Adobe Muse Dysk testowy: czy warto 15 USD miesięcznie?
Adobe ma interesujący związek z ludźmi, którzy projektują strony internetowe. Programy Photoshop i Fireworks opisują obraz z perspektywy statycznej, ale narzędzia do budowania działających witryn na żywo to zupełnie inna historia. Flash nie jest już dzieckiem współczesnych technologii internetowych (wręcz przeciwnie), GoLive poszedł w ślady dinozaurów, a Dreamweaver, choć nadal szeroko stosowany, jest przez wielu uważany za rozdęty bałagan.
Jednym z obszarów, który Adobe zamierza realizować, jest projektowanie stron internetowych dla niekodujących. Postawili sobie za cel doprowadzenie świata profesjonalnego tworzenia stron internetowych na ogromny rynek projektantów, którzy nie potrafią napisać kawałka kodu. Do tej pory w dużej mierze nie osiągnęli tego celu (Projekt Rzym ktoś?). Ich ostatnia próba, Adobe Muse, ostatecznie zakończyła wersję beta i jest dostępna jako część nowej usługi Adobe Creative Cloud (50 USD miesięcznie) lub jako samodzielny produkt (15 USD miesięcznie). Czy Muse jest warte twojego czasu i pieniędzy? Czy to naprawdę pozwoli Ci tworzyć profesjonalne strony internetowe bez kodowania? Czytaj dalej, aby się dowiedzieć.
Przeglądaj zasoby projektowe
Nadchodzi długi czas
Dużo pisałem o drodze Adobe do wydania Muse. W 2010 roku rozmawiałem o tym, dlaczego Project Rome nie doczekał się niczego użytecznego dla poważnych projektantów. Wiele pomysłów z tego projektu znalazło się w wersji beta Muse, która zapoczątkowała moją opinię o tym, dlaczego Adobe nie rozumie projektantów stron internetowych.
Biorąc pod uwagę moją historię na ten temat, czy ten artykuł jest w ogóle wart przeczytania? Czy nie przewidywalnie po prostu zbijam Adobe i Muse i powiem ci, abyś używał Fluxa lub kodu ręcznie?
Tak i nie. Czy myślę, że Adobe znalazło rozwiązanie, na które czeka branża? Nie zdalnie. Jednak Muse ma wiele zalet. Jest coś, co bardzo mi się podoba, oprócz tego, co moim zdaniem może poprawić. Powiem tak: Adobe jest bliżej niż kiedykolwiek. Aby zobaczyć dlaczego, czytaj dalej.
Słaby początek
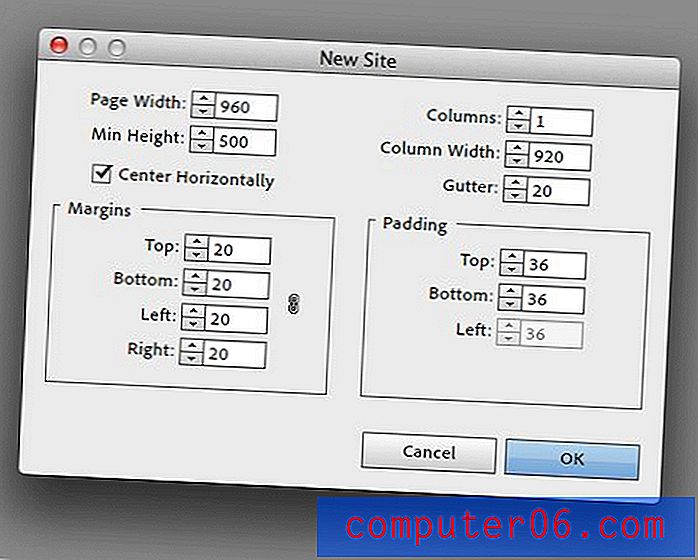
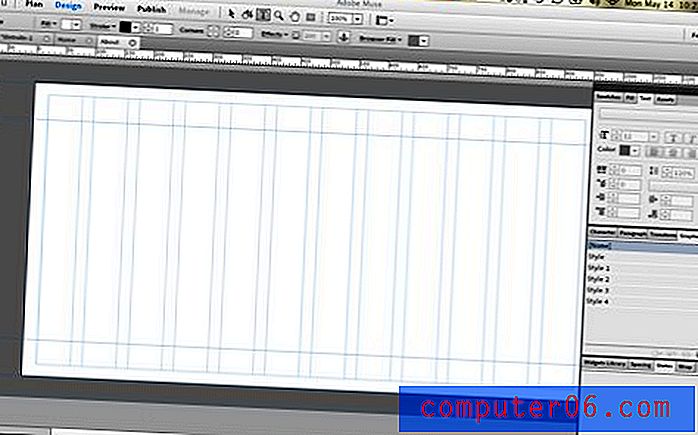
Pobrałem trzydziestodniową wersję próbną programu Muse, uruchomiłem go, postanowiłem utworzyć nową stronę i zobaczyłem, że patrzę w to okno.

