Popularne trendy w projektowaniu stron internetowych w 2011 roku: ponad 50 inspirujących przykładów
Nadchodzi grudzień i wydaje się, że w końcu kończymy rok 2011. To był rok pełen nowych i ekscytujących przodków w Internecie. CSS3, HTML5 i responsive design były na szczycie najczęściej dyskutowanych tematów. Zaznaczamy także przemijanie starych dróg. Flash, Silverlight i podobne zastrzeżone wtyczki otrzymały całkowity atak w 2011 roku, z którego nigdy nie odzyskają.
Aby zakończyć rok informacyjną retrospektywą, przeszukaliśmy sieć w poszukiwaniu wzorców i trendów, które pojawiły się lub stały się coraz bardziej popularne w 2011 roku. Śledź dalej, badając ponad pięćdziesiąt stron internetowych, próbując dostrzec podobne sztuczki i tematy. Gwarantuję, że będzie trudno go odczytać bez zauważenia kilku trendów, które w tym roku skoczyłeś w swoich projektach!
Top Trend: responsive design
W 2010 r. Ethan Marcotte stworzył termin Responsive Design i napisał oświecający i przekonujący artykuł na ten temat w A List Apart. Do połowy 2011 roku Responsive Design całkowicie zmieniło się w najnowszy trend w projektowaniu stron internetowych.
To nie jest zwykła moda, jak inne na tej liście, to nowe podejście do tworzenia treści w Internecie, mające na celu zapewnienie najlepszego możliwego doświadczenia dla maksymalnej liczby urządzeń. Podczas gdy niektórzy projektanci odrzucają ten pomysł jako dodatkową pracę, ciągle rośnie liczba, która mówi, że jeśli twoja strona nie reaguje, robisz to źle.
Tutaj w Design Shack nie byliśmy obcy w temacie responsive design w tym roku, oto kilka artykułów, które opublikowaliśmy na ten temat:
- 20 niesamowitych przykładów użycia zapytań o media do responsywnego projektowania stron internetowych
- Praktyczne uwagi dotyczące projektowania responsywnych witryn
- Jak zbudować responsywny framework Frankensteina za pomocą MNIEJ
Mogę z łatwością dostarczyć ci ponad sto przykładów responsywnych projektów, które pojawiły się w tym roku, ale wiele innych pracowało już ciężko od miesięcy, gromadząc takie kolekcje. Moją ulubioną responsywną galerią projektowania jest Media Queries, która zawiera ponad 200 przykładów!

Projektowanie responsywne zdecydowanie wyróżnia się jako trend projektowy z 2011 roku, ale są też inne, znacznie mniejsze trendy, na które warto również spojrzeć. Poniżej przedstawiono kilka, które zauważyłem.
Linie przerywane
Linie przerywane cieszą się coraz większym zainteresowaniem projektantów w 2011 roku. Chociaż czasami proste, bardziej typowym przypadkiem użycia jest kręta, wijąca się ścieżka, która przyciąga uwagę i prowadzi ją tam, gdzie chce projektant.
Wspomniałem o tym trendzie w kilku artykułach w tym roku jako świetny sposób na osiągnięcie podobieństwa do porządku w skądinąd organicznym projekcie. Jest to doskonały sposób na przekształcenie chaosu w łatwą do myślenia linię myślenia.
Fundusz założycieli

Tak!

