Porównanie 5 placów zabaw online dla HTML, CSS i JavaScript
Lokalne środowiska kodowania są świetne, ale często zdarza się, że nie chcę otwierać espresso i spędzać kilka minut na konfigurowaniu kodu, gdy wszystko, czego naprawdę chcę, to przetestowanie pomysłu lub praca nad błędem. Ponadto opcje udostępniania dla większości lokalnych aplikacji do kodowania są ograniczone i zazwyczaj wymagają integracji zewnętrznej aplikacji, takiej jak Dropbox.
Place zabaw online lub piaskownice, takie jak jsFiddle, rozwiązują ten problem, zapewniając natychmiast gotowe środowisko kodowania, w którym można rozpocząć eksperymenty od razu po załadowaniu strony. Narzędzia te pozwalają łączyć CSS, HTML, a często nawet JavaScript, aby tworzyć i udostępniać przykłady kodowania. Jestem całkowicie uzależniony od tych rzeczy i dokładnie przetestowałem każdy, na co mnie stać. Dzisiaj przejrzę moich pięciu ulubionych i omówię nie tylko to, co lubię w każdej opcji, ale także to, co im się nie udaje.
Przeglądaj zasoby projektowe
CSSDesk

Zacznę od CSSDesk, ponieważ jest to jeden z najstarszych na tej liście. Jest on używany od lat jako ciche i niejasne małe narzędzie, które jest niezwykle pomocne w zabawie z podstawowym kodem internetowym. CSSDesk to bardzo proste narzędzie, które koncentruje się wyłącznie na HTML i CSS.
Co lubię w CSSDesk
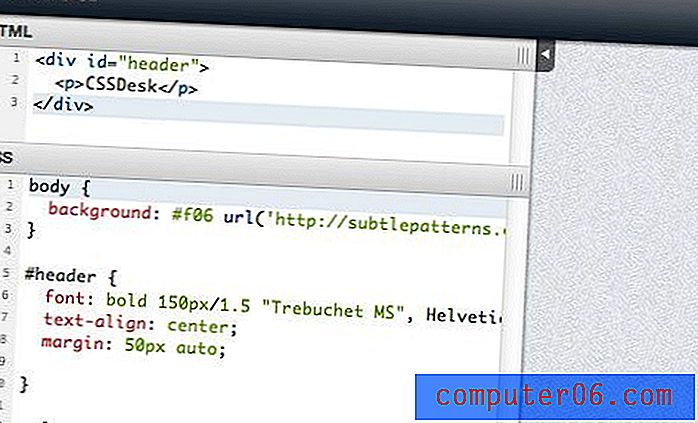
Jest wiele rzeczy, które uwielbiam w CSS Desk. Istnieją trzy główne sekcje: HTML, CSS i podgląd na żywo, których rozmiary można łatwo dostosować za pomocą kliknięcia i przeciągnięcia. Podoba mi się, że możesz łatwo zobaczyć wszystko, czego potrzebujesz w jednym prostym widoku. Nie ma tu żadnego wysiłku ani konfiguracji, wystarczy załadować stronę i rozpocząć tworzenie.
Istnieje również podstawowe wyróżnianie składni, podobnie jak wszystkie inne narzędzia z tej listy. Jednak jedną dość unikalną funkcją, której często nie widać w tego typu narzędziach, są numery wierszy. To taki prosty dodatek, ale lubię numery linii, więc naprawdę doceniam włączenie.

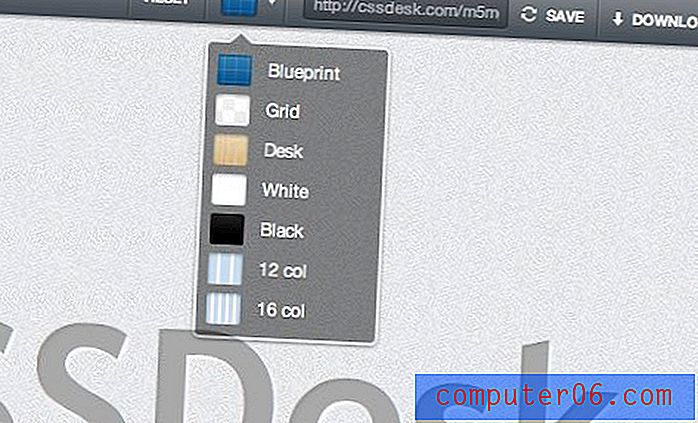
Funkcje paska narzędzi są również całkiem fajne, zapewniając pewne opcje, których po prostu nie można znaleźć w innych miejscach. Oprócz standardowej funkcji udostępniania możesz także pobrać to, co właśnie zbudowałeś. Ponadto istnieje zestaw domyślnych tekstur tła sąsiadująco, które są stosowane, jeśli nie zastąpisz ich ręcznie. Są fajne, jeśli budujesz tylko przycisk lub widżet i chcesz czegoś innego niż typowe białe tło.

