30 wspaniałych i wszechstronnych menu CSS
Czasami menu nawigacyjne może być jedną z najtrudniejszych części procesu projektowania. Ten pojedynczy obszar może nadać ton użyteczności całej witryny.
Dzisiaj przyjrzymy się 30 inspirującym przykładom dobrego wyglądu menu. Chociaż wiele z nich to czysty CSS, inni dodają niektóre obrazy i / lub JavaScript, aby zwiększyć estetykę i funkcjonalność.
Delving Deeper
Zawsze lepiej jest poznać proces rozwoju niż po prostu zobaczyć obraz, dlatego w tej sekcji krótko omówimy estetykę każdego menu i sposób, w jaki twórca osiągnął efekt. W ten sposób możesz czerpać inspirację z tego, jak używać nowych metod do tworzenia własnych unikalnych menu.
Jedwabna fala
To jedno z najbardziej minimalnych menu na liście. Zasadniczo jest to zwykły tekst z rozszerzonym najazdem niebieskiego pola, ale jest naprawdę łatwy do wdrożenia i daje przyjemny efekt.

Glenn Sorrentino
W tym przykładzie zastosowano ramki CSS na górze i na dole menu, które zwiększają grubość po najechaniu na nie kursorem.

Strutta
Jeśli masz teksturowane tło, rozważ zastosowanie przezroczystości w menu, aby zwiększyć estetykę. Można to łatwo zrobić za pomocą RGBa w CSS3.

Elbow Park
Kolejny przykład przejrzystości w obszarze nawigacji. Ten używa efektu podobnego do pierwszego przykładu z polem wyboru rozciągającym się na górę strony. Zwiększa to widoczność i zapewnia bardziej płynną konstrukcję.

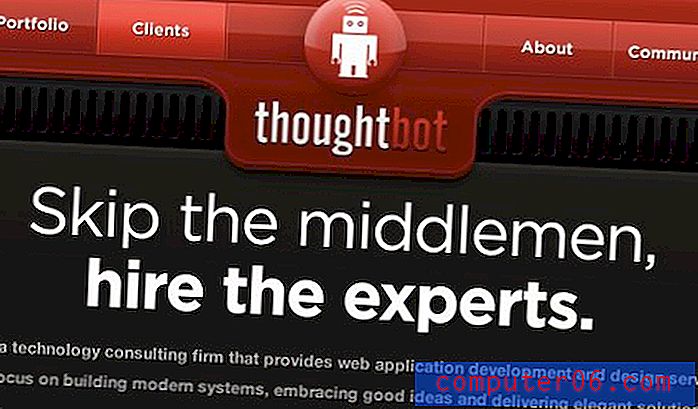
Myślibot
Po najechaniu tymi przyciskami tło zmienia kolor na jaśniejszy czerwony. To w połączeniu z błyszczącym wyglądem (osiągniętym dzięki przezroczystemu PNG) tworzy iluzję oświetlanego obszaru.

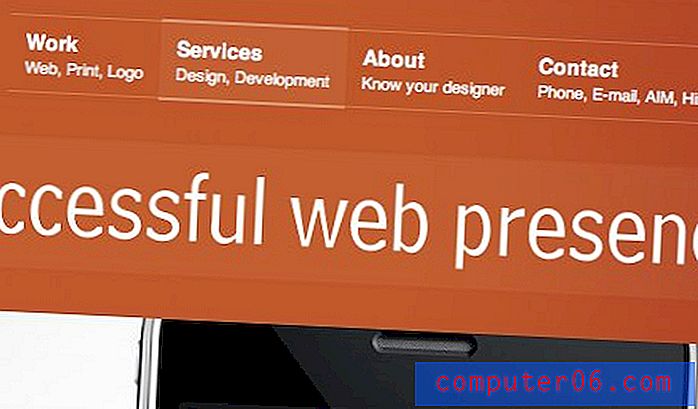
Konstrukcja orzecha toffi
Ten piękny przykład wykorzystuje duszki CSS do nawigacji. Całe menu to jeden plik PNG pokazujący każdą kartę w trzech stanach: wyłączony, włączony i włączony + wybrane.

Safarista
Tutaj widzimy każdą sekcję nawigacji jako hybrydę obrazu i tekstu. Ikona, gradient i mniejsze tło tworzą obraz każdej sekcji, podczas gdy większy tekst ma styl HTML z podkreśleniem.