Byłem już rozczarowany. Od pierwszego kroku Adobe zmusza mnie do myślenia o statycznej szerokości. Projektanci druku mogą uznać to za znane, ale rażąco ignoruje obecny stan projektowania stron internetowych, który szybko porusza się w kierunku szerokości płynów i punktów przerwania opartych na zapytaniach o media (responsive web design).
Oto kolejny problem, który miałem z tym oknem dialogowym: nie ma jednostek. Domyślna wyskakująca szerokość strony to 960. 960 co? Piksele? Cale? Obwody? Doświadczeni weterani sieci założą, że jest to wartość oparta na pikselach, ale ta aplikacja nie jest stworzona dla doświadczonych weteranów sieci, jest przeznaczona dla początkujących, którzy potrzebują więcej informacji niż to, co jest tutaj oferowane.
Byłem również zdezorientowany co do przedstawionych mi opcji marginesów i dopełnienia. Czy ustawiałem globalne wartości marginesów i marginesów? Dlaczego miałbym to zrobić? Kiedy koduję ręcznie, zwykle resetuję te wartości do zera, czy właśnie to powinienem tutaj zrobić? Okazuje się jednak, że te wartości dotyczą twojego głównego kontenera. Ponownie trochę więcej informacji przeszedłoby długą drogę.
Jednak nie wszystko jest złe. Naprawdę podoba mi się to, że możesz ustawić kolumny od samego początku. Naprawdę sprowadza się to do uderzenia niektórych przewodników na stronie, ale to dobrze. Podoba mi się to, że ustawienie siatki nie oznacza, że jestem zmuszony trzymać się jej w każdych okolicznościach.
Poznaj Muse
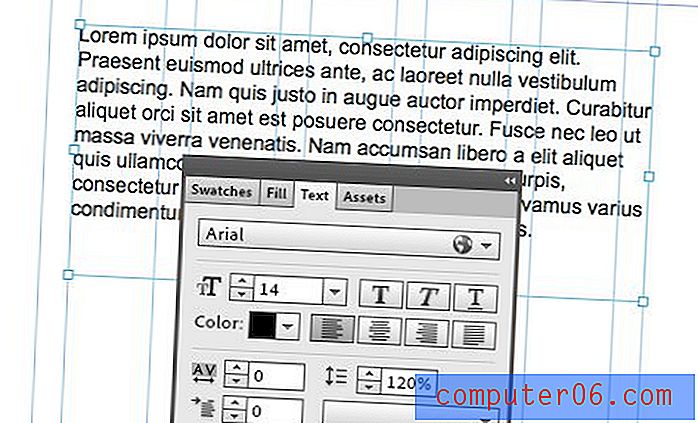
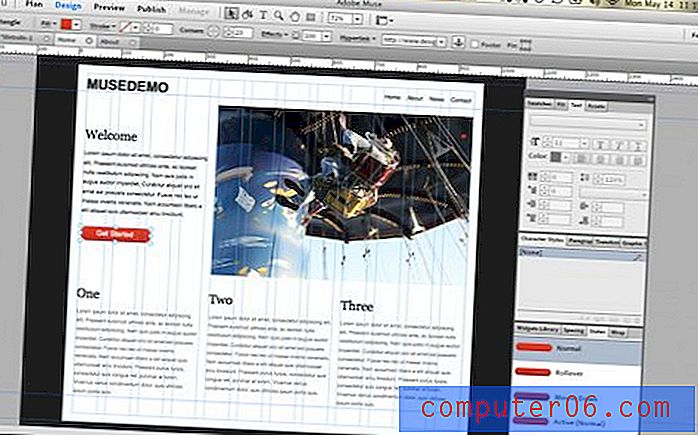
Interfejs Muse jest na tyle znajomy, że będziesz wiedział, jak się poruszać, jeśli korzystasz z innych produktów Adobe. Po prawej stronie znajduje się pozycjonowany panel narzędzi, pasek przycisków i opcji u góry, a główne płótno pośrodku.

Aplikacja została zbudowana w środowisku AIR, co denerwuje mnie, jako użytkownika Maca. Rezultatem jest coś, co prawie wygląda na natywne, ale wydaje się zupełnie inne niż dedykowana aplikacja Mac. Prowadzi to do kilku frustrujących dziwactw. Na przykład główny panel wygląda bardzo podobnie do tego, co można zobaczyć w Photoshopie.

