Niestandardowe techniki projektowania stron internetowych dla nietypowej nawigacji
Nawigacja strony jest prawdopodobnie najważniejszym aspektem każdej prawidłowo zbudowanej strony internetowej. To, jak łatwo użytkownicy mogą podróżować między stronami, wpłynie na ogólne emocje i interfejs użytkownika witryny.
Wielcy projektanci stron internetowych zawsze mają niespodziankę za każdym rogiem, a menu nawigacyjne mogą się pochwalić tym wielkim czasem. Od całej strony do linków w rogu udostępniłem kilka świetnych przykładów nietypowej nawigacji na stronie. Mam nadzieję, że te pomysły mogą wzbudzić w tobie zapał kreatywności i wszelkich przyszłych projektów.
Przeglądaj zasoby projektowe
Niektóre fantazyjne animacje
Kiedy Adobe (Macromedia) Flash rządził w Internecie, nie było rzadkością wyświetlanie dziwnych animacji nawigacyjnych. Ale te spadły na dalszy plan, gdy standardy HTML / XHTML zaczęły się rozwijać w drugiej połowie 2000 roku. Od tego czasu zaobserwowaliśmy dramatyczny wzrost obsługi efektów HTML5 i CSS3, a także pełną obsługę JavaScript w przeglądarce i, co ważniejsze, jQuery.
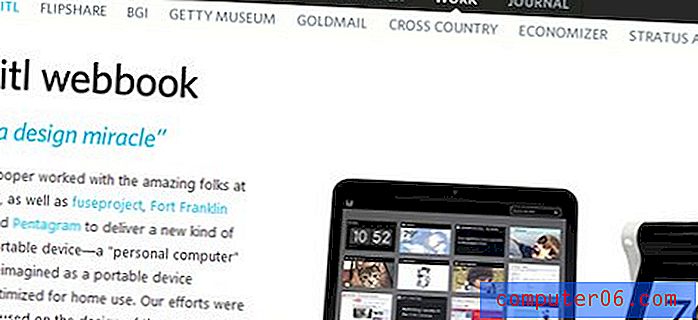
Chłopaki z jQuery stworzyli niestandardową animację internetową. Każdy, kto rozumie podstawy skryptów, może modelować świetną stronę internetową wokół biblioteki jQuery i wychodzić z bardzo pozytywnymi opiniami. Poniżej zamieściłem zrzut ekranu z Cooper Design, który stanowi doskonałą niespodziankę dla ich nawigacji.

Gdy klikniesz w górne linki, zostaniesz wysłany latając poziomo po stronie poprzez efekt jQuery. Alternatywnie otworzy się podmenu z kategoriami opartymi na stronie nagłówka. Kiedy wybierzesz jedno z nich, zauważysz, że efekty strony również przewijają się w pionie!
Ich strona to układanka z animacjami zapewniająca niesamowitą demonstrację potęgi współczesnego projektowania stron internetowych. Ewentualnie możesz normalnie przewijać w pionie i przechodzić między stronami w lewo / w prawo, klikając kolumny obok siebie.
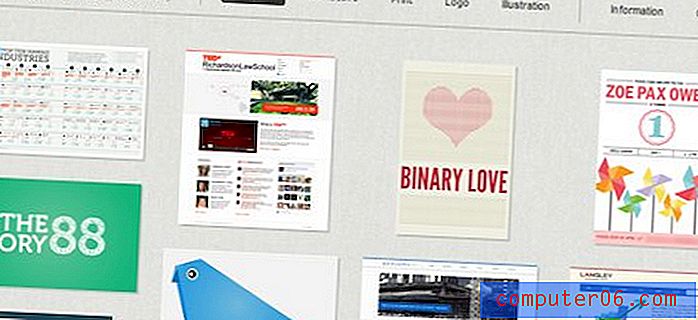
Inna strona Janette D. Council może się poszczycić unikalną nawigacją, która porządkuje elementy swojego portfolio na podstawie danych zapytania. Domyślnie będziesz oglądać wszystkie projekty, ale możesz kierować reklamy indywidualnie, na druk, logo i prace ilustracyjne.