David Jonsson
Kolejny prosty efekt zawisu, który krwawi do góry. Ten miał ukryte ikony, które wyświetlają się tylko po najechaniu myszką. Fajny efekt!

Asvalia
Bardzo podoba mi się kolory i krzywy tekst w tym menu. Świecące najazdy są idealne.

Bonsai Studios
To jest wyjątkowo proste pionowe menu z przezroczystością i przyciemnianiem. Wykonuje pracę, wygląda świetnie i można ją zbudować w kilka minut.

Kościół wielkich oczekiwań
Kolejne pionowe menu nawigacyjne. Ta implementuje kilka podstawowych, ale atrakcyjnych ikon i GIF-a z gradientem dla najechania kursorem.

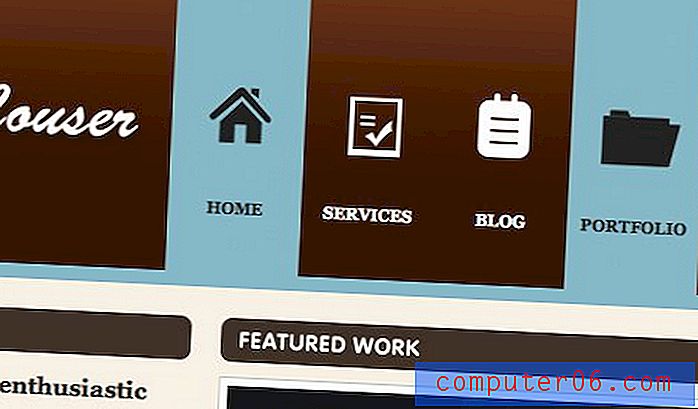
Ryan Couser
Ten używa kilku prostych ikonek, aby wykonać najechanie kursorem. Każda ikona to obraz ze stanem włączenia i wyłączenia.

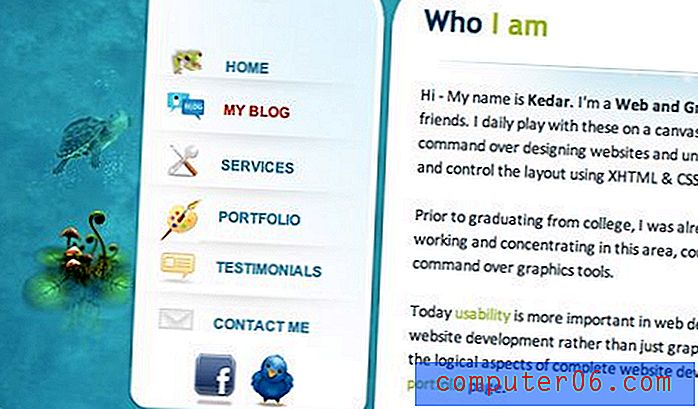
Kk Media
Tutaj widzimy pionowe menu z bardziej szczegółowymi ikonami. Każdy link jest elementem listy HTML z prostym obrazem tła zastosowanym w CSS.

Bite Club
Naprawdę podobał mi się ten pasek nawigacyjny. Jasność naprawdę przyciąga twoją uwagę, a odwrócenie kolorów sprawia, że perfekcyjne najechanie. To również używa duszka dla każdego elementu menu, każdy z trzema stanami.

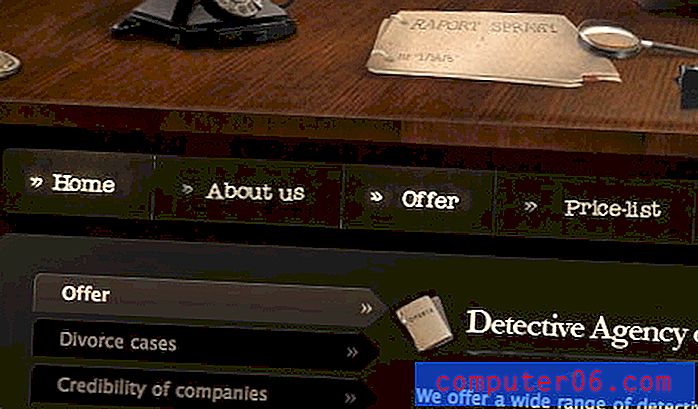
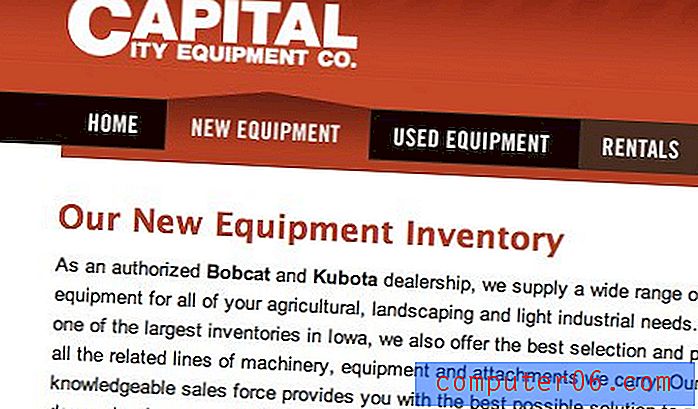
Capital City Equipment Company
Wydawało mi się, że wybór nawigacji w kształcie domu był sprytny. Tekst w każdym linku jest częścią obrazu, jeśli powielasz coś takiego, łatwo byłoby zamiast tego użyć tekstu aktywnego na obrazie tła.