Boo Bebe

Quartier Vier

AskLela.org

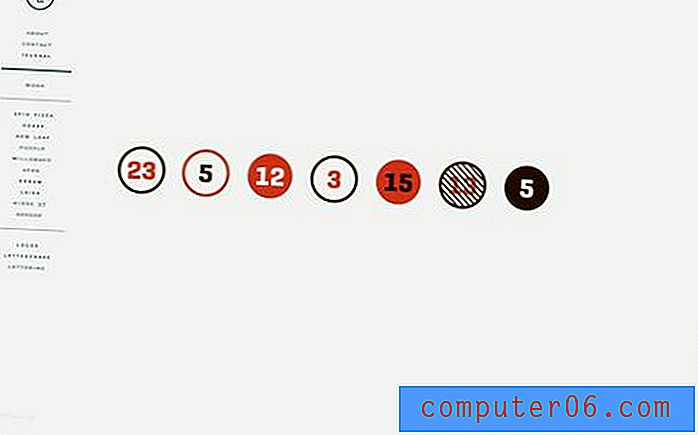
Koła
Z wahaniem wspomnę o tym tylko dlatego, że nie jestem pewien, czy kiedykolwiek można nazwać podstawowy kształt trendem projektowym. W końcu koła były zawsze obecne we wszystkich typach projektów i zawsze będą.
Niemniej zdecydowanie zauważyłem wzrost wykorzystania kół jako podstawowych elementów projektu. Jest bardzo oczywiste, że wielu projektantów poniżej świadomie wybrało kręgi jako sedno swojego motywu i zbudowało ten prosty, ale elegancki pomysł. Rezultat ma często dość organiczny charakter, ale jak widać poniżej, kilka projektów jest nadal dość uporządkowanych i wykorzystuje koła ułożone w linii prostej, po prostu jako alternatywę dla starszej miniatury prostokątnej.
Carnette

Lisi Design

Szkicowanie pistacjowe

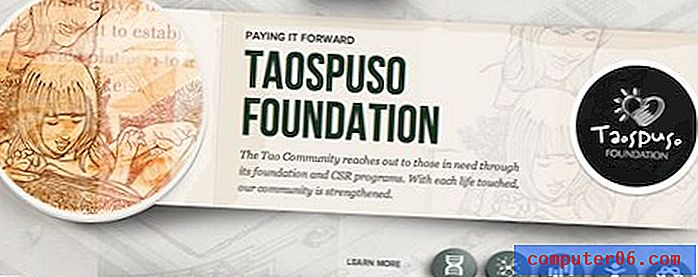
Fundacja TaosPuso

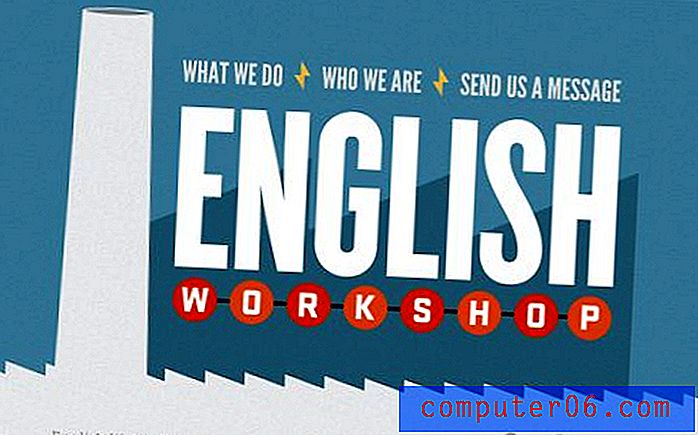
Warsztat języka angielskiego Nauka języka

