Trend projektowy: eksperymentalne wzorce nawigacji
Dawno minęła idea, że menu nawigacji muszą być naprawione u góry projektu strony internetowej. Podczas gdy wielu projektantów decyduje się na bezpieczną, spójną nawigację za pomocą wielkich liter na górze ekranu z typografią bezszeryfową, kolejne projekty wychodzą z tego wzoru.
Eksperymentalne wzorce nawigacji mogą być zabawne i interesujące, jeśli są wystarczająco intuicyjne, aby użytkownicy mogli szybko zrozumieć. Różne style nawigacji mogą zainteresować małe witryny, które nie zawierają dużej ilości treści lub chcą, aby użytkownicy poruszali się w określony sposób.
Chociaż eksperymentalna nawigacja nie jest dla każdego projektu, może być zabawną alternatywą dla odpowiedniego projektu.
Nawigacja boczna

Istnieje wiele sposobów nawigacji bocznej. Może być statyczny lub dynamiczny i może mieć prawie dowolną szerokość.
Chociaż nie wydaje się, aby przesuwanie nawigacji z góry na bok było eksperymentalne, może rzucić klucz na twój projekt, ponieważ zmienia proporcje płótna.
Następnie musisz zastanowić się, jak ten często chudy pasek nawigacji będzie wyglądał na innych rozmiarach ekranu. A co robisz, jeśli menu nawigacji zawiera długie słowa (nie chcesz, aby pasek nawigacji był wypełniony łącznikami)?
Jest wiele do rozważenia.
Najlepsza nawigacja boczna jest prosta, z krótkimi słowami i stałą spacją. Zbyt dużo przewijania w nawigacji jest wstrząsające i trudne do zrozumienia. Powyższy przykład z Sanctum jest prosty i czysty. Nawigacja pozostaje w jednym miejscu, gdy użytkownik przewija, a tekst zmienia się tylko od jasnego do ciemnego, gdy zmienia się tło.
Zaletą tego przykładu jest to, że pionowy wzorzec nawigacji zachęca użytkowników, aby najpierw spojrzeli na nazwę i logo, a następnie przesunęli się po linii prostej w dół ekranu, aby zobaczyć, jakie opcje nawigacji są dostępne. Jest dobrze zaprojektowany i funkcjonalny.
Ukryty i wyskakujący

Jedną z wielkich rzeczy, które pojawiły się w wyniku częstego używania hamburgera i innych ukrytych nawigacji w stylu ikon, są wyskakujące menu.
Kliknij lub naciśnij przycisk, a nawigacja rozsunie się na część lub całość ekranu (często w zależności od rozmiaru ekranu).
Samo w sobie nie jest to naprawdę eksperymentalne. Ale faktem jest, że tylu projektantów robi to na wiele różnych sposobów. Podczas gdy użytkownicy prawdopodobnie przyzwyczajają się do ikon hamburgerów, wzory te są nadal nieco nieznane. A ponieważ projektanci używają różnych typów ikon, istnieje również pewne wyzwanie.
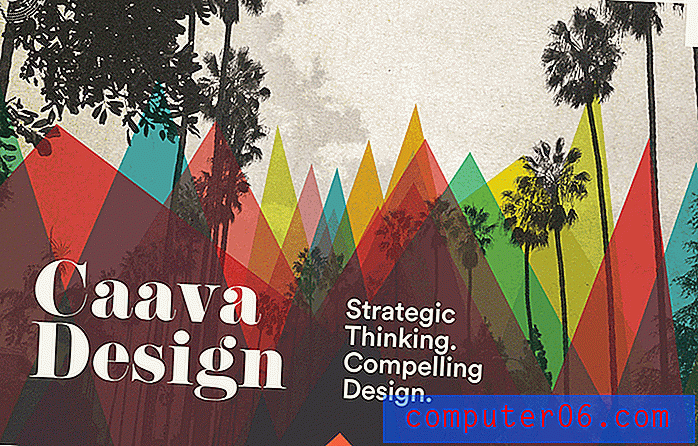
Niemniej jednak pop-out styl z Caava Design powyżej jest interesujący. Podczas gdy większość projektantów wybiera proste, wyskakujące odmiany, ta ma więcej głębi. Projekt pomaga użytkownikom znaleźć najważniejsze elementy nawigacji, które poprowadzą ich przez projekt.
Przewijanie w poziomie