Dodatkowo jej obrazy i informacje o witrynie otwierają się na tę samą stronę. Oznacza to, że jeśli korzystasz z pełnej obsługi JavaScript, nigdy nie musisz ponownie ładować przeglądarki! Przyznana dalsza kontrola jej kodu pokazuje, że nie ma alternatywnych stron do indeksowania przez Google. Nie jest to całkowicie zła rzecz, ponieważ wszystkie informacje o stronie są ściśle przechowywane w jednym pliku!
Przejęcie całej strony
Kiedy myślisz o nietypowej nawigacji po stronach, kolejne przykłady muszą zabrać ze sobą trofeum. heartshapedwork to najwyraźniej pełne portfolio działające za pośrednictwem WordPress. Po wejściu na ich stronę główną zauważysz duże poziome paski spływające po stronie. Wszystkie one wyświetlają świetne efekty najechania kursorem i prowadzą do artykułów zewnętrznych i zdjęć portfolio.

Zauważysz, że każdy pasek ma tytuł projektu pogrubioną czcionką i podtekstem zawierającym rodzaj opracowanej pracy. Dotyczy to stron internetowych, ilustracji, urządzeń mobilnych i innych. Ich portfolio jest wyczerpujące i przeglądanie jest naprawdę fajne.
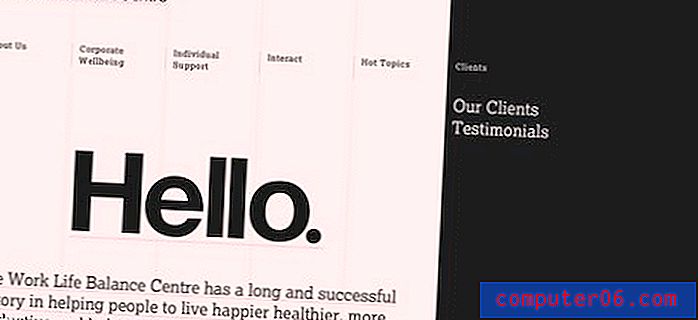
Innym doskonałym przykładem jest strona Work Life Balance Center. Centrum zostało założone w 1991 roku i w tym czasie widział kilka aktualizacji swojej strony internetowej. Obecnie działają one we Flashu, a ich wszystkie funkcje nawigacyjne powiększają aktualnie zaznaczony obiekt nawigacyjny.

Podczas przeglądania zauważysz duże paski skupiające się na poszczególnych stronach i podstronach z dołączonymi linkami. Te linki nie idą nigdzie indziej, po prostu przeciągnij cię przez układ Flash. Co ciekawe, ten efekt można było zobaczyć wcześniej na stronie Coopera, wszystkie zbudowane przy użyciu jQuery.
Grip Limited jest prawdopodobnie kolejnym przykładem pełnoekranowej nawigacji strony. Po wczytaniu strony zauważysz rozwijające się paski, aby wyświetlić nowe informacje i linki do stron. Możesz klikać nagłówki na każdym pasku, aby zwinąć zawartość i wyświetlić więcej miejsca na ekranie.

Być może nie jest to najlepsze wykorzystanie nawigacji, chociaż jest ona absolutnie wyjątkowa. Na samej górze znajduje się pasek zatytułowany Otwarte menu, który upuszcza jeszcze więcej linków przed twoją twarzą. Należą do nich główne strony firmy i linki do studiów przypadków.
Niewyraźne wzory
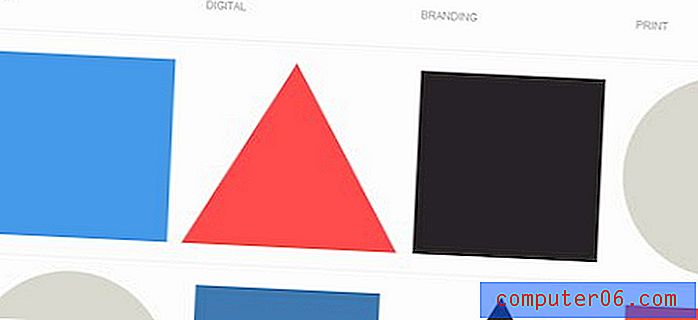
Kiedy naprawdę zaczynasz badać Internet, wiele portfeli wyróżnia się jako zwykłe tajemne. Yuna Kim ma osobiste portfolio, które naprawdę prowadzi własne życie. Zbudowała całą nawigację poprzez jQuery i pozycjonowanie CSS.
Dla każdej pozycji portfela wskazała symbol reprezentujący pracę nad projektem. Kwadrat do pracy cyfrowej, trójkąt do znakowania i okrąg do druku. Podczas przewijania w dół zauważysz, że każdy link do projektu ma kolorowy kształt oznaczający jej pracę.