Czego nie lubię w CSSDesk
Szczerze mówiąc, nie ma w tym wiele powodów do niechęci. Jasne, to proste i nie ma niektórych fantazyjnych funkcji innych opcji, ale to też sprawia, że jest świetny. Prawie nigdy go nie używam, ale za każdym razem jest tak fajnie, myślę, że powinienem częściej.
Największym minusem hardcorowych programistów jest brak obsługi JavaScript. Jeśli jest to dla Ciebie przełom, spróbuj sprawdzić jedną z pozostałych opcji.
JS Bin

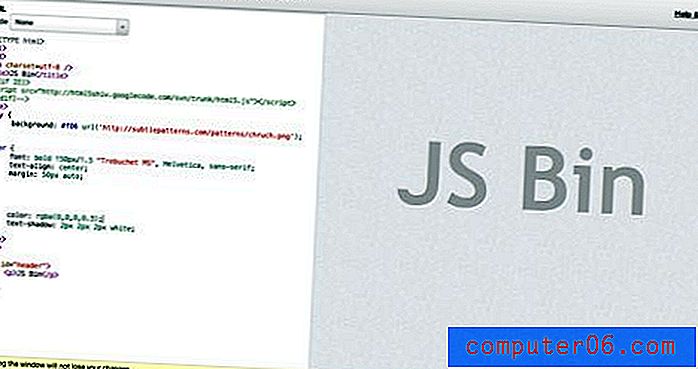
JS Bin to kolejne popularne miejsce do majstrowania przy kodzie. Projekt tej aplikacji jest dość minimalny i naprawdę pozwala skupić się na kodzie. Domyślnie strona pokazuje tylko panele HTML i podgląd na żywo, ale możesz również łatwo dodać JavaScript.
Co lubię w JS Bin
JS Bin oferuje całkiem sporo fajnych funkcji. Pierwszą rzeczą, którą doceniam, jest to, że odświeżenie strony nie zabija twojej pracy. Podgląd aktualizuje się automatycznie, ale w tych rzadkich przypadkach, gdy potrzebujesz ręcznego odświeżenia, miło jest, że twój pierwszy instynkt (Command-R) nie powoduje przypadkowej utraty godziny majsterkowania.

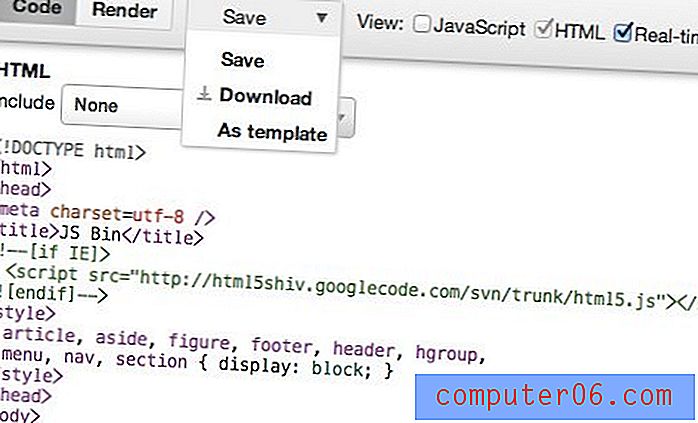
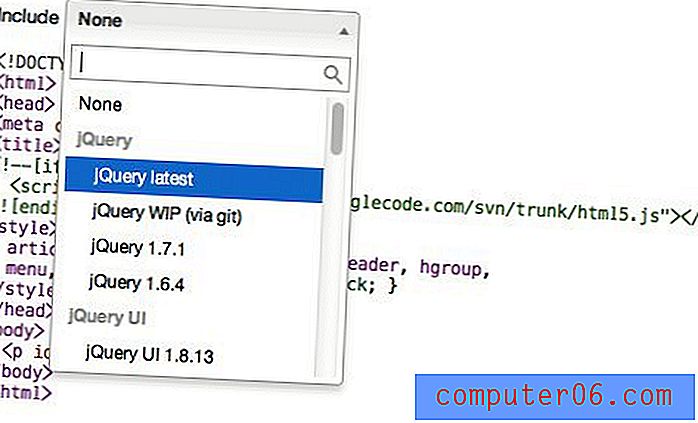
Podobnie jak w CSSDesk, zapisujesz, udostępniasz i pobierasz swoją pracę. Miejscem, w którym to oczywiście przyspiesza, jest implementacja JavaScript. Możesz oczywiście wprowadzić własny JS, ale jako bonus możesz wybrać popularne biblioteki, takie jak jQuery.

