3 bezpłatne aplikacje do testowania responsywnych projektów online
Responsywne projektowanie stworzyło nową listę wyzwań dla projektantów stron internetowych, którzy zdecydowali się rzucić wyzwanie i pozostawić za sobą projekt statyczny. Stworzenie układu, który działa dobrze przy nie jednej, ale kilku, a nawet wszystkich możliwych szerokościach, wymaga cierpliwości, kreatywności i oczywiście wielu testów.
Nic nie zastępuje sprawdzania projektu na rzeczywistych urządzeniach, na które celujesz, ale gdy budujesz, dobrze jest móc szybko zerknąć na układ przy różnych szerokościach bezpośrednio na komputerze. Możesz ręcznie zmienić rozmiar okna przeglądarki, ale staje się to niezwykle nużące, jeśli strzelasz w celu uzyskania dokładnych wymiarów pikseli. Na szczęście kilku utalentowanych programistów opracowało już świetne narzędzia, które pomogą Ci w tym procesie. Dołącz do nas już dziś, gdy spojrzymy na trzy z nich.
Czekaj, dlaczego ich potrzebuję?

Jeśli znasz koncepcję responsywnego projektowania stron internetowych, możesz być zdezorientowany, dlaczego poniższe narzędzia są pomocne. Zasadniczo celem responsywnego projektu jest zbudowanie jednej witryny, która dostosowuje się i ewoluuje do różnych rozmiarów rzutni. Zamiast budować jedną witrynę, która działa dobrze na komputerach stacjonarnych, drugą na urządzenia mobilne, a trzecią na tablety, tworzysz jeden układ, który dobrze reaguje na wszystkie te scenariusze.
Aby to zrobić, musisz oczywiście widzieć swój układ w kilku różnych szerokościach. Osobiście zalecam projektowanie dla każdej możliwej szerokości zamiast ograniczania się do popularnych szerokości urządzeń, ale zdecydowanie dobrym pomysłem jest próba wyczucia układu, który zobaczą użytkownicy poszczególnych urządzeń. Następujące narzędzia pomogą uprościć to przedsięwzięcie.
Responsinator
Responsinator to prawdopodobnie najłatwiejszy sposób na szybkie sprawdzenie układu popularnych szerokości urządzeń. Jest szybki, prosty, a doświadczenie zostało zaprojektowane tak, aby każdy mógł natychmiast powiedzieć, co się dzieje. To ważna koncepcja, o której jeszcze nie wspomnieliśmy. Czasami musisz pokazać klientowi swój responsywny projekt, a takie narzędzia znacznie upraszczają ten proces.
Witryna tak dobrze komunikuje koncepcję responsywnego projektu, że wykorzystuje sylwetki popularnych urządzeń, na których wyświetlana jest wybrana witryna.

Aby rozpocząć, wystarczy wpisać adres URL witryny, którą chcesz przetestować. Nie musi to być witryna, którą posiadasz, więc jest to również świetny sposób na sprawdzenie, co zrobili inni projektanci. W tym przykładzie wrzuciłem na stronę United Pixel Workers.

Następnie przewiń stronę w dół i zobacz podgląd układu na wszystkich dostępnych urządzeniach. Te podglądy są na żywo i można je przewijać, klikać itp. Zakres podglądy tutaj jest imponujący, nie tylko zawierał główne urządzenia, takie jak iPady, ale także rzucał na wspólnych szerokościach używanych na wielu urządzeniach, takich jak „kiepski” Android ”poniżej.

Responsinator to jedyne takie narzędzie, jakie widziałem, które uwzględnia interfejs użytkownika oprogramowania. Na przykład zamiast wyświetlać witrynę w pełnej rozdzielczości 1024 x 768 dla poziomego iPada, w rzeczywistości rezerwują około 125 pikseli na mobilną przeglądarkę Safari.

