Jak zaprojektować idealny proces wdrażania witryny internetowej (z przykładami)
Pomyśl o ostatnim pobraniu nowej aplikacji lub wylądowaniu na nowej stronie internetowej. Czy wiesz dokładnie, co robić? Czy projekt pomógł Ci w znaczący sposób zaangażować się w stronę? Prosty proces wdrożenia może mieć znaczenie.
Ważne jest, aby pomyśleć o projektowaniu stron internetowych i aplikacji w kategoriach włączenia odwiedzających, aby zapewnić jak najlepsze wrażenia. Może to obejmować wszystko, od pomocy komuś w znalezieniu produktu w sklepie internetowym i zrozumieniu, jak dokonać zakupu, po grę lub zapisanie się na e-mail.
Onboarding to proces integracji każdego nowego użytkownika z procesem projektowania, aby mógł on mieć najlepszą możliwą interakcję z witryną, aplikacją lub produktem lub usługą cyfrową. Oto jak go zaprojektować (z przykładami inspiracji).
Projekt dla Visual Flow

Dobre wrażenia z wbudowania mają początek, środek i koniec, które można łatwo zidentyfikować wizualnie.
Użytkownik wie, od czego zacząć, jeśli potrzebuje pomocy lub chce uzyskać informacje. Jest to często duży obraz z wprowadzającym wierszem tekstu. (Pomyśl obraz bohatera.)
Następnie należy podjąć działania, takie jak wypełnienie formularza lub przejrzenie instrukcji krok po kroku lub samouczka. Zakończ powiadomienie, że akcja została zakończona, a użytkownik jest na dobrej drodze do sukcesu. (To poczucie zrozumienia i osiągnięcia może pomóc użytkownikom w utrzymaniu zaangażowania online).
Ostateczne powiadomienie powinno zawierać czynność, którą użytkownicy mogą wykonać, na przykład „teraz jesteś gotowy do gry” lub „dotknij tutaj, aby rozpocząć”.
Pokaż użytkownikom, co chcesz robić

Wbudowanie powinno być łatwe i zrozumiałe. Jest to szczególnie ważne, jeśli witryna lub aplikacja korzysta z nietypowych wzorów użytkownika lub nieznanej funkcjonalności.
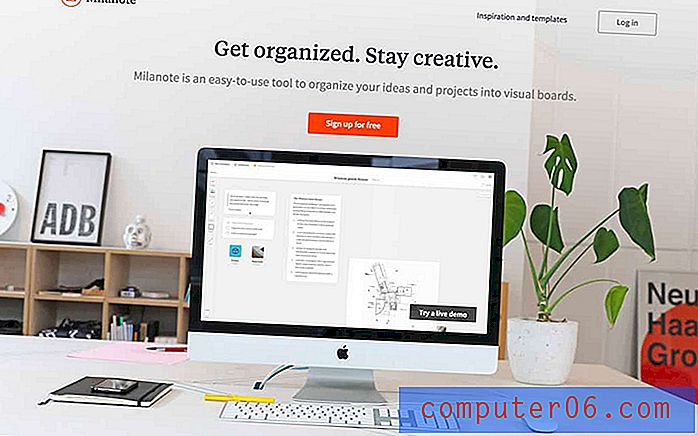
To miejsce, w którym musisz pokazać użytkownikowi, co ma robić. Użyj podpowiedzi lub krótkiego filmu wyjaśniającego, jak działa zaangażowanie. Wyjaśnij cel lub oczekiwany wynik oraz sposób, w jaki użytkownicy mogą do niego dotrzeć.
Powyżej Milanote świetnie sobie z tym radzi na stronie głównej witryny. Jest ekran komputera pokazujący używaną aplikację w obszarze obrazu bohatera. Niezależnie od tego, czy oglądasz go przez kilka sekund, czy całą pętlę, ten szybki film pokazuje każdej osobie, która przychodzi na stronę, jak wchodzić w interakcje z narzędziem i powiązaną aplikacją.
Nie mów oczywistego

Kiedy zaczniesz myśleć o instrukcjach i doświadczeniach związanych z wprowadzaniem na pokład, łatwo dać się ponieść emocjom. Oprzyj się pokusie.
Najlepsze instrukcje są proste i pojawiają się tylko w razie potrzeby.Podaj tylko instrukcje i informacje dotyczące nieznanych czynności lub nawigacji. (Nie trzeba wyjaśniać ikony hamburgera ani wspólnej struktury przycisków).
Stwierdzając niepotrzebne oczywiste interakcje, ryzykujesz sfrustrowaniem użytkowników, przedłużając proces wdrażania w sposób, który nie musi się zdarzyć. Najlepsze instrukcje są proste i pojawiają się tylko w razie potrzeby.
Witryna Elizabeth Taylor, powyżej, ma suwak boczny u góry z wizualną instrukcją, jak go używać, dzięki strzałkom. Ułatwia to użytkownikom angażowanie treści we własnym tempie.
Napisz kopię, która skwierczy