Kolejną fajną funkcją jest możliwość kontrolowania wyświetlanych okienek poprzez manipulowanie adresem URL. Na przykład „http://jsbin.com/#javascript, html, live” dostanie wszystkie trzy panele, a „http://jsbin.com/#html, live” dostanie tylko dwa.
Czego nie lubię w JS Bin
Szczerze mówiąc, JS Bin jest moją najmniej ulubioną opcją na tej liście. Nie jest źle, ale zdecydowanie brakuje mu uroku innych. Jedną rzeczą, która zawsze mnie pociąga jest to, że nie ma dedykowanego miejsca dla CSS, zmuszając cię do osadzenia go w swoim HTML. Działa to dobrze, ale nie jest tak przyjemne, jak celowa separacja widoczna w innych opcjach.
jsFiddle

jsFiddle całkowicie wystartował w ciągu ostatnich kilku miesięcy do roku i jest obecnie prawdopodobnie najpopularniejszą opcją na tej liście. I nie bez powodu jest to jedna niesamowita aplikacja. Spójrzmy prawdzie w oczy, gdy zagłębisz się w jsFiddle, możesz już nigdy nie spojrzeć na inne opcje.
Co lubię w jsFiddle
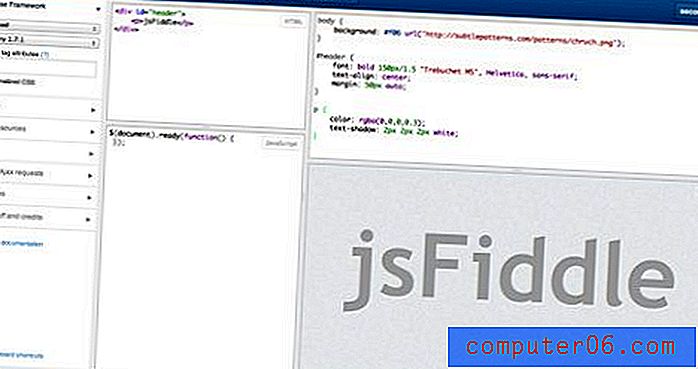
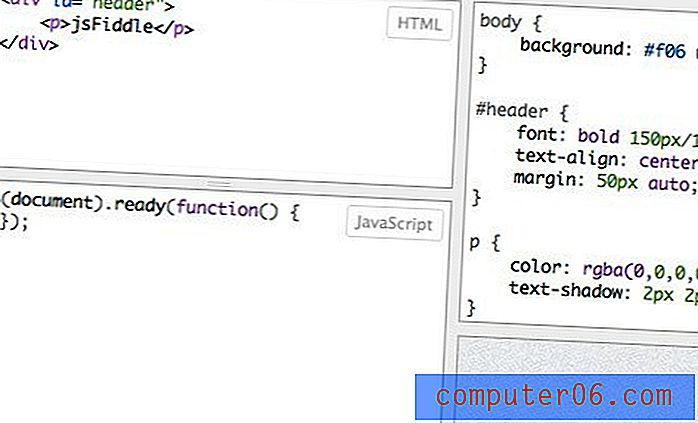
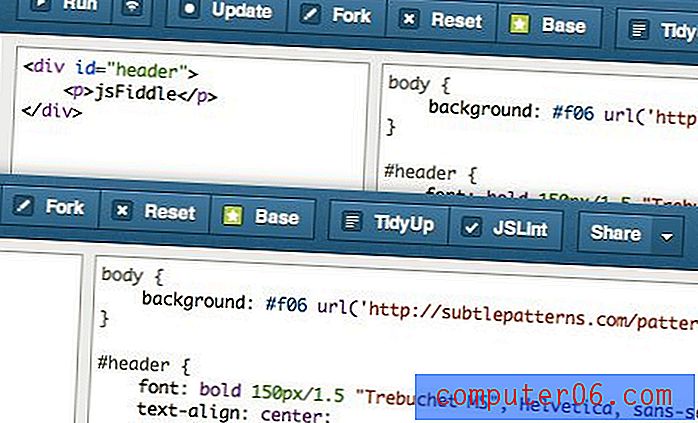
Na mojej liście powodów, dla których powinieneś używać jsFiddle, jest mnóstwo wspaniałych rzeczy do omówienia. Najpierw układ. Istnieją cztery panele (HTML, CSS, JavaScript i podgląd), dzięki czemu możesz zobaczyć wszystko, czego potrzebujesz od razu i zmieniać rozmiar każdego obszaru w locie. Tutaj układ układu jest bardzo elastyczny i jest naprawdę zabawny.