W związku z tym oczekujesz, że będzie działać tak samo. Niestety tego panelu nie można zakotwiczyć z boku ekranu, tak jak zwykle, co oznacza, że zawsze przeszkadza. Możesz go zmniejszyć do paska ikon, ale zapada się w lewo, więc domyślna pozycja po prawej stronie staje się złym miejscem.
Bez względu na to, możesz po prostu przesunąć go w prawo i zwinąć, aby zaoszczędzić miejsce. Podobnie jak w Photoshopie, kliknięcie ikony powoduje rozwinięcie tylko tej części panelu, och, czekaj, nie. Zamiast tego rozszerza cały panel, co całkowicie przeczy celowi paska przycisków.
Poruszając się dalej, poniżej możesz zobaczyć niektóre opcje i przyciski, które znajdują się u góry interfejsu. Istnieją trzy główne tryby widoku: plan pokazuje wszystkie strony w konspekcie, projekt to miejsce, w którym budujesz, a podgląd to miejsce, w którym widzisz podgląd swojej witryny w Internecie na żywo (naciśnij Command-Shift-E, aby wyświetlić podgląd w przeglądarka).

W pobliżu środka tego górnego panelu znajduje się to, co normalnie byłby twoim pływającym paskiem narzędzi zawierającym: Narzędzie zaznaczania, narzędzie przycinania, narzędzie tekstowe, narzędzie powiększania, narzędzie ręczne i narzędzie prostokąta. Tutaj również stosuje się różne style, dodaje linki itp.

Budowanie strony internetowej
Odtąd przepływ pracy jest dość intuicyjny. Jeśli chcesz wstawić tekst, łapiesz narzędzie tekstowe. Jeśli chcesz narysować ramkę, użyj narzędzia prostokąta; To takie proste. Jako programista przeraża mnie to, że nie mogę ręcznie ustawić parametrów dodawanych elementów, ale wydaje mi się, że to wszystko upraszcza. Na przykład, jeśli chcę ustawić akapit na szerokość 300 pikseli, muszę go tylko spojrzeć gałką oczną lub użyć siatki. I zapomnij o modelu pudełkowym, po prostu wepchnij rzeczy tam, gdzie chcesz.

Jedną z rzeczy, którą Muse robi całkiem nieźle, jest integracja z Photoshopem i Fireworks. Możesz umieścić plik z jednej z tych aplikacji, wrócić i wprowadzić zmiany, a zmiany zostaną zaktualizowane automatycznie w Muse.
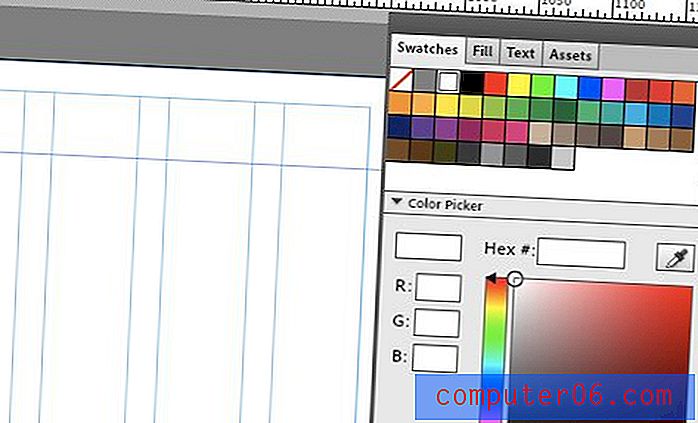
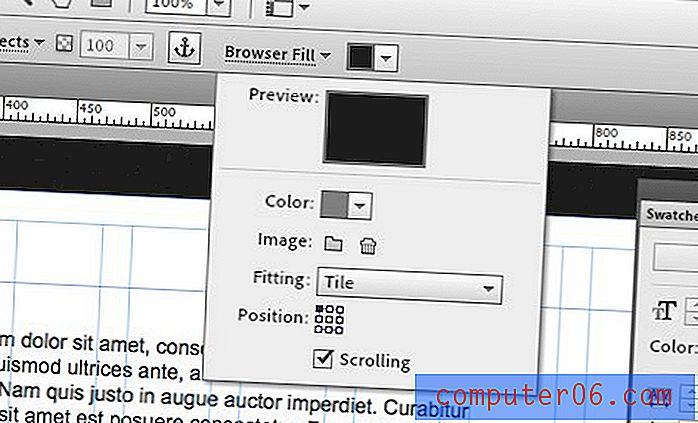
Jedną z rzeczy, które uważałem za trochę niezgrabne, była praca z płótnem. Nie mogłem wymyślić, jak po prostu wybrać tło. Okazuje się, że wystarczy kliknąć na nią, ale naprawdę nie ma wizualnej informacji zwrotnej, aby powiedzieć, że masz rację.