Strawberry Leisure
To menu rozwijane wykorzystuje mały, powtarzający się przezroczysty plik PNG, aby uzyskać efekt zmniejszonego krycia. Ponownie możemy się spodziewać, że będzie to znacznie łatwiejsze w najbliższej przyszłości dzięki RGBa, gdy pojawi się więcej przeglądarek.

Studio sztuczne
Zgadłeś, więcej obrazków (wyczuwasz tutaj trend?). Duże przyciski i doskonałe gradienty tworzą piękny obszar nawigacji.

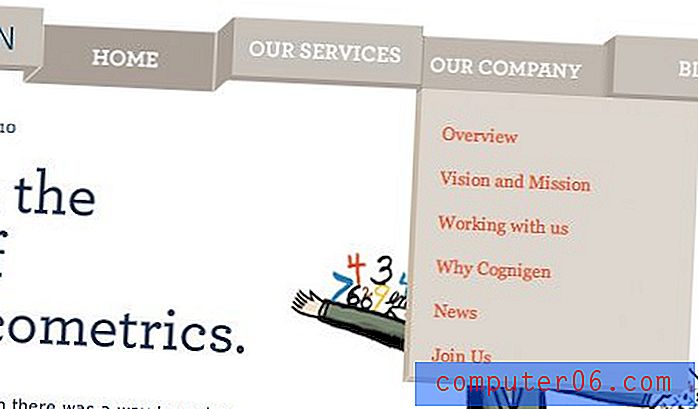
Cognigen
To zdecydowanie jedna z najbardziej oryginalnych koncepcji, na które natrafiłem podczas moich poszukiwań. Aby uzyskać unikalny efekt 3D, projektant zastosował aż cztery stany dla każdego przycisku, które zmieniają się w zależności od tego, czy przycisk jest zaznaczony, najechany myszą, czy ma sąsiadujący wybór.

Więcej dobroci menu CSS
Teraz, gdy omówiliśmy kilka świetnych przykładów, oto jeszcze kilka do sprawdzenia. Skorzystaj z funkcji sprawdzania w przeglądarce, aby sprawdzić kod i obrazy za dowolnymi, które Ci się podobają!
Manndible Cafe