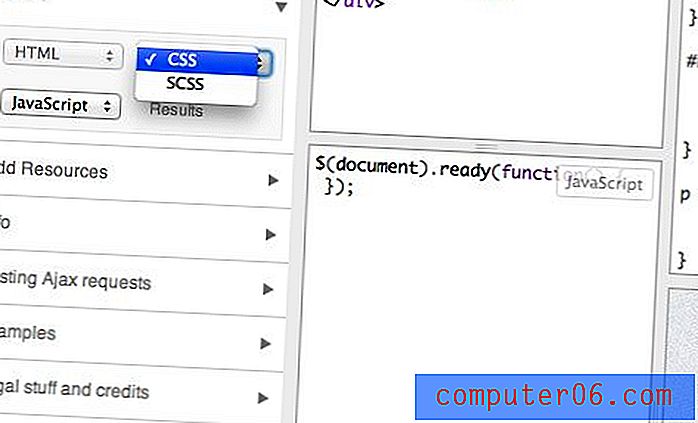
Podczas gdy omawiamy panele, możesz dostosować panele CSS i JavaScript do swoich ulubionych narzędzi innych firm. Znajdziesz obsługę składni Sass SCSS i CoffeeScript.

jsFiddle pozwala ci utworzyć login i przeglądać pulpit swojej poprzedniej zapisanej pracy. Istnieje mnóstwo opcji menu i narzędzi po zapisaniu skrzypce, moimi ulubionymi są możliwość szybkiego utworzenia widelca i opcja automatycznego uporządkowania niechlujnej struktury kodu.

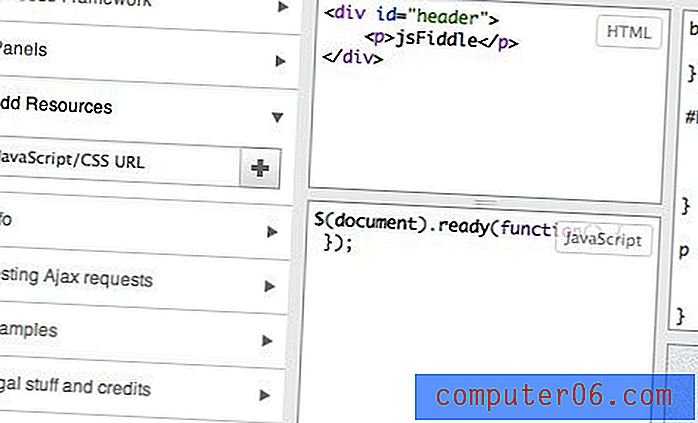
Oprócz opcji dostosowywania panelu, pasek boczny ma również wiele innych wspaniałych funkcji. Na przykład możesz szybko dodać zarówno dowolne duże biblioteki, które chcesz uwzględnić (jQuery, MooTools itp.), Jak i własne zasoby JavaScript / CSS.