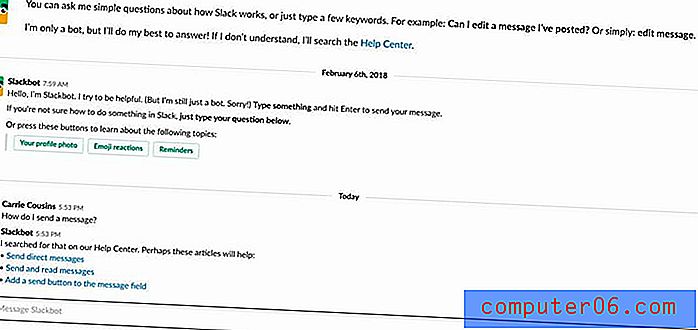
Nudna kopia po prostu tego nie wycina. Każde małe okno dialogowe - nawet te, które zawierają kilka słów, musi być interesujące i wciągające. Używaj wspólnego języka tym samym głosem, co reszta projektu witryny lub aplikacji.
Używaj aktywnych czasowników i bezpośrednich instrukcji przyjaznym tonem. Powyżej Slack świetnie sobie z tym radzi z botem, który czuje się jak osoba (nawet jeśli wiesz, że tak nie jest).
Nie wiesz, od czego zacząć? Mamy tutaj 10 wskazówek na temat pisania świetnych mikrokopii. Skorzystaj z tego jako przewodnika po pisaniu okien dialogowych i informacji na temat wrażeń użytkownika.
Wyjaśnij, czy użytkownicy muszą się zarejestrować

Czy nowy użytkownik musi zarejestrować się w witrynie lub aplikacji? Czy funkcje będą działać, jeśli nie będą?
Po pierwsze, wyraźnie wyjaśnij, jakie są oczekiwania i jakie korzyści wiążą się z rejestracją. Następnie zaoferuj „smak” za darmo, aby zainteresować ludzi aplikacją lub witryną.
Następnie poproś o rejestrację, aby odblokować więcej funkcji lub treści. Zadbaj o to, by pytanie było proste, używając formularza wymagającego jedynie niezbędnych informacji. (Zawsze możesz poprosić użytkowników o podanie później danych).
Podaj samouczek

Zaplanuj proces od pierwszego wejścia na stronę lub aplikację po sukces. (Jeśli to konieczne, narysuj schemat blokowy.)
Stworzenie samouczka może pomóc ci dowiedzieć się, czy Twój projekt jest łatwy czy skomplikowany.Pomoże Ci to ustalić, czy Twój projekt jest łatwy czy skomplikowany. Może także stanowić mapę drogową potencjalnego samouczka, który pokazuje użytkownikom dokładnie, co robić i jak wchodzić w interakcje z projektem.
Ryan Osilla ma świetne spojrzenie na to, jak popularne strony internetowe zaprojektowały doskonałe przepływy wdrożeniowe (i schematy blokowe). Przykłady zawierają instrukcje tworzenia kont i rozpoczęcia korzystania z popularnego narzędzia, takiego jak LinkedIn, GitHub, UpWork i Twitter. (Trudno byłoby znaleźć lepsze przykłady mapowania procesów dołączania).
Chociaż wszystkie przykłady konturów Osilli są proste, możesz użyć tych informacji, aby utworzyć samouczek z bardziej szczegółowymi instrukcjami dotyczącymi nieznanych działań. Po zbudowaniu schematu blokowego tworzenie samouczka może być łatwe.
Pokaż jedną funkcję naraz

Dobry proces wdrażania działa, gdy zawiera instrukcje krok po kroku, które są łatwe do naśladowania (lub pominięcia). Pamiętaj, że celem jest wzbudzanie emocji i zrozumienia produktu cyfrowego, aby użytkownicy mogli efektywnie przejść proces.
Podaj wskazówkę, jak długo potrwa przykład onboardingu. Pokaż pasek postępu dla samouczków lub informacji na wielu ekranach za pomocą przycisków, aby przejść do przodu lub do tyłu.
Nie zapomnij skupić się na korzyściach dla użytkownika. Co sprawia, że Twoja witryna lub aplikacja jest fajna? Dlaczego powinni chcieć zakończyć proces dołączania i kontynuować? Sprzedaj tę korzyść wszystkim, którzy odwiedzają projekt Twojej witryny.
Wniosek
Celem wdrożenia jest dostarczenie użytkownikom informacji, które mogą pomóc im lepiej zrozumieć Twoją witrynę lub aplikację i nawiązać z nią kontakt. Pamiętaj, aby trzymać się wyjaśniania rzeczy, które tego potrzebują, pokazywać użytkownikom, co robić, gdy to możliwe, i zapewniać nawigację.
Utrzymuj przepływ prosty i płynny dzięki wspaniałym obrazom oraz mikro-kopiowaniu i nagradzaj użytkowników za wykonywanie zadań związanych z wprowadzaniem.
Onboarding to wszystko, co robisz, aby użytkownicy mogli wchodzić w interakcje z Twoją witryną. Może to być gra lub forma, ale może także nurkować głębiej w treść. Zaprojektuj coś, co sprawi im przyjemność, aby było to jak najlepsze doświadczenie.