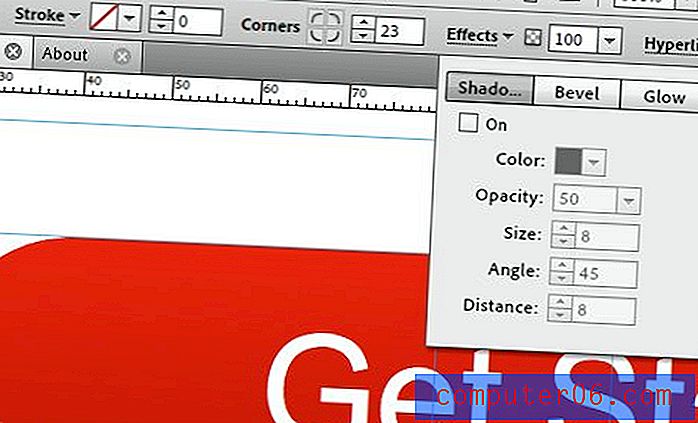
Stąd możesz zastosować wypełnienie tła lub obraz ze wszystkimi oczekiwanymi opcjami. Jeśli pracujesz z obiektem, możesz zastosować gradienty i cienie, zdefiniować stany najechania, zaokrąglić rogi, dodać linki do innych stron itp.

Przepływ pracy Muse: dobre i złe

Adobe ma wiele do powiedzenia na temat Muse. Naprawdę łatwo jest po prostu podnieść i uruchomić. Dowiedziałem się prawie wszystkiego, czego potrzebowałem, bez żadnych zewnętrznych instrukcji. Myślę, że niekodujący naprawdę docenią to jako coś potężniejszego niż typowy WYSIWYG, nie będąc tak przytłaczającym jak coś takiego jak Dreamweaver.
Przynajmniej jest to świetny sposób na tworzenie makiet stron internetowych, a jego przedział cenowy umieszcza go w obszarze, który jest nieco konkurencyjny w przypadku internetowych serwisów szkieletowych, które oferują znacznie mniej.
Teraz, z perspektywy programisty, wiele bym zmienił. Wiem, że aplikacja nie jest przeznaczona dla programistów i być może powinna tak pozostać, ale to nie znaczy, że nie powinna udostępniać konstrukcji używanych do tworzenia stron internetowych. Metafora tutaj jest zepsuta. Adobe musi przestać budować aplikacje do układania stron z funkcjami internetowymi i zamiast tego zbudować wizualny interfejs do procesu kodowania.
Praca z obiektami powinna być znacznie ściślej związana z pracą z CSS niż tutaj. Powinienem móc ustawić kolor za pomocą RGBa, zdefiniować marginesy i wypełnienie przycisku, ustawić szerokość akapitu na 30% okna przeglądarki i utworzyć rodzinę czcionek, ale nie mogę tego zrobić. Adobe wybrał znajomość i pozory w stosunku do konstrukcji stron internetowych i myślę, że są po złej stronie tego ogrodzenia.
Kod
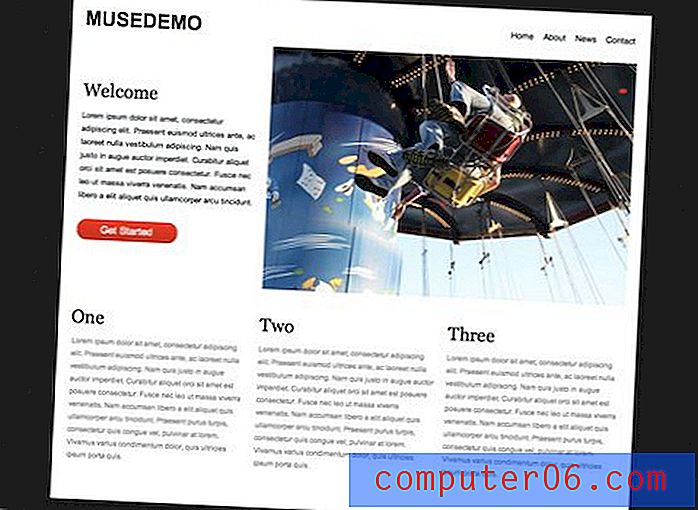
Po zapoznaniu się z interfejsem wyrzuciłem bardzo prostą stronę, aby zobaczyć, jak wygląda proces i, co ważniejsze, rzucić okiem na wynik. Oto, co wymyśliłem (kliknij obraz, aby zobaczyć prezentację na żywo):