Jeszcze jedna niesamowita opcja jsFiddle, którą dopiero co odkryłem innego dnia: możesz osadzić skrzypce na stronie internetowej. Ta opcja znajduje się w menu udostępniania i jest doskonałą alternatywą dla innych usług osadzania kodu.
Czego nie lubię w jsFiddle
Główną zaletą jsFiddle jest brak opcji automatycznej aktualizacji dla podglądu. Po skorzystaniu ze wszystkich innych opcji z tej listy i doświadczeniu radości z automatycznej aktualizacji, trudno jest znosić ręczne odświeżanie co kilka sekund w jsFiddle.
Jeśli chodzi o inne funkcje, jest to najlepsze na liście, ale ta jedna irytacja często prowadzi mnie gdzie indziej, jeśli chcę tylko poddać się szybkiemu testowi. Skróty klawiaturowe pomagają, ale nadal nie są tak przyjemne jak automatyczne.
Dabblet

Dabblet to całkiem nowy dzieciak na tym bloku. Podobnie jak CSSDesk, koncentruje się tylko na HTML i CSS bez JavaScript. Nie należy jednak tego liczyć, ponieważ wnosi on do stołu poważne innowacje, których nie znajdziemy w żadnym innym edytorze.
Co lubię w Dabblet
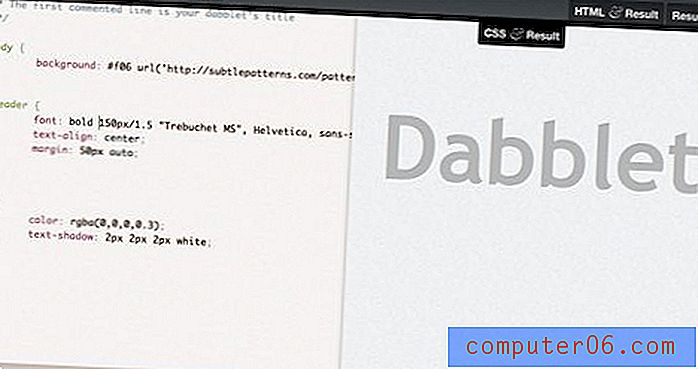
Domyślnie Dabblet jest podzielony na trzy zakładki: CSS i wynik, HTML i wynik i wynik. Zapewnia to elastyczność i skupienie, a jednocześnie pozwala zawsze mieć oko na wynik.

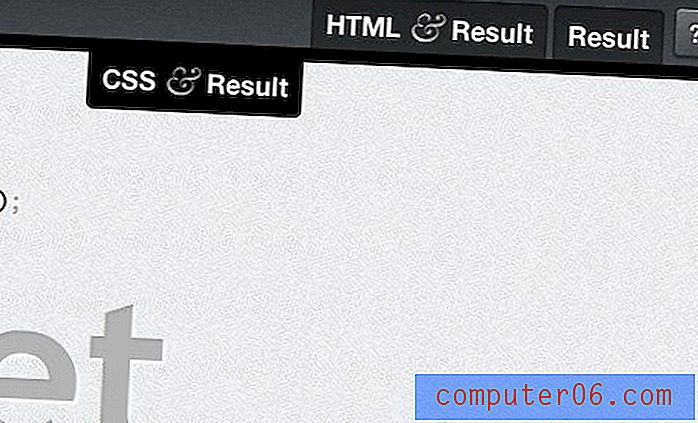
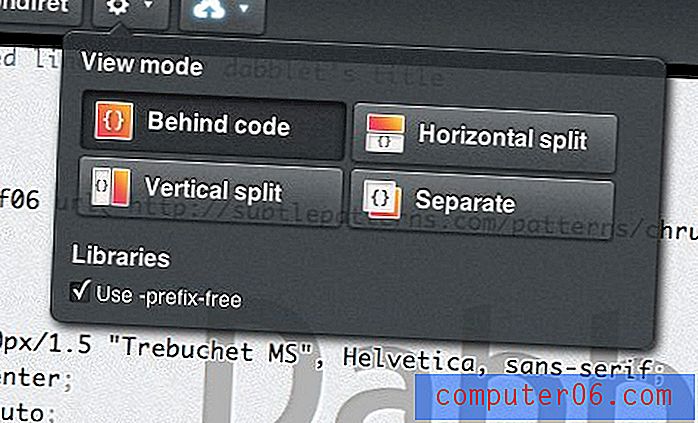
Możesz to zmienić za pomocą kontrolek pokazanych poniżej. Podział może być pionowy, poziomy lub całkowicie wyjęty. Istnieje również ciekawy tryb „za kodem”, w którym wynik jest po prostu tłem dla obszaru kodowania. Zauważ, że pojawia się również komunikat o korzystaniu z prefiksu. Używam Dabblet cały czas i do tej pory tego nie zauważyłem! Oznacza to, że nie musisz używać zwariowanych prefiksów dostawcy i możesz kodować proste wartości domyślne, ukryty JavaScript upewni się, że twoje przeglądarki poprawnie go interpretują.

