Krytyka projektowania stron internetowych # 57: Dobra geek
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Okay Geek, niesamowity gadżet i blog technologiczny.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Okay Geek
Wcześniej znany jako „T3ch H3lp”, Okay Geek to przerobiony blog technologiczny, którego celem jest dostarczanie oryginalnych treści dla ludzi, którzy pasjonują się technologią. Zbudowaliśmy Okay Geek od podstaw przy użyciu Squarespace i naszych własnych niestandardowych narzędzi. Chcemy, aby Okay Geek była szybką, dobrze zaprojektowaną i łatwą w użyciu stroną internetową i uważamy, że zrobiliśmy to bardzo dobrze.
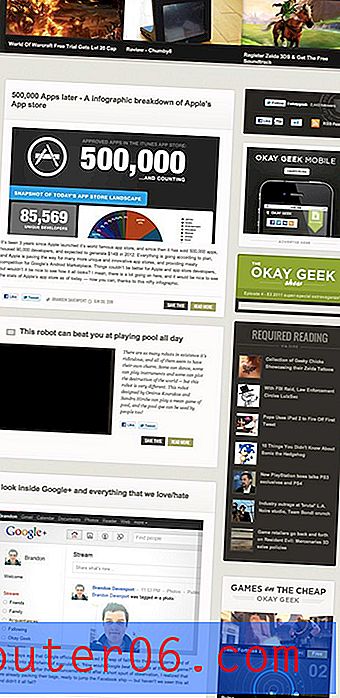
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Wiesz, napisałem prawie sześćdziesiąt takich krytyków. Na początku było to dość łatwe, otrzymałem wiele zgłoszeń, które były świetne, ale miałem pewne solidne obszary wymagające poprawy. Ostatnio zgłaszający nie ułatwili mi tak łatwo. Okej, Geek to jedna z tych stron.
Łatwo jest krytykować brzydką stronę, ale ta jest wspaniała. Pomimo tego, że jestem trochę po stronie szablonów, jeśli chodzi o blogi technologiczne, jest to zdecydowanie jeden z bardziej atrakcyjnych, które widziałem od jakiegoś czasu. Czy widziałeś ostatnio Gizmodo? Ale dygresję…
Podsumowując, Okay Geek to świetnie wyglądająca strona z treściami, które naprawdę uważam za interesujące. Po przeczytaniu tej recenzji koniecznie odwiedź witrynę, aby ją sprawdzić.
W związku z tym, że nie mamy zbyt wiele negatywnych komentarzy, rzućmy okiem na kilka rzeczy, które lubię w Okay Geek.
Dużo białych znaków

Biała spacja to trudna bestia, którą można właściwie władać. Wydaje się, że wielu projektantów się tego boi i stłoczą wszystko na stronie bardzo blisko siebie. Inni wpadają w pułapkę polegającą na tym, że zawsze używają ustalonej szerokości rynny w ramach CSS i nigdy tak naprawdę nie analizują, czy przedmioty naprawdę potrzebują więcej miejsca do oddychania.
Biała spacja to coś, co należy przeanalizować na podstawie projektu, nie ma magicznej formuły, która najlepiej działałaby dla każdej witryny. Okay Geek naprawdę otworzył tradycyjny układ bloga przypominający Envato i dał każdej kolumnie dużo miejsca. Rezultatem jest przyjemne, przewiewne wrażenie, które nadaje każdemu utworowi nacisk, który musi wyróżniać się z reszty treści.
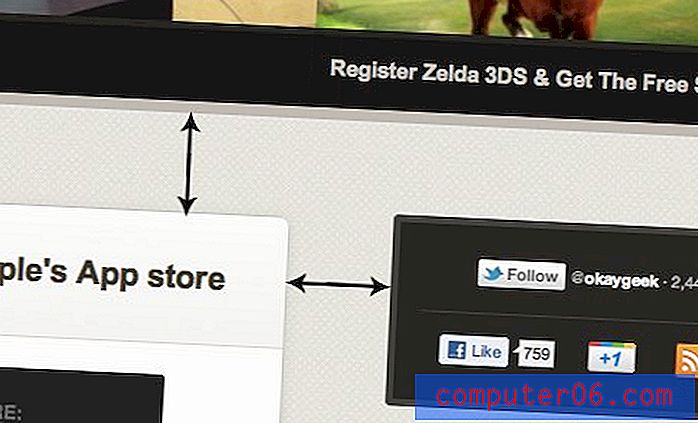
Jedna mała uwaga, że pole po prawej stronie na powyższym obrazku jest tylko odrobinę za wysokie. Przesuń go w dół o kilka pikseli, aby dopasować go do lewej kolumny.
Adaptacyjne białe znaki
Być może jeszcze ważniejszy jest fakt, że białe znaki bardzo dobrze reagują na okna przeglądarki o różnych rozmiarach. Gdy okno staje się mniejsze lub większe, układ dokonuje drobnych korekt, które ściskają układ na mniejszej przestrzeni, jednocześnie zachowując wszystko ładnie i czytelnie.
Sugestia: zapytania mediów
Jedną z sugestii, że prawdopodobnie zaczniesz dużo zarabiać, jest włączenie zapytań o media, aby strona wyglądała lepiej przy kilku wstępnie ustawionych rozmiarach ogólnych. Okay Geek ma już znakomitą witrynę mobilną na smartfony, ale zapytania o media i niestandardowe style mogą pomóc w zaostrzeniu projektu między układami wielkości tabletu.
Zręczny nagłówek