Kod Greene

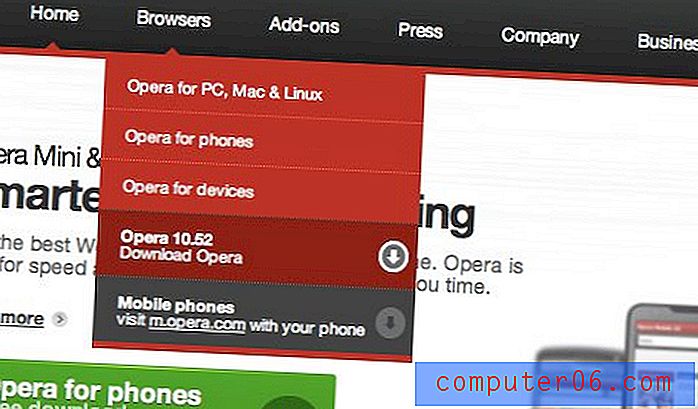
Opera

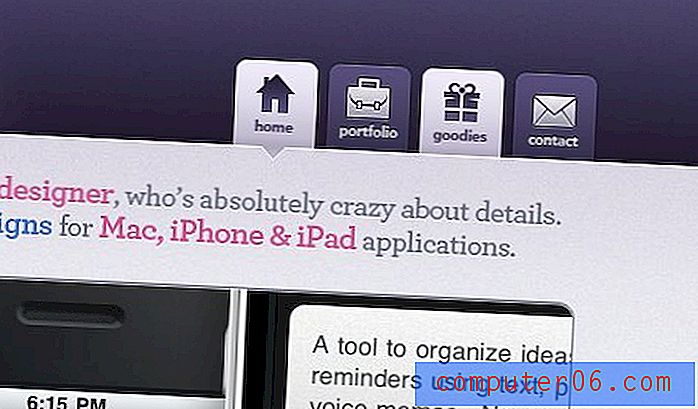
Mac Rabbit

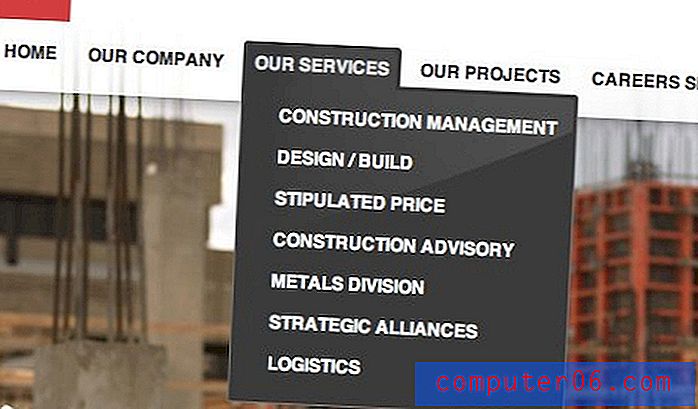
Clark Builders

Pan B. i Przyjaciele

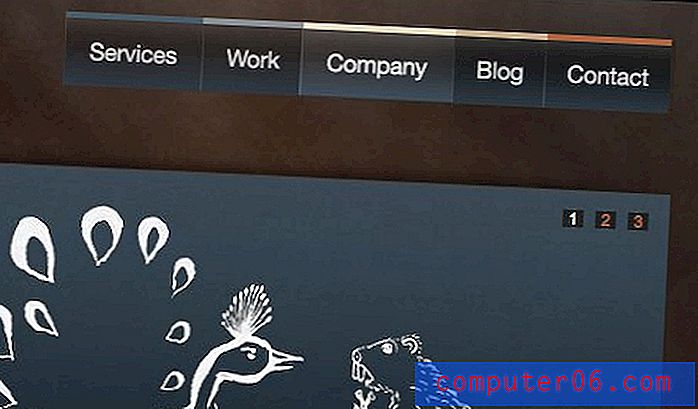
Obalić

Swish Life

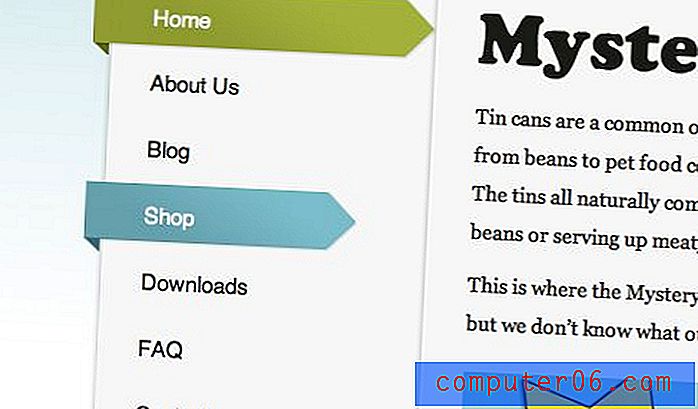
Tajemnicza puszka

LiveResto

FeelSocial

Gowalla

Festiwal NZ

Pobierz gotowe menu!
Potrzebujesz dobrego punktu wyjścia do własnych menu CSS? Sprawdź te wspaniałe bezpłatne zasoby.
- 13 stylów: menu są oparte na listach, bardzo lekkie, łatwe do wdrożenia i zgodne z różnymi przeglądarkami.
- Kreator menu CSS
- CSS Play: Menu
- Menu CSS
- Bezpłatne menu CSS w różnych przeglądarkach
Teraz pokaż nam swoje
Czy masz menu CSS, z którego jesteś szczególnie dumny? Skorzystaj z poniższych komentarzy i zostaw link, abyśmy mogli zobaczyć. Daj nam również znać, który z powyższych przykładów lubisz najbardziej.