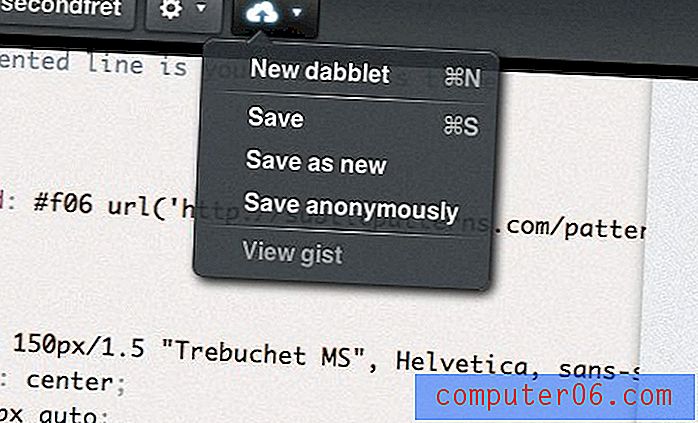
Dabblet ma również kilka świetnych opcji oszczędzania, takich jak „oszczędzaj anonimowo”. Odsyła również do twojego konta GitHub, które pokochają nerdowie kodujący.

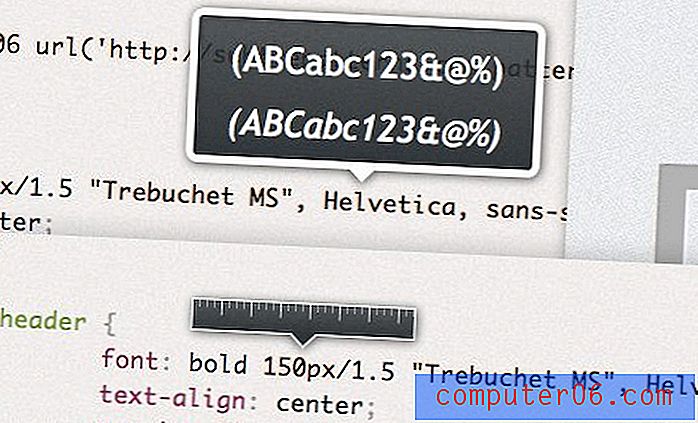
Moją ulubioną funkcją Dabblet jest superszybka integracja efektu hover w CSS. Łatwiej jest je opisać. Oto dwa przykłady:

Jak widać, najechanie kursorem na niektóre fragmenty CSS wyświetla te małe podpowiedzi, które są naprawdę świetne. Możesz uzyskać podgląd czcionek, kolorów, rozmiarów, a nawet obrazów.
Czego nie lubię w Dabblet
Dabblet jest nieco dziwaczny z wizualnej perspektywy, albo go kochasz, albo nienawidzisz. Osobiście bardzo lubię go używać, ale naprawdę chciałbym mieć większą kontrolę nad rozmiarem panelu. Posiadanie automatycznego podziału 50/50 jest świetne, ale powinienem być w stanie ręcznie to zmienić, jednak wybiorę.
O ile mi wiadomo, nie ma również możliwości jednoczesnego przeglądania HTML i CSS, co jest nieco denerwujące, jeśli przyzwyczaiłeś się do takich opcji, jak jsFiddle, w których możesz mieć wszystko na raz.
Tinkerbin