Jestem frajerem dla dobrze wyglądającego nagłówka. W przypadku takich witryn naprawdę służą one jako okładka, według której oceniasz książkę. Tutaj nagłówek jest ładny i duży, zawiera wymagane elementy wyszukiwania i nawigacji tam, gdzie się ich spodziewasz, i ma trzy duże obrazki artykułów z ładnymi animowanymi efektami aktywowania.
Umieszczenie tych artykułów w nagłówku to świetny sposób, aby od razu wciągnąć użytkowników. Wiem, że nie mogę się oprzeć kliknięciu, jeśli zobaczę historię o The Legend of Zelda!
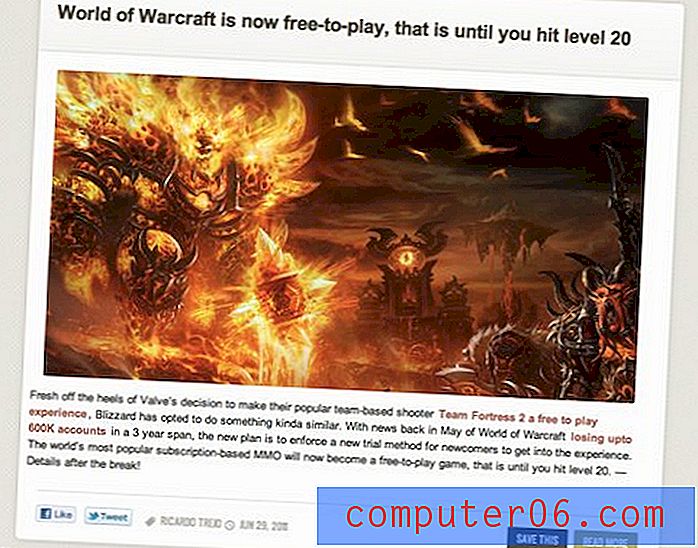
Ładne podglądy postów