Air Protect

Agência iSee Interactive Group

Rozszyfrować

Elegancki wygląd

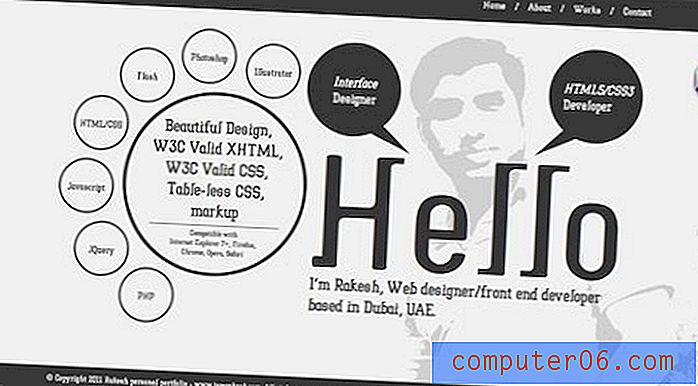
Rakesh

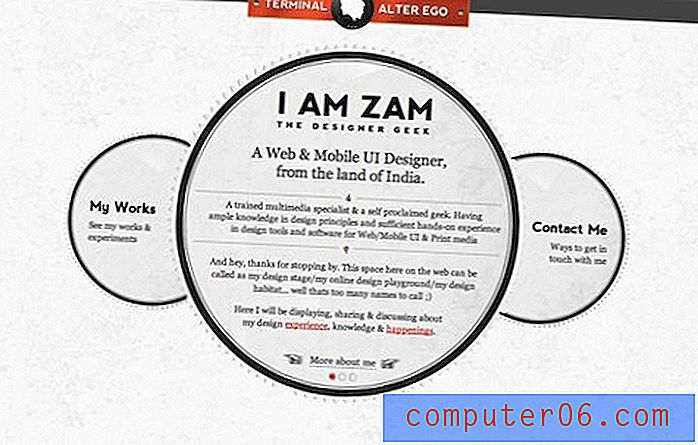
JESTEM ZAM

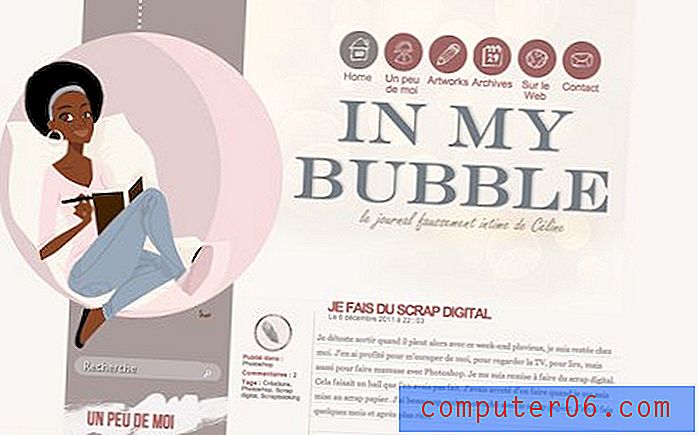
W mojej bańce

Czysty, wyrafinowany typ retro
Zaczynam myśleć, że retro to trend, który nigdy nie umrze. Zawsze będziemy patrzeć na style projektowania z minionych epok z zainteresowaniem i nostalgią. Jednak naprawdę ciekawym odkryciem jest to, że nowoczesne i retro style projektowe ewoluują razem.
W przeszłości projekty retro, a zwłaszcza typografia często zawierały bardzo nieszczęśliwy, przygnębiony wygląd, tak jak można się spodziewać po koszulce Old Navy. Jednak w miarę, jak czyste, minimalne projekty zaczęły się pojawiać w nowoczesnym designie, projekt retro zrobił podobny skok w wyrafinowanie. W dzisiejszych czasach typografia retro jest klasyczna i czysta, bez niepokoju. Cienie są prawie zawsze obecne i całkowicie pozbawione rozmycia, wiele z nich składa się z ukośnych linii lub innego prostego wzoru w przeciwieństwie do jednolitego koloru.
Big Bite Creative