Tinkerbin jest najbliższą alternatywą dla jsFiddle, którą znalazłem. Chociaż nie ma wszystkich fantazyjnych funkcji dostępnych w jsFiddle, ma kilka własnych sztuczek, które są naprawdę miłe.
Co lubię w Tinkerbin
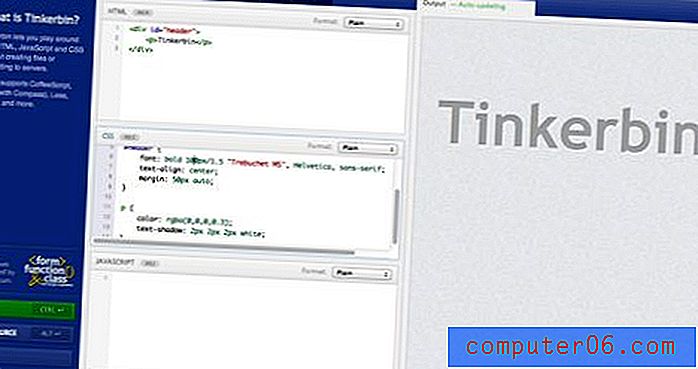
Domyślny układ panelu w Tinkerbin jest prawdopodobnie moim ulubionym na całej tej liście. Jest to bardzo logiczny układ, który umieszcza kod po lewej stronie i ładny duży automatyczny podgląd po prawej stronie. Sekcje HTML, CSS i JavaScript są ułożone jedna na drugiej, a opcjonalne zakładki pozwalają skupić się tylko na jednej z nich.

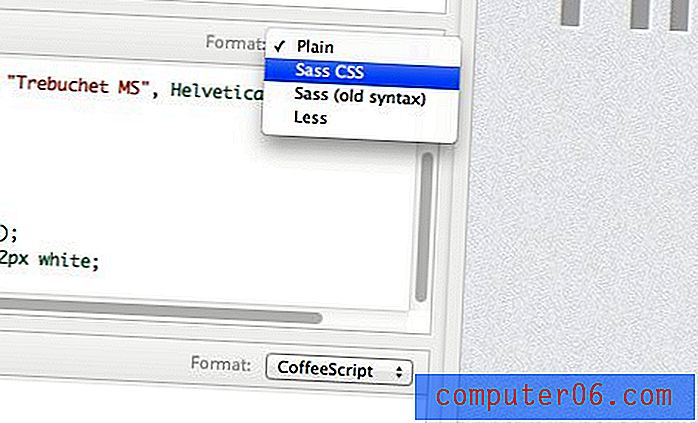
Ponadto Tinkerbin obsługuje jeszcze więcej alternatywnych opcji składni niż jsFiddle. Możesz wybrać HTML lub HAML; CSS, SCSS (z kompasem), stara składnia SASS lub LESS; oraz JavaScript lub CoffeeScript. Nie trzeba dodawać, że jeśli kopiesz preprocesory, jest to opcja dla ciebie.

Tinkerbin to jedyna opcja, która pozwala zamienić podgląd na ładne, obszerne okno „View Source”.

Czego nie lubię w Tinkerbin
Jeszcze bardziej niż Dabblet układ Tinkerbin jest całkowicie sztywny. Jasne, podoba mi się domyślna konfiguracja, ale czasami chcę poszerzyć ten podgląd i po prostu nie mam tutaj opcji.
Ponadto opcje oszczędzania nie są najlepsze. Nie ma konfiguracji konta, deski rozdzielczej, integracji GitHub itp. Po prostu zapisujesz swoje eksperymenty pod skróconym adresem URL.
Wniosek
Do tej pory jestem pewien, że możesz zobaczyć zalety dodania zakładek do kilku z tych stron. Zachęcam do częstego eksperymentowania z nowymi pomysłami, aby zachować świeżość, a te usługi zapewniają niesamowity sposób na zrobienie tego.
Mam nadzieję, że ta recenzja posłużyła jako pomocne spojrzenie na szczegóły każdego z tych rozwiązań. Powinieneś teraz wiedzieć nie tylko, co sprawia, że każda opcja jest wyjątkowa, ale także, gdzie każda z nich jest niewystarczająca. Pomoże to w podjęciu świadomej decyzji, na której jednej lub dwóch należy się przede wszystkim skoncentrować.
Osobiście odbijam się tam iz powrotem dość regularnie, ale ostatnio spędzałem czas głównie w jsFiddle, Dabblet i Tinkerbin. Który z nich jest twoim ulubionym i dlaczego?