Podczas sprawdzania wersji demonstracyjnej należy nacisnąć przycisk Wyświetl źródło, aby zapoznać się z wygenerowanym kodem. Powodem było to, że projekt strony był prosty: dlatego mogłem sprawdzić, czy wynikowy kod jest również prosty. Strona taka wymagałaby minimalnego ręcznego kodowania i powinna być dość łatwa w sortowaniu, czy można pisać kod, czy nie.
Dobrą wiadomością jest to, że Muse eksportuje HTML i CSS, więc na szczęście tylko pomysł Flash zginął w Projekcie Rzym. Jak można się spodziewać, wynikowy kod jest bardzo ciężki. Korzystając z domyślnego menu nawigacji, każdy link używa elementu listy, a nie jednego, ale dwóch elementów div.

W większości klas stosowane są proste nazwy, ale nazwy ID są bezużyteczne i niejasne (przykład: „u154-4”). Ogólnie jednak daleko mu do najgorszego wyniku WYSIWYG, jaki widziałem. Nadal mogę go łatwo przeczytać i zobaczyć strukturę. Z pewnością jest puszysty, ale tylko na tyle, aby koder przewrócił oczami, zamiast obrzydliwości, która sprawi, że zbeształ twoje istnienie.
Więc czy warto?
W tytule tego artykułu obiecałem powiedzieć, czy Muse jest warte 15 USD miesięcznie. Na to pytanie trudno odpowiedzieć tylko dlatego, że pytam, dla kogo przeznaczony jest ten produkt. Jeśli planujesz budować miejsca do życia, nie jest to właściwa droga. Jeśli chcesz po prostu prowadzić własną małą witrynę, posiadanie miesięcznej opłaty po prostu za posiadanie oprogramowania nie jest ekscytującą perspektywą.
Podsumowując: Muse jest warte swojej ceny… w krótkim okresie. W ciągu pierwszych kilku miesięcy będziesz mieć świetne oprogramowanie przy bardzo niskim koszcie. Jednak korzystając z modelu subskrypcji, po dwóch latach zapłacisz za Muse około 360 USD. Moim zdaniem przesuwa to górną granicę tego, co oprogramowanie jest w tej chwili naprawdę warte. Może to ulec zmianie wraz z nadejściem aktualizacji, ale jeśli nie nastąpi znacząca poprawa, na dłuższą metę nie wydaje się to warte kosztu, gdy RapidWeaver kosztuje 80 USD, a Flux jest mniejszy niż 150 USD (obie opcje tylko dla komputerów Mac).
Jak Adobe może to poprawić
Interesujące jest to, że twierdzę, że RapidWeaver może być lepszym sposobem. Dzięki sztywnej strukturze opartej na szablonach RapidWeaver jest daleki od wszystkiego, czego można by użyć do zbudowania witryny od zera. Jednak Rapidweaver ma bogaty rynek wtyczek firm trzecich, który może popchnąć go do wielkości znacznie przekraczającej domyślną sztywność. Dzięki blokom i stosom Rapidweaver staje się imponującym narzędziem do tworzenia witryn o dowolnym kształcie.
To daje mi pomysł, jak Muse można ulepszyć przy bardzo małym wysiłku. Adobe powinien pobrać stronę z książki RapidWeaver i otworzyć rynek, na którym użytkownicy mogą udostępniać wtyczki. W ten sposób użytkownicy decydują o tym, czego brakuje i w jaki sposób powinien zostać zintegrowany. Jeśli chcę używać Muse do tworzenia responsywnych stron internetowych, po prostu pobiorę wtyczkę, która doda brakującą funkcjonalność. To prawda, wolałbym, żeby Adobe po prostu zrozumiało branżę projektowania stron internetowych i zbudowało narzędzie, które lepiej pasuje do rynku, ale zamiast tej opcji wybrałbym rynek wtyczek podobnych do RapidWeaver.
Co myślisz?
Teraz, gdy widziałeś moje podejście do Muse, chciałbym usłyszeć twoje. Czy uważasz, że Adobe w końcu wpadł na pomysł bezkodowego projektowania stron internetowych, czy nadal kroczy po wodzie, wypychając produkty, które nie posuwają branży do przodu?
Co ważniejsze, w jaki sposób Adobe może ponownie skoncentrować swoje wysiłki i stworzyć produkt, z którego chętnie korzystałbyś za 15 USD miesięcznie?