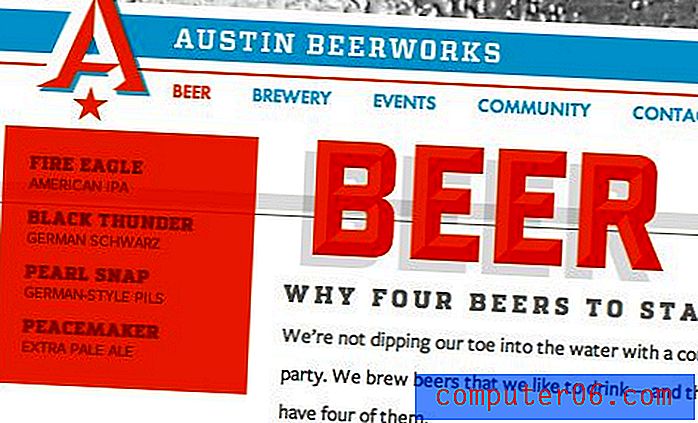
Beerworks

Urbanoff

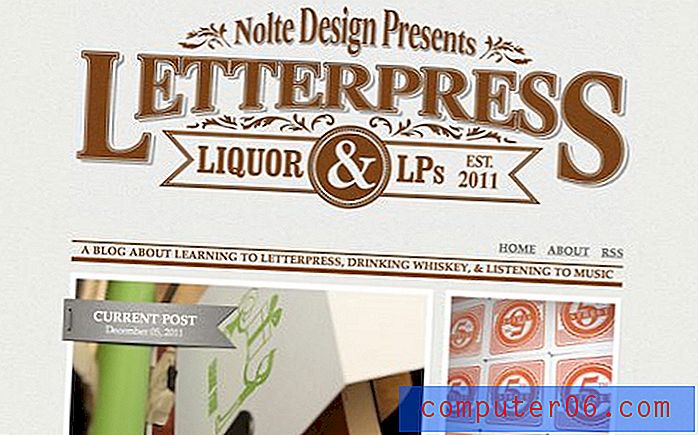
Noltedesign

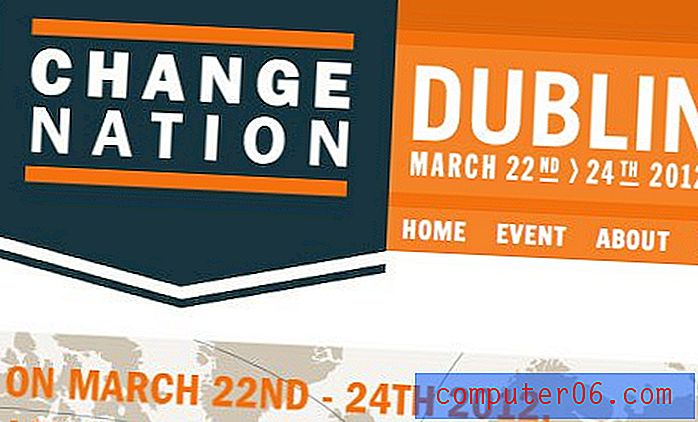
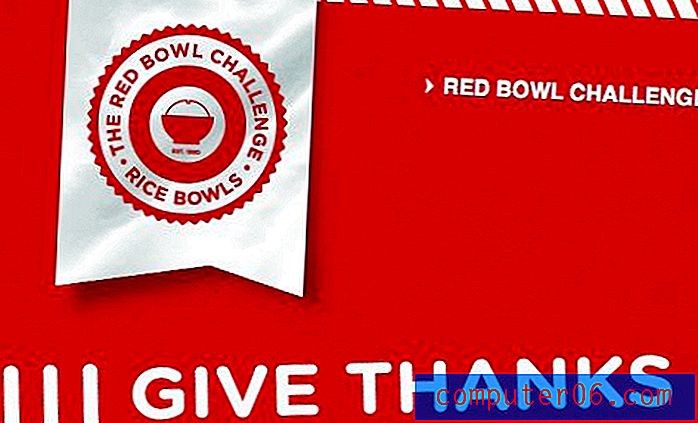
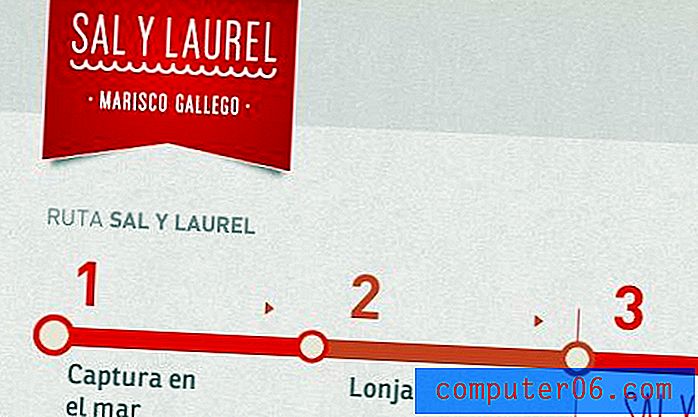
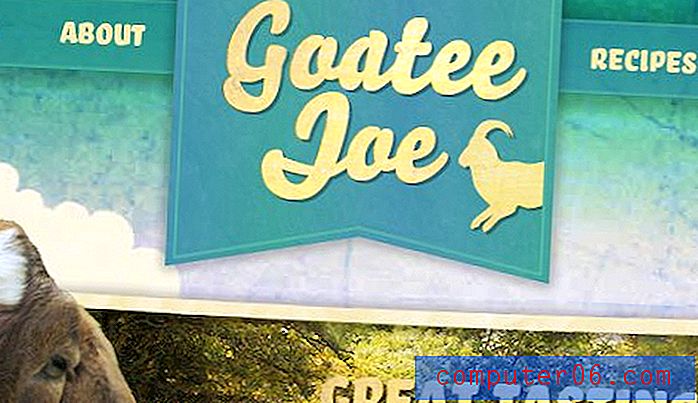
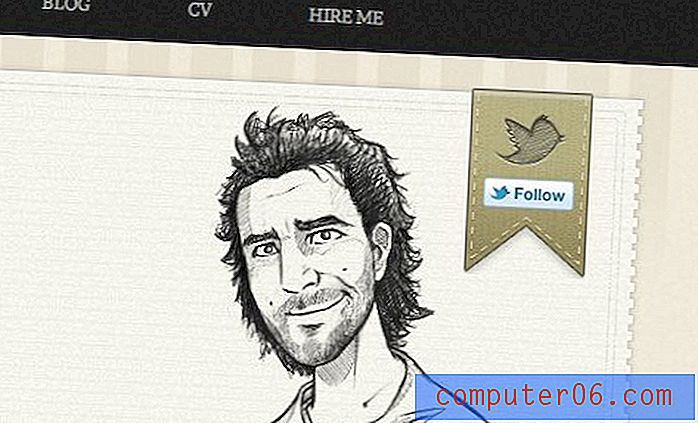
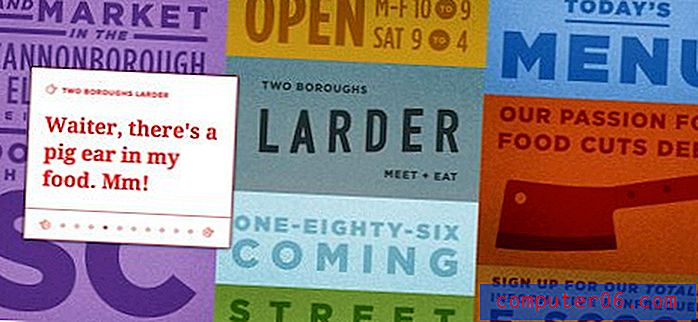
Wstążki
Najważniejszym elementem projektu w 2011 roku musi być pionowa wisząca wstążka. Ta rzecz pojawiła się absolutnie wszędzie jako ładnie zintegrowany sposób trzymania logo, ikony lub tekstu, jednocześnie pomagając wyróżnić się z tła.
Typowy kształt ma dwa trójkątne punkty na dole, ale projektanci eksperymentowali z wszystkimi rodzajami metafor wstęgowych. Jeden z poniższych przykładów przyjmuje nawet znajomy kształt wstążki i niespodziewany zwrot, zamieniając ją w kieszeń koszuli.
Zmień naród