Pierwsze kilka razy, gdy natkniesz się na poziomą stronę przewijania, może być trochę dziwne. Ten przepływ wymaga określonego projektu, aby poczuć się dobrze z powodu dziwnej różnicy w ruchu fizycznym i wizualnym.
Aby w pełni wykorzystać nawigację w poziomie, projektanci powinni zastosować wskazówki wizualne, aby uczynić ten pomysł wygodniejszym dla użytkowników. Pomocne mogą być strzałki lub inne narzędzia kierunkowe.
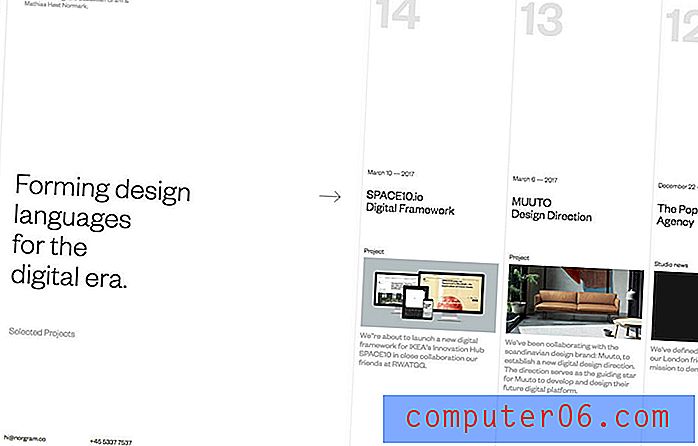
Powyżej Norgram wykorzystuje również częściowy obraz jako wizualną wskazówkę, że z boku ekranu jest więcej treści o stałym wyglądzie od góry do dołu. Treść jest skonstruowana w taki sposób, że ruch poziomy wydaje się znacznie bardziej naturalny ze względu na dostarczone wskazówki wizualne.
Brak nawigacji

Niektóre strony internetowe całkowicie eliminują nawigację i decydują się na wszystko w stylu ekranu. Z pewnością może to być trudny wzór. Czy użytkownicy będą wiedzieli, co kliknąć i jakie działania podjąć?
Wzorzec nawigacji „bez nawigacji” działa najlepiej w przypadku bardzo małych witryn, które kierują użytkowników do jednej rzeczy. Może działać na najbliższej stronie lub w stylu strony z podziękowaniami / podsumowaniami, takiej jak strona z recenzją powyżej. Wystarczy garść klikalnych elementów i krótki zwój, aby łatwo to rozgryźć.
Pomaga również prosta animacja w projekcie. (Można to nazwać nawigacją, ponieważ zachęca użytkowników do poruszania się). Może to być co najmniej trudny wzór.
Pojedyncza strona ze znacznikami

Wiele eksperymentalnych wzorców nawigacji jest wdrażanych na stronach internetowych o pojedynczej stronie. I nie bez powodu: o wiele trudniej jest zgubić się w formacie jednostronicowym.
Aby zapewnić kierunek i pomóc użytkownikom poczuć się, jakby robili postępy w projektowaniu, wiele z tych jednostronicowych wzorców nawigacji opiera się na znacznikach. Podobnie jak tradycyjny format suwaka z kropką lub paskiem do odnotowania postępu, ten styl nawigacji wykorzystuje tę samą koncepcję.
Socius powyżej wykonuje bardzo dobrą robotę ze znacznikami po prawej stronie strony, które zawierają tekst aktywowany, który informuje użytkowników, co oznacza każda kropka. (Jest to funkcja, której często brakuje w tym stylu nawigacji.) Użytkownicy mogą używać efektu najechania kursorem i kropek, aby przeskakiwać do określonych informacji lub przewijać siedem „ekranów”.
Sztuką tego stylu jest sprawienie, by wszystko wydawało się szybkie. Zręczne przewijanie i przejrzysty wygląd, jak pokazano w tym przykładzie, ułatwiają użytkownikom przeglądanie zawartości.
Subtle Edge Nav

Niektórzy projektanci obracają nawigację o 90 stopni i zakotwiczają ją do prawej krawędzi strony. To subtelna sztuczka, która jest przeznaczona głównie dla małych witryn lub witryn w stylu portfolio, które pojawiają się częściej.
Elementy nawigacyjne w tym stylu są zwykle tylko tekstem, zawierają tylko garść elementów i są na ogół małe. Obrócony tekst nawigacyjny może wskazywać na projekt lub z niego, na podstawie innych elementów na ekranie.
Podobnie jak w przypadku nawigacji pionowej, ten pomysł może zmienić ogólny współczynnik kształtu projektu, ponieważ pasek nawigacyjny jest wycięty z boku. Ten styl martwi się tym, że elementy nawigacyjne są subtelne i niewielkie, dzięki czemu łatwo je przeoczyć.
Wniosek
Czy jesteś bardziej tradycjonalistą, jeśli chodzi o nawigację, czy też chcesz spróbować czegoś nieco innego? Eksperymentalne wzorce nawigacji to jeden z tych trendów, który wydaje się zyskiwać na popularności.
W miarę, jak coraz więcej projektantów wypróbowuje tego rodzaju techniki, użytkownicy przyzwyczajają się do zmian i dostosowują się. Ale zawsze martwią się użytkownicy, którzy „nie rozumieją”. Chciałbym wiedzieć, co myślisz o różnych stylach nawigacji. Daj mi znać na Twitterze i oznacz @designshack.