Zanim przejdziemy do następnego narzędzia, oto krótki przegląd zalet i wad tej aplikacji.
Responsinator Plusy
- Prawie bez wysiłku, po prostu wklej link i przewiń
- Wiele różnych podglądów urządzeń
- Ładna reprezentacja wizualna, którą zrozumieją klienci
- Wymiary interfejsu użytkownika oprogramowania są wyraźnie rozliczane
Responsinator Cons
- Musi załadować kilka wystąpień każdej witryny
- Nie ma możliwości sprawdzenia rozmiarów, których nie ma na liście
Responsive.is
Następnym narzędziem na liście jest Responsive.is. Ta koncepcja jest taka sama jak poprzednio, strona zapewnia szybki sposób na przeglądanie twojego układu przy wielu różnych szerokościach. Jednak podejście jest drastycznie inne.

Na początek nie ma żadnych sylwetek urządzeń. U góry ekranu znajduje się mały pasek narzędzi, ale reszta jest zarezerwowana dla podglądu pojedynczej witryny, który zmienia się w zależności od wybranego urządzenia. Jest to nieco wygodniejsze, ponieważ eliminuje pozornie niekończące się przewijanie, a także ładowanie wielu podglądów, ale część oczywistości tego, co się dzieje, zostaje utracona w tym procesie. Minimalny interfejs jest naprawdę fajny, co doceniłem po spędzeniu dużo czasu z dużymi sylwetkami The Responsinator.
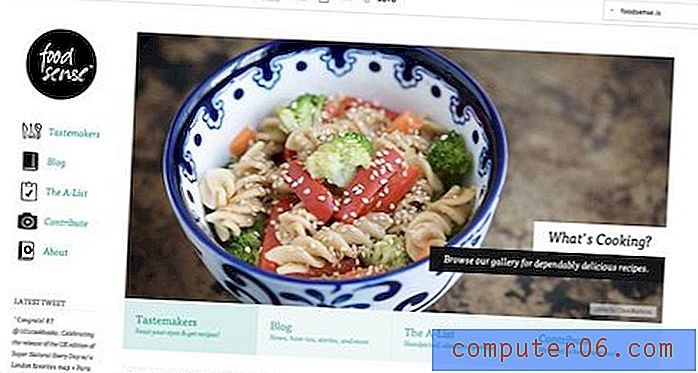
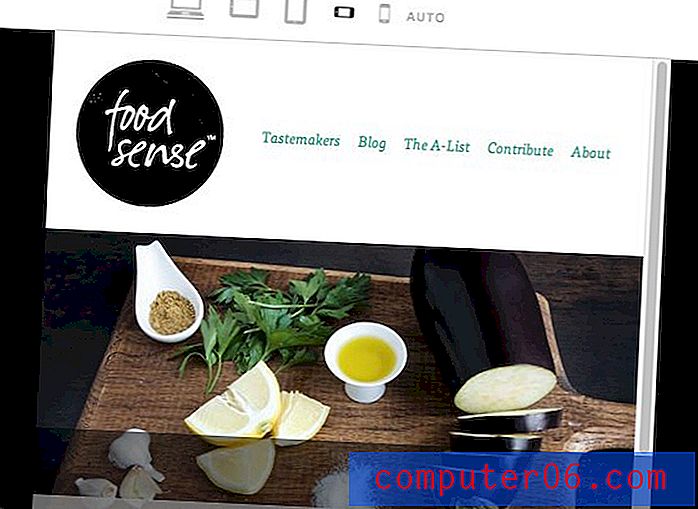
Responsive.is faktycznie zawiera menu, które zawiera wbudowane responsywne strony do testowania dysku, dzięki czemu możesz poczuć, jak działa usługa (korzystałem z Food Sense). Jeśli chcesz przetestować inną witrynę, po prostu wpisz ją w polu.

Pasek narzędzi u góry daje sześć różnych opcji rozmiarów rzutni, z których każda jest reprezentowana przez małą ikonę: Komputer stacjonarny, tablet poziomy, tablet pionowy, tablet poziomy, smartfon pionowy i automatyczny.