Dodatkowo jej nawigacja po nagłówkach spada w miarę poruszania się po najwyższych linkach. Trzy opcje witaj, tweety i kontakty będą wyświetlać różne treści w zależności od tego, gdzie jesteś. Mówiąc ściślej, tweety i kontakty upuszczą te same informacje: jej najnowszą aktualizację na Twitterze wraz z kontaktami e-mail i telefonicznymi. cześć zaoferuje krótkie wprowadzenie do Yuna Kim i jej strony internetowej. Całkiem fajne rzeczy!
Big Kid to blog prowadzący WordPress, który wyświetla poszczególne bloki treści. Możesz sprawdzić ich stronę, aby zobaczyć, co mam na myśli. Nawigacja nie jest niczym niezwykłym, choć dość nietypowym dla układu blogu. Znaczna część wszystkich postów to aktualizacje portfolio, które można sortować.

Najbardziej podoba mi się indywidualność wynikająca z ich układu. Jest to prawie najbardziej unikalne użycie wzorców bloków, jakie kiedykolwiek widziałem w Internecie. Z perspektywy doświadczenia użytkownika bardzo łatwo jest przewijać wszystko i sortować prace projektowe na podstawie osobistych zainteresowań. Jest to również bardzo lekka strona internetowa, którą można szybko załadować w wielu przeglądarkach, które wypróbowałem (w tym Internet Explorer i Safari dla Windows).
Galeria strony
Ponieważ jest tak wiele dziwnych i niezwykłych stylów nawigacji do omówienia, przygotowałem małą galerię moich ulubionych ulubionych. Te strony internetowe mają dziwne style, których nigdy nie spotkałem nigdzie indziej w sieci.
Popularność niezręcznego projektowania stron internetowych dramatycznie wzrosła w ciągu ostatnich kilku lat. Dziwne i nietypowe układy strony w połączeniu z dbałością o odpowiedni interfejs użytkownika pobudziły kilka świetnych projektów. Jeśli znasz podobne projekty, przedstaw swoje pomysły w sekcji dyskusji poniżej.
Amore
Amore ma jedno kolorowe tło. Szybko się ładuje, nawigacja strony jest faktycznie opisywana bezpośrednio w dolnej linii środkowej. Podczas przemieszczania się z każdego bloku obszar rozszerza się o tekst informacyjny o stronie. Wszystkie ich informacje otwierają się w oknie lightbox, oszczędzając kłopotów z ponownym załadowaniem każdego widoku strony.
Siatka organiczna
Michael McDonald jest twórcą Organic Grid, opartej na Flashu. Aplikacja ładuje się wolniej, ale myślę, że naprawdę docenisz jego styl projektowania. Każdy obszar nawigacji jest wyświetlany jako poziomy pasek, który prowadzi do wyświetlania całej strony portfolio. Jest tu wiele pracy, a ulepszone efekty wizualne doskonale pasują do projektu UX.
TinyTeam
W TinyTeam najbardziej podoba mi się ich kreatywność w tworzeniu witryny. Nie ma dodatkowej grafiki ani efektownych ilustracji, a ich jednolite niebieskie tło jest wspaniałe, aby ograniczyć rozproszenie. Kolejna witryna zbudowana w technologii Flash, która pokazuje, jak wyjątkowe może być menu strony. Kliknięcie środkowego pola otworzy nowy zestaw opcji przeglądania portfolio firmy.
LoveBento