GiveBeyond.Me

Społeczność Tao

Wyzwanie Red Bowl

Marisco Gallego a Domicilio

LoadUp 2012 autor: PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Goatee Joe

Jopp

Niedzielne najlepsze strony internetowe

HarryFord

Kitchen Sink Studios

Trzy rzeczy
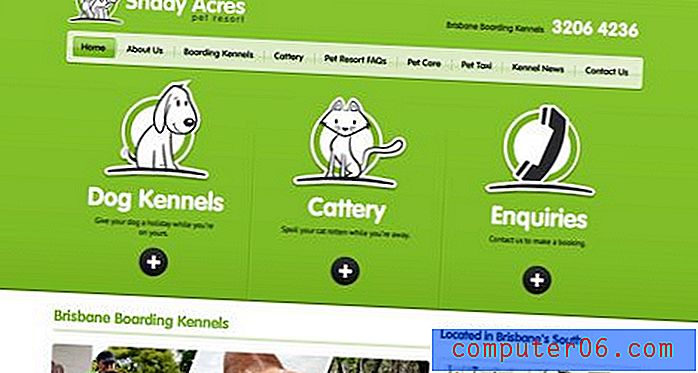
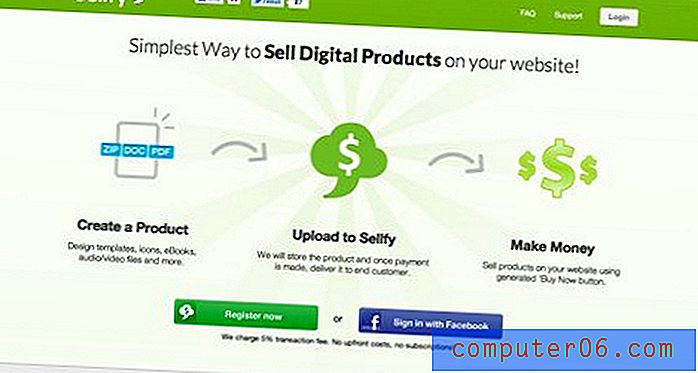
Każdy projektant wie, że trzy to magiczna liczba, co było bardzo widoczne w projektowaniu stron internetowych w tym roku. Bardzo popularna technika układu, którą można zobaczyć wielokrotnie, wykorzystuje trzy widoczne sekcje lub obiekty do przekazania procesu, listy funkcji lub innej koncepcji.
Naprawdę podoba mi się ten trend, ponieważ zmusza projektanta do uproszczenia informacji prezentowanych użytkownikowi i podzielenia ich na kilka łatwo przyswajalnych części. Rezultatem jest często bardzo atrakcyjna strona, która wydaje się zarówno informacyjna, jak i dobrze wyważona.
Tabspresso

Domek na drzewie

Shady Acres

Sellfy.com

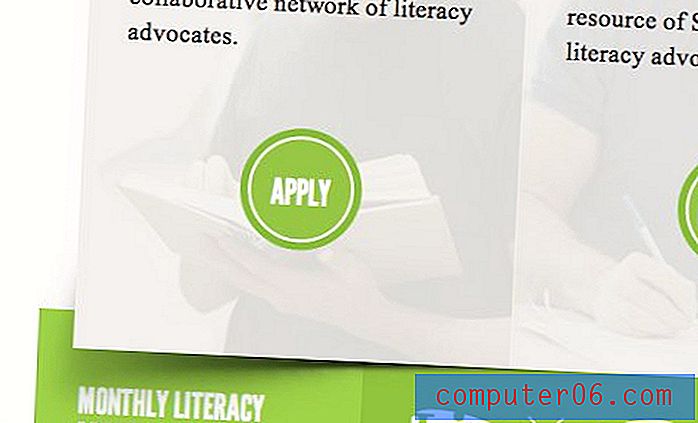
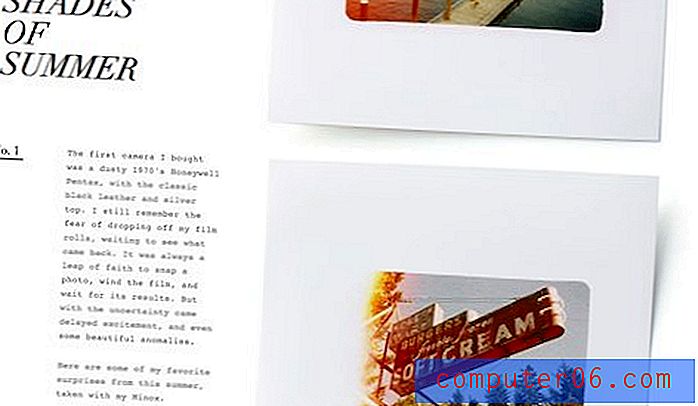
Zwinięty / złożony papier
Cień ewoluował. Ta sztuczka projektowa wykorzystuje proste złudzenie zakrzywionego cienia, aby sprawić, że poza tym płaski obiekt nad nim będzie wyglądał jak zwinięty papier. To takie wiarygodne małe kłamstwo, że nawet gdy wiesz, co się dzieje, trudno jest sprawić, by twoje oczy zobaczyły, co jest naprawdę proste. Cień natychmiast sprawia, że mózg postrzega krzywą, bez względu na to, jak prosto ją znasz.
Jest to łatwy efekt do zrobienia w Photoshopie, a nawet CSS. Oto kilka stron, które skutecznie wykorzystują ten trend:
Literacy2030

Edycje kwartalne

Greenjob

Siatki bez granic
Kolejnym rosnącym trendem wizualnym jest znikanie granic lub marginesów na siatce obrazów. Historycznie często układaliśmy obrazy w ładnie rozmieszczonych siatkach, ale w dzisiejszych czasach dość popularne jest ich łączenie.
Naprawdę podoba mi się ten wygląd, ponieważ nadaje oddzielnym obrazom bardzo zintegrowany charakter. To przykład synergii w pracy, w której całość jest czymś większym niż suma części.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

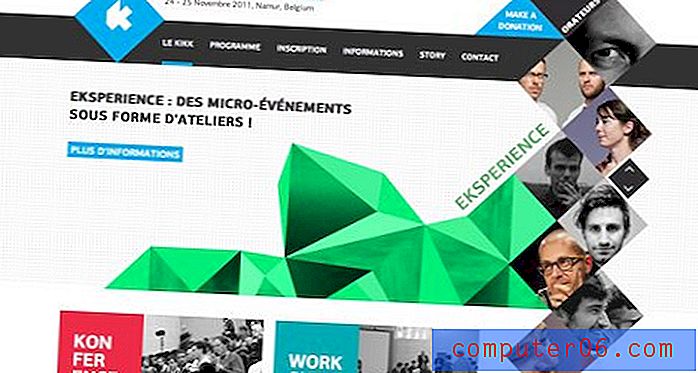
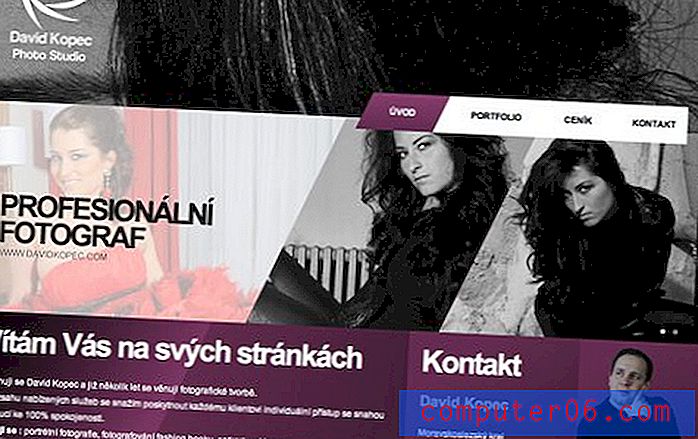
Ukośna konstrukcja
Naszym ostatnim trendem projektowym jest pojawienie się dość chaotycznie wyglądających projektów, które mocno wykorzystują ukośne linie. Spodziewaj się, że ten trend będzie kontynuowany w 2012 roku. Dlaczego? Ponieważ stanowi ostry zwrot od czystych, mocno ustrukturyzowanych, minimalnych projektów, które przenikały krajobraz projektowania stron internetowych w ciągu ostatnich kilku lat.
Patrząc wstecz na historię, widać wyraźnie, że trendy w projektowaniu są reaktywne. Coś staje się fajne, ponieważ różni się od normy, a następnie staje się tak popularne, że jest normą. To, co niegdyś było zbuntowane, jest teraz powszechne, więc ktoś wymyśla odpowiedź, która stanowi wyraźne odejście. Na przykład minimalna moda, o której właśnie wspomniałem, powstała w odpowiedzi na zbyt szalony, niechlujny i kolorowy design lat 90. (patrz: Saved By the Bell). Obecny trend diagonalny nawiązuje do tych dni, jednocześnie zachowując atrakcyjność i wyrafinowanie.
Bleep-Radio

Piropiksel

Festiwal Kikk 2011

David Kopec

Centrum handlowe Marshes

Wixel

Projektant Gleb

Czego nam brakowało?
To tylko garstka popularnych trendów w projektowaniu stron internetowych w 2011 roku. Teraz Twoja kolej, aby Ci pomóc. Zostaw komentarz poniżej i powiedz nam o trendach, które zauważyłeś, a nawet wziąłeś udział w ciągu roku.
Które trendy były twoje ulubione? Którego nienawidziłeś? Jeśli to możliwe, zostaw link i pokaż nam przykład!