Jak można się spodziewać, kliknięcie urządzenia daje podgląd strony na tej szerokości. Bardzo podoba mi się sposób obsługi podglądu tutaj. Pełna witryna jest wyświetlana na określonej szerokości, ale wszystko poza widoczną częścią rzutni jest zaciemnione.

Najbardziej wkurza mnie to, że rzeczywiste szerokości urządzeń nie są tak naprawdę określone. Zamiast wymiarów w pikselach pozostały tylko ogólne ikony. Biorąc pod uwagę, że tak jest, ta strona zdecydowanie bardziej nadaje się do ogólnych testów niż do konkretnych okoliczności (chociaż możesz samodzielnie zmierzyć różne rozmiary).
Responsive.is Plusy
- Czysty, minimalny interfejs, który koncentruje się na treści
- Załadowano tylko jedno wystąpienie witryny testowej
- Nie trzeba przewijać, wystarczy kliknąć ikonę, aby zmienić rzutnię
- Wbudowane opcje testowania
Responsive.is Cons
- Jesteś ograniczony do sześciu ogólnych rzutni
- Brak określonych wymiarów
- Może być trudniejsze do zrozumienia dla klientów niż Responsinator
Responsivepx
Do tej pory wszystkie narzędzia, które widzieliśmy, zmuszają cię do ustawienia wymiarów w celu przetestowania. Jeśli nie lubisz rozmiarów testowych lub po prostu chcesz dodać kolejne, trudne! Nie ma na to sposobu. Dokąd się zwrócisz, jeśli chcesz precyzyjnie dyktować wymiary testu? Odpowiedzią jest strona o nazwie Responsivepx.

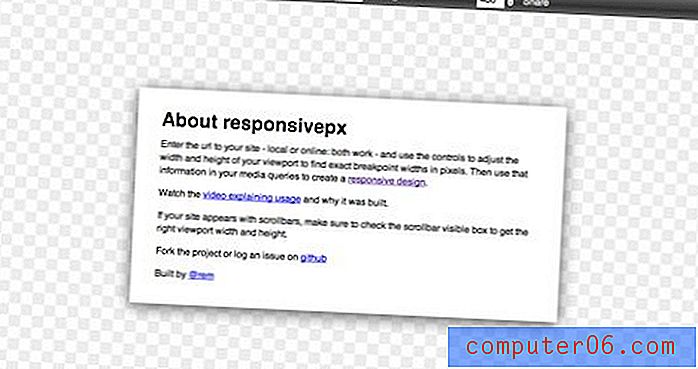
Tutaj mamy prosty ekran powitalny z kilkoma instrukcjami i linkiem do filmu instruktażowego. Aby rozpocząć, po prostu wpisz adres URL w polu w prawym górnym rogu. Responsivepx jest niesamowity, ponieważ pozwala nawet testować lokalne witryny, które znajdują się na twoim komputerze i nad którymi aktualnie pracujesz. Jako przykład tego testu wykorzystamy stronę Bryana Connora.

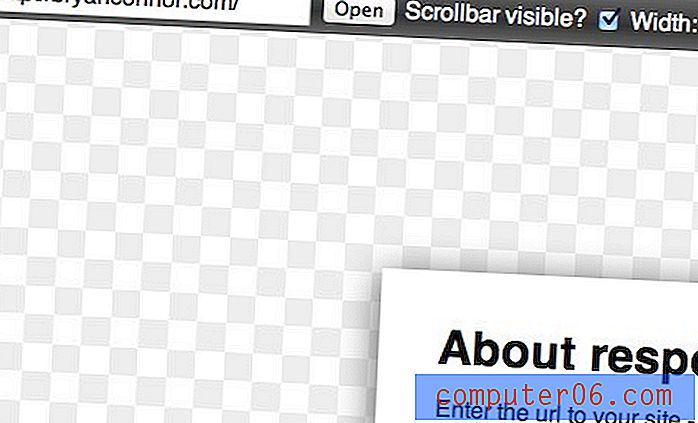
Po otwarciu witryny nadszedł czas na dostosowanie wymiarów za pomocą narzędzi u góry ekranu. Jak widać na poniższym zdjęciu, tym razem nie ma żadnych wstępnie ustawionych rozmiarów. Całkowicie kontrolujesz wymiary podglądu, wprowadzając liczbę lub używając suwaków.