Na pierwszy rzut oka LoveBento nie jest łatwa dla oczu. Istnieje wiele treści do konsumpcji i brak bezpośredniej nawigacji. W prawym górnym rogu znajdziesz rozwijane panele, ale prawdziwe przedmioty znajdują się po lewej stronie. Pod logo firmy znajduje się unikatowy obraz przedstawiający najechanie kursorem. Dodatkowo w prawym dolnym rogu znajdują się numerowane linki do manewrowania między stronami.
Lucuma
Tutaj znaleźliśmy kolejne prosperujące przewijanie w poziomie. Ich efekty są wbudowane w bibliotekę jQuery. Lucuma ma również linki pod ich głównym obszarem zawartości, oferujące sprawdzanie poprawności XHTML i CSS. Projektując tutaj portfolio dla Internetu, naprawdę mają na myśli biznes!
Andreas Smetana
Prezentacja Andreas Photography naprawdę wysuwa słowo niezwykłe na pierwszy plan. Po pełnym załadowaniu strony otrzymasz powiadomienie wyjaśniające, jak przejść przez galerię miniatur. Za pomocą kółka myszy lub klawiszy strzałek można manewrować między wieloma kategoriami zdjęć. W lewym dolnym rogu znajduje się kolejny mały zestaw linków menu, które otwierają się z boku dowolnej strony. Całkiem schludnie!
cypher13 Studio projektowe
Tutaj dochodzimy do innego studia projektowego z odpowiednim portfolio w czarno-białym motywie. Układ jest zbudowany w HTML / CSS i wykorzystuje efekty animacji jQuery do przejścia między elementami portfela. Wspaniałą rzeczą jest to, jak elegancki staje się każdy ruch. Przeglądając ich portfolio z wdziękiem oferujesz przewodnik. Możliwe jest sortowanie elementów według klienta i kategorii lub skorzystanie z paska wyszukiwania, który wyświetla wyniki w czasie rzeczywistym.
Wyjście studyjne
Studio Output wprowadza nową funkcję do wyświetlania swoich portfolio. Na stronie głównej znajduje się piękny kolaż zdjęć projektu, które można kliknąć, aby wyświetlić więcej informacji w efekcie lightbox. Oferują wiele przykładowych obrazów, a nawet wyświetlają pokrewne projekty, jeśli to możliwe. Tutaj wyciąłem kawałek z ich portfolio grafiki i grafiki Spongebob.
Duane King
Portfolio Duane King jest kolejnym doskonałym przykładem obsługi klawiatury. Po załadowaniu na stronie głównej możesz przewijać segmenty w lewo i w prawo za pomocą klawiszy strzałek. Możesz kliknąć projekt, aby rozwinąć obraz i wyświetlić nieco więcej informacji. Jest to także kolejny przykład, w którym elementy portfela nie ładują się na nowej stronie, korzystając z biblioteki jQuery i polecanych wtyczek.
Pokaz slajdów Naciśnij
W Sideshow Press najbardziej podoba mi się użycie znaku krzyżyka (#) między stronami. Wskazuje to wyszukiwarkom, że cała nowa treść nie jest ładowana na nową stronę, ale jest dynamicznie kontrolowana przez JavaScript. W tym przypadku patrzymy na aplikację Flash, ale właśnie dlatego technika działa tak dobrze. Nawigacja strony oferuje kolorowe efekty animacji po najechaniu myszą. Każde przejście strony wyświetla również efekt przesuwania, bardzo unikalny i doskonale skomponowany.
Wniosek
Mam nadzieję, że podobały Ci się te niezwykłe techniki nawigacji i że zainspirowały Cię do stworzenia własnych unikalnych eksperymentów.
Jeśli znasz jakieś szalone menu nawigacyjne, które przeoczyliśmy, zostaw komentarz z linkiem poniżej, abyśmy mogli to sprawdzić!