Inną rzeczą, która bardzo mi się podoba, jest ogólny wygląd podglądów postów. Są ładne i duże z dużą ilością zwiastuna. Szczególnie podoba mi się te ogromne obrazy, które naprawdę Cię wciągają (choć myślę, że strona może być dla nich hitem wydajności).
Mogę powiedzieć, że wiele pracy i wysiłku włożono w to, aby ta strona wyglądała tak świetnie, jak ona. Istnieje wiele drobnych akcentów, które przechodzą długą drogę, na przykład fakt, że po najechaniu myszką na podgląd postu pojawia się najmniejszy efekt ukrywania cienia. Naprawdę miły akcent!
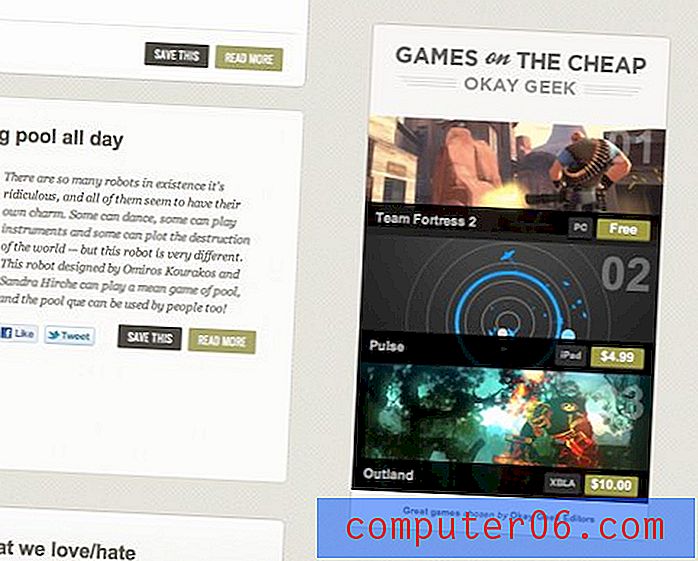
Sugestia: Wyrównanie tekstu i przycisk Zapisz
Mam dwie małe obawy dotyczące tego obszaru. Po pierwsze, tekst akapitu na dole jest za daleko w lewo. Powinien mieć te same marginesy, co inne treści w pudełku, ale wydaje się, że się z nich wydostaje i niezręcznie zbliża do krawędzi.
Uwielbiam także integrację Instapaper tutaj ze strony głównej. Moim jedynym problemem jest to, że tak naprawdę nie ma sposobu, aby powiedzieć, że przycisk Zapisz jest linkiem do Instapaper. „Save This” to trochę niejasne i niekoniecznie określenie, które znamy w kontekście blogu. Być może bardziej odpowiedni byłby przycisk „Zapisz w Instapaper”.
Przydatny pasek boczny

Ogólny układ dwukolumnowy Okay Geek jest dość popularny, ale prawa kolumna jest zwykle przepełniona bałaganem i bezużytecznymi śmieciami, na które nikt nie chce patrzeć. Jednak uważam, że pasek boczny Okay Geek jest dość interesujący. Dokładanie wszelkich starań, aby rzeczywiście stworzyć odpowiednie materiały dla tej sekcji, naprawdę pomaga uzasadnić obszar dla użytkowników, zamiast po prostu uczynić z niego reklamę. Pomaga to również reklamodawcom uzyskać pewne wyświetlenia!
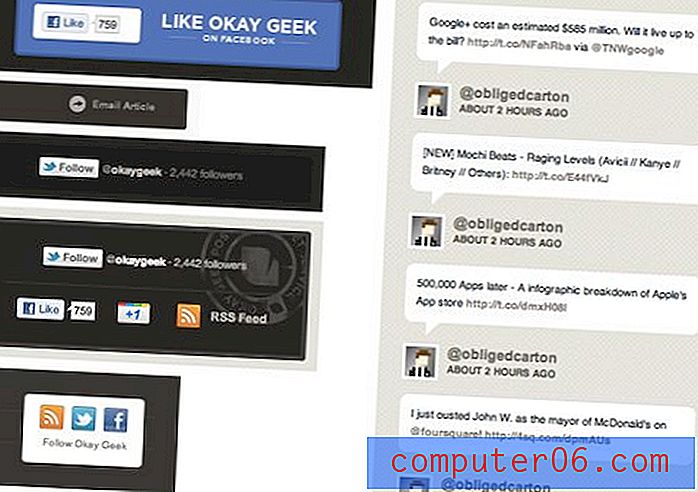
Poważnie towarzyskie

Okay Geek nie szczędzi wysiłków, próbując nakłonić Cię do podzielenia się swoimi treściami ze znajomymi. To przedsięwzięcie może z łatwością wyjść na wyższy poziom, zwłaszcza gdy wszystkie linki i przyciski społecznościowe są rozproszone po stronie.
Jednak każdy mały obszar społecznościowy jest specjalnie zaprojektowany, aby pasował do motywu bloga, dzięki czemu nie jest zagracony. Blogi żyją i giną w mediach społecznościowych, więc solidna integracja jest koniecznością!
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.