W miarę zmiany dostosowujesz ustawienia, podgląd strony aktualizuje się, aby odzwierciedlić te zmiany. Jest pokazany na siatce przezroczystości podobnej do siatki Photoshopa.

Moim zdaniem Responsivepx jest zdecydowanie najbardziej przydatną opcją dla programistów pracujących nad własną responsywną witryną. Istnieje wiele powodów. Po pierwsze, został specjalnie stworzony, aby pomóc ci znaleźć punkty przerwania na podstawie twojego unikalnego projektu. Możesz załadować projekt, przesunąć szerokość do punktu, w którym układ już nie działa, a następnie pobrać określone wartości pikseli w celu wstawienia do zapytania o media. Po uwzględnieniu zmian zapisz plik, odśwież podgląd i możesz zaatakować następny punkt przerwania. Ponownie przydatny jest fakt, że działa on z plikami lokalnymi.
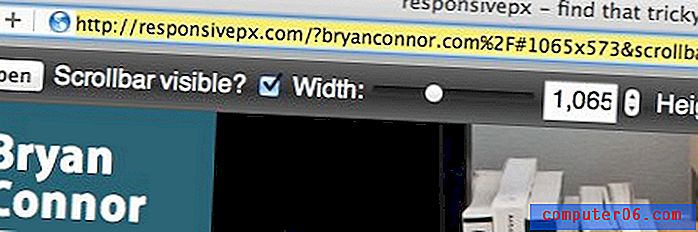
Ponadto, gdy wprowadzasz przypadki testowe i zmieniasz ustawienia, adres w pasku adresu przeglądarki zostanie zaktualizowany, aby odzwierciedlić te zmiany, co sprawia, że bardzo łatwo jest udostępnić konkretny przypadek testowy współpracownikom.

Biorąc pod uwagę, że ta aplikacja jest świetnym sposobem decydowania o potencjalnych punktach przerwania, chciałbym zobaczyć dołączony przycisk, który generuje zapytanie o media na podstawie bieżącego rozmiaru rzutni. To naprawdę uczyniłoby Responsivepx narzędziem zabójczym dla responsywnych projektantów.
Responsivepx Plusy
- Ty decydujesz o wymiarach podglądu
- Idealny do znajdowania punktów przerwania
- Testy zdalne i lokalne
- Łatwe udostępnianie konkretnych przypadków testowych
Responsivepx Cons
- Głównie dla programistów, użyj innej opcji dla klientów
- Interfejs paska narzędzi może przydać się do pracy
Wniosek
Masz teraz trzy nowe bronie w elastycznym arsenale projektowania stron internetowych. Wszystkie te strony mają swoje mocne strony i warto je dodać do zakładek na później. Responsinator pozwala szybko i łatwo symulować wiele różnych urządzeń i może być świetny, ponieważ pomaga klientom skupić się na tym, co próbujesz osiągnąć. Responsive.is to przyzwoity sposób na ogólne sprawdzenie, jak działa responsywny układ na różnych gatunkach urządzeń. Nie jest najlepszy do konkretnych celów testowych, ale może być przydatny do szybkiego testu. Wreszcie Responsivepx jest najlepszym narzędziem do znajdowania idealnych punktów przerwania dla twojego projektu. Kontrolujesz dokładne wymiary pikseli i możesz testować lokalne pliki, nad którymi obecnie pracujesz.
Czy wypróbowałeś którekolwiek z powyższych narzędzi? Co o nich myślisz? Jak można je ulepszyć? Daj nam również znać o wszelkich podobnych narzędziach, które znalazłeś.
Zdjęcia stock dostarczone przez: Bigstock.