź portfolio Brada Sawickiego. Zaraz na swojej stronie głównej zaczyna od prostej galerii z trzema kolumnami, która zapada się w układ podwójny, a na końcu w układ jednej kolumny. Zaletą jest to, że rozmiary obrazu podglądu pracy maksymalnie wykorzystują dostępną rzutnię, dzięki czemu widz zawsze może zobaczyć je w ładnym, dużym formacie.

Wyróżnione pozycje

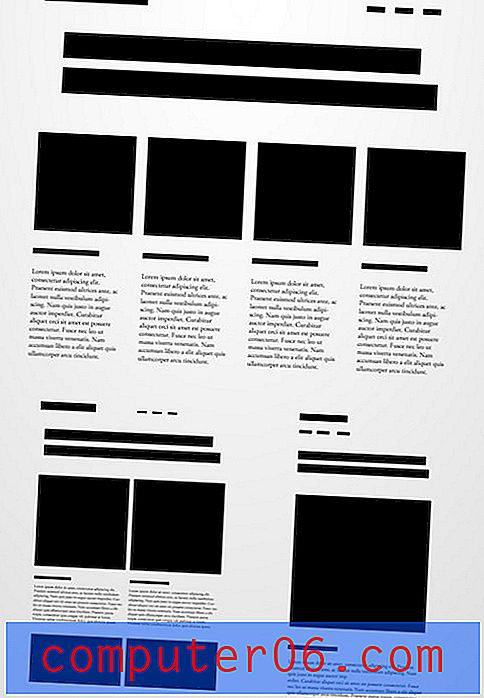
Ten jest bardzo podobny do układu galerii, tyle że jest bardziej nastawiony na wyróżnienie kilku elementów w przeciwieństwie do kilku. W tym przykładzie wykorzystano cztery polecane przedmioty, ale tak samo popularne, a nawet bardziej, można zobaczyć trzy przedmioty.
Jak widać, układ zaczyna się od czterech wyróżnionych elementów obok siebie, z pewną wstępną zawartością powyżej. Następnie podąża ścieżką galerii, zeskakując do dwóch kolumn i wreszcie jednej. Zwróć uwagę, jak dostosowuje się także treść wprowadzająca: nawigacja przechodzi z prawej strony na lewą pod głównym nagłówkiem lub logo.
Odwrócenie kolumny

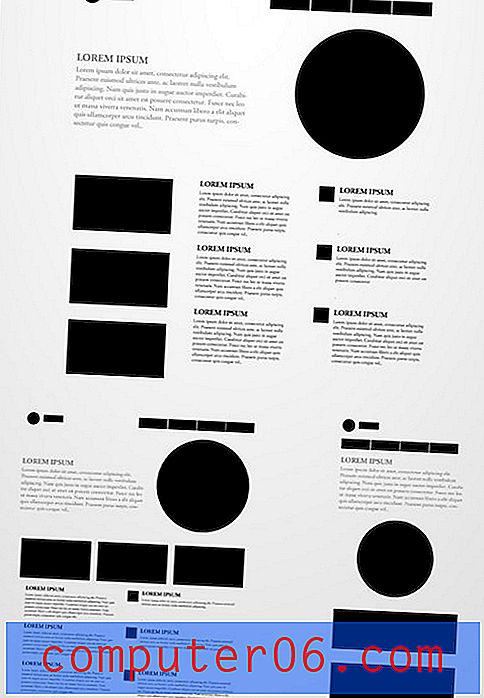
To jeden z najbardziej skomplikowanych wzorów. W górnej części układu znajdują się naprawdę duże elementy, które przyciągają uwagę i przedstawiają witrynę. Następna część jest podzielona na trzy kolumny, ale gdy zmniejszysz rozmiar przeglądarki, pierwsza kolumna odwróci się na bok i stanie się rzędem, który znajduje się nad pozostałymi dwiema kolumnami.
To dość skomplikowana transformacja, ale dość skuteczna. Możesz łatwo to zrobić, dodając zapytanie o media, które przenosi elementy w tej kolumnie po lewej stronie, a następnie usuwając element pływający, aby pozostałe dwie kolumny pozostały nienaruszone.
Ostatnim krokiem jest oczywiście ponowne zalanie wszystkiego jedną szeroką kolumną. Może to powodować przewijanie, ale dopóki nie przepełnisz strony treścią, nie jest tak źle.
W dziczy
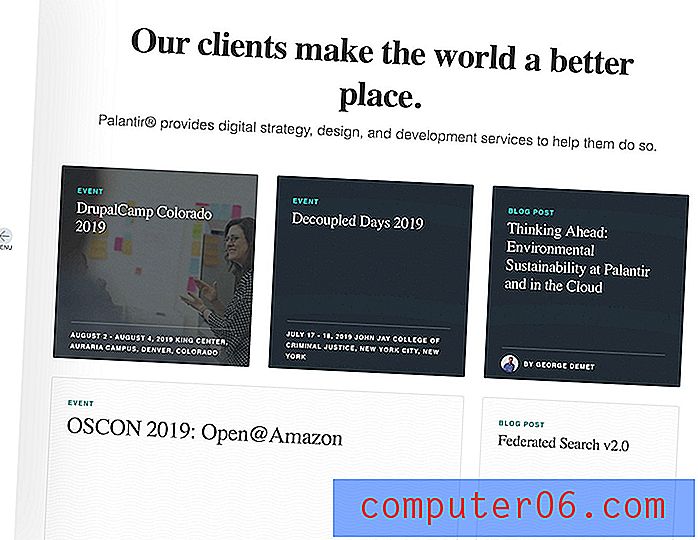
Inspiracje do tego układu pochodzą z innej firmy deweloperskiej Palantir. Zwróć uwagę, że twórcy stron internetowych najpierw eksperymentują z responsywnym projektowaniem w swoich witrynach, co może służyć zarówno jako świetne doświadczenie edukacyjne, jak i przykład dla klientów.

Palantir to świetny przykład tego, jak drastyczne mogą być Twoje zmiany w responsywnym projektowaniu stron internetowych. Jest to coś więcej niż tylko zmniejszenie szerokości kolumny lub całkowite jej wyeliminowanie, oznacza to znaczny przepływ treści strony w celu ciągłego maksymalizowania dostępnej szerokości.
Funkcja odtwarzania losowego

Ten ostatni wzór jest innym podejściem do pomysłu na polecane przedmioty. Bardzo mi się podoba, ponieważ rzuca delikatną krzywiznę podczas pierwszego reflow. Zamiast po prostu upuszczać do dwóch kolumn i unosić się w lewo, tworzy rozłożony układ dwóch kolumn, w którym sekcje są unoszone po obu stronach.
W przypadku układu z jedną kolumną miniatury są całkowicie upuszczane, aby umożliwić większy nacisk na treść tekstu. Jest to oczywiście opcjonalne, jeden z poprzednich formatów jednokolumnowych mógłby równie łatwo zostać zaimplementowany.
W dziczy
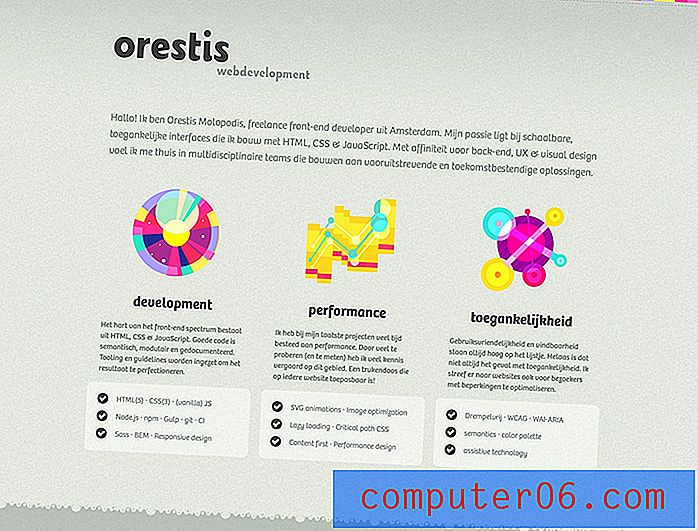
Orestis używa tego wzoru na swojej stronie. Trzy wyróżnione produkty to oferowane przez nich usługi, z których każda jest reprezentowana przez kolorową ilustrację.

Po zmianie rozmiaru przeglądarki usługi są układane w stosy, a obrazy są przesuwane w lewo lub w prawo. To zabawna, dziwaczna strona, którą musisz sprawdzić, aby naprawdę przekonać się, jak to wszystko działa.
Więcej wzorów

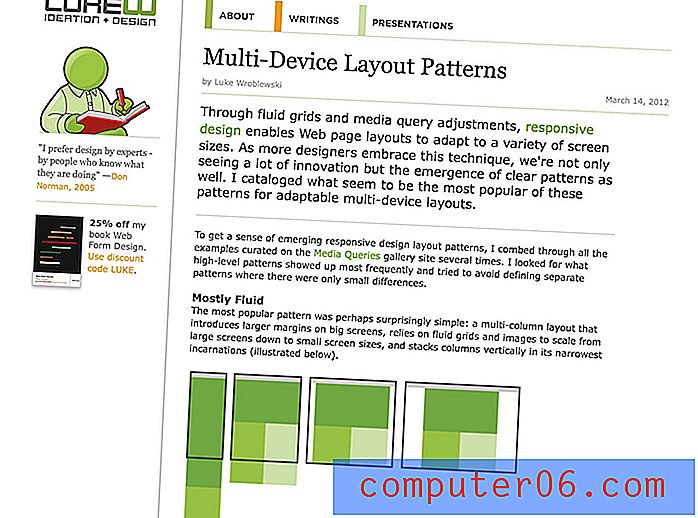
W moich badaniach tego artykułu natknąłem się na istniejący artykuł Łukasza Wróblewskiego na ten sam temat. Zamiast przyglądać się bardzo konkretnym wzorom, tak jak ja tutaj, Luke wykonuje niesamowitą robotę, naprawdę rozkładając typowe układy na najbardziej podstawowe pomysły i pokazując, jak działają. To naprawdę świetny kawałek i bardzo podoba mi się sposób, w jaki pokazuje, jak układ działa zarówno wewnątrz, jak i na zewnątrz płótna.
Wniosek
Mam nadzieję, że twój umysł jest teraz przesadnie myślący o responsywnych układach. Społeczność zajmująca się projektowaniem stron internetowych poświęciła mnóstwo czasu na omawianie aspektów technicznych dotyczących tego, jak responsywny CSS jest osiągany za pomocą zapytań medialnych, zdecydowanie nadszedł czas, abyśmy głęboko zastanowili się nad faktycznymi aspektami projektowania tej ekscytującej nowej granicy.
Zostaw komentarz poniżej i daj nam znać, co myślisz o tych responsywnych wzorach projektowych. Czy użyłbyś któregoś z nich we własnej pracy? Dlaczego lub